Updates
See the latest Webflow feature releases, product improvements, and bug fixes.

Feature
AI site builder
Webflow’s AI site builder, evolved
Feature
AI site builder
Webflow’s AI site builder, evolved
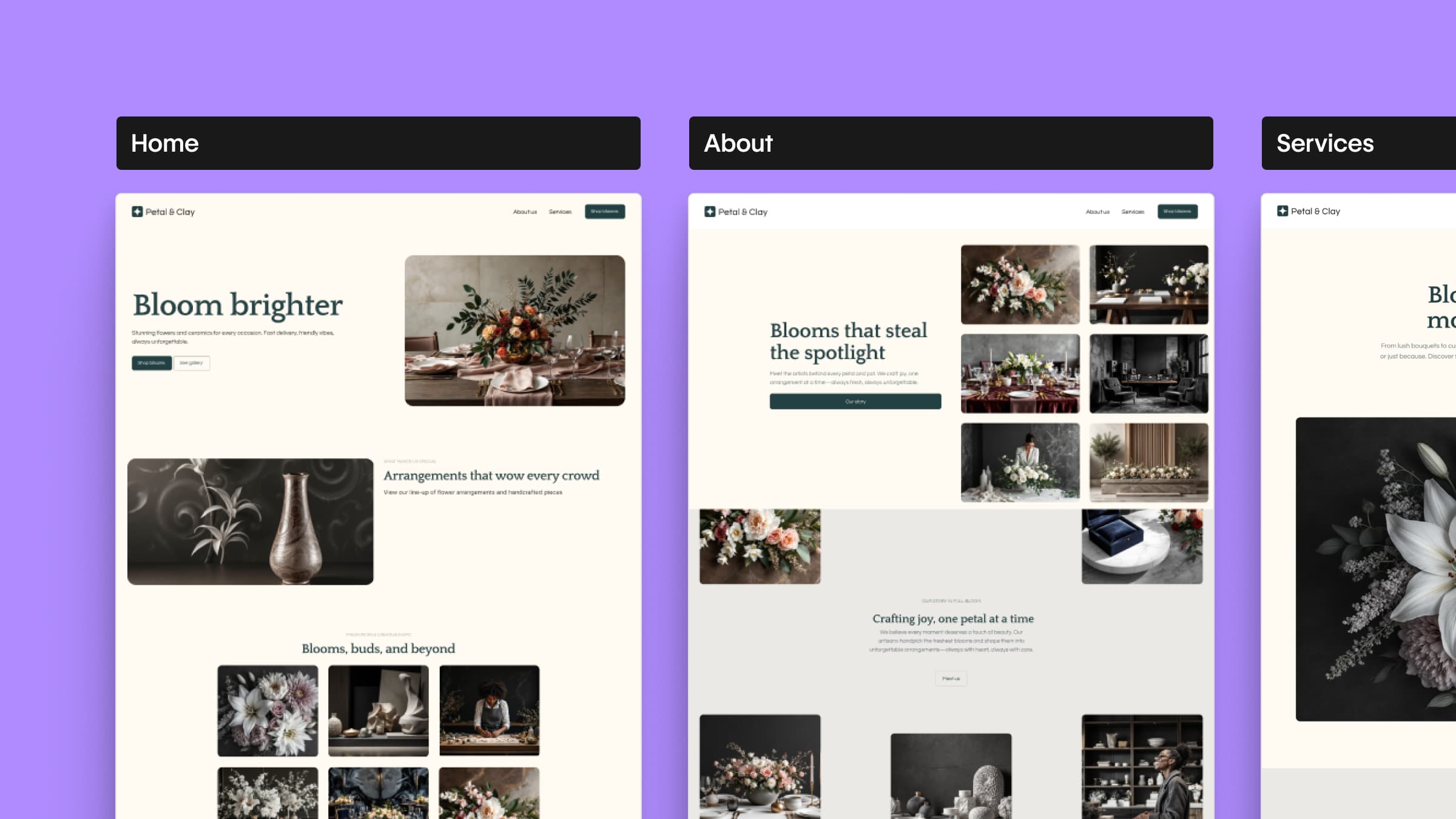
Create a multi-page site with structure, styles, and animations, then continue building seamlessly in Webflow.
Feature
Website management
Control who can work on individual pages with page-specific access control
Limit who can edit individual pages so teams can collaborate with confidence — without exposing the rest of your site. Available for Webflow Enterprise customers and their Partners.
Enhancement
Collaboration
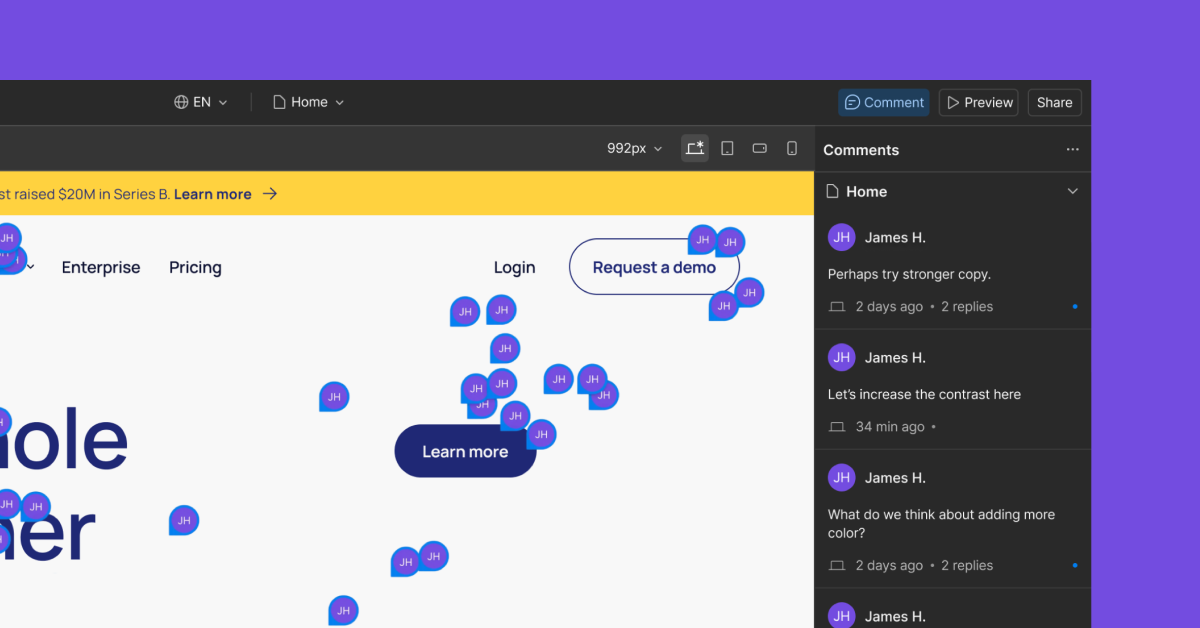
Increased comment limits to 20,000 per site
We’ve expanded comment capacity to support deeper collaboration, so teams can review, iterate, and align without hitting limits as work scales.
Update
Collaboration
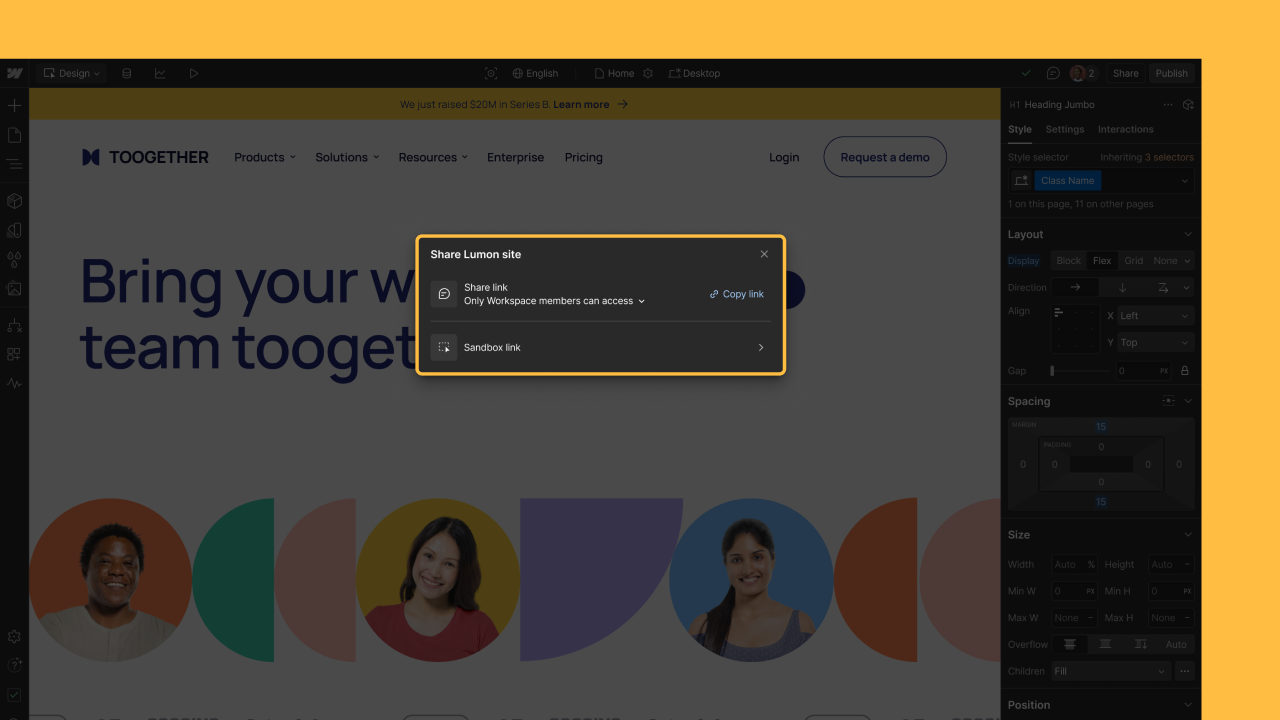
Guests can now share comment-only links
Agency or Freelancer guests can now generate and share comment-only links, making it easier to collect feedback from clients and external collaborators.
Feature
Collaboration
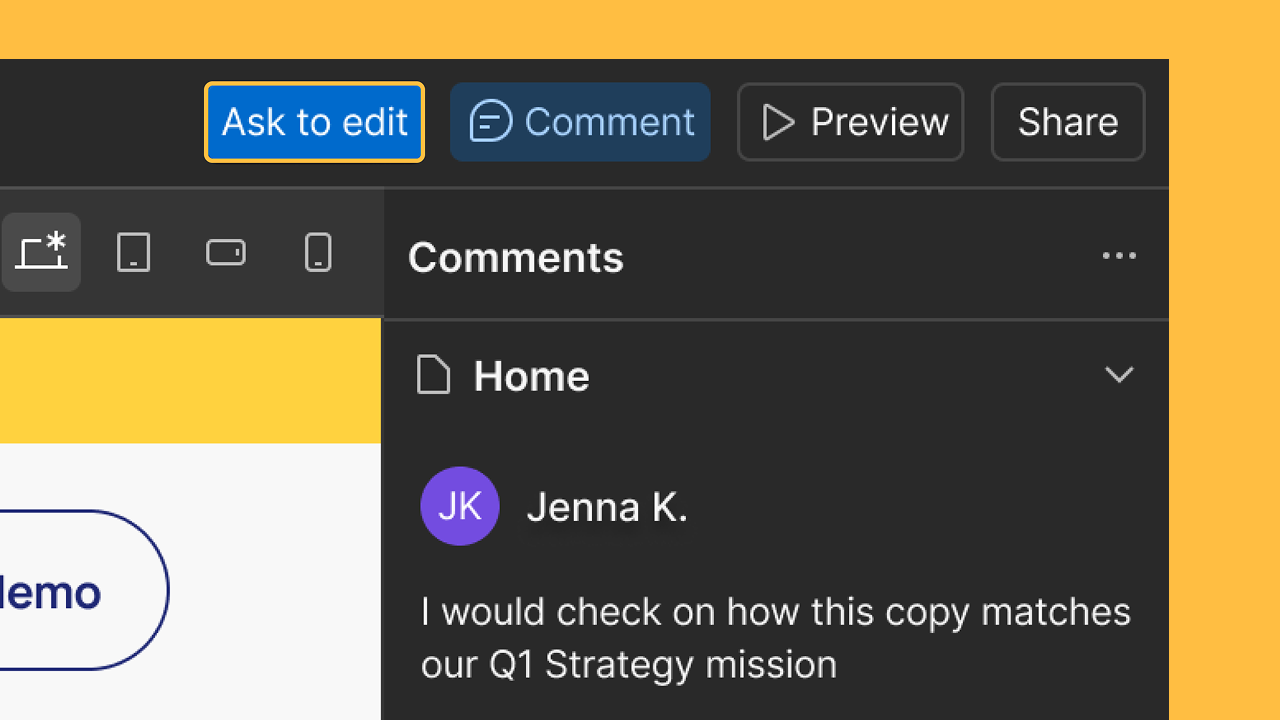
Reviewers can now request edit access right from the canvas
Reviewers or stakeholders with a comment-only link can now request edit access — saving time and keeping work moving without manual follow-ups.
Feature
Collaboration
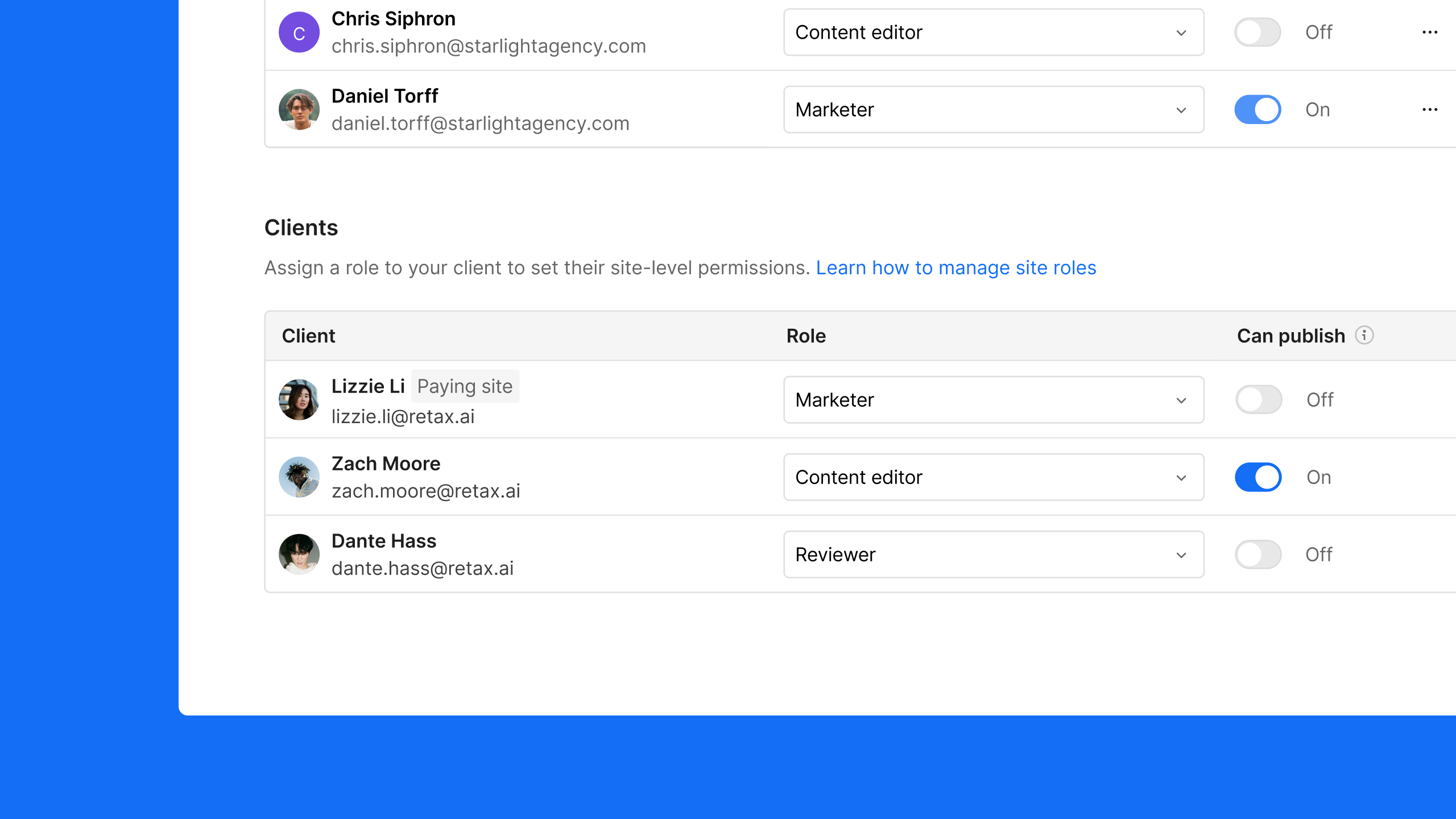
Introducing client seats: A flexible collaboration experience for your clients
Invite your clients directly into Webflow with clear, role-based access that lets them contribute to their site without needing full design permissions.





.jpg)