The bottom of your website is often the last thing people see — make sure it leaves a lasting impression.
Because headers are often the first thing website visitors see, footers can end up being an afterthought during the design process. However, a well-designed footer is an opportunity to remind website visitors of your value and invite them to take action. It improves your site’s user experience (UX) by offering your visitors easy access links to helpful pages and contact info if they want to reach out.
Read on to learn how to optimize footer designs with inspiration from modern layouts and effective websites.
Understanding website footers
A website footer is the section at the bottom of a website, typically consistent across every page. It might seem like the end of the journey, but it’s also the final point of interaction.
Footers give visitors quick access to important links, contact information, legal disclaimers, and calls to action (CTAs). They let you reengage with users who scroll to the bottom of a page, where you can help them easily find what they need.
The importance of well-designed website footers
Here are a few reasons footers are important for your website:
- Footers mean better navigation. A well-structured footer is like a mini sitemap. It helps people who’ve scrolled through your content quickly jump to other areas without having to scroll back up.
- Website footers communicate relevant information. Many visitors expect to find contact details, opening hours, social media links, and company info in the footer. Including this information builds trust and makes your site feel approachable and transparent.
- Footers give a final call to action. A well-placed CTA at the bottom of your site, like a newsletter sign-up or free trial button, can convert passive scrollers into active customers. It’s a subtle yet strategic way to guide prospects toward your next goal.
- Footers can boost search engine optimization (SEO). Keyword-rich links and important site pages in the footer help search engines like Google crawl your site more effectively.
What to include in a website footer
A strong footer brings together widgets and other clickable elements people expect to find when they reach the bottom of your site. Here are the essentials to include:
- Contact information. This makes it easy for people to get in touch if they have questions, feedback, or want to do business. It also builds trust by showing there are real people behind your site.
- Navigation links. Including links to popular or secondary pages (like the about page, customer support, products, and services) helps visitors quickly find what they need, even after browsing — it keeps them exploring instead of bouncing.
- Copyright information. Copyright notices are a small yet important detail. They state who owns your content and protect your site from those who steal or copy information without permission.
- CTAs. Adding CTAs like “Get started” or “Try it for free” gives people a final chance to engage, especially those who’ve read all the way through and might be ready to take the next step.
- Newsletter sign-up. A sign-up form (or a link to one) in the footer can subtly capture leads without interrupting the browsing experience. Newsletters are a low-pressure entry point for visitors and are handy for sharing updates, offers, and content.
- Sitemap. A simple sitemap in the footer gives search engines a clear structure of your website and its content, making it easier to index. It also improves navigation by helping visitors find less obvious pages.
- Social media icons. Social media icons for popular platforms like Instagram, TikTok, or X (formerly Twitter) invite people to connect beyond your website and let them know they can engage on apps they already use. It’s a subtle way to show you’re active everywhere.
- Privacy policy and terms of use. These legal links tell visitors you promote transparency, comply with legal guidelines, and protect their privacy. It’s a must-have in your footer if you collect user data.
11 unique website footer design examples
Here are 11 examples of website footers showing how to effectively tie all your site’s elements together at the bottom of each page.
1. GenRevv

GenRevv’s footer, designed by Black Peak, nearly takes up the whole screen, making it memorable, unlike typical slab-style footer designs. The curved layout and bold purple background also make it stand out. However, it still includes essentials like contact links, legal info, and even awards, showing GenRevv’s credibility as a marketing agency.
2. Clade Design

Clade Design’s footer reinforces the brand’s visual identity through bold colors, playful shapes, and a uniquely wavy split cutting through the screen. This distinct style tells people the studio thinks differently and can set themselves apart from the competition. There are important links, social icons, and a contact CTA button — all neatly organized without overwhelming the design.
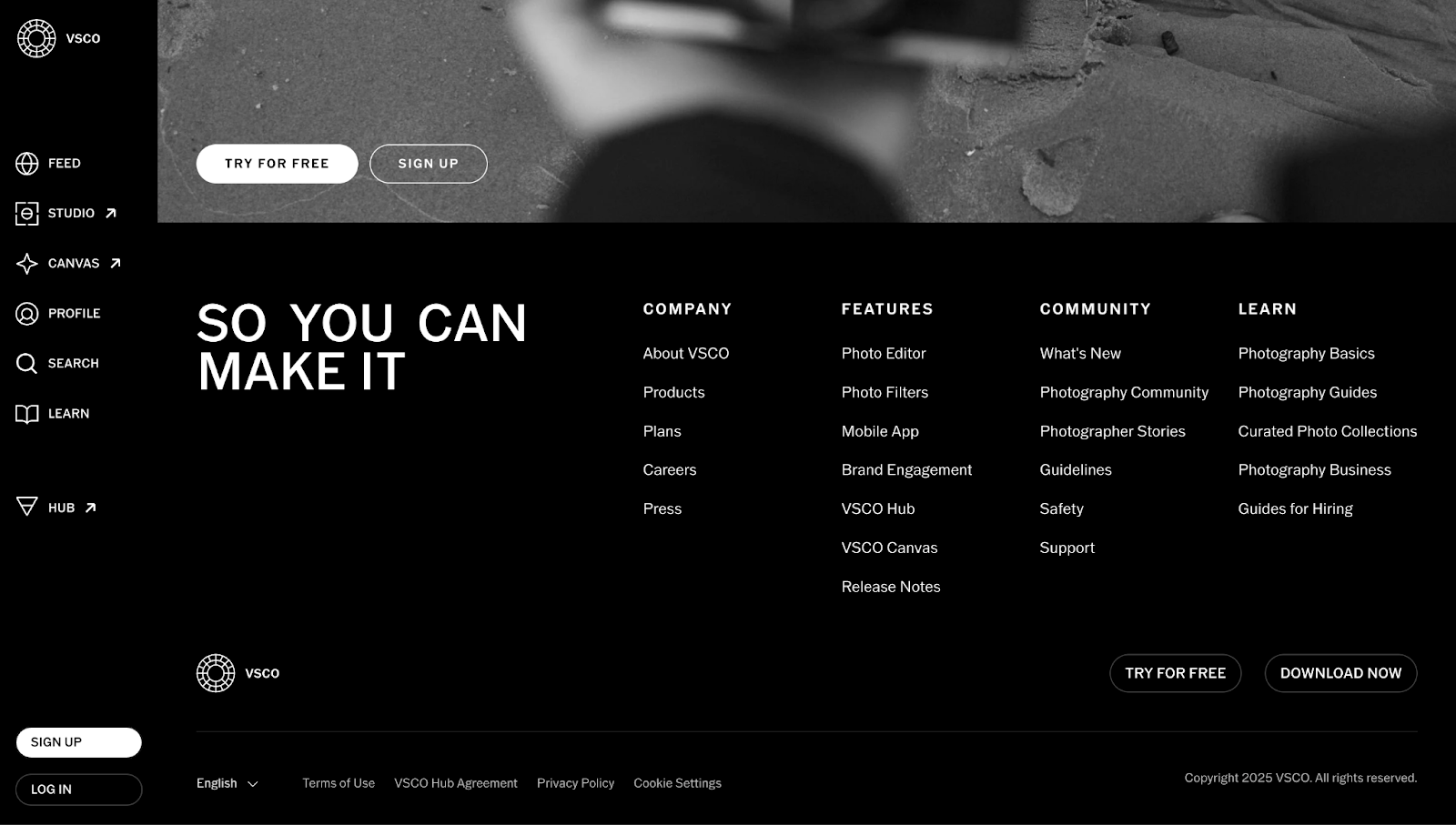
3. VSCO

VSCO’s footer, designed by Jan Losert, is clean, content-rich, and well-structured. It mirrors VSCO’s minimalist aesthetic as a photo editing app, with a mini gallery above the footer. Four distinct columns make scanning by these categories easy:
- Company
- Features
- Community
- Learn
You’ll find multiple links to tools, resources, and community content. The stark black-and-white contrast keeps the focus sharp on information, while using softer outlines for CTA buttons avoids feeling pushy.
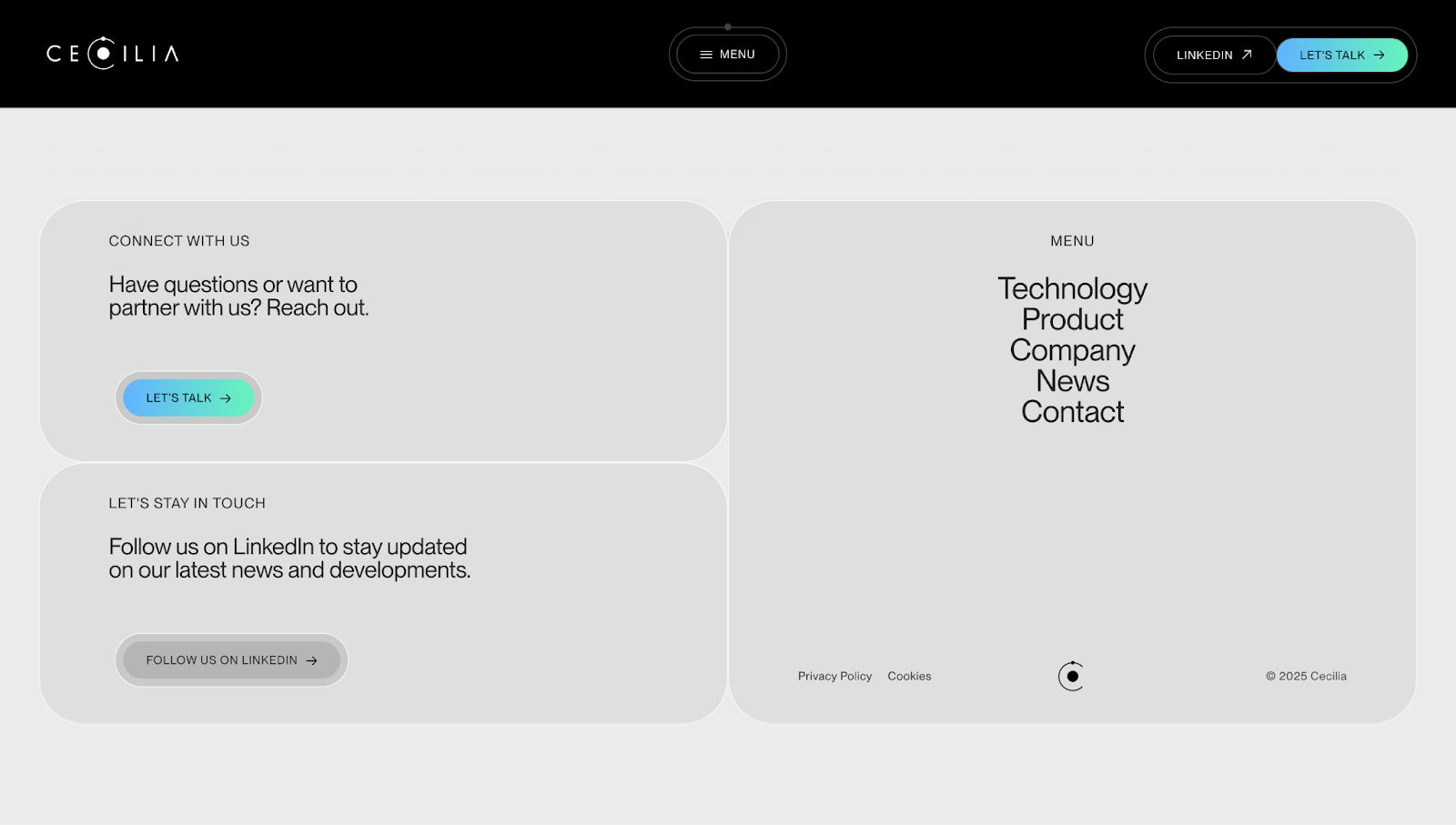
4. Cecilia Energy

Cecilia Energy’s footer has soft gray tones, rounded corners, and generous spacing to create a calming effect. Instead of pushing salesy CTAs, friendly nudges like “Let’s talk” and “Follow us on LinkedIn” encourage you to connect. Meanwhile, the menu on the right side has its own stage, letting you quickly navigate from here to any main section on the site.
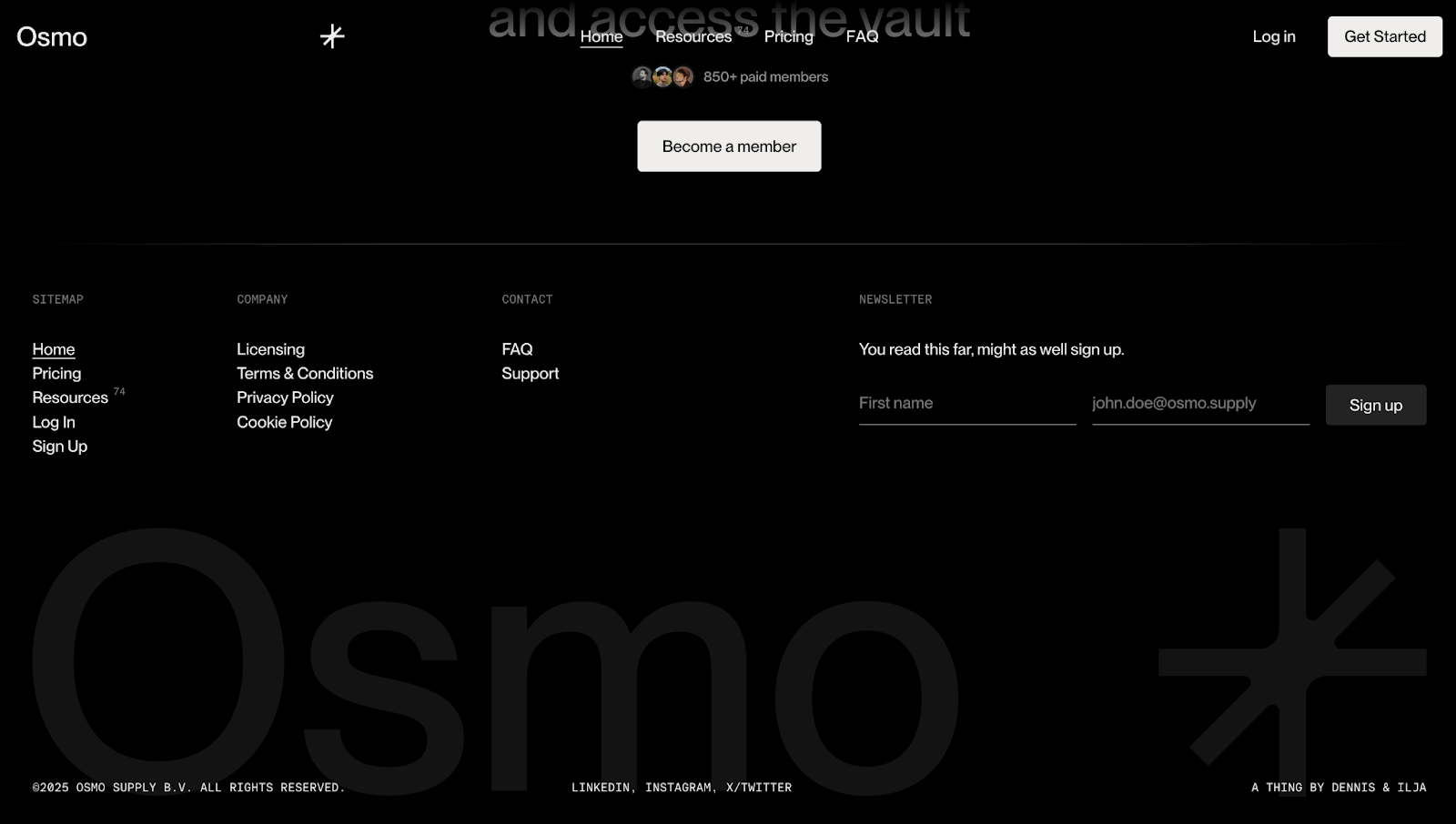
5. Osmo

Osmo’s footer has a minimalist black-and-white aesthetic, and the messaging makes a stark impact as well. While the colors are subdued, copy like “You read this far, might as well sign up” and “Let’s make this official” humanize the experience and make the invite feel casual. It also adds personality to the brand and tells people there’s a real team with a sense of humor on the other side. There are clear footer columns for navigation, legal, and support, while an oversized brand mark reinforces Osmo’s identity without overwhelming the layout.
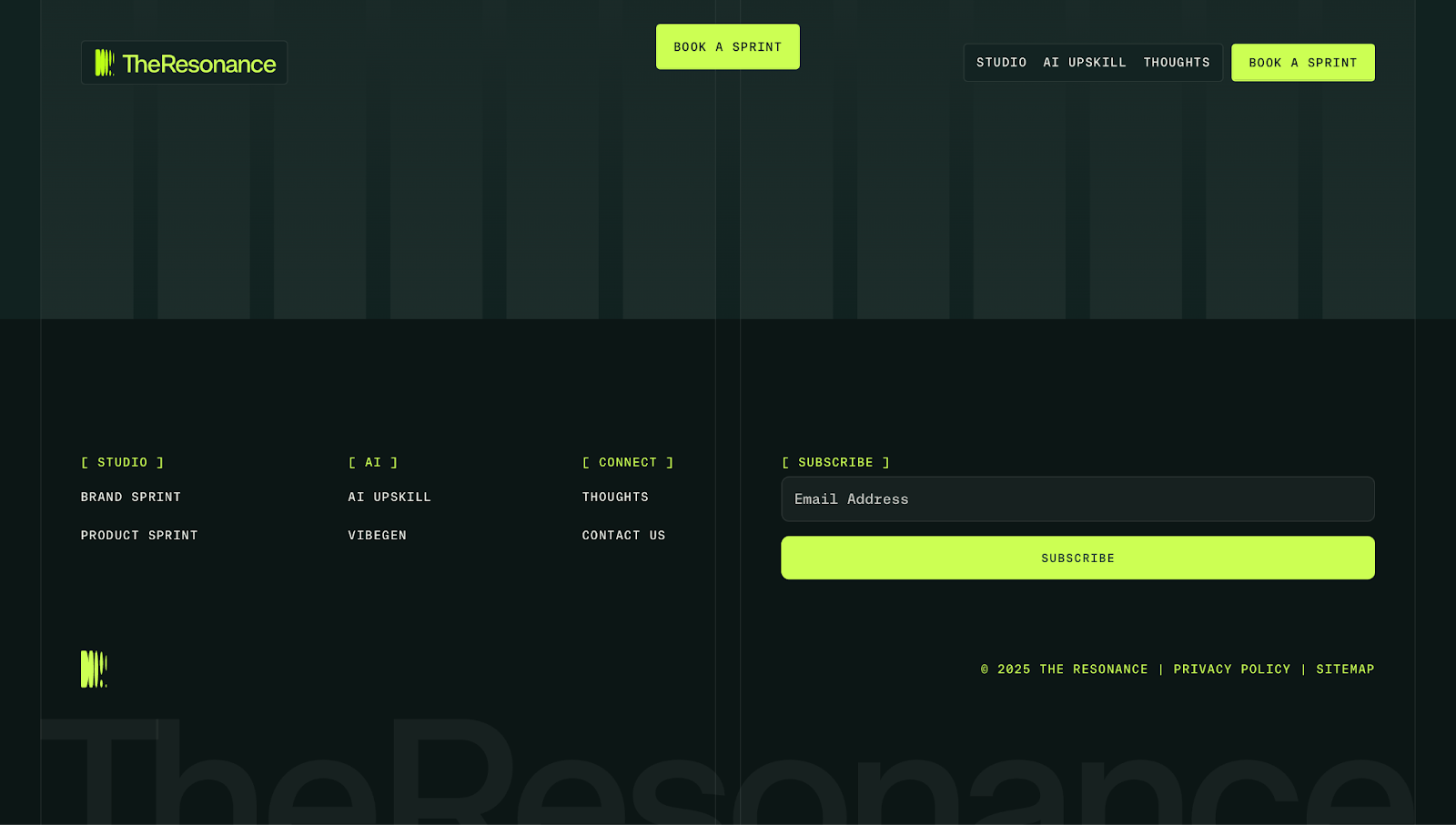
6. The Resonance

The Resonance studio’s footer showcases a tech-forward aesthetic. It has a dark, grid-like layout and neon green accents popping against the background, where the colors grab attention but don’t distract from the content. Four neatly divided sections make navigation quick and easy, and the standout neon “Subscribe” button encourages you to sign up for the brand’s mailing list.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
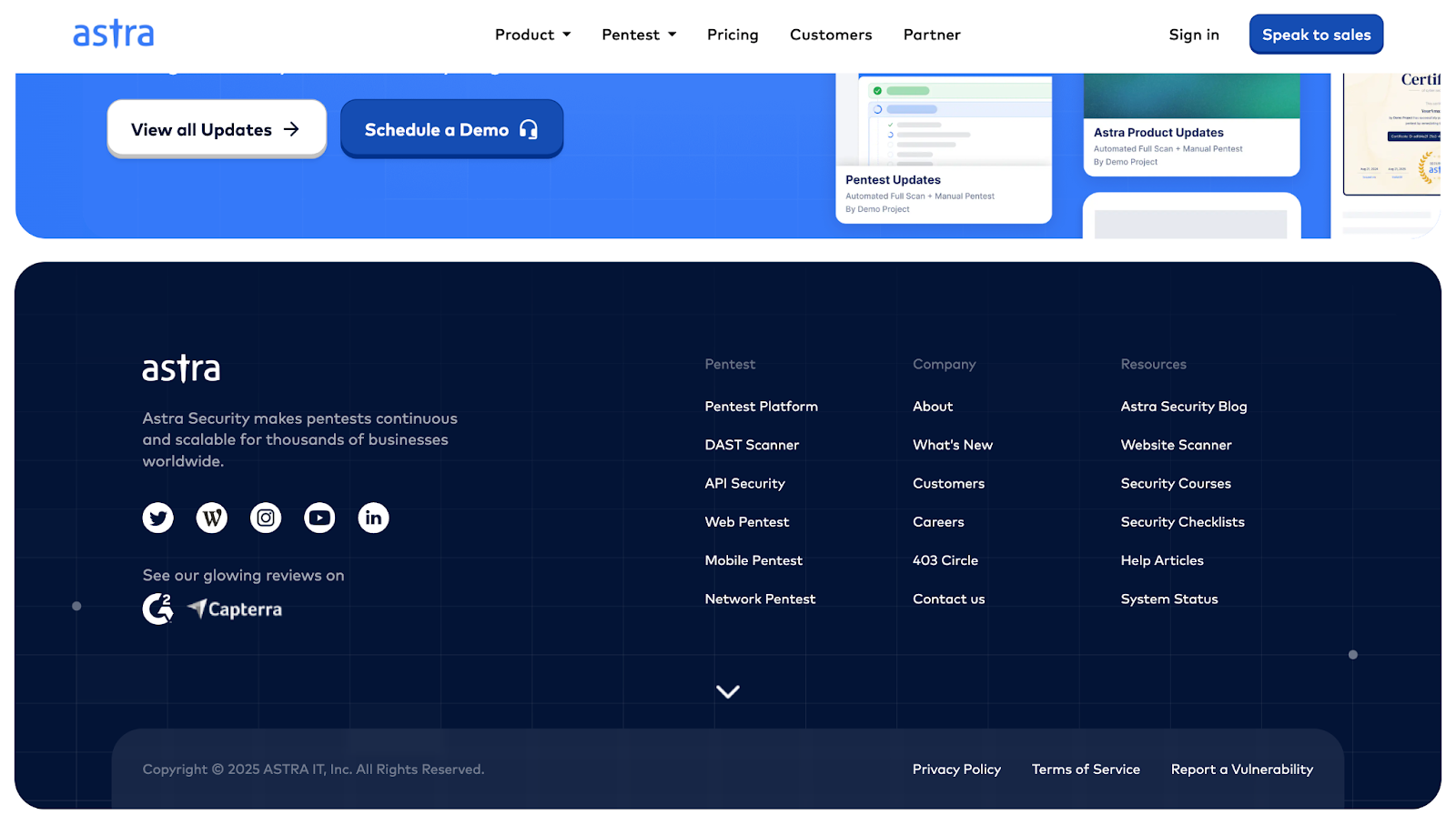
7. Astra Security

Cloud security company Astra Security’s site footer showcases their credibility. Third-party review badges (like G2 and Capterra) act as testimonials, telling potential customers they can trust Astra’s services.
Additionally, the grid layout separates product, company, and resource links, making it easy to find what you need. While the rest of the site has a light blue theme, Astra’s footer uses a darker blue background to visually separate it from the page above it and keep the focus on the content.
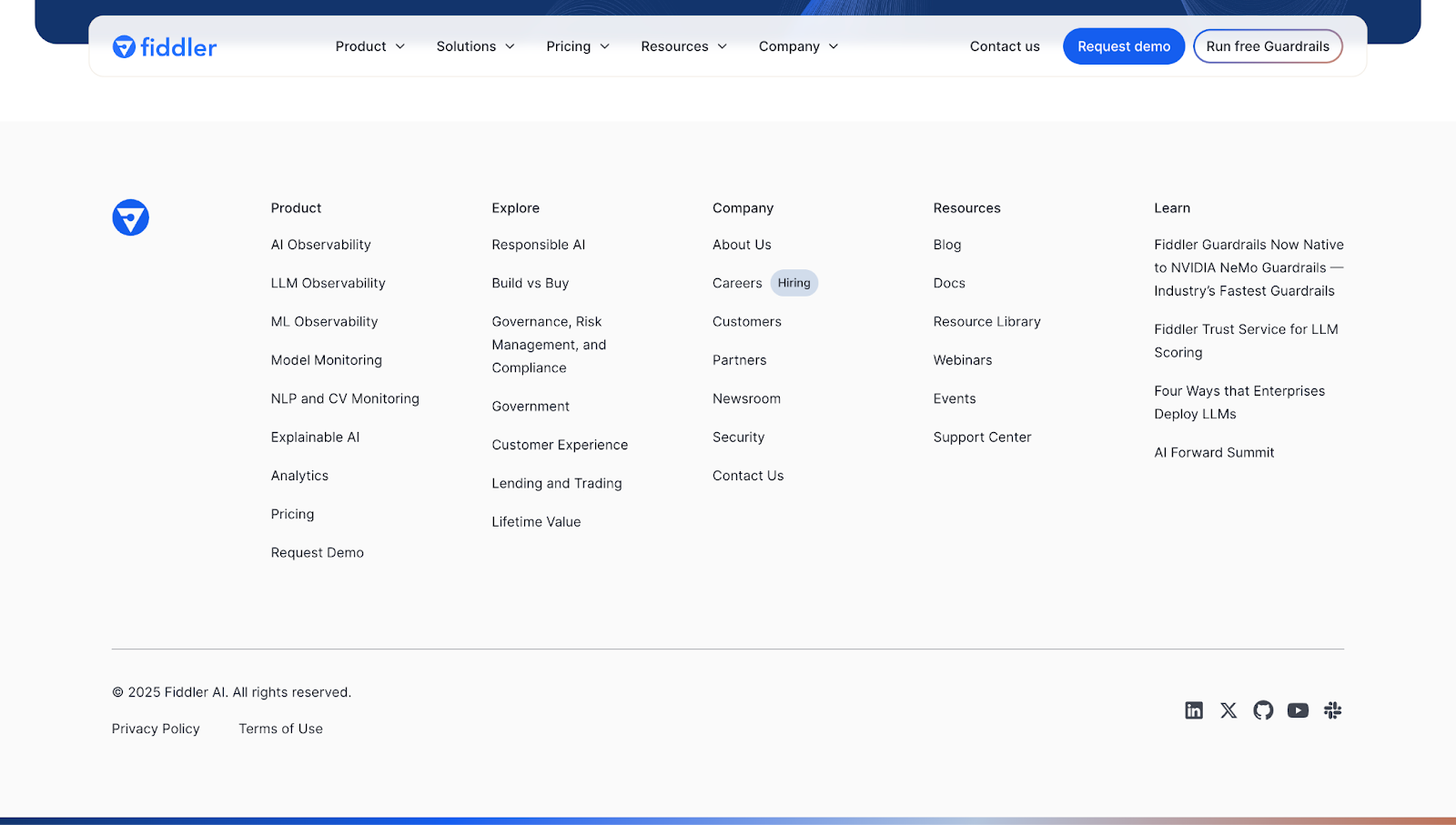
8. Fiddler

Fiddler’s footer has tons of information but remains easy to navigate thanks to the grid layout and section headings. Each column focuses on a specific user intent:
- Product
- Explore
- Company
- Resources
- Learn
Under “Company,” a “Hiring” badge stands out. It tells interested applicants that Fiddler is actively looking for new employees and invites them to apply. At the bottom of the footer, you’ll see social media links, the privacy policy, and terms of use, rounding out the footer with all the essential elements.
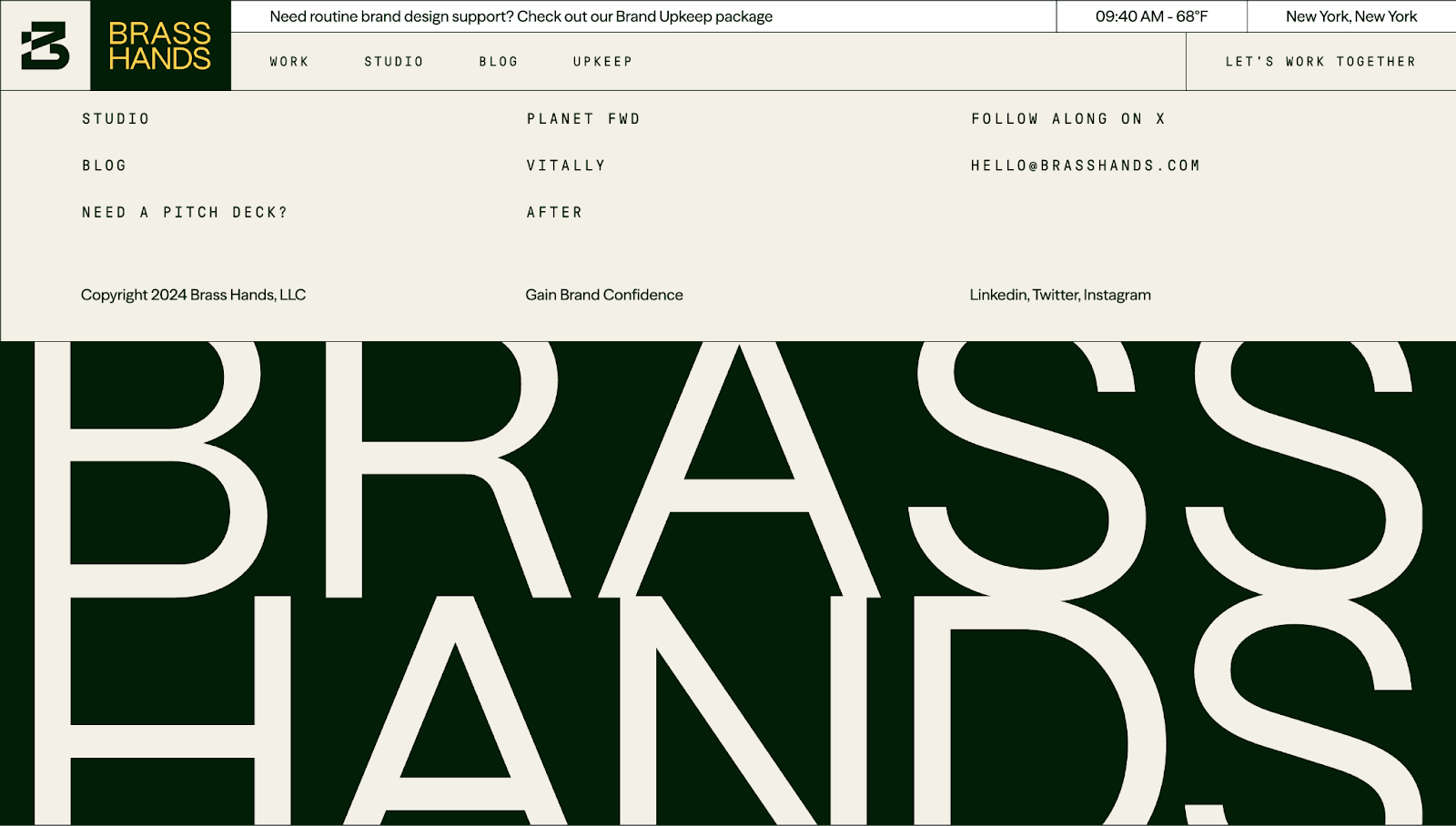
9. Brass Hands

Brass Hands’ footer has dynamic variations in typography, a soothing color palette, and generous spacing that gives multiple links room to breathe. Including real project names lends the website credibility, while the prominent branding at the bottom reinforces Brass Hands’ identity without adding clutter.
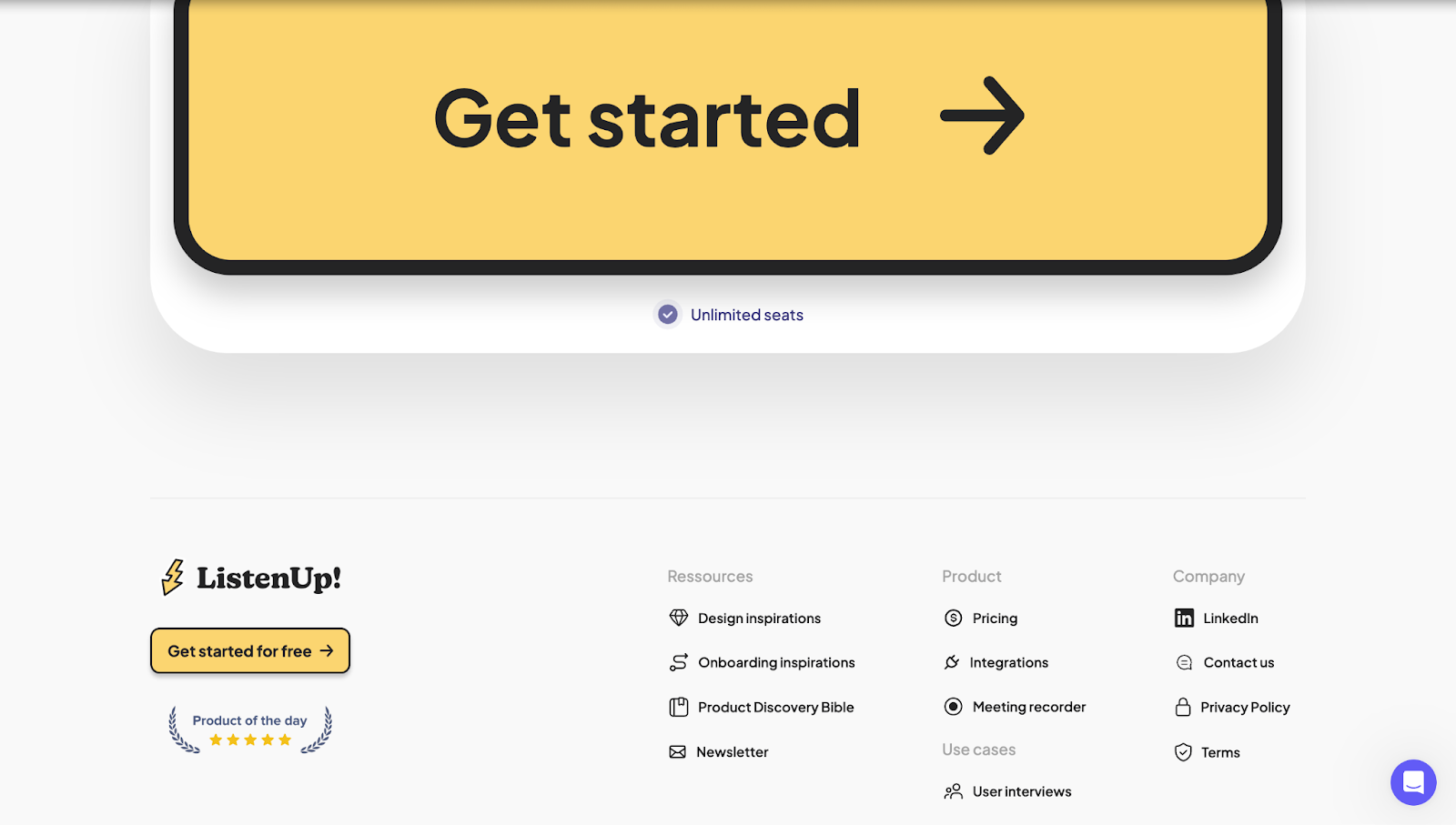
10. ListenUp!

ListenUp!’s footer has a playful color scheme with yellow accents and a huge “Get started for free” button that reinforces visual identity while providing a CTA. The site sections the content into three categories — Resources, Product, and Company — making it easy to navigate. The “Product of the day” badge in the lower left-hand corner adds social proof, telling you that the company’s services are well-reviewed on Product Hunt.
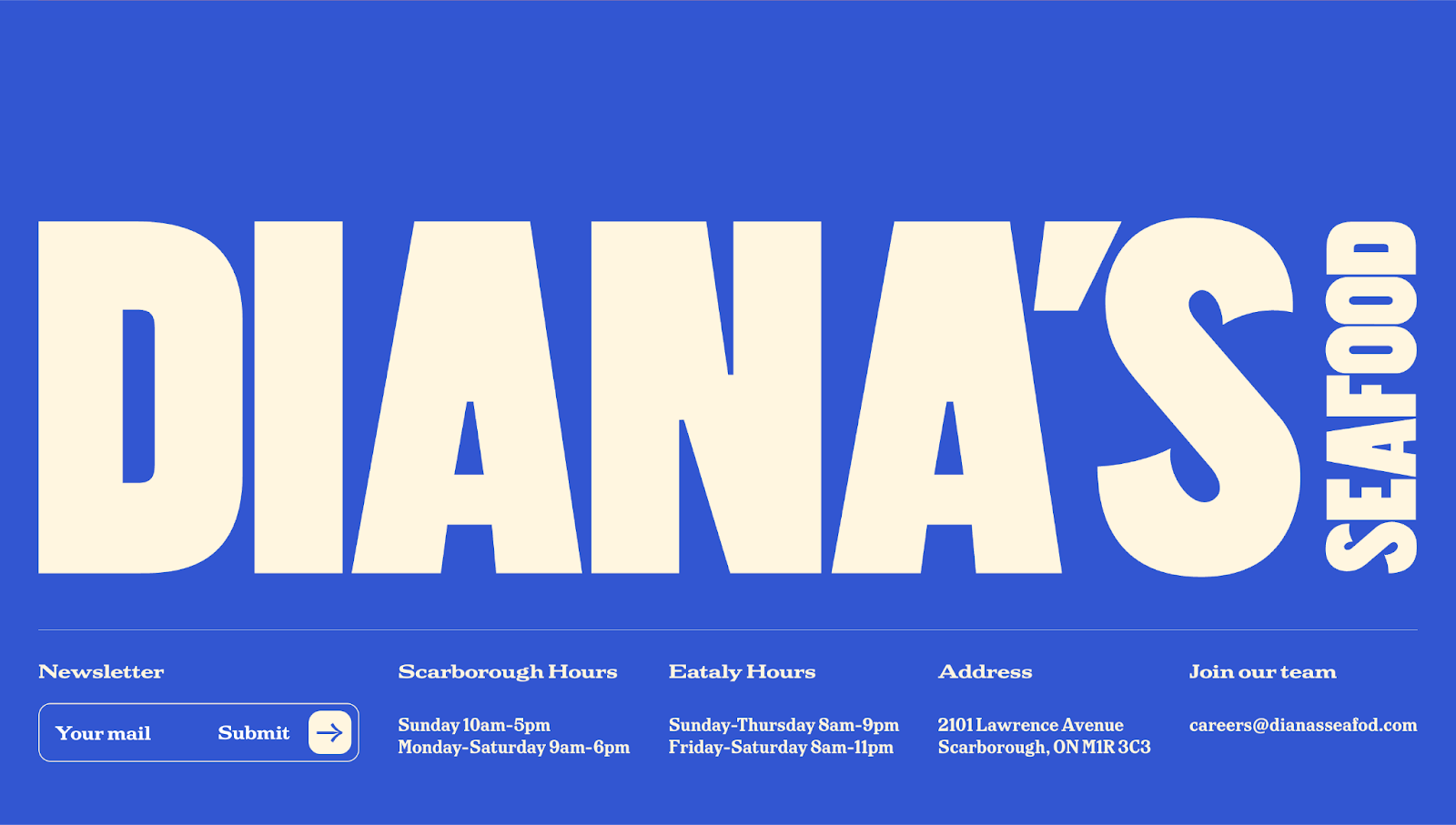
11. Diana’s Seafood

Designer Sam Charpentier used oversized typography and a bold blue-cream color combo to make Diana’s Seafood’s footer loud and unmistakably branded. Despite the text’s massive size, the footer packs a lot of information — store hours, location, a newsletter sign-up form, and a hiring prompt. It shows how an impactful visual identity can coexist with helpful info at the end of a page.
Seal the deal with a strong footer
A great website footer wraps up your page while encouraging visitors to take the next step. Whether it includes a sign-up form, contact details, navigation links — or all of the above — a well-crafted footer reinforces your brand and leaves a lasting impression.
With components in Webflow, you can design your footer once and reuse it across every page — no need to recreate or manually update it. Make a change to your footer component, and it updates sitewide.
Explore standout footer designs in the Made in Webflow showcase, or start building with Webflow to turn every scroll to the bottom into a fresh opportunity to engage your audience.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.