Feature
Layout & design
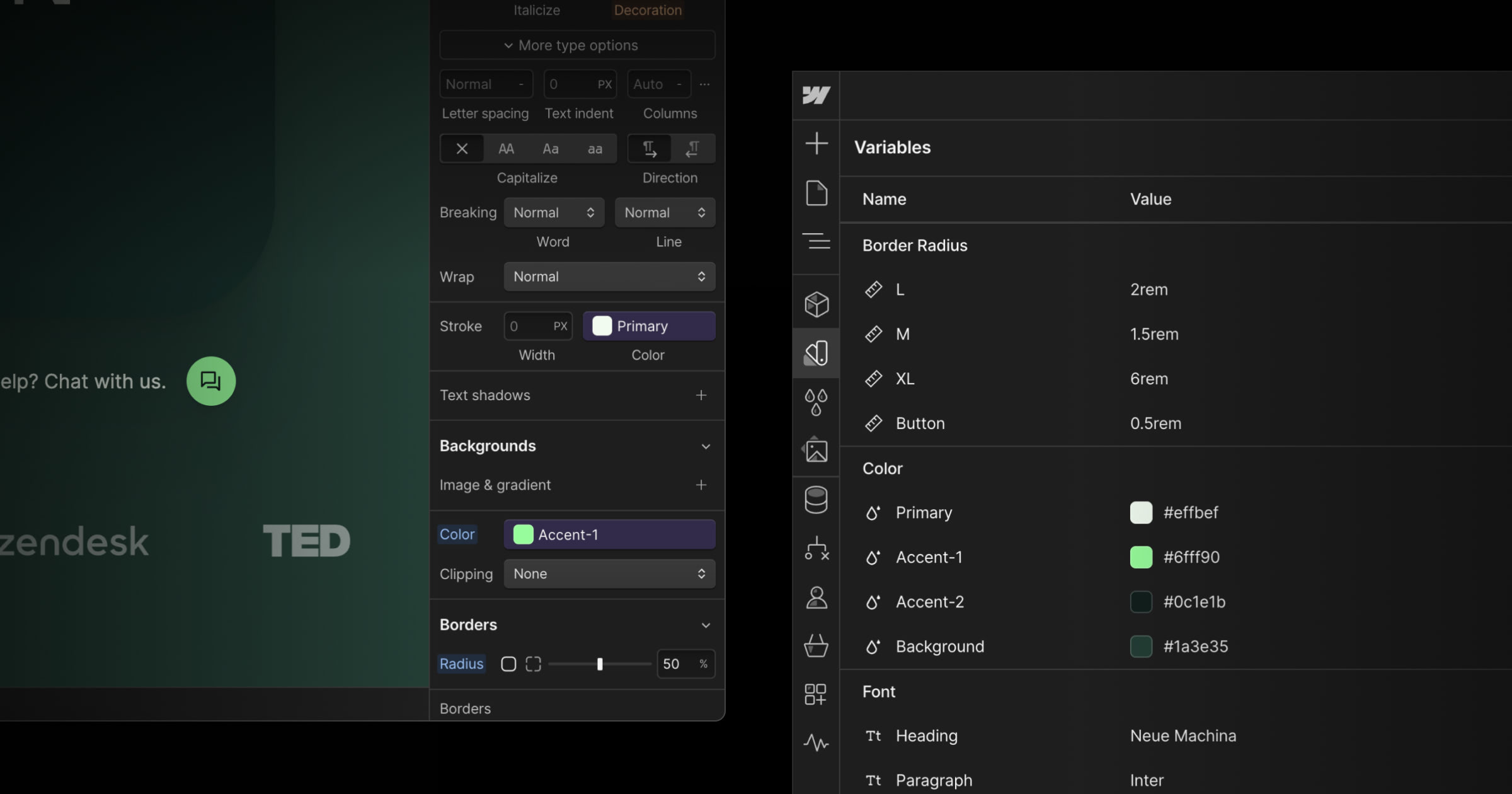
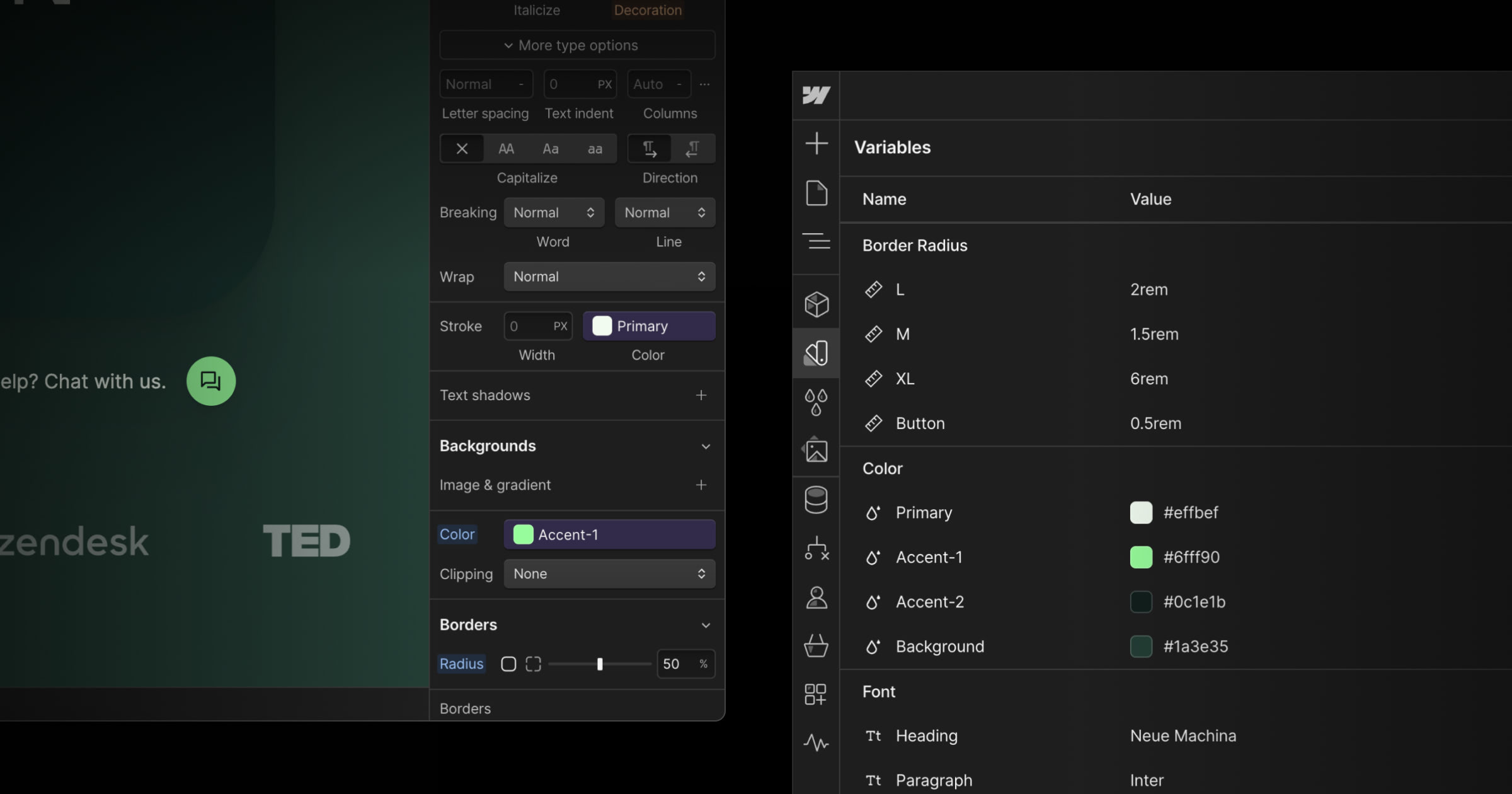
Codify your design system with variables
Variables let you store values — including colors, sizes, and typography — so they can be reused and modified at scale.

Variables let you store values — including colors, sizes, and typography — so they can be reused and modified at scale.
Centrally manage your design tokens from the new Variables panel, where you can replace hard-coded values with a variable, then leverage that variable across the Designer.

As of today, we’re phasing out support for color swatches, which we’ve seamlessly migrated to variables. Variables do everything a color swatch does, including a few extra perks:
- They’re now centrally managed in the Variables panel
- They bring the benefits of color swatches to other values — such as size and font
- They are extensible — whereas color swatches were specific to Webflow, variables are an industry standard and compatible with CSS variables and variables in Figma via our APIs
Streamline your workstreams
With variables, you can construct a list of pre-vetted values to choose from in the Designer, so you can focus on building and designing, instead of referencing a stylesheet. Variables also make it more straightforward to make sweeping changes – whether that’s completing a rebrand in record time, or faster iteration cycles at the outset of a project, you’ll be able to focus on what matters with less tedious work.
Stay on brand
Variables work alongside styling in Webflow, such as your existing classes, tags and components. With variables, you now have a programmatic way of making large-scale changes to your most foundational values — and these can serve as a connecting thread across disparate classes and components.
Scale your impact
Creators in the Webflow ecosystem can now take advantage of variables to codify frameworks and create more complex templates or cloneables. With variables, you can efficiently repurpose existing sites and modify them to meet the needs of a specific brand or use case.
To learn more, read our Webflow University lesson
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























