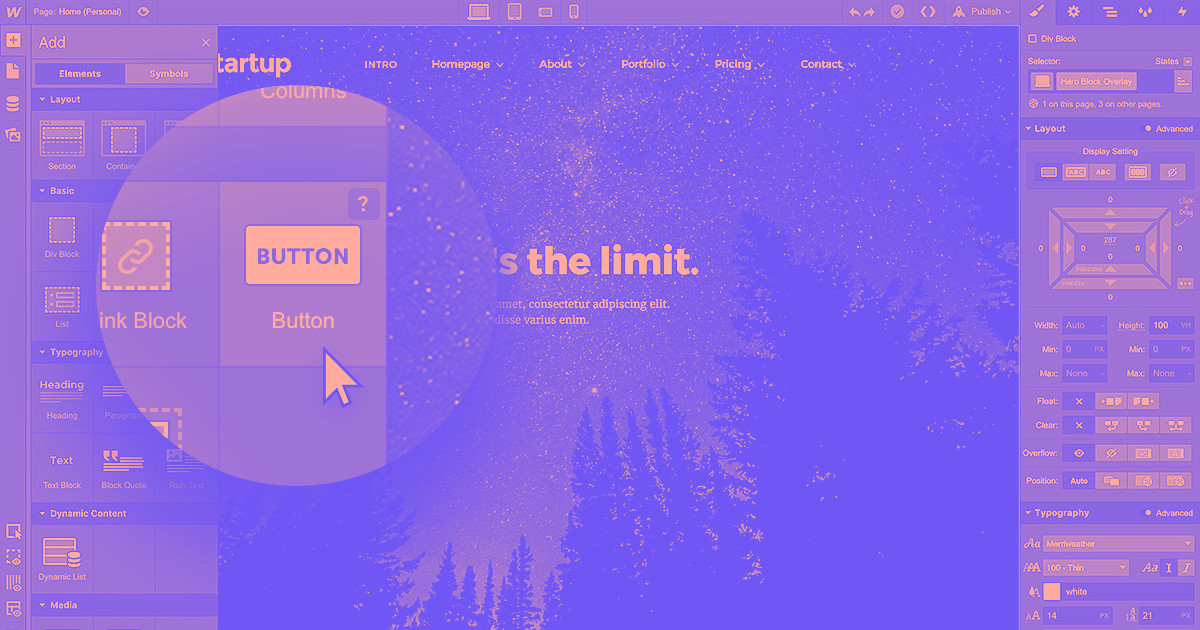
With Webflow, you can use UI kits to quickly design and build full websites.
UI kits combine all the components needed to build a website into one convenient package. Each piece complements the website’s overall color, font, and aesthetics. No matter which elements you choose, you can rest assured that they’ll fit the theme.
The Webflow community has crafted dozens of incredible UI kits over the years, and they’re all available on Webflow. Read on to discover 11 projects that stood out to us.
5 essential UI kit design assets
Here are five design asset types every UI kit should have, including platform-specific options:
- Icons. This section refers to buttons, badges, and other interactable elements people can tap or click. The UI kit should also include platform-specific icons like the Android home button or Apple Option key. If the kit doesn’t include these, you can download them for free from sites like the Material Design library.
- Text. This includes fonts, bullet points, and other elements used in headlines and copy. Some platforms prefer specific fonts, such as Apple, which recommends Helvetica.
- Styles. These color palettes, shapes, and other elements decorate web pages. They’re typically platform-agnostic.
- Fields. Text fields are great for forms and other places users need to provide input. They often work on any platform.
- Layouts. These grids, boxes, and templates establish an orderly and responsive structure on your pages. All layouts should be responsive to various platforms and devices.
11 UI kits to try
Here are 11 customizable UI kits from the Webflow Marketplace to give you a head start on your website creation journey.
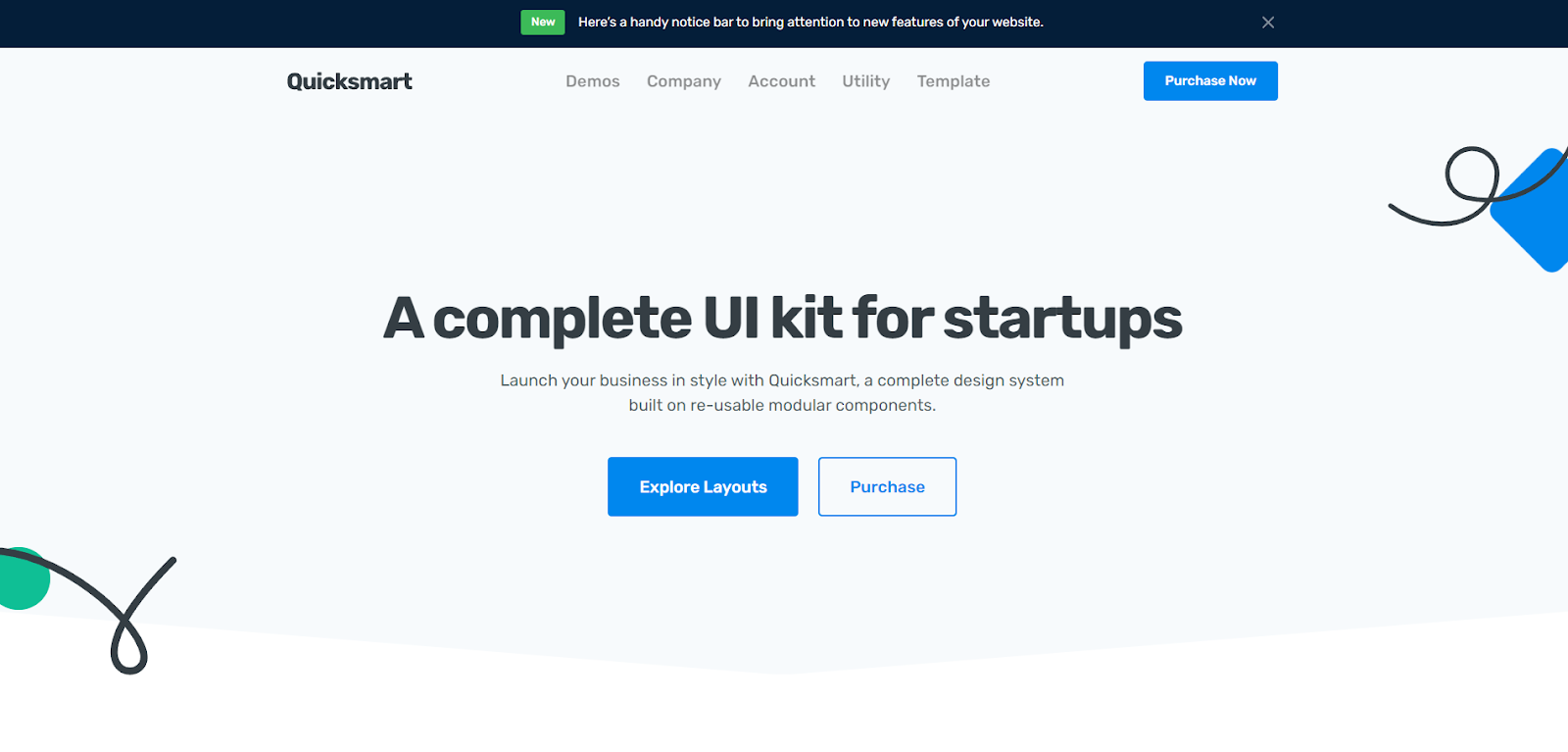
1. Quicksmart

Whether you’re designing for a big tech company, small start-up, or mobile app, Quicksmart (designed by Medium Rare) is an excellent choice. This kit offers a vast selection of SaaS and app-focused landing pages. It includes case study listings and article layouts to show customers why your products are the most effective.
As you work, choose from a robust library of ready-to-use interfaces, such as responsive navigation and interactions. Once you pick a layout, use Quicksmart’s global color swatches to instantly apply color changes across the site.
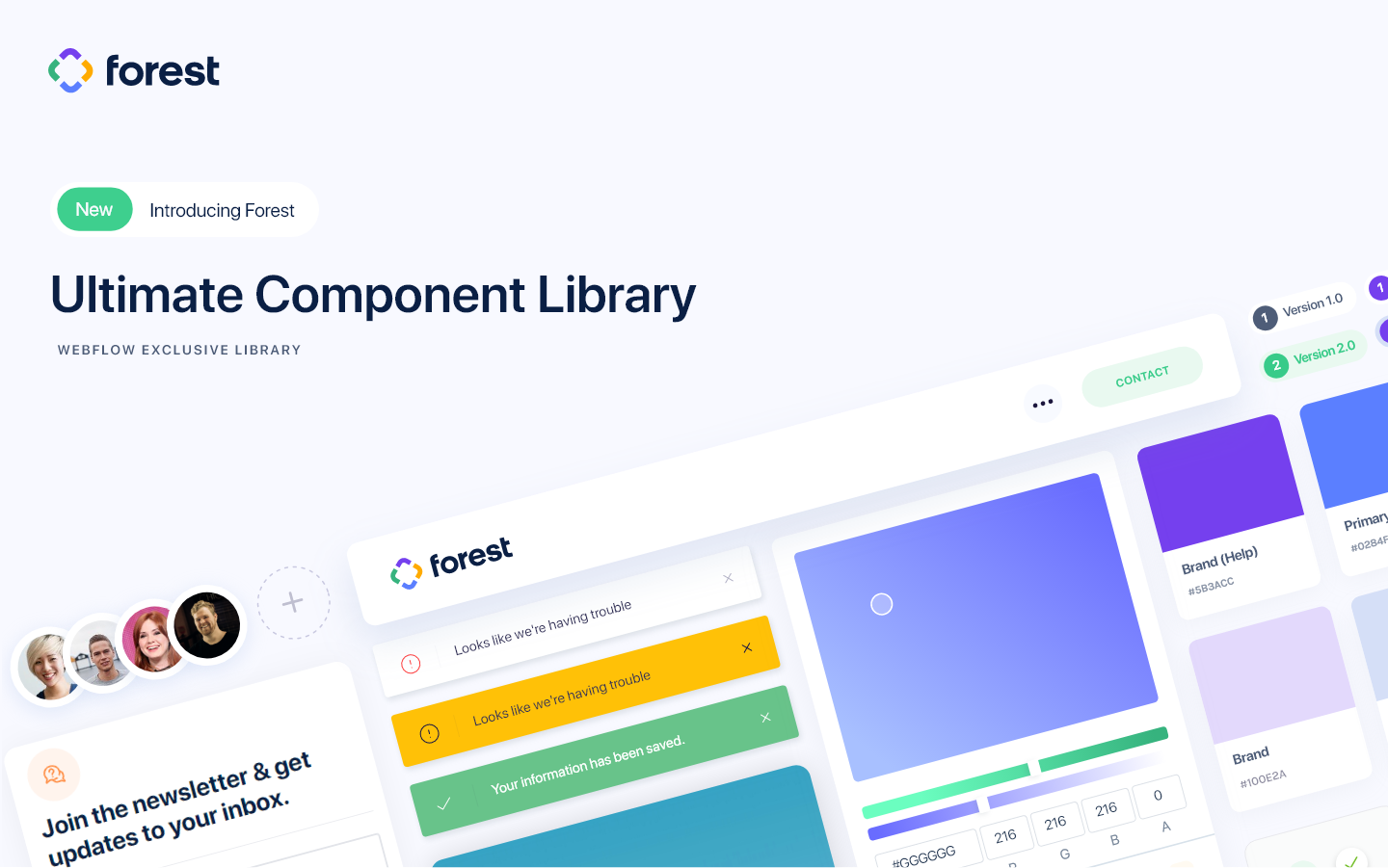
2. Forest

The Forest framework, by Flowbase, contains over 300 minimalist and brightly colored components. Elements include navigation features, pricing pages, and photo galleries. With this rich library of components at your disposal, you can share designs and prototypes with clients in a matter of hours, rather than days.
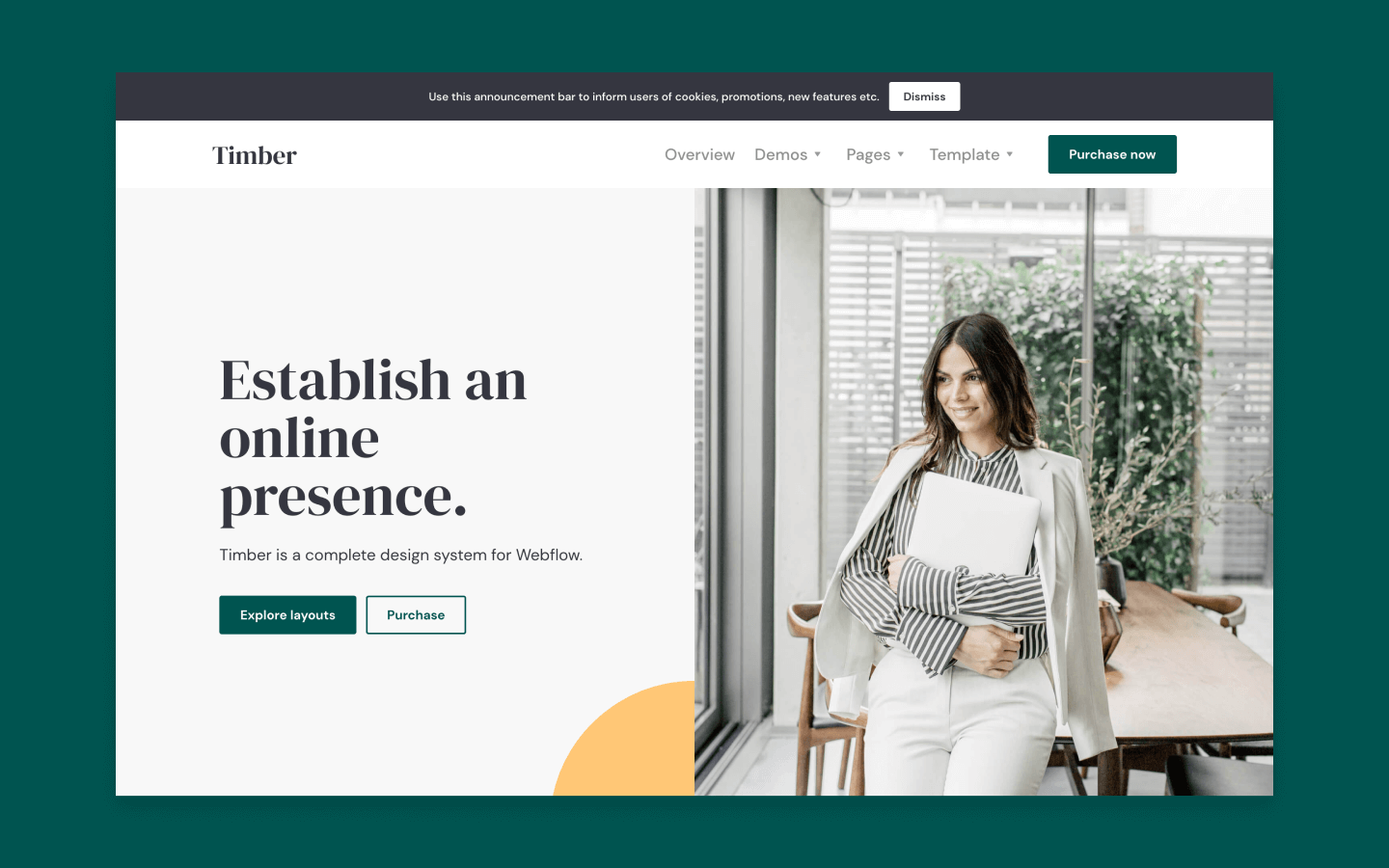
3. Timber

Elegant and sleek, the Timber UI kit (also by Medium Rare) is perfect for agencies, start-ups, and fast-growing companies alike. The kit focuses on growth and lead generation, providing a variety of effective CTAs and subtle animations that make it interactive and functional. Each element in Timber works to ensure that the visitor remains engaged with your site.
Timber contains several customizable landing pages, and you can experiment with the global color swatches to find a color palette that suits your brand.
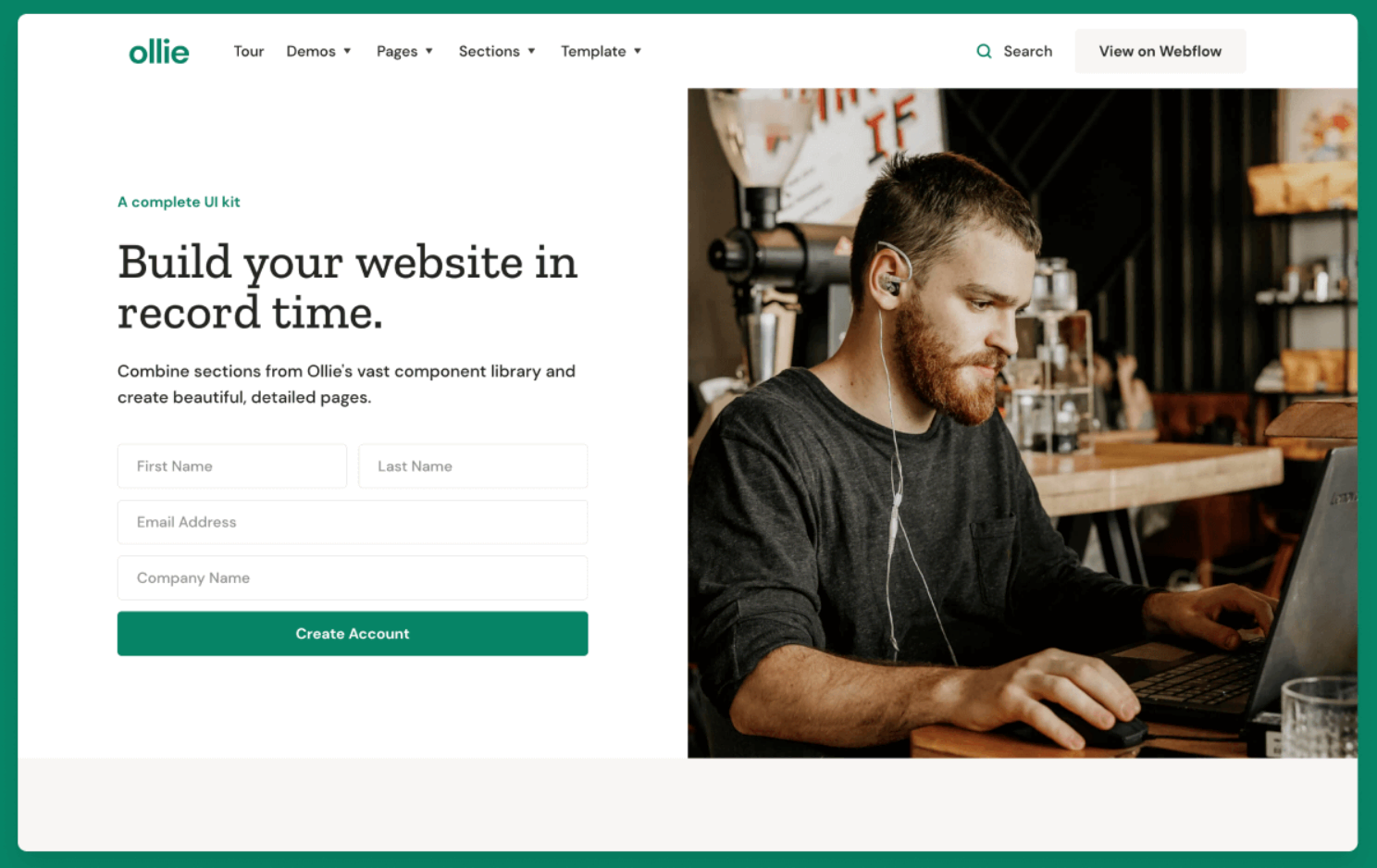
4. Ollie

The Ollie UI kit (also by Medium Rare) consists of modular building blocks you can customize to quickly build a polished website. It offers many UI elements, such as multiple navigation and footer options, and a full suite of internal and landing pages. You can also experiment with different blog layouts and interactive elements.
One of the strongest features of this UI kit is its variety of pricing package elements, making it ideal for any company selling a service online.
5. Tech

Tech is the ultimate UI design kit for start-ups and SaaS companies that need a scalable and easy-to-maintain site. This BRIX Templates set has over 35 premade pages, 60 sections, and 20 styles and symbols.
This comprehensive UI kit also offers CMS and ecommerce features to manage pricing plans and blogs. It includes two email signatures and a handful of social media assets that match the website’s aesthetic.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
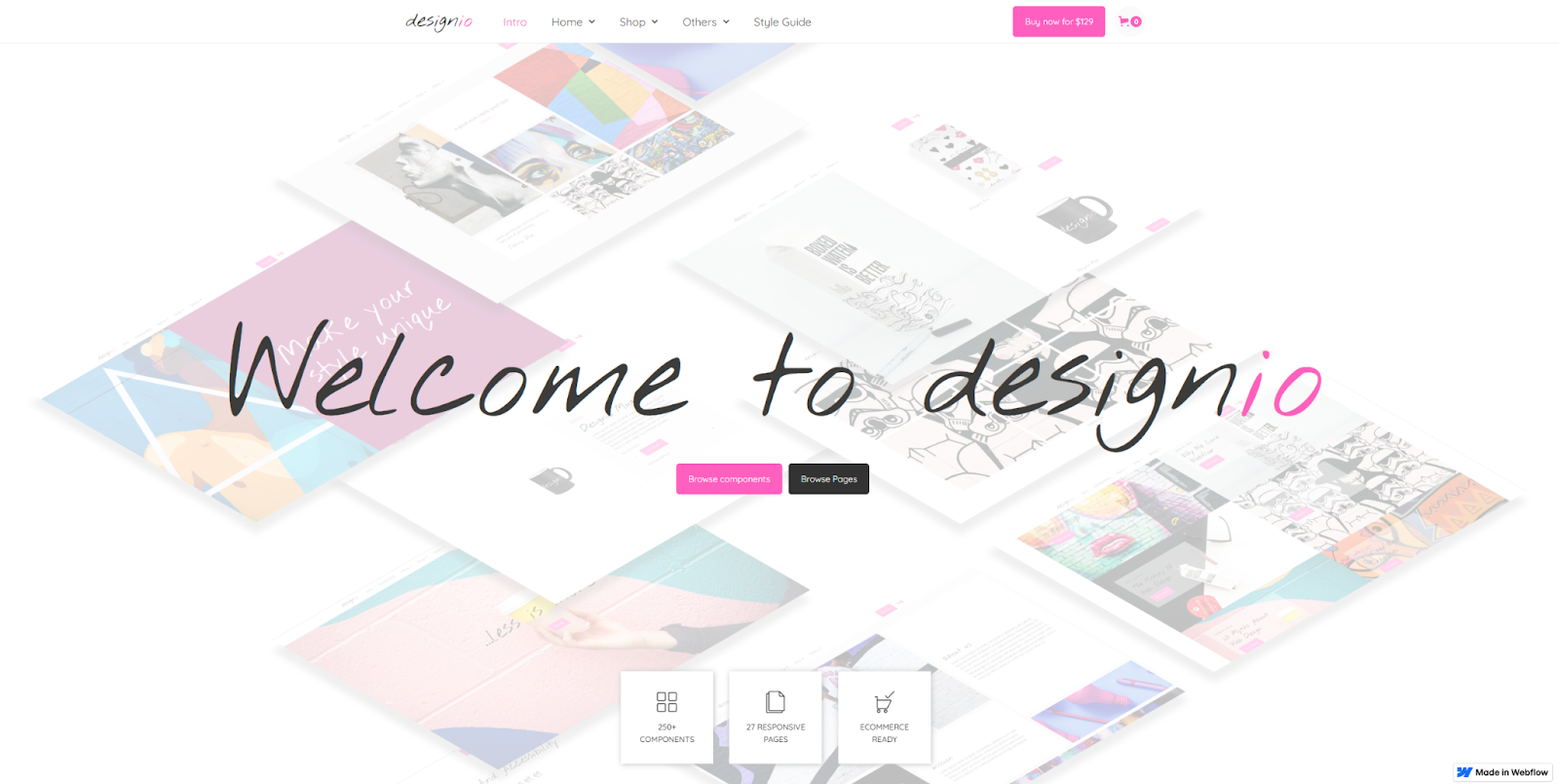
6. Designio

Eclipse SRL’s Designio is a highly adaptable ecommerce UI kit with incredible features, like over 250 components and a slick menu. The set also includes several home, inner, and shop page options. And each shop layout has options to customize the user interface to suit your product.
Designio offers pre-built animations and dynamic content, which are otherwise time consuming to create manually. Fantastic UX components like these make the site fun to use, which increases customer engagement.
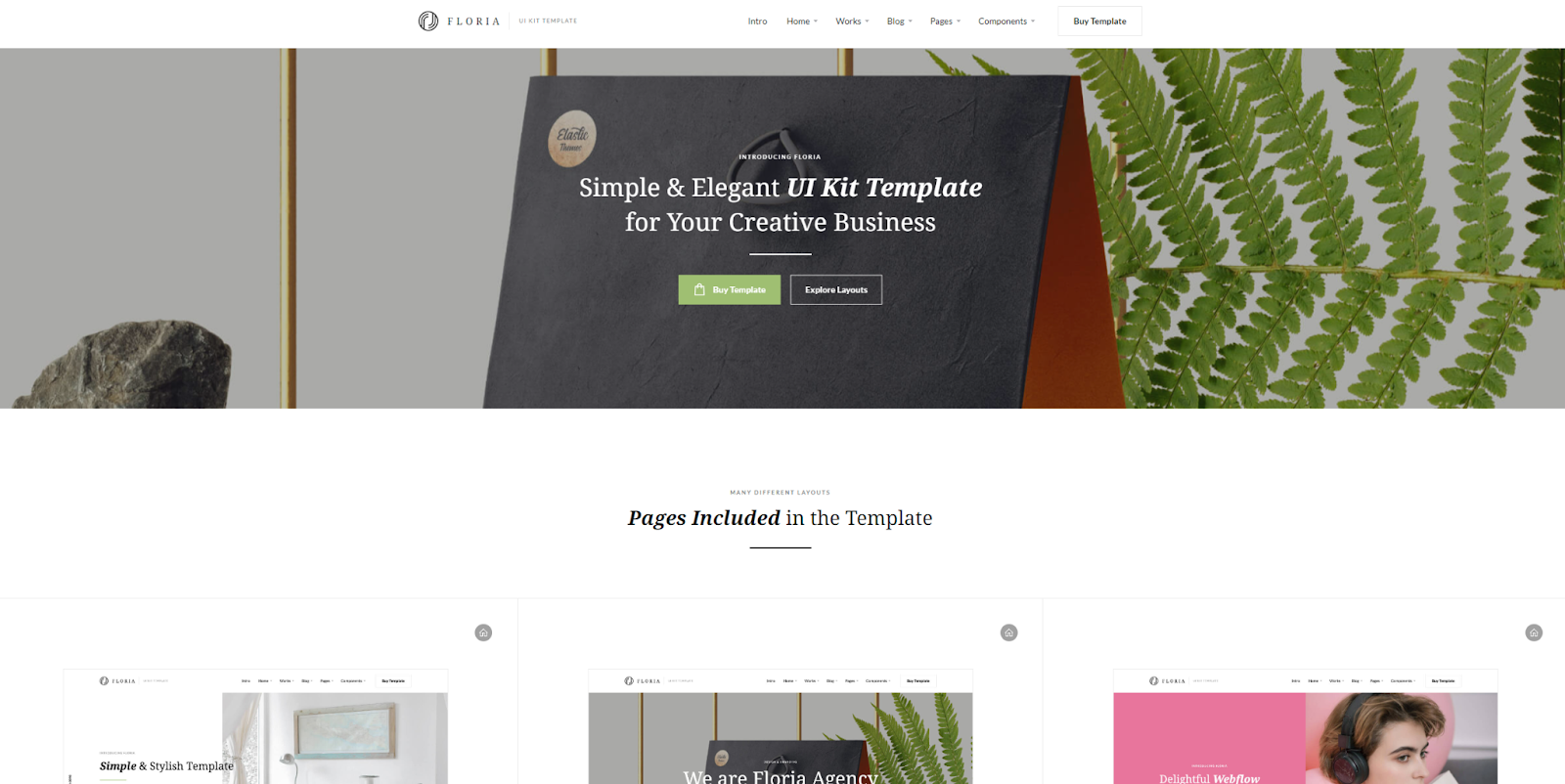
7. Floria

Floria is an Elastic Themes-designed UI kit that’s suitable for any business or agency website design. With Floria, you can create a stylish website, showcase your favorite projects, and quickly add new blog posts.
You’ll also have many choices for creating a memorable blog, with six home page options and a variety of grid layouts. It includes social media integrations, encouraging readers to share and discuss your content online.
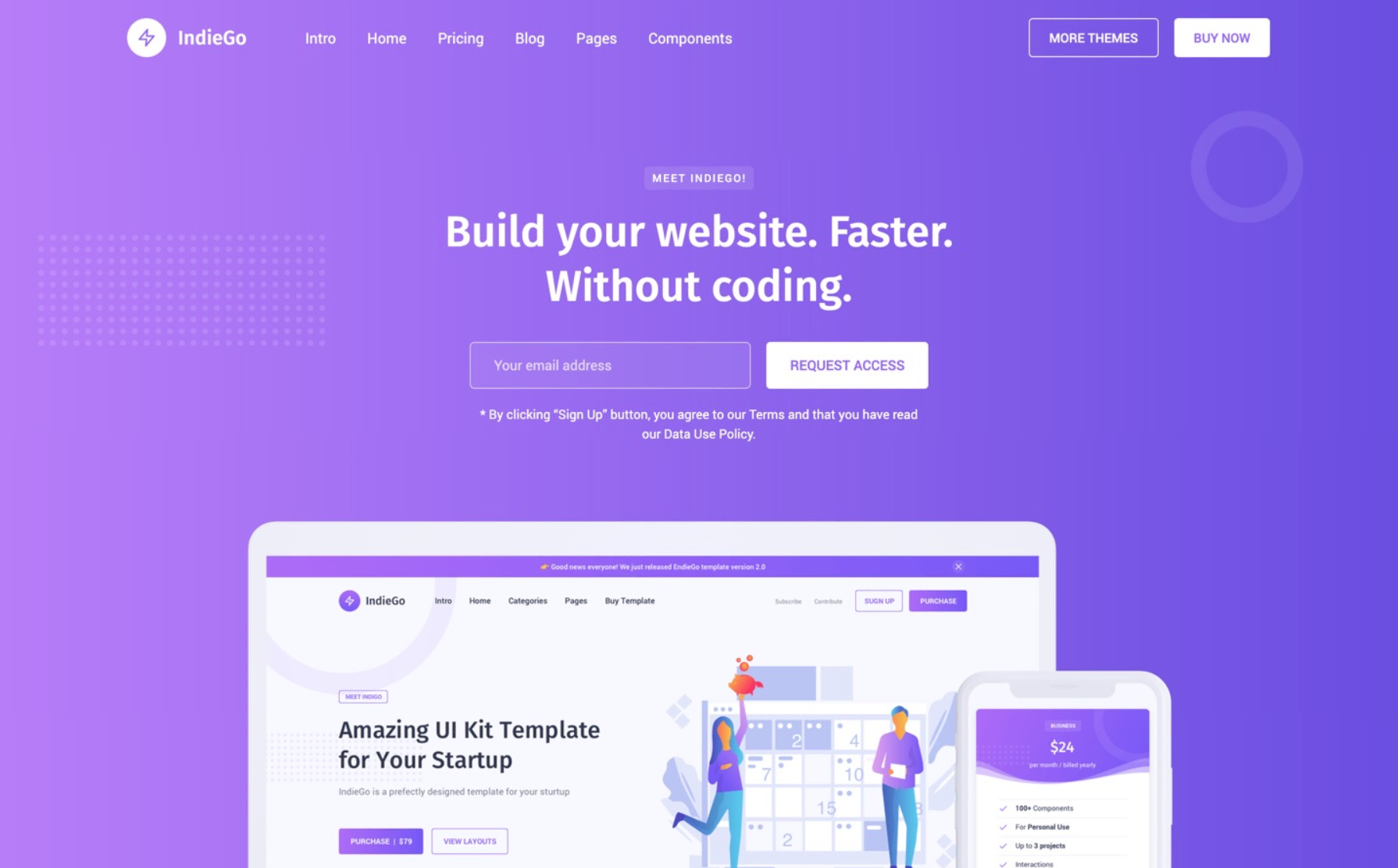
8. IndieGo

Elastic Themes’ IndieGo is a fully responsive web UI kit focused on SaaS and app projects, making it perfect for start-ups or small and medium-sized businesses. The CTAs use brand colors and clear directives to encourage people to interact with the site.
With the range of landing page layouts and mix-and-match UI components, you can easily customize it for your brand. It also comes with a style guide that lays the groundwork for your brand messaging, ensuring a cohesive and seamless user experience across your site.
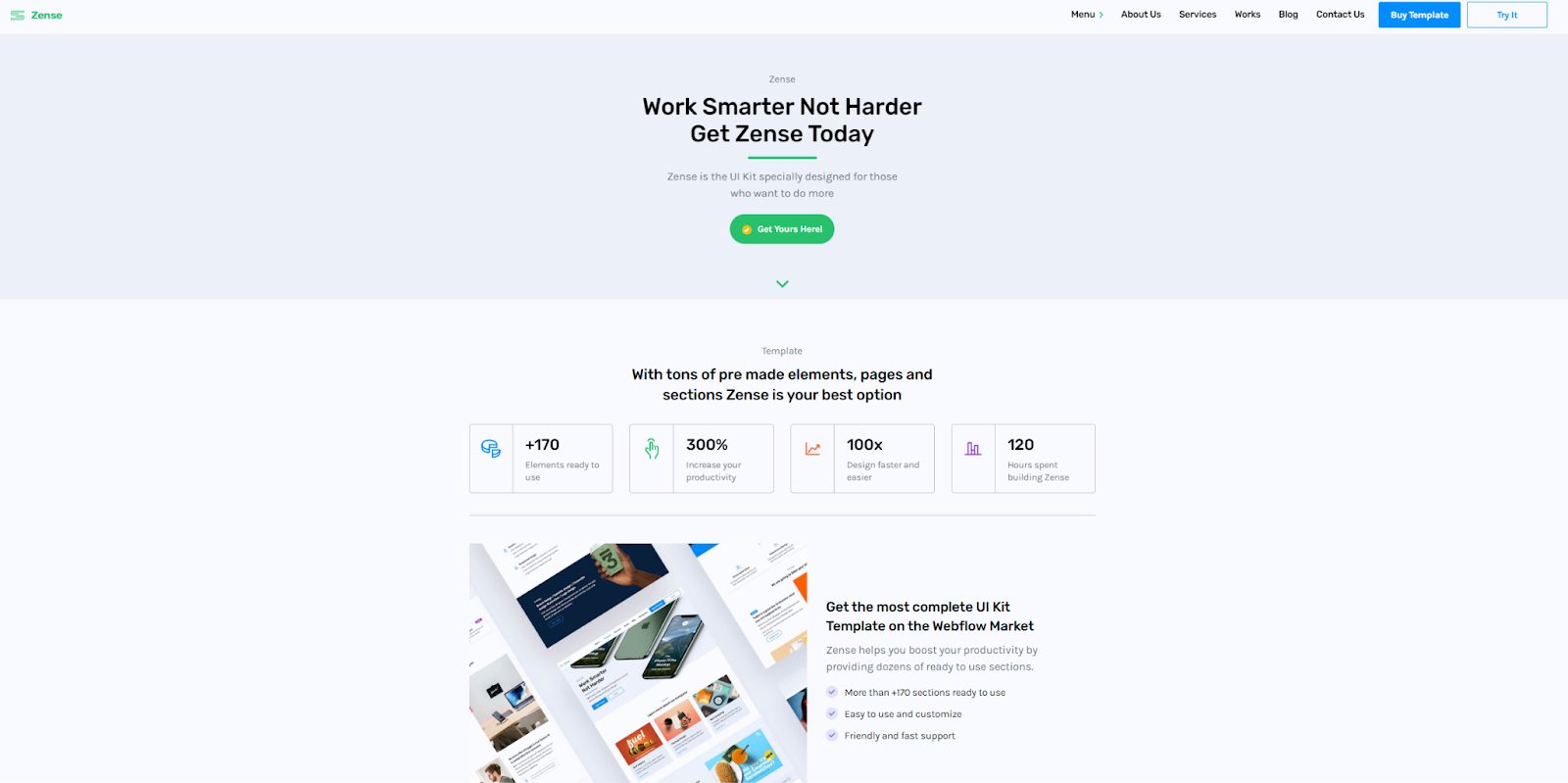
9. Zense

Zense (designed by Pablo Ramos) is a powerful Webflow UI kit for design agencies and freelancers. It features up to three variants for every inner page layout, over 170 elements, and unique navigation and mouse hover effects. With your own branding and color palette added in, Zense simplifies creating a site that suits your needs.
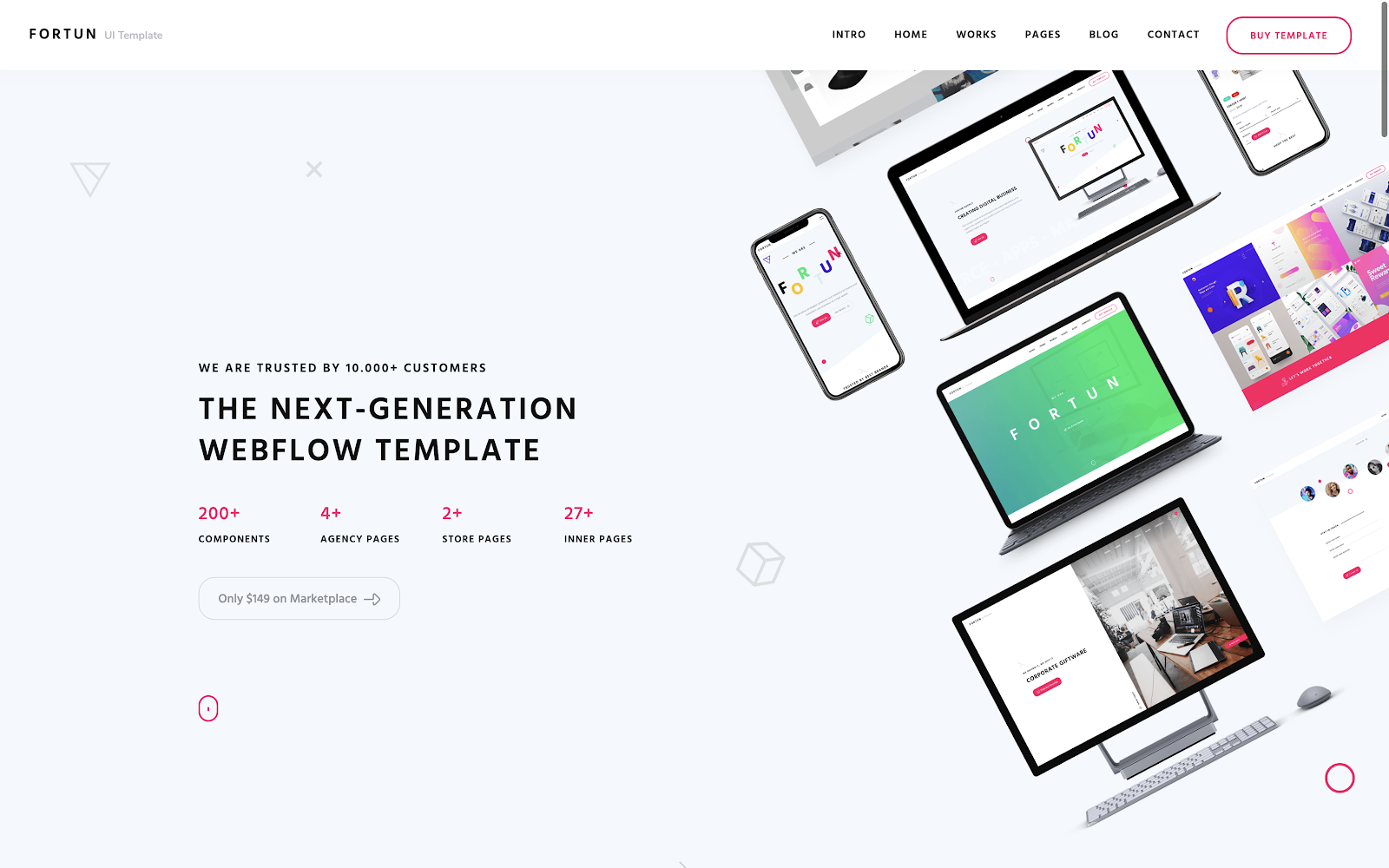
10. Fortun

Fortun by Flowmance is a playful and versatile ecommerce UI kit that emphasizes creativity, efficiency, and flexibility. It contains over 200 elements and components, including multiple pages for your agency, store, and interior. One store layout option uses a content-based approach, while the other focuses on featured products.
This kit offers engaging UX design elements like a parallax scroll effect, hover states, and a sticky contact sidebar. Its striking color scheme uses bold hues, increasing readability and boosting users’ focus.
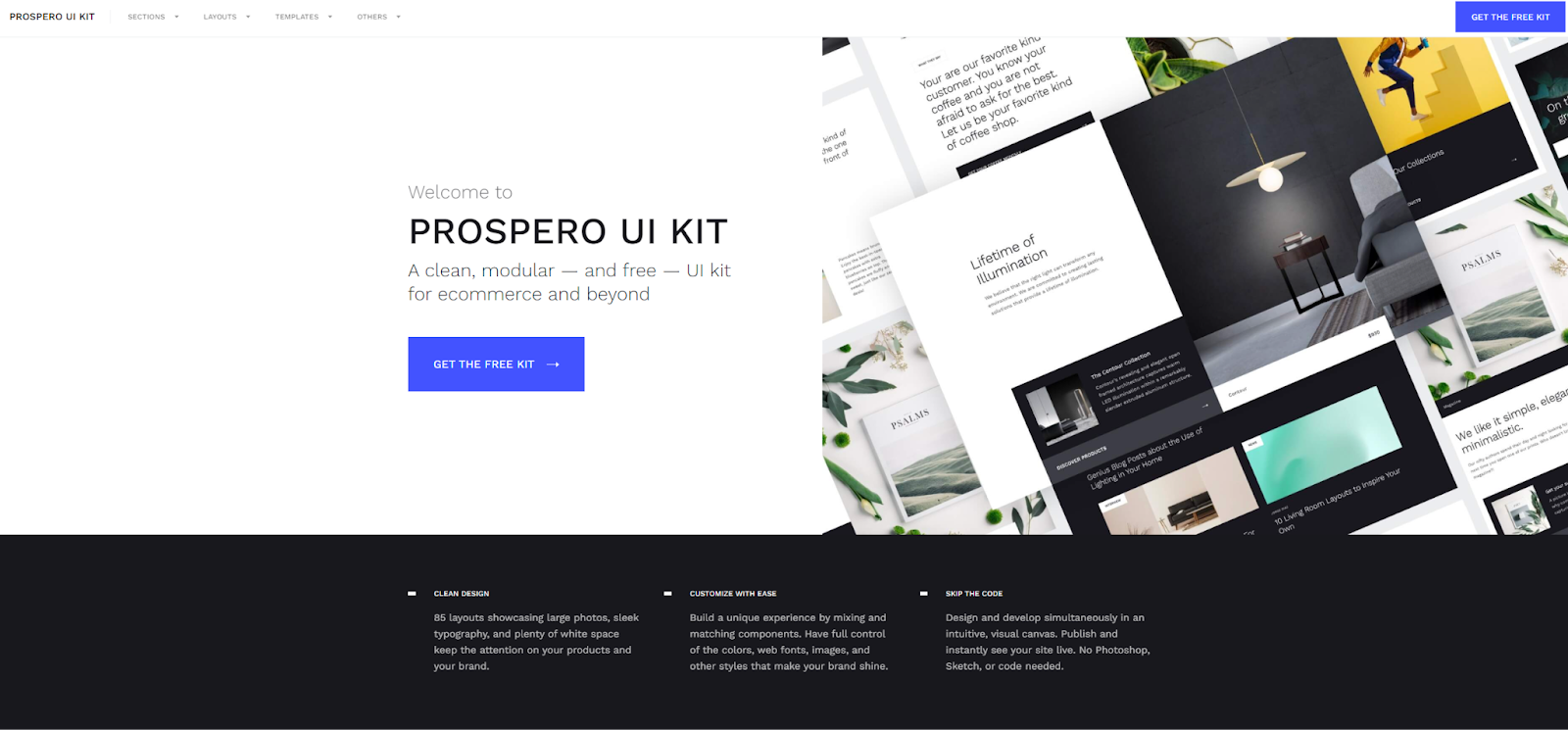
11. Prospero

Prospero is a sleek — and free — Webflow UI kit for ecommerce sites. Within this package, you’ll find over 85 sections divided into nine categories, from hero pages to blog elements. There are 10 different layouts that you can mix and match to create your designs.
Typically, UI kits provide individual design elements you can add to your existing website. But Prospero takes it a step further by offering two complete, pre-designed layouts for entire websites. Simply clone the template in Webflow, update your company’s information, and hit publish.
The web design possibilities are endless
UI kits take the guesswork out of web design. Each component in these packages works together to create a beautiful finished product. And with tools like CMS and ecommerce integrations, you can build and maintain a scalable website that suits your changing needs.
Check out more website templates made by the incredible Webflow community, and discover free and premium UI kits, frameworks, and templates. To begin a new project, explore our guides on essential UI design tips and web page design. And if you’ve already started building your site, bookmark Webflow University to learn in-depth techniques.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.