Feature
Website management
Usage Dashboard
Introducing a central place for you to get insights into the bandwidth consumption of your site.

When it’s operating like a well-oiled machine, your website can become a critical driver for your business outcomes – but the impact it has also depends in big part on how things operate under the hood. Today we’re excited to release the usage dashboard, a central spot for you to track your website assets and how they’re contributing to your overall bandwidth consumption.
The heavier the assets that your site needs to render (images, videos, etc.), the more likely your site performance slows, which can cause a worse experience for visitors and, ultimately, lower engagement. That’s why it’s important to audit your assets from time to time, and make sure they’re not slowing down your page performance.
The usage dashboard helps you identify those high-consumption assets by allowing you to organize them by bandwidth, or bandwidth by asset type – so you can then take action to compress or delete assets that aren’t being used.

Getting Started
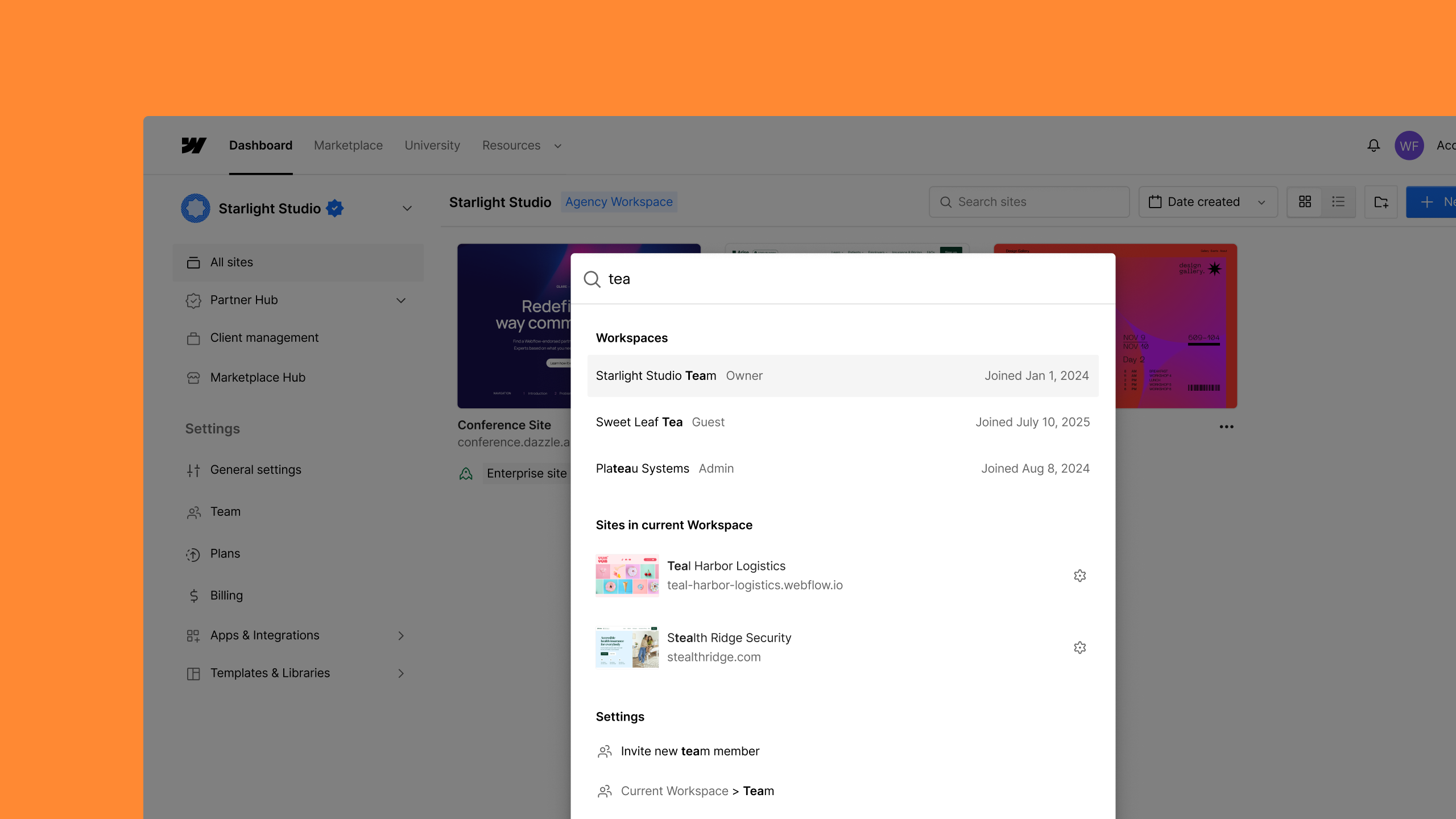
To access the usage dashboard go to Site settings > Site usage. There you can use the date picker to view overall bandwidth and asset bandwidth usage over a preset or custom date range.
The usage dashboard is live to all customers today! To learn more, check out this article.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.


.jpg)