Enhancement
Layout & design
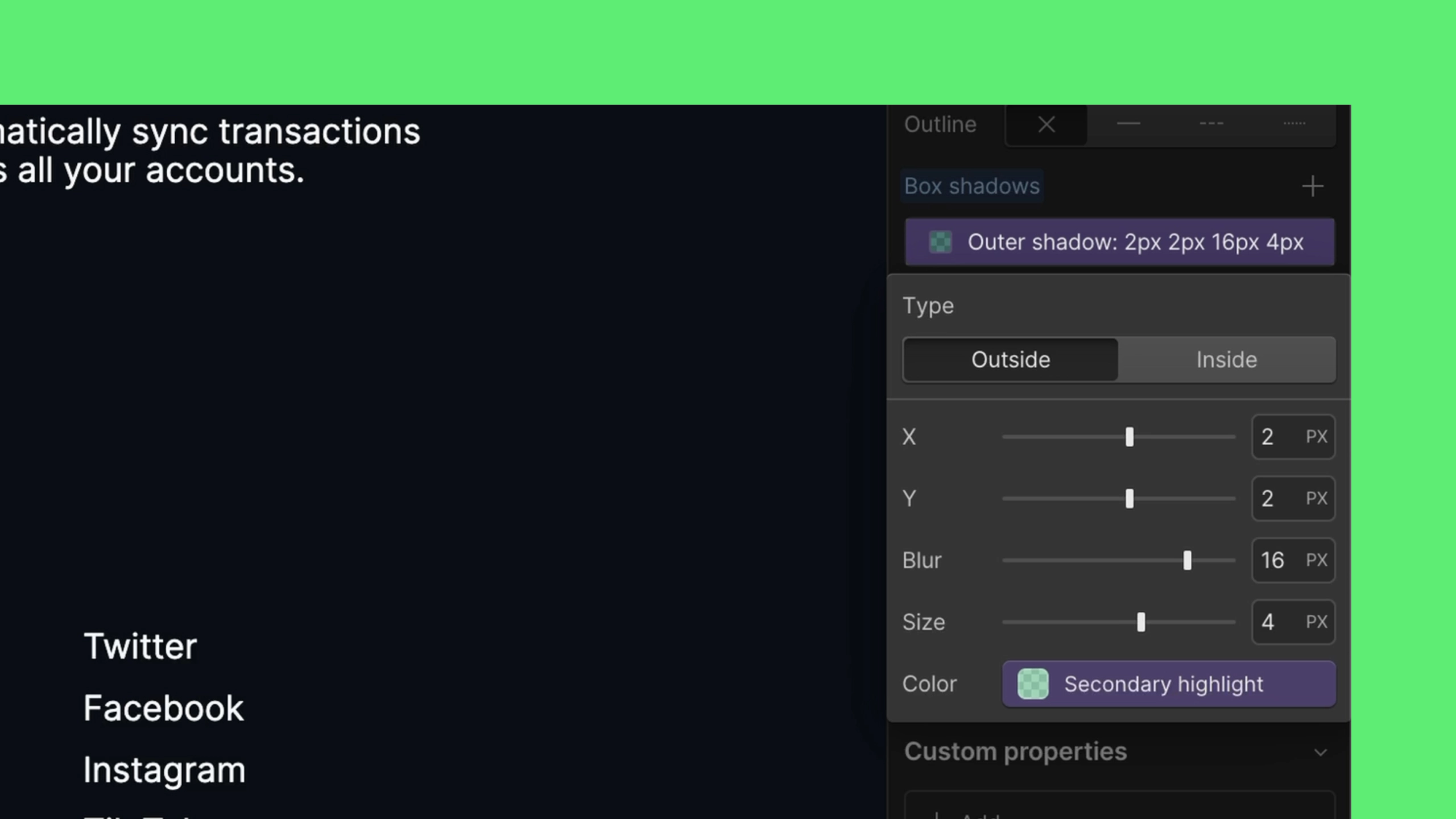
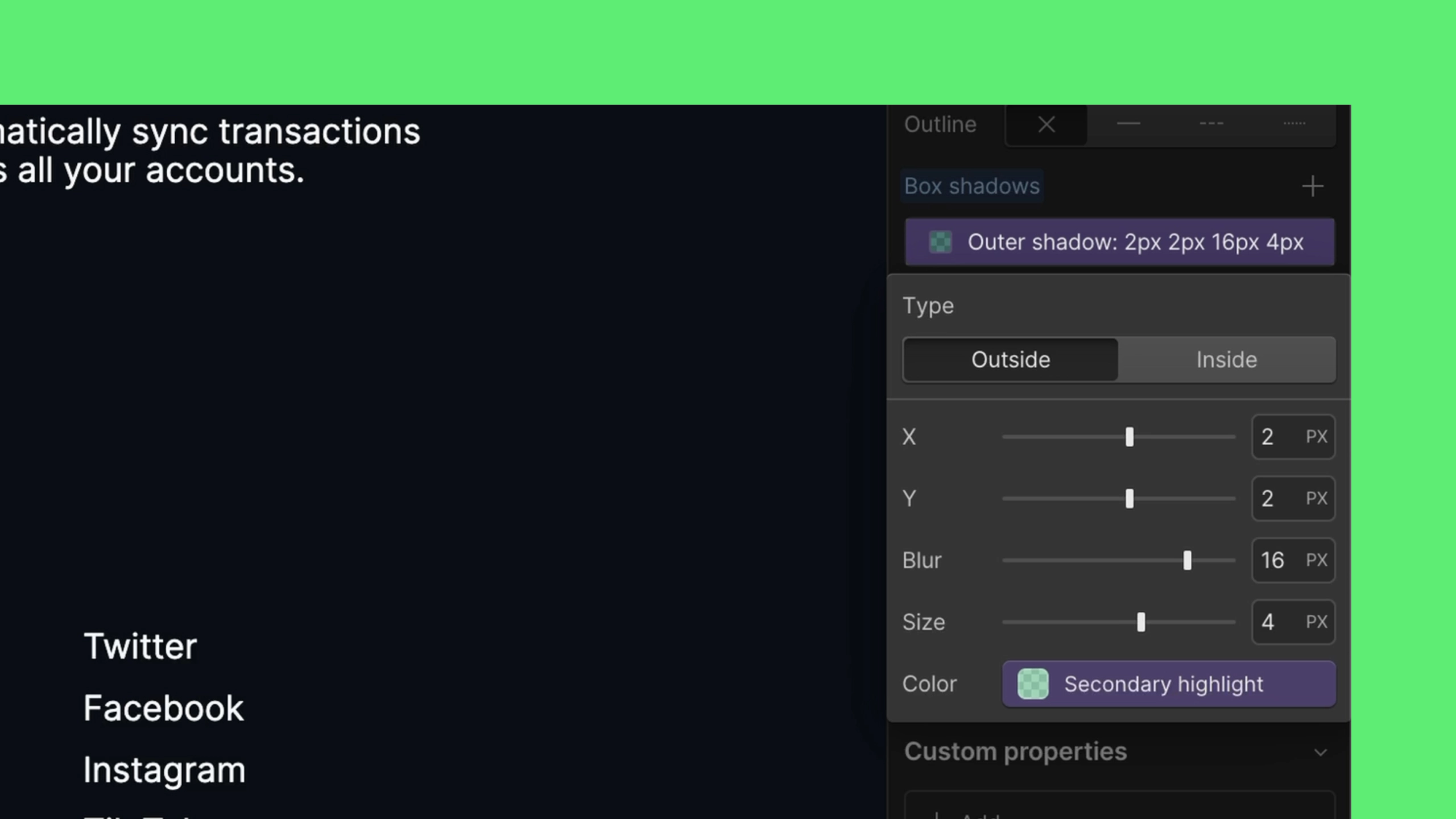
X & Y offsets for shadows & variable support

To better align with the underlying CSS properties and other design tools, text and box shadow properties now use X & Y offsets instead of angle and distance properties.
Additionally, you can now connect variables to any shadow property making it that much easier to maintain your design systems in Webflow.

Note that this will have no effect on the look of your existing text and box shadows. The existing shadows’ angle and distance properties will be automatically translated into corresponding X & Y offsets.
Learn more about text shadows and box shadows on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























