Good UI design turns boring websites into beautiful designs.
User interface (UI) design focuses on the look and feel of a website or application. Unlike User experience (UX) design, which aims to improve the site experience for visitors, UI design incorporates visual elements like colors, fonts, and animations to enhance the appearance of website designs and mobile apps.
UI design is a subset of UX design, and both work together to create designs that combine aesthetics with usability. This is called UI/UX design, and it’s the foundation of all internet-based web design.
Modern UI design is important because it defines how we interact with websites. With modern technology, people have become used to fast-loading pages and high-quality images.
Unique and appealing UI elements create user-friendly experiences that are enjoyable and functional, enabling website visitors to fulfill their needs without any difficulties. Plus, who doesn’t love a good-looking website?



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
5 websites with stunning UI design
Web designs with the best UI don't just look good, they create a sensory experience that immerses the person using the website.
Here are five examples of websites with great UI designs.
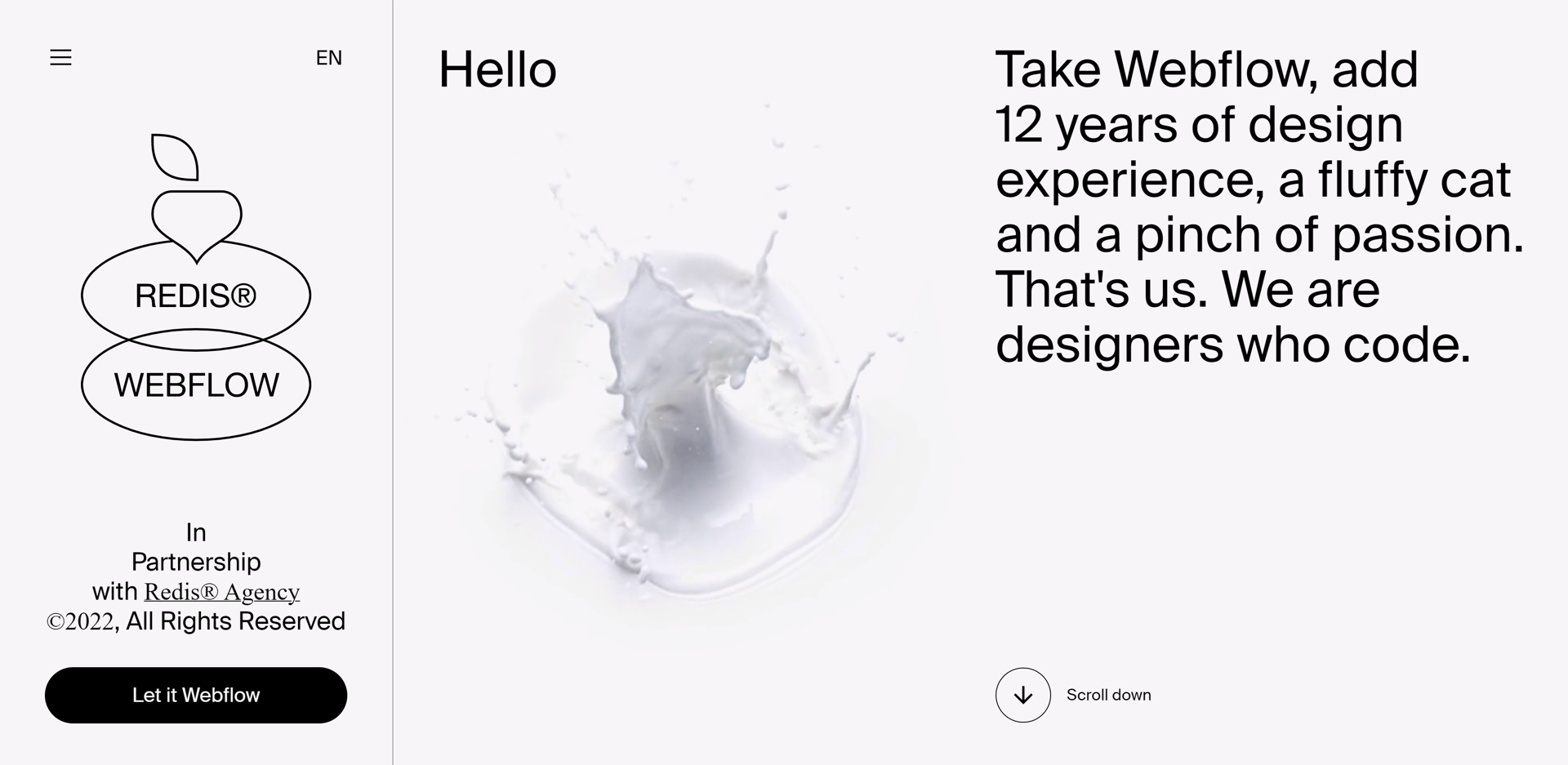
1. Redis

Redis is a digital agency that creates premium websites using Webflow. Their name is a play on the word “radish,” which their logo represents.
Redis’ user interface uses a parallax effect throughout, which means the background image moves slower than the foreground elements as you scroll down. Parallax scrolling is symbolic of a modern user interface thanks to its faux-3D effect on the page.
The website is divided into six sections:
The “Hello” section marks the beginning of the landing page. There isn't much to it except for a brief description of Redis and a looping video of radishes falling into milk. This interesting and simple concept shows the importance and significance of radishes to Redis’ name and branding.
The loop seems like a regular video. The second you start scrolling, however, is when you realize the video is there to create the parallax effect. The design is clean, and the navigation section to the left remains constant as you move further down the website.
The “You are” and “We are” sections are where the creativity really kicks in. The former has different categories of clients displayed in a folder-like design that reveals itself as you scroll down. It’s a flat design that creates a sense of depth because of how it’s arranged.
The latter, however, is our favorite section of the entire website. The downward scrolling stops here temporarily, and the screen elements start moving from right to left. This feature breaks the scrolling monotony and creates a new visual experience for the visitor.
Redis throws a creative spin on scrolling by switching between vertical and horizonal, putting a modern take on a simple function.
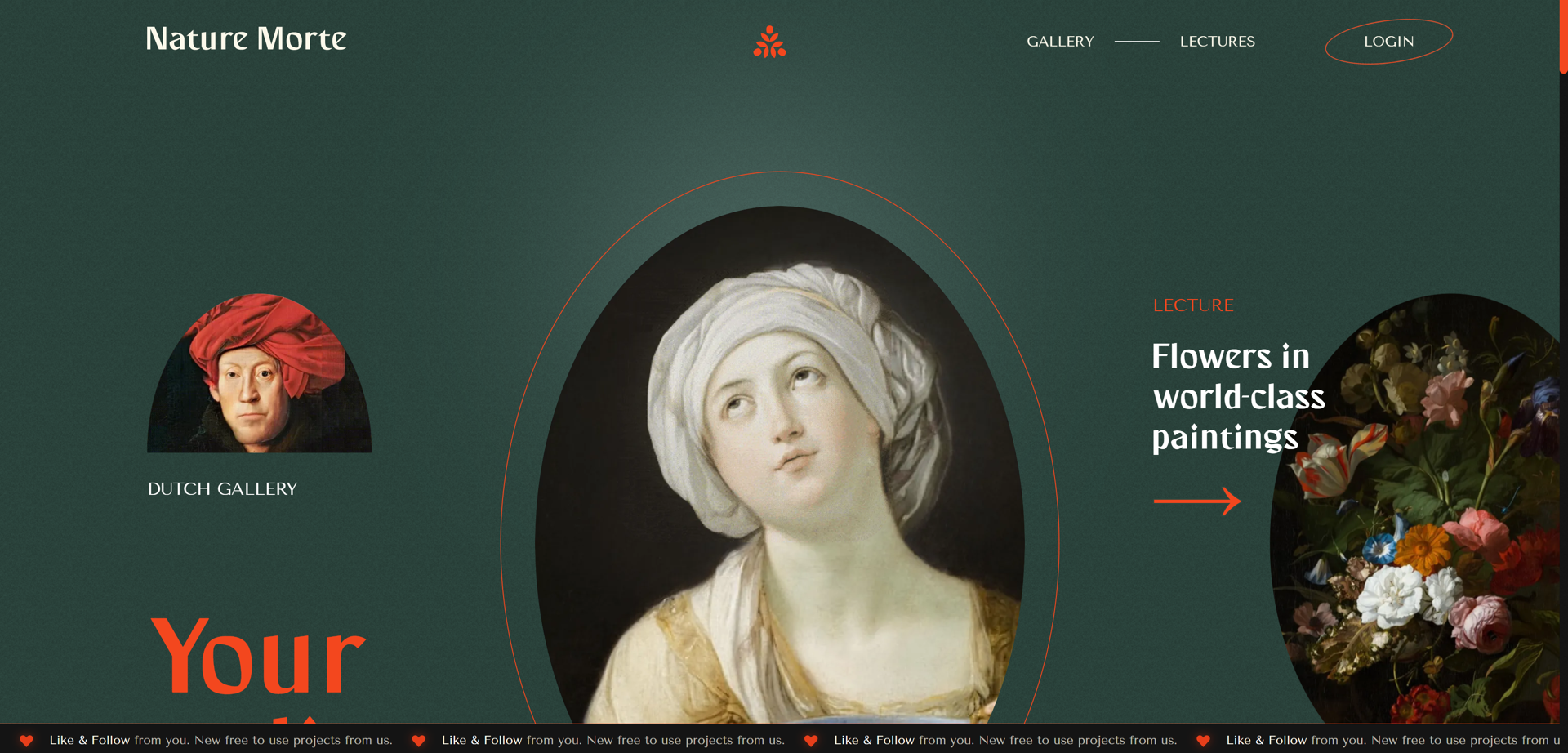
2. Nature Morte

Nature Morte is an online gallery for art pieces. This is a unique concept and sets the perfect tone for what the website sets out to achieve — displaying and selling paintings through a digital medium.
Earthy tones make up the majority of the site’s color palette. As a website that displays art, Nature Morte has “digital paintings” sprawled throughout the webpage. The standout feature, however, is how the images move when the cursor is over them. Static images are a thing of the past — modern websites often include animated elements in images to make them more engaging.
There are three main sections divided by moving orange strips, and the middle section has a thin orange line that threads through the beige background as you scroll. Nature Morte has excellent typography — the fonts maintain a balance of modern minimalism with an air of the Renaissance. Texts that demand emphasis are in orange, while others are in more muted tones.
Overall, the website offers unique design inspiration and makes it feels like you’re walking through a virtual art gallery.
3. Pierre-Louis

Pierre-Louis is a French freelancer whose website resembles a video game from the 90s with a pixelated appearance. Pierre-Louis doesn’t use any scrolling effects or navigation menus for his portfolio. Instead, everything you need is in one place.
The home page invites you to click the power button on a virtual device, which takes you to a grid-shaped dashboard with a cartoon character of Pierre-Louis, side projects, and social media links. These elements expand when you click on them. Each element on the page is interactive and has an accompanying sound effect (which you can turn off).
The website is simple and fun to play with. Modern UI includes interactive elements, but Pierre-Louis takes it to the next level with a customizable avatar and an interactive crank that you can turn for jokes and CTAs. His portfolio is effective because it’s one you remember — its graphic designs are unique, the animations stand out from the crowd, and the navigation is simple.
4. Hello Monday

Hello Monday is a creative studio with offices in New York, Copenhagen, and Aarhus. Their website greets you with a humorous interaction of two animated figures. The lack of text around the animation makes it the center of attention — and though the page currently reads “Branding,” the site cycles between “Branding,” “Products,” and “Experiences.”
The website’s user interface is simple. As you scroll, you’ll find thumbnails of Hello Monday’s projects. Each image moves and floats with a blob-like effect around the edges when the cursor hovers over them, and pictures come to life when the cursor is in the middle of a thumbnail.
Clicking on a thumbnail opens up the project with the same blob effect. Each project page has a large banner (static or animated) and is divided into sections with a description of the project and various details used to create it, such as icons, mockups, and other graphic design elements.
Hello Monday’s website is a brilliant example of how to use whitespace — its implementation is flawless across each web page. The color palette is straightforward (solid colors to complement the overarching monochrome theme), and the typography is clean. It merges modern design trends of minimalism and animation to create an aesthetically pleasing yet functional website — the true mark of a modern user interface.
5. Nimbble

Nimbble is a Dutch design agency that builds websites. Their homepage uses bold headings, sans serif fonts, and lots of negative space between elements. Instead of a traditional white background, Nimbble opted for a black-on-white aesthetic that gives the website a sleek appearance.
The animations are bouncy yet subtle — navigation icons and text move with your cursor to breathe life into the design. Other elements pop in and out as you scroll or click on them. We love how the hamburger menu (an expandable menu that offers navigation options to the visitor) follows you through the website — it keeps each page of the website accessible without being intrusive.
Project pages all follow the same format: a large banner, followed by a split-screen with a project description on the left and images on the right. The large text is prevalent wherever you look, and the white text contrasts the black background, making these elements obvious and easy to read.
We love dark-themed websites, and Nimbble hit the nail right on the head. Dark themes are symbolic of new-age UI — Google first popularized this in 2019 with Android 10, and the slick appearance has become a mainstay in modern design.
Learn about UI design at your own pace
With the right tools, great UI designers can turn any website into a visual spectacle. But great UI designers aren’t born — they’re made.
At Webflow, we have an extensive library that teaches you how to make websites like the ones on this list. Learn how to wireframe, create prototypes, and use the best UI design tools to become a great designer.
From essential designer tips to in-depth courses, we have it all. Start your UI journey with Webflow today.