Enhancement
Integrations
Major Figma to Webflow improvements
Sync components, sections, variables, and styles from Figma to Webflow with the redesigned plugin and app.

Together, our Figma plugin and companion Webflow app let you transform your static designs into a production-ready site. Today, we’re launching a major upgrade to the Figma to Webflow experience including streamlined workflows, new capabilities, and improved performance and accuracy.
You can now sync your components, sections, variables, and styles from Figma to Webflow to give your team the power to launch sophisticated sites quickly.

The new Figma plugin is organized around three key workflows: Layers, Variables, and Styles.
Layers
Central to the new Figma to Webflow experience is the Layers tab, which allows you to sync or copy Figma layers to Webflow components and elements. Here’s what’s new:
- You can now sync multiple layers, mix frames and components, or copy an individual layer and paste it directly on the Webflow canvas.
- When you sync updates to an existing component, the app makes it easy to quickly accept those changes or review each change in detail.
- We’ve updated the heuristics for asset creation, so all of your images and icons will sync to Webflow as expected.
- We’ve made significant improvements to performance and accuracy, with some designs processing up to 30× faster!
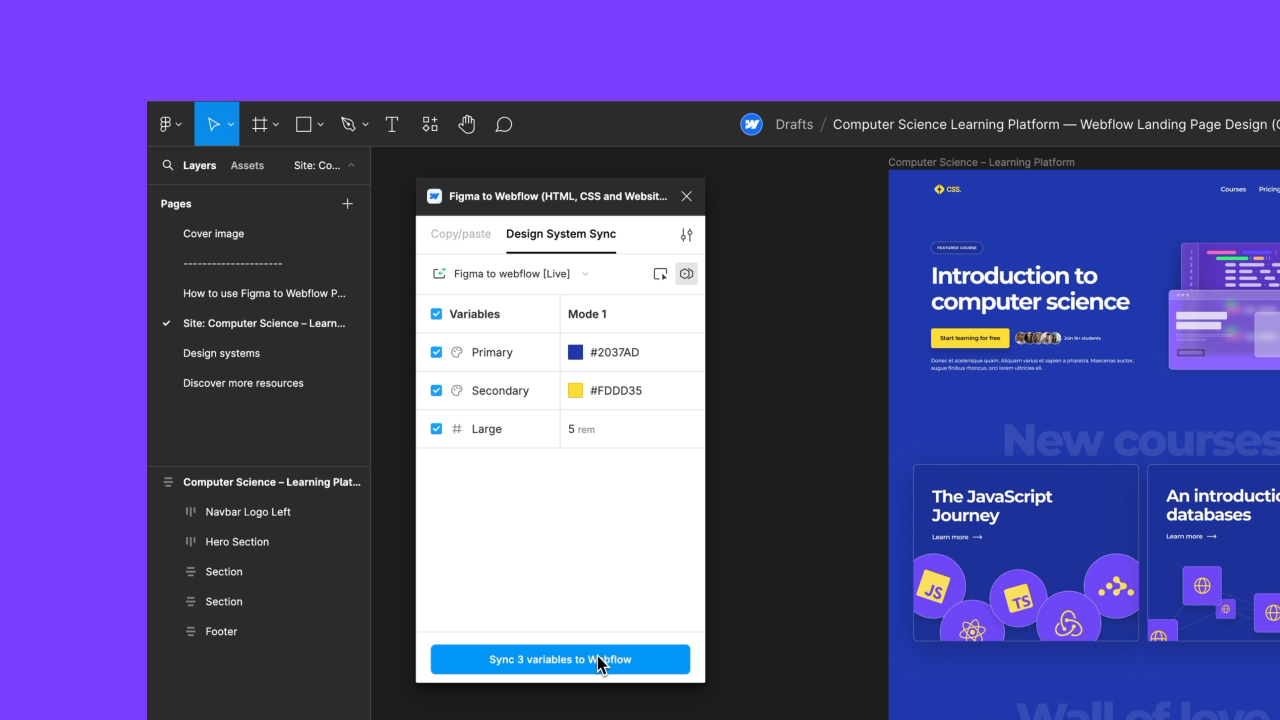
Variables
Variables have been elevated to their own tab, allowing you to sync Figma variables to Webflow variables. Now, you can select collections from your Figma libraries in addition to local variables, toggle which groups to sync, and select the units (px, em, or rem) on each number variable. For em/rem units, you can also set a base font size in the plugin settings.
Stay tuned — full support for the recently launched variable collections and modes is in the works as well!
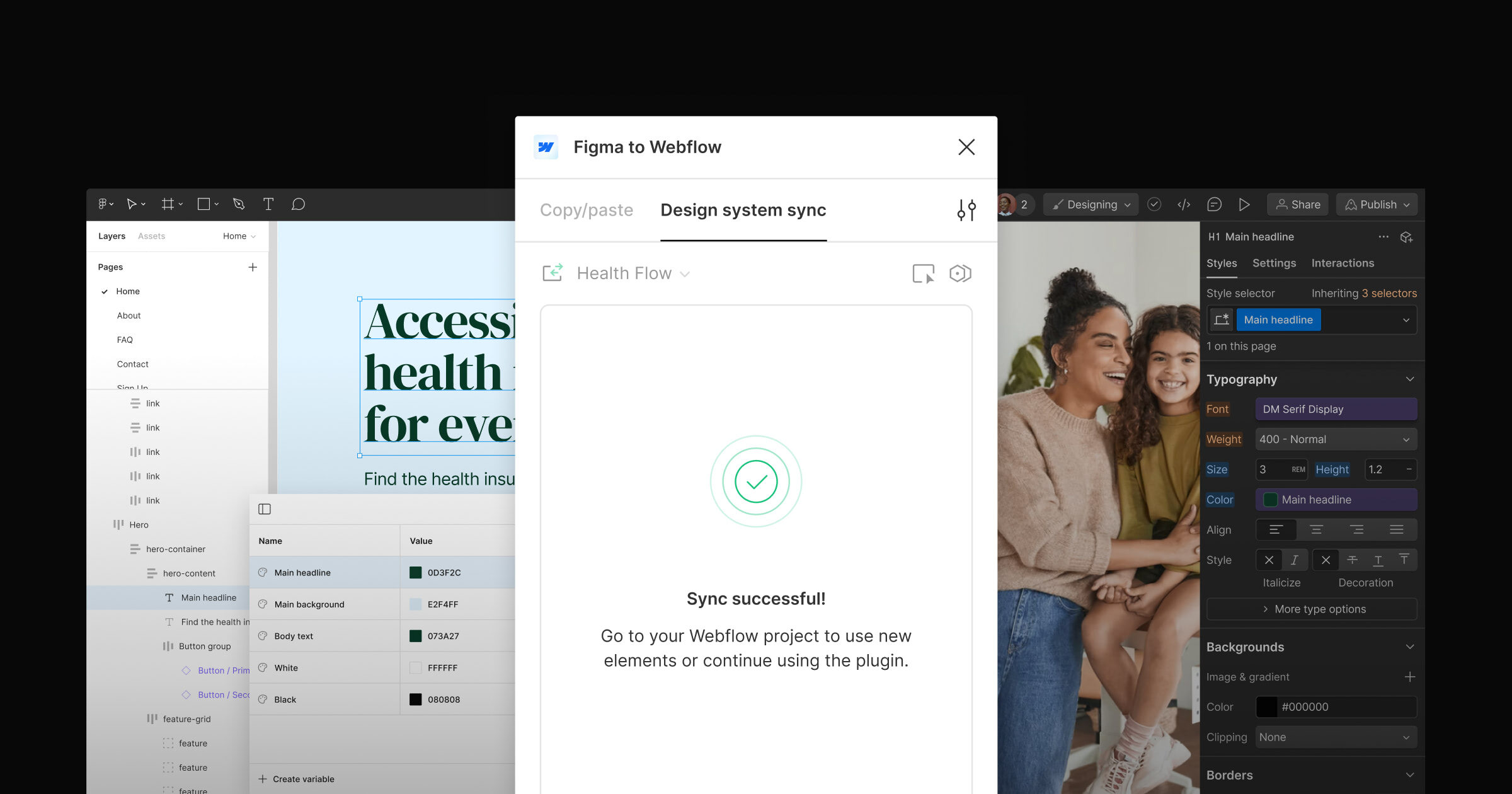
Styles
Styles sync is a new workflow to sync Figma text and effect styles to Webflow classes, making it easy to leverage your standard typography, shadows, and filters without any additional work. You can edit the class prefixes — which default to “Text” and “Effect” — in the plugin settings. When you sync updates to a style, the app shows each property that changed, allowing you to quickly review and accept the changes.
Visit the Help Center to learn more about Figma to Webflow.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)