Enhancement
CMS
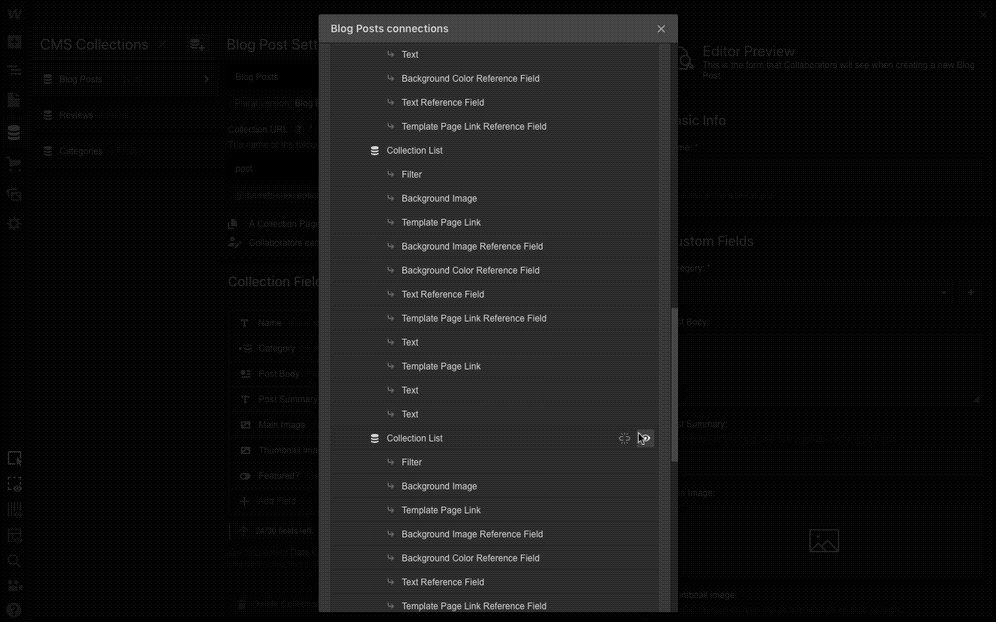
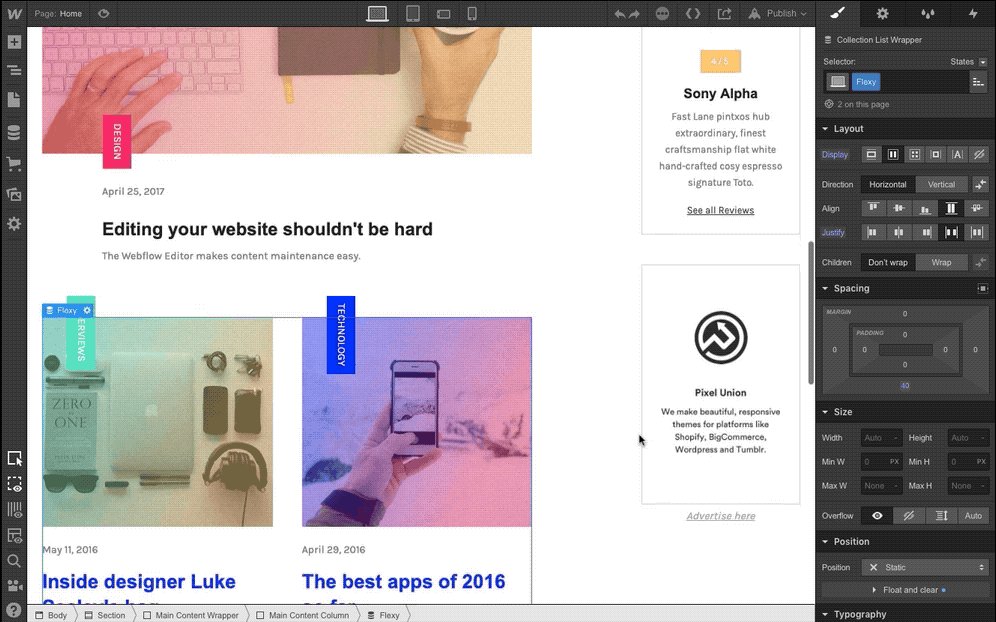
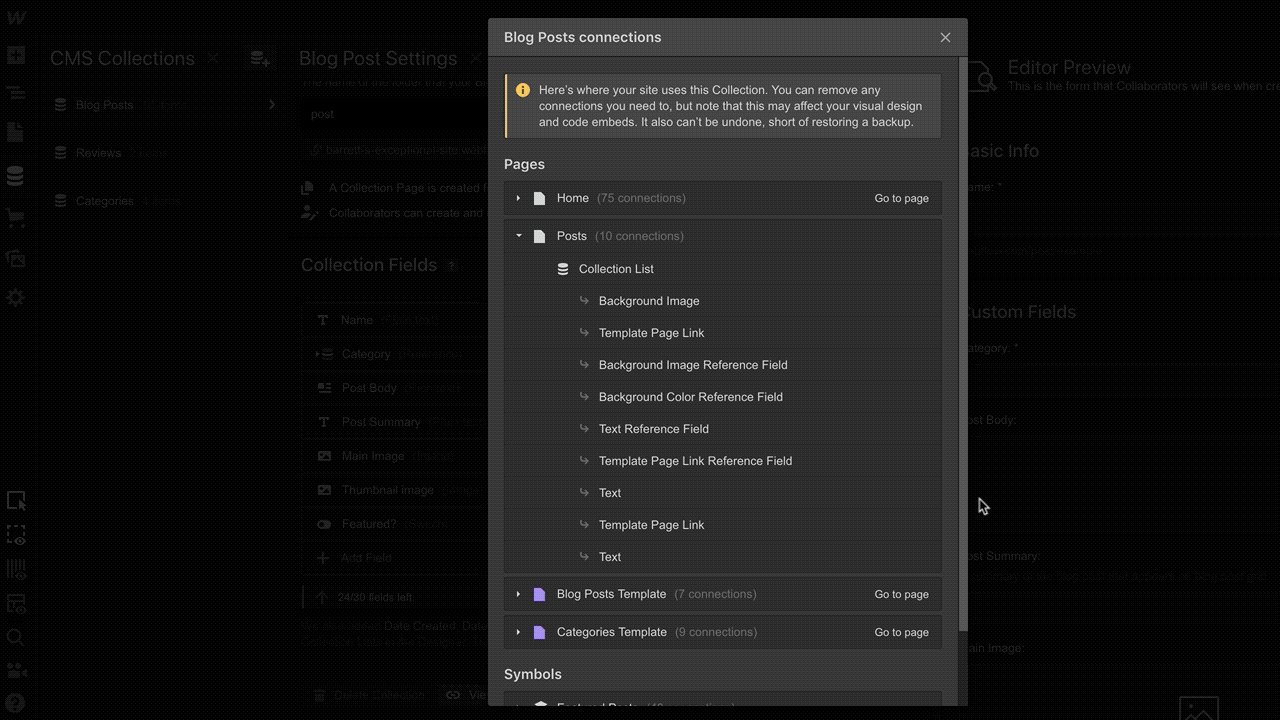
Quickly find and view CMS-connected pages and elements
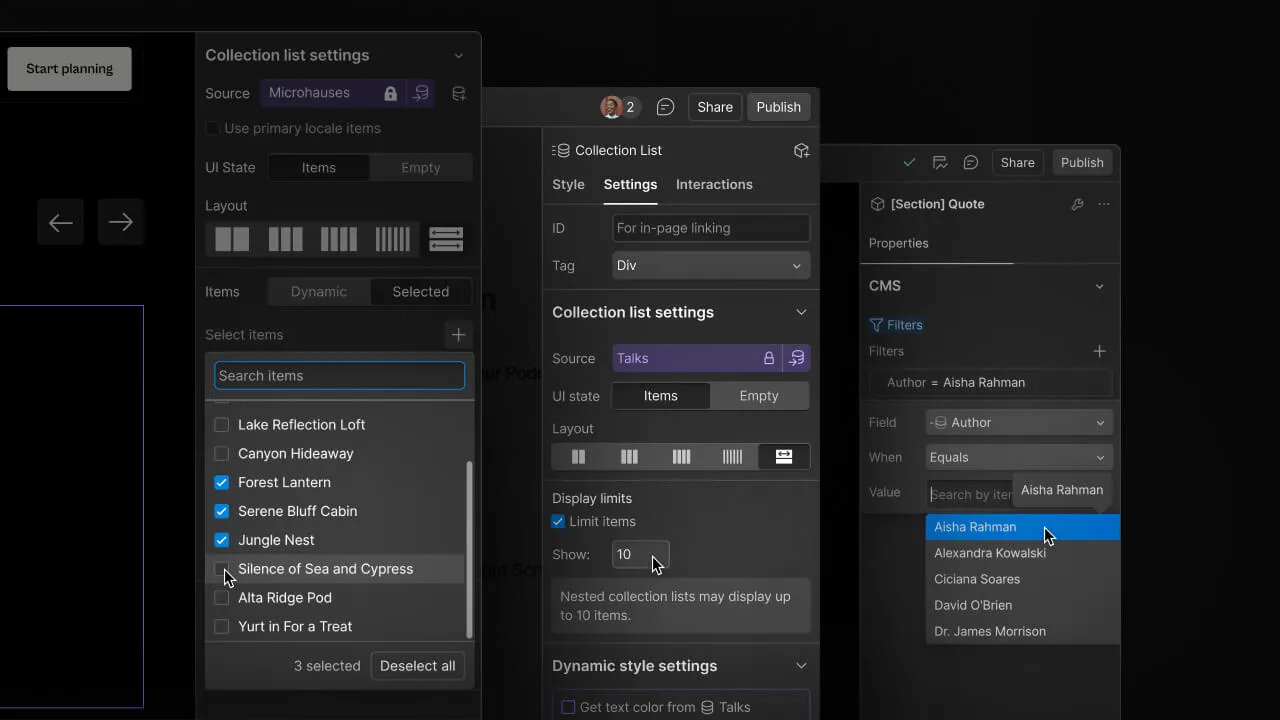
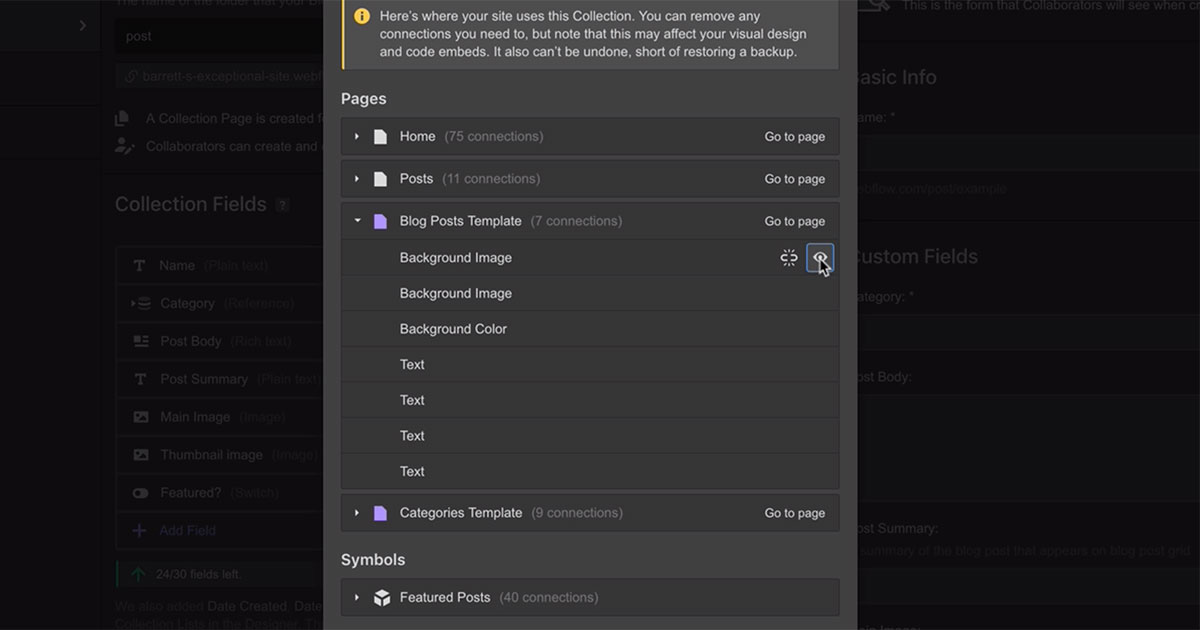
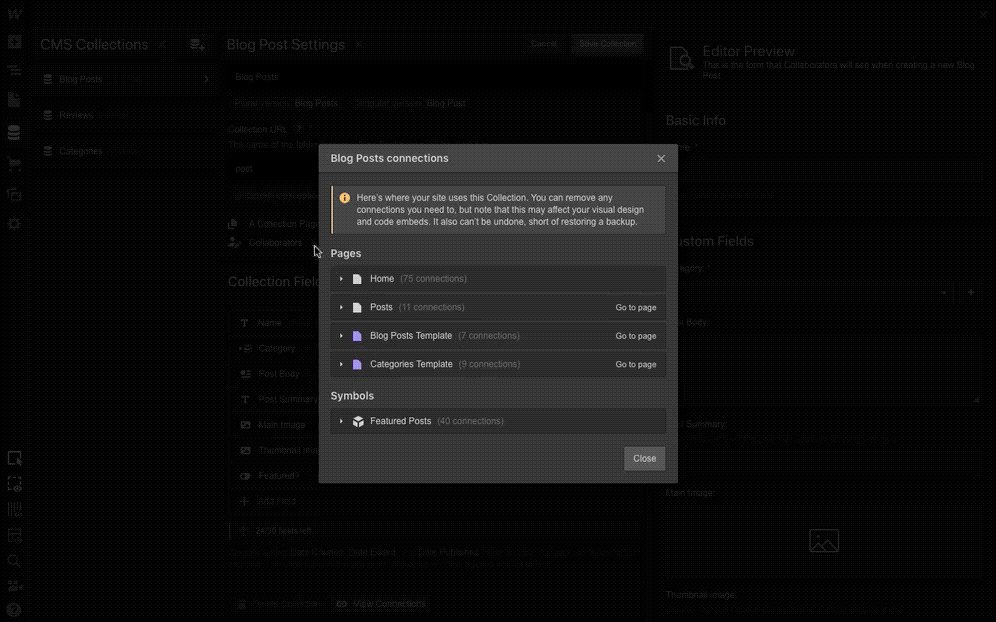
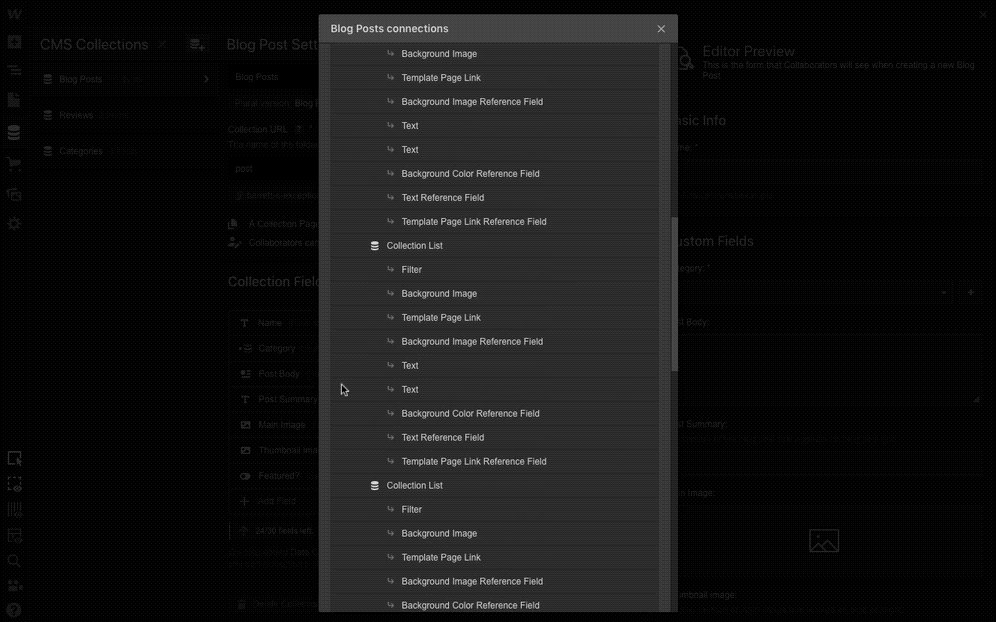
Now, you can not only find and disconnect CMS connections, but also jump straight to the connected page or element from the connections manager.

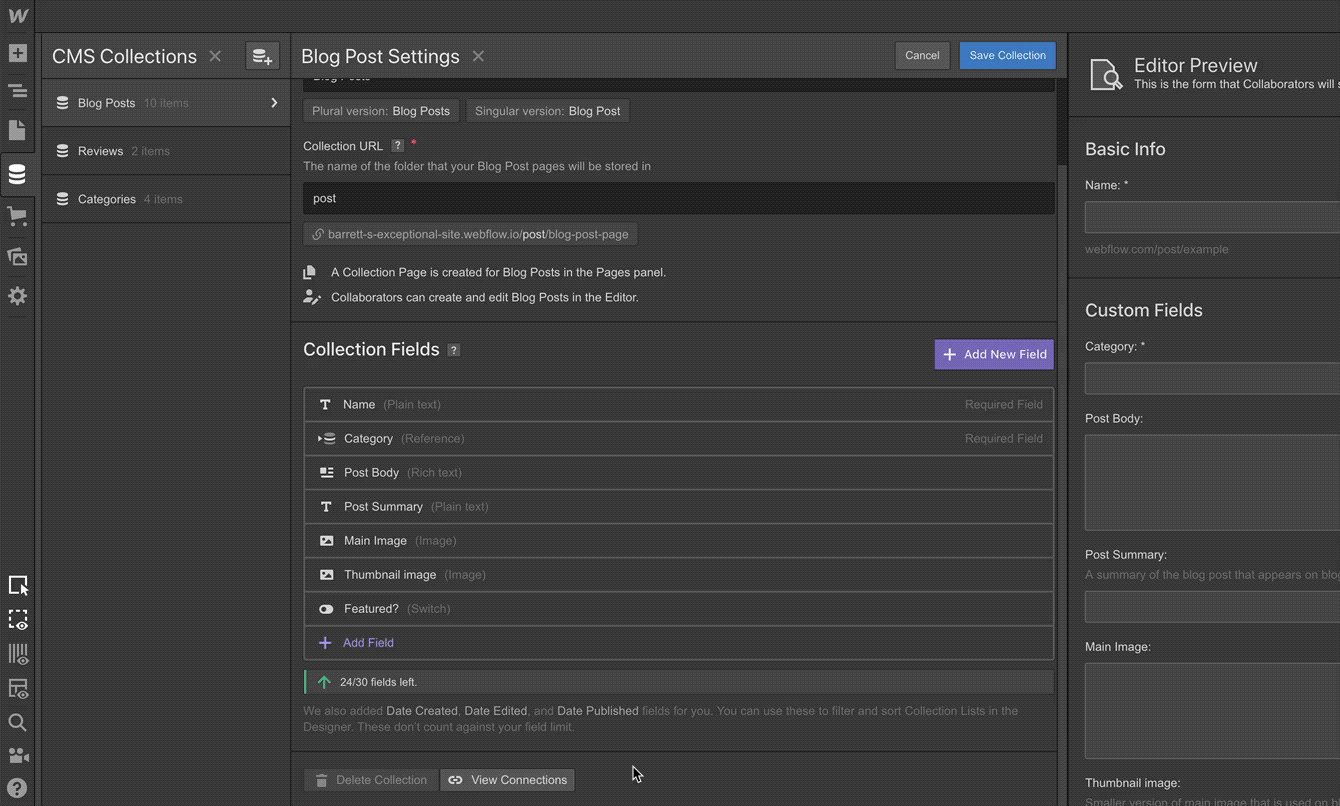
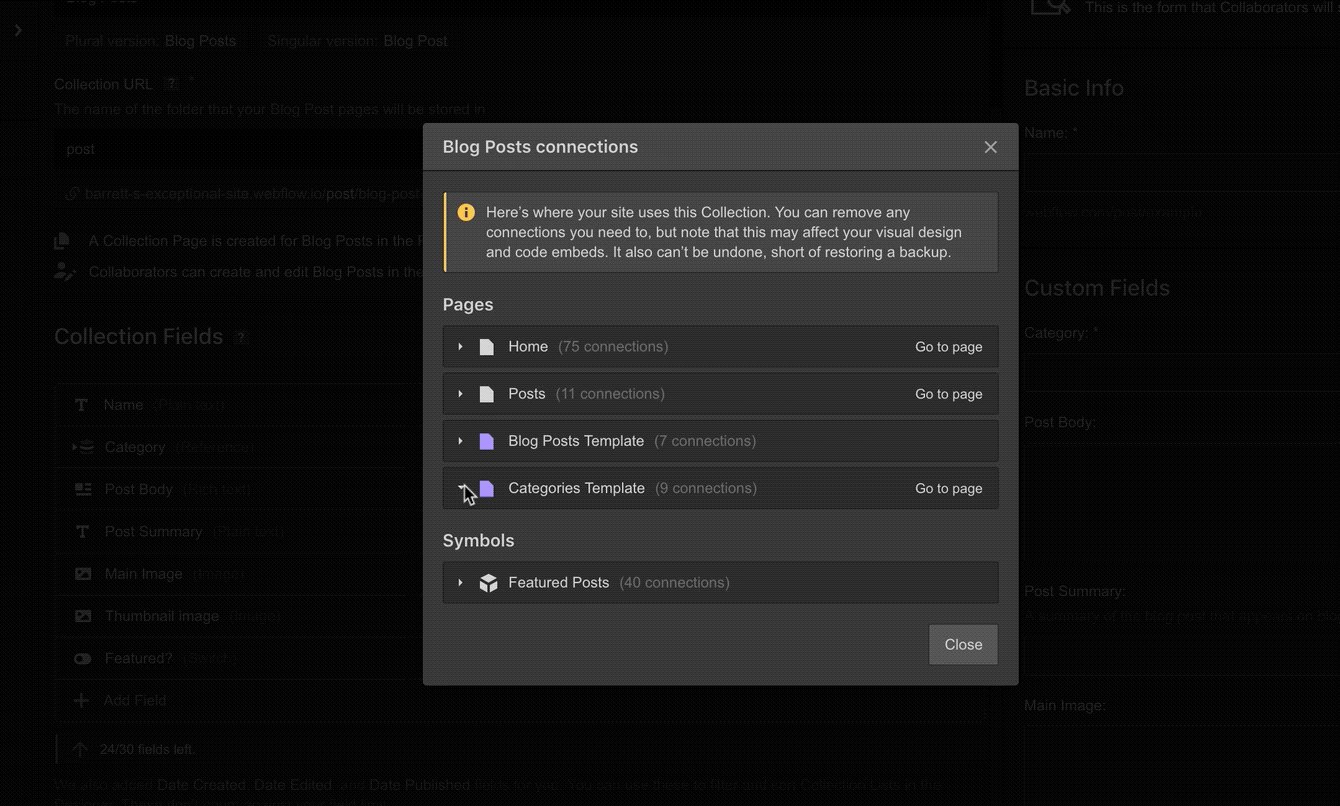
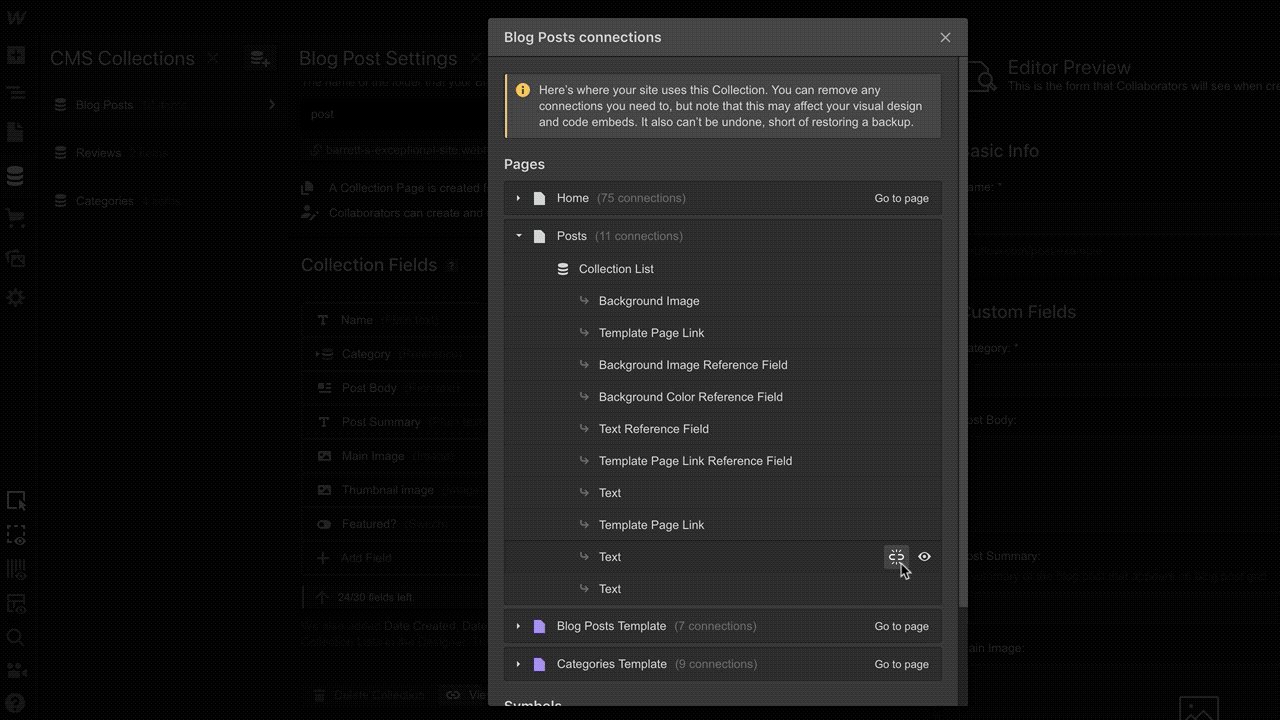
Earlier this year we announced a new connections manager that lets you see everywhere a collection is connected to your designs. Today we’re sharing some exciting improvements that make it even easier to find, view, and/or delete your CMS connections.
The first release introduced the ability to:
- See each instance where a collection was connected to a design
- Disconnect any instance with one click
Now you can also:
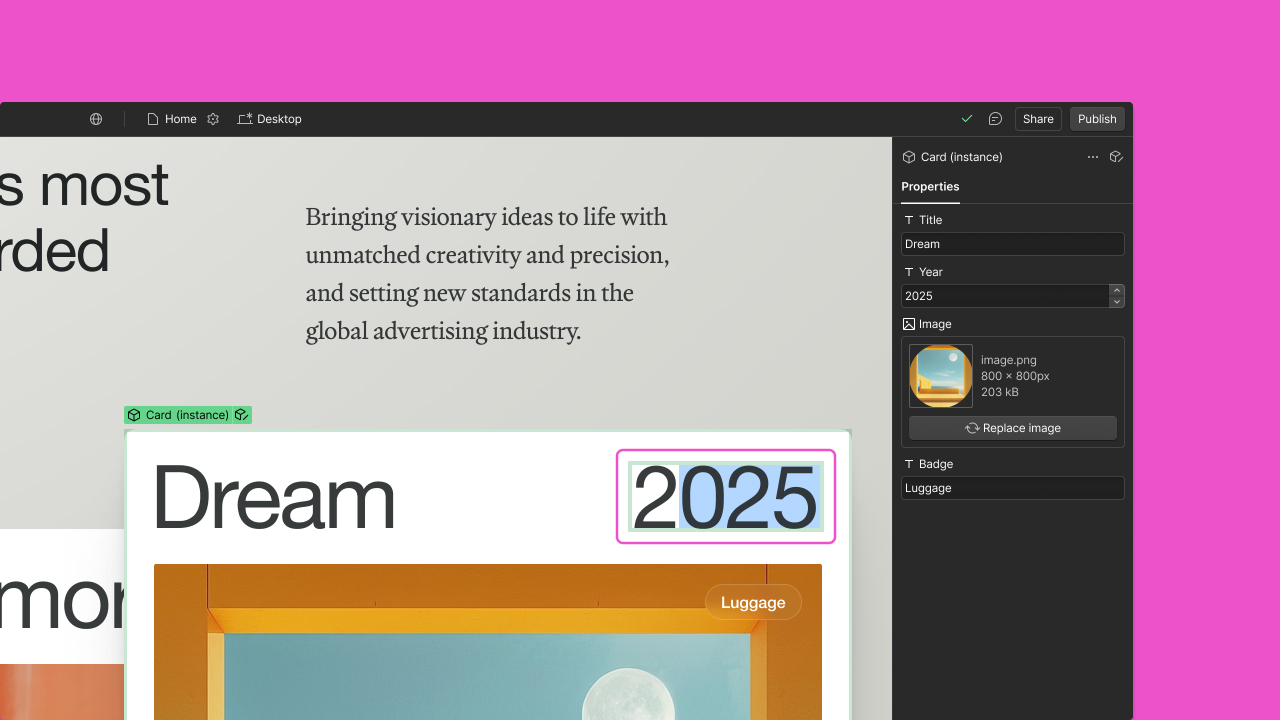
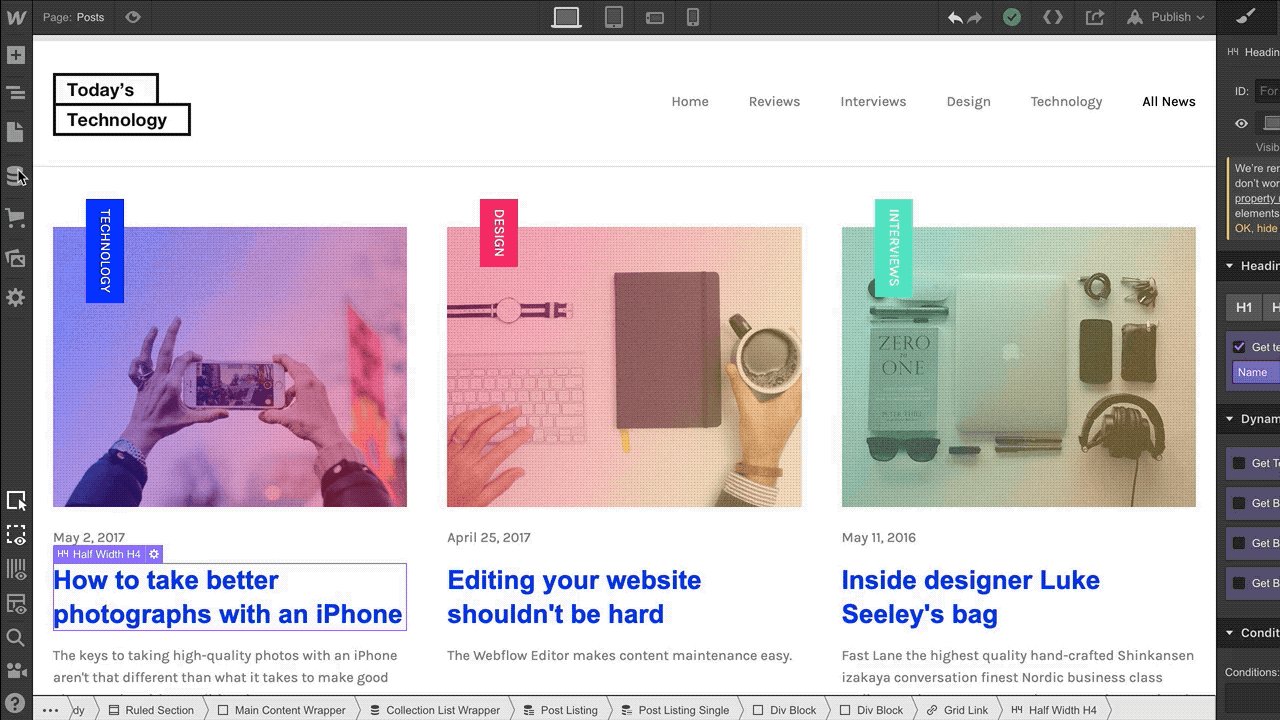
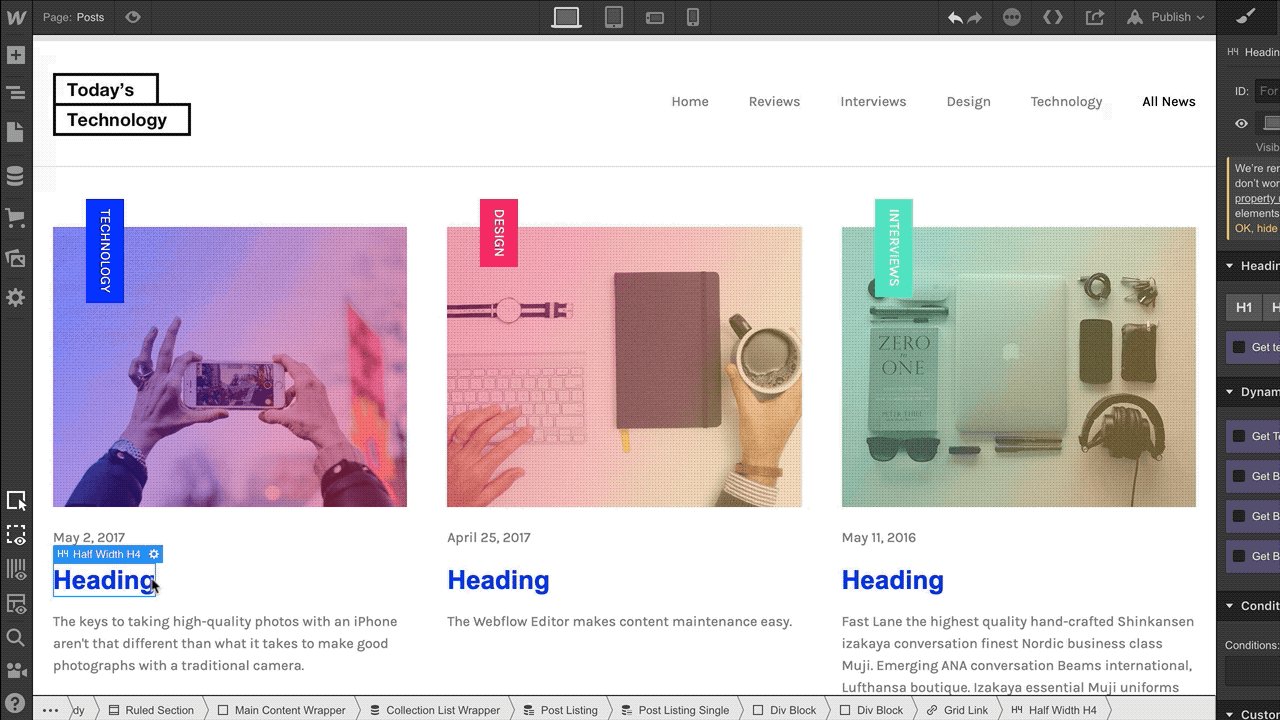
- Quickly jump to a page in the Designer where the CMS connection exists
- Jump to the specific element in the Designer that’s connected to a CMS item


Once you delete a connection, instead of reverting to an empty div, the elements will now fall back to the default content associated with that element. Until now, deleting a connection would result in an empty div, and replacing content wasn’t as seamless of a process.

Have thoughts or feedback? Head to our forum to discuss this new enhancement.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.