Enhancement
Integrations
Figma to Webflow improvements
Typography variable support, syncing improvements, and a copy/paste redesign for our Figma to Webflow plugin and companion Webflow app.
.jpeg)
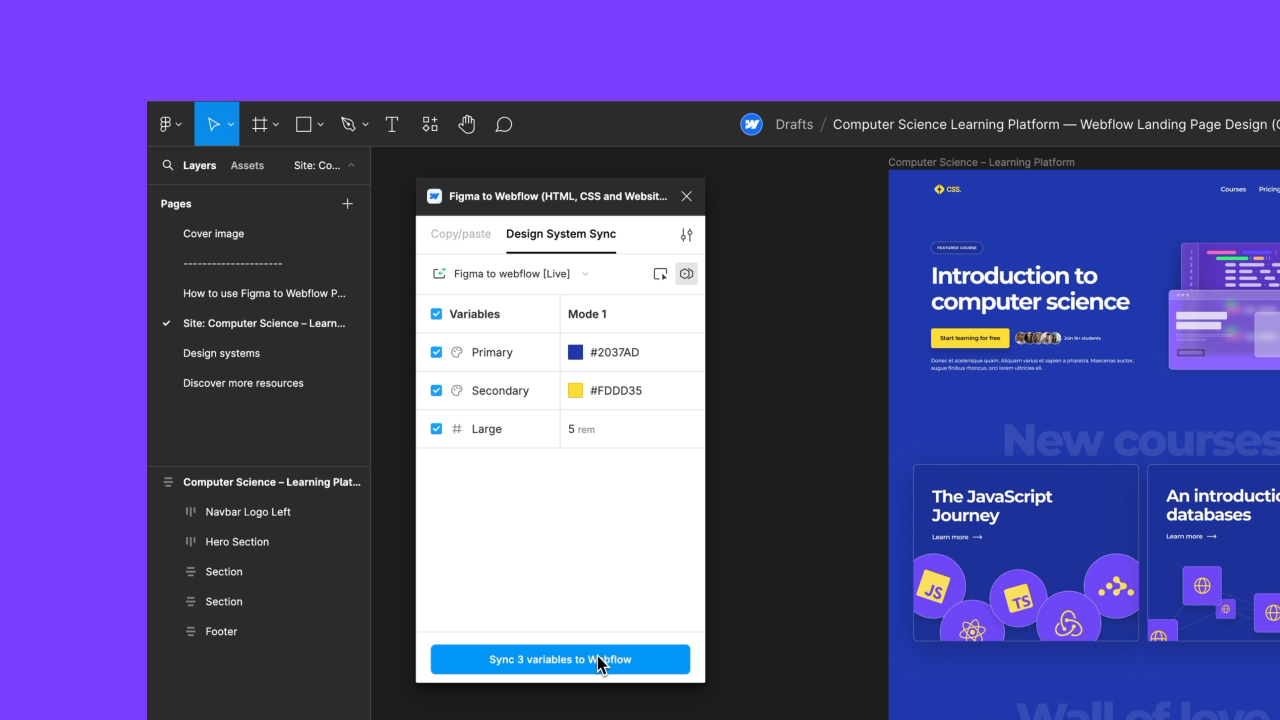
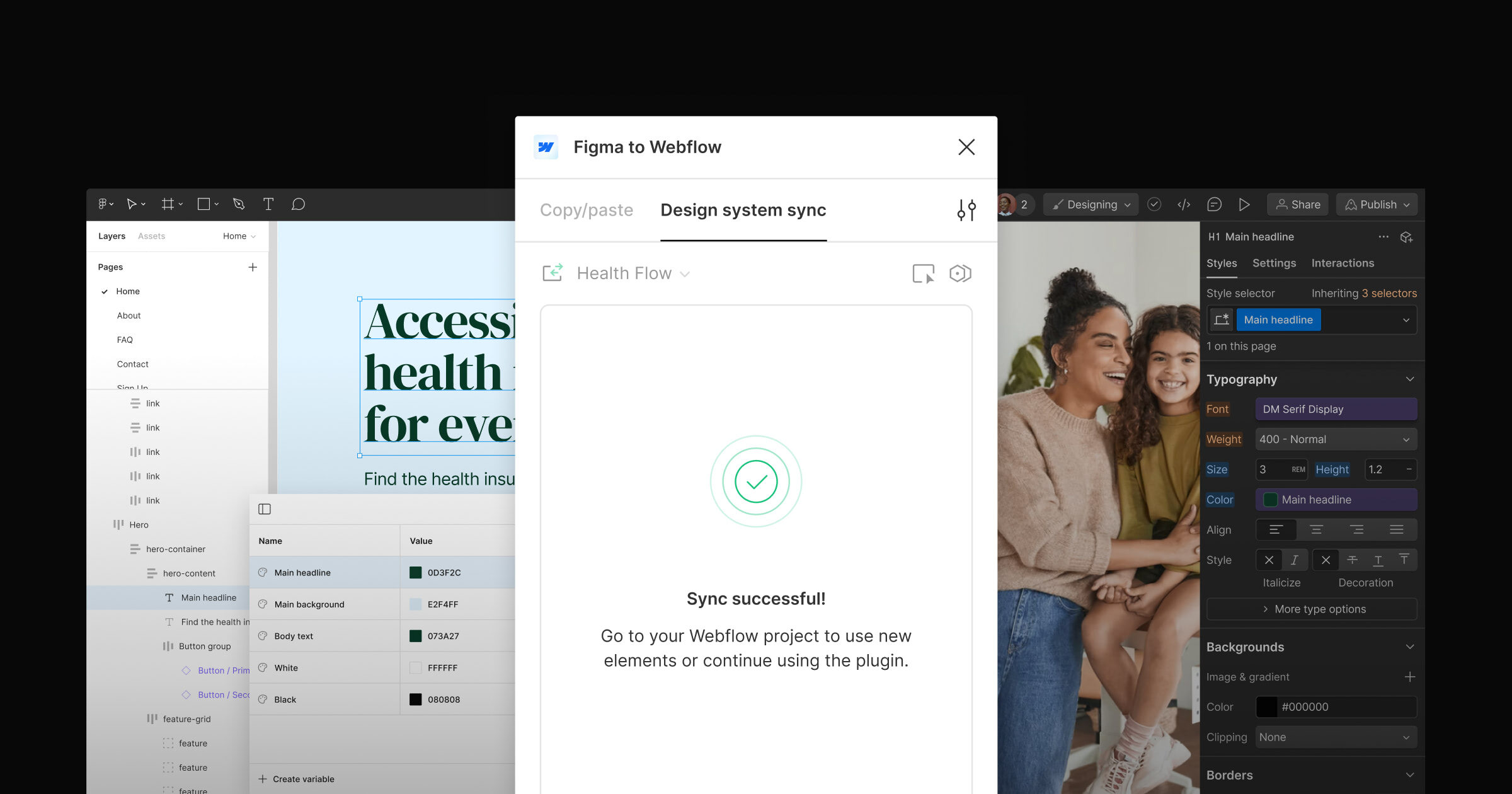
Our Figma to Webflow plugin and companion Webflow app let you turn your static designs into clean, production-ready components, elements, and styles. We’re excited to share a variety of improvements including typography variable support, easier HTML tag selection, better class conflict resolution, and a redesigned copy/paste flow.
.jpeg)
Any variable supported by both products is now synced automatically, including Figma’s new typography variables. Properties that don’t yet support binding to variables — like font weight and style — will be converted to static values automatically. In addition, we’ve redesigned the copy/paste flow, and our pre-built layouts have been moved to their own tab.
For more information on Figma to Webflow, head over to Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.