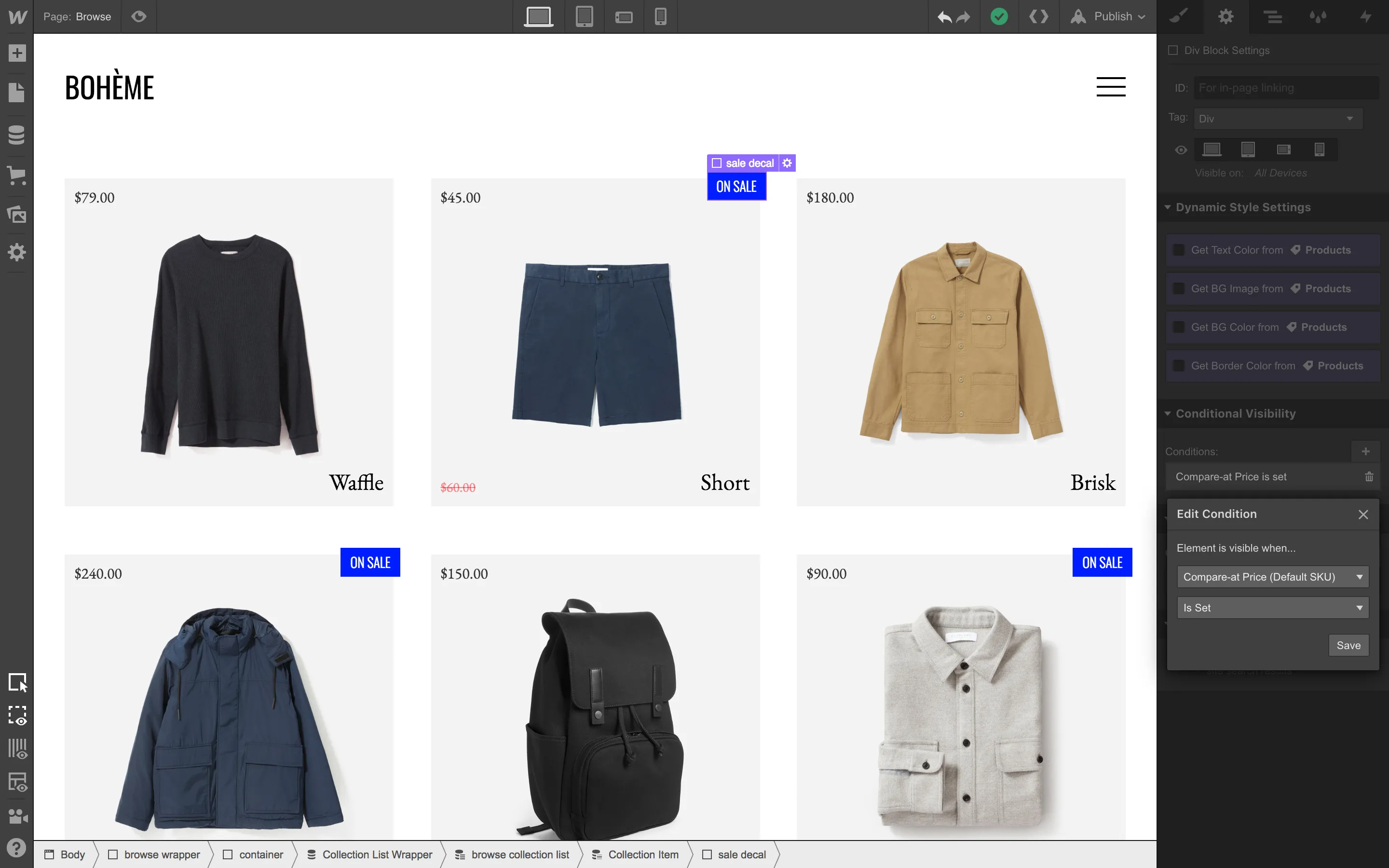
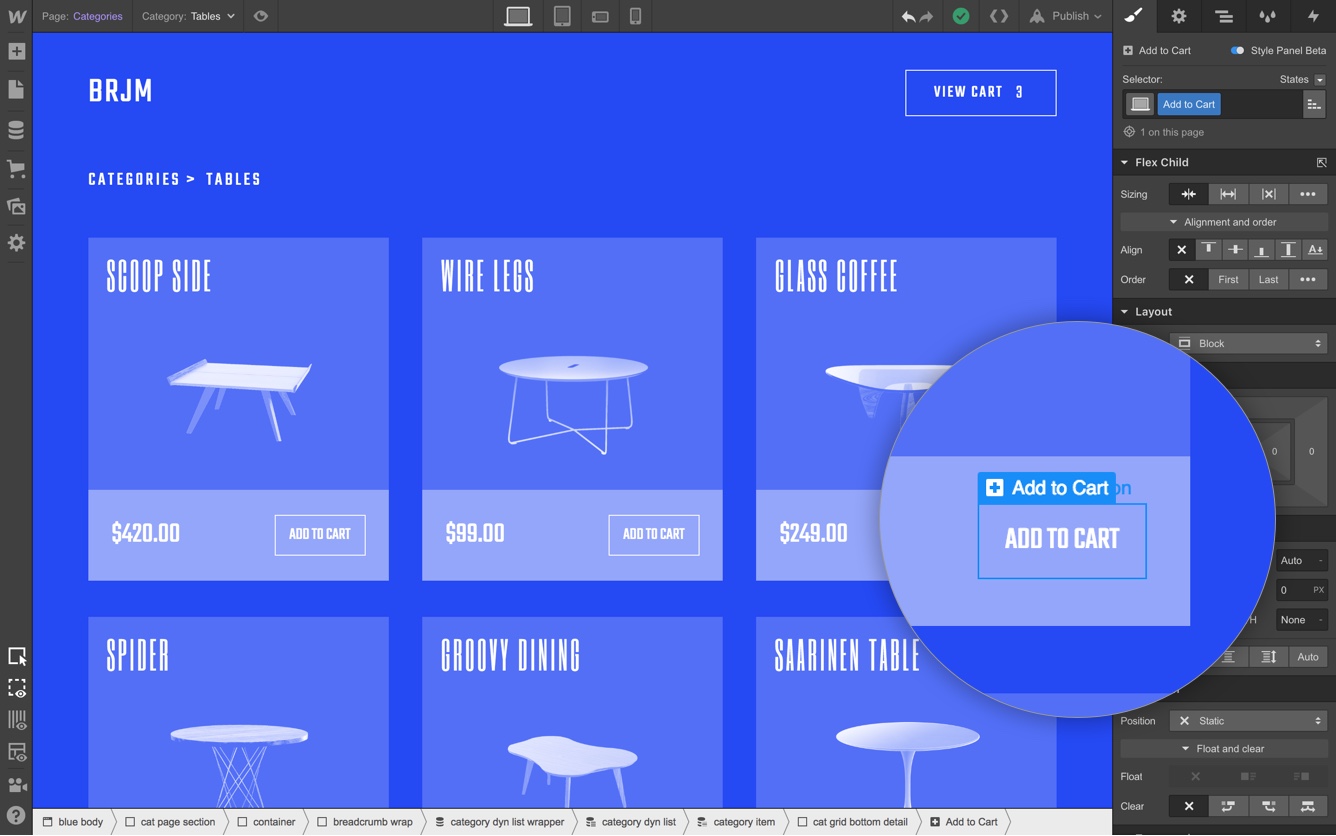
Now you can add an add to cart button within Collection Lists to let customers get to checkout even faster. Simply drag the add to cart button element from the add panel into your list and style as needed, then boom: you’ve done it.

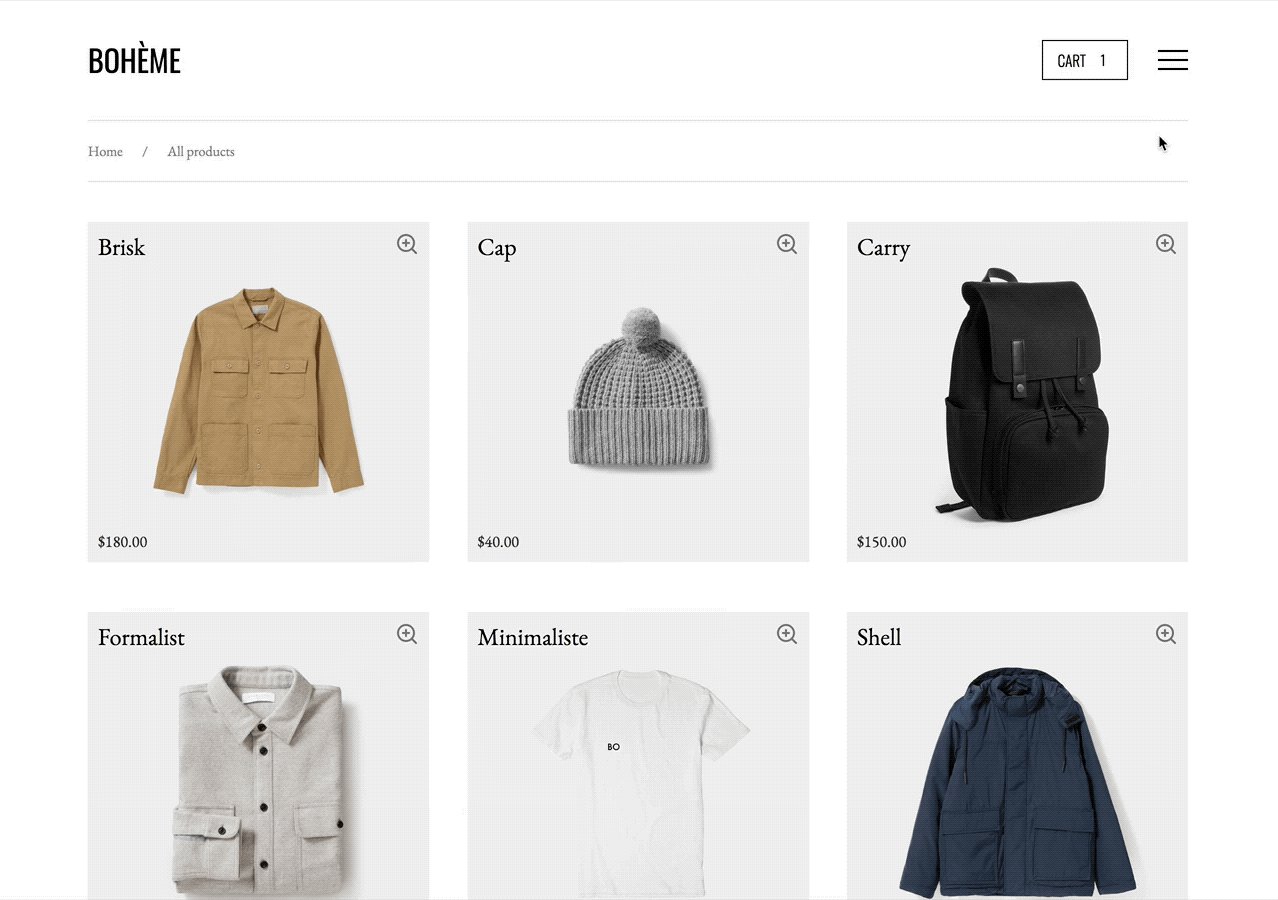
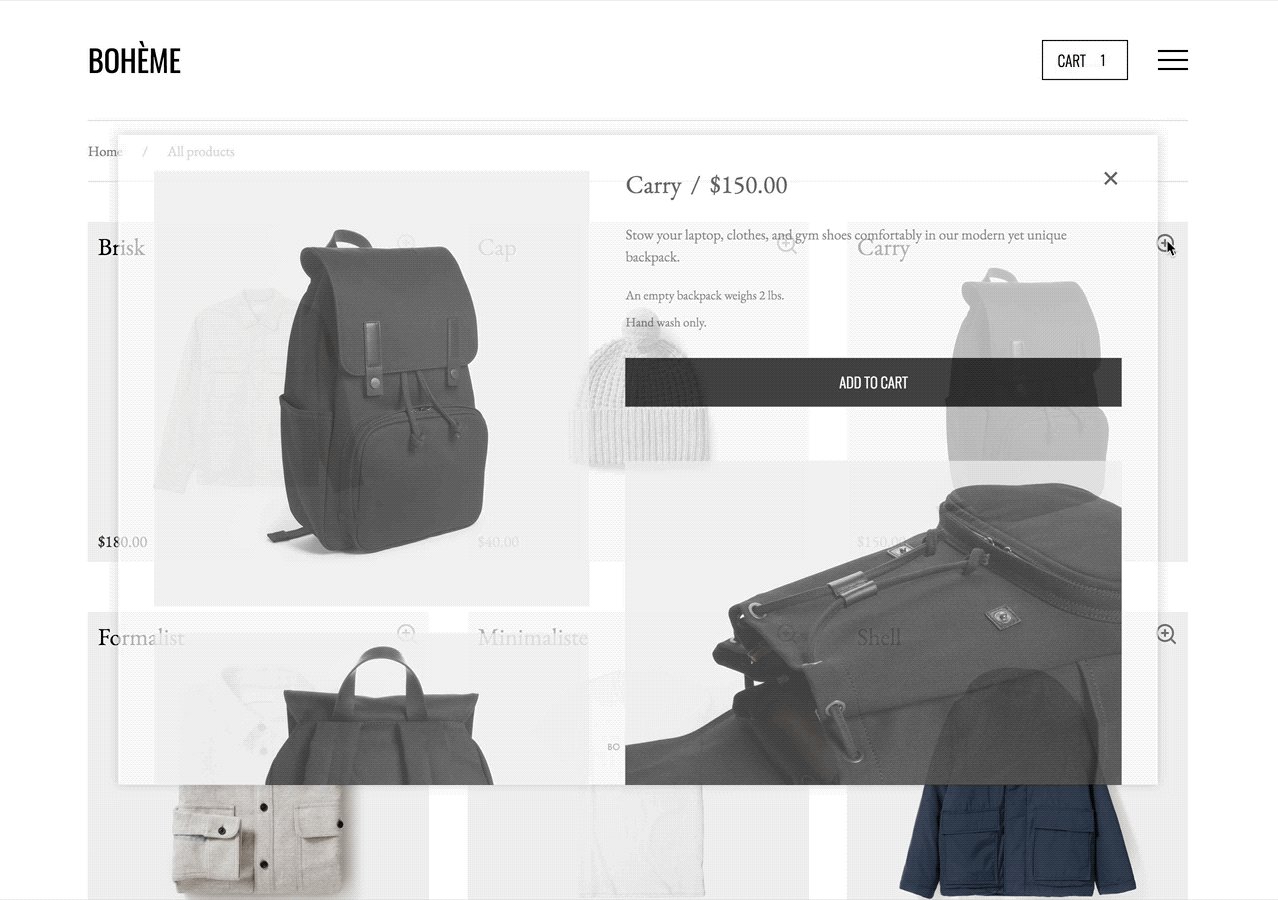
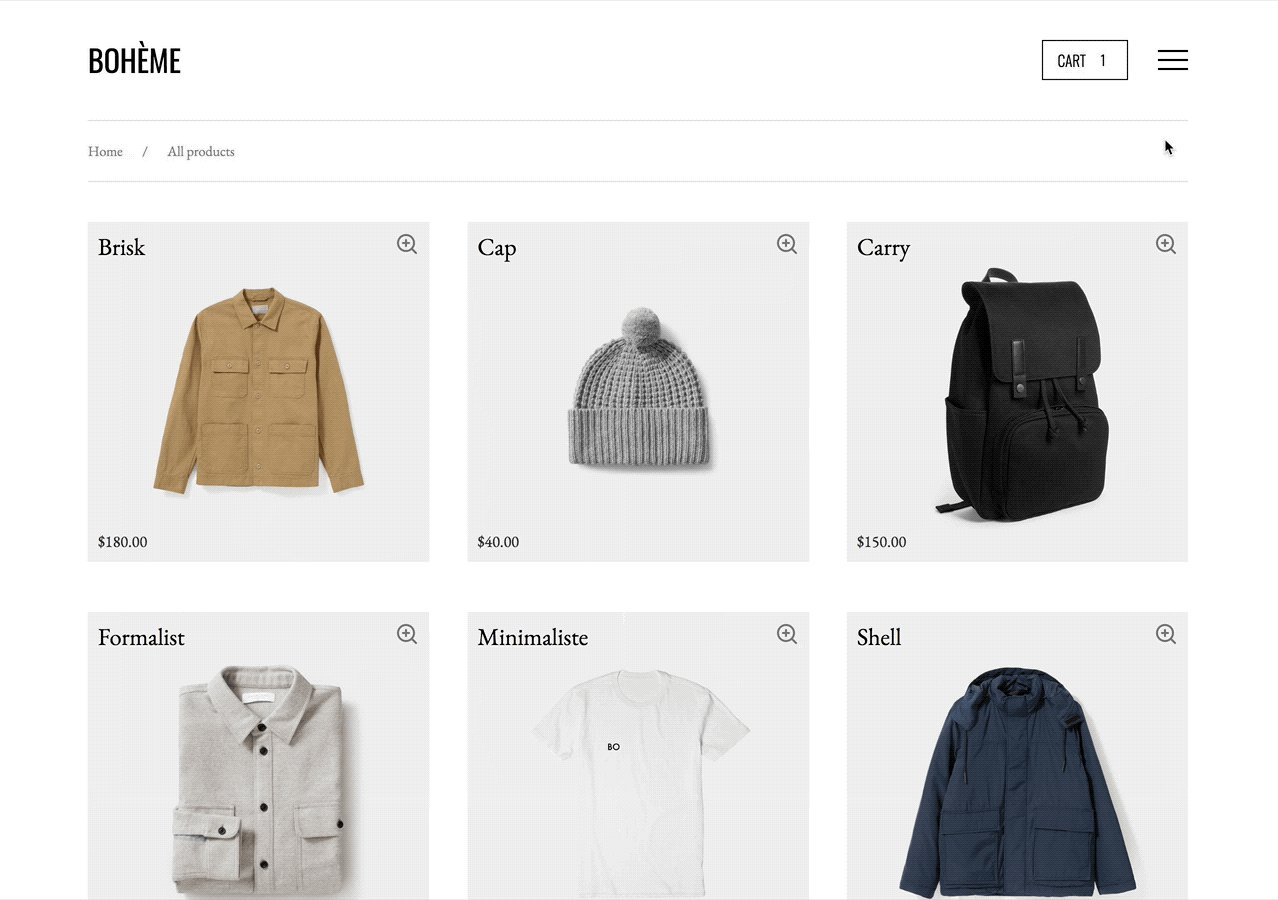
But wait, this unlocks more! If you’re feeling fancy, you can build a modal interaction within a Collection List to create a custom “quick view” experience.

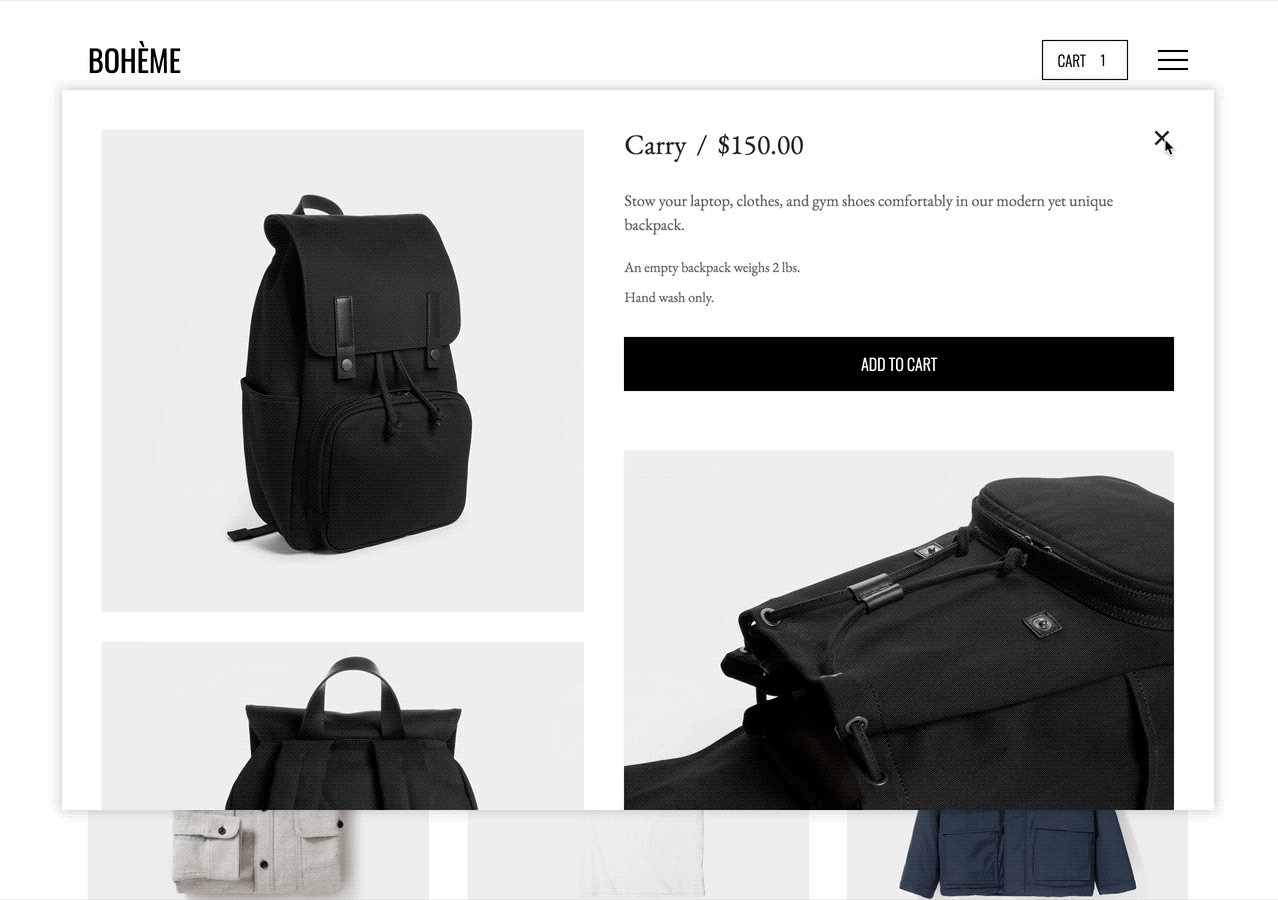
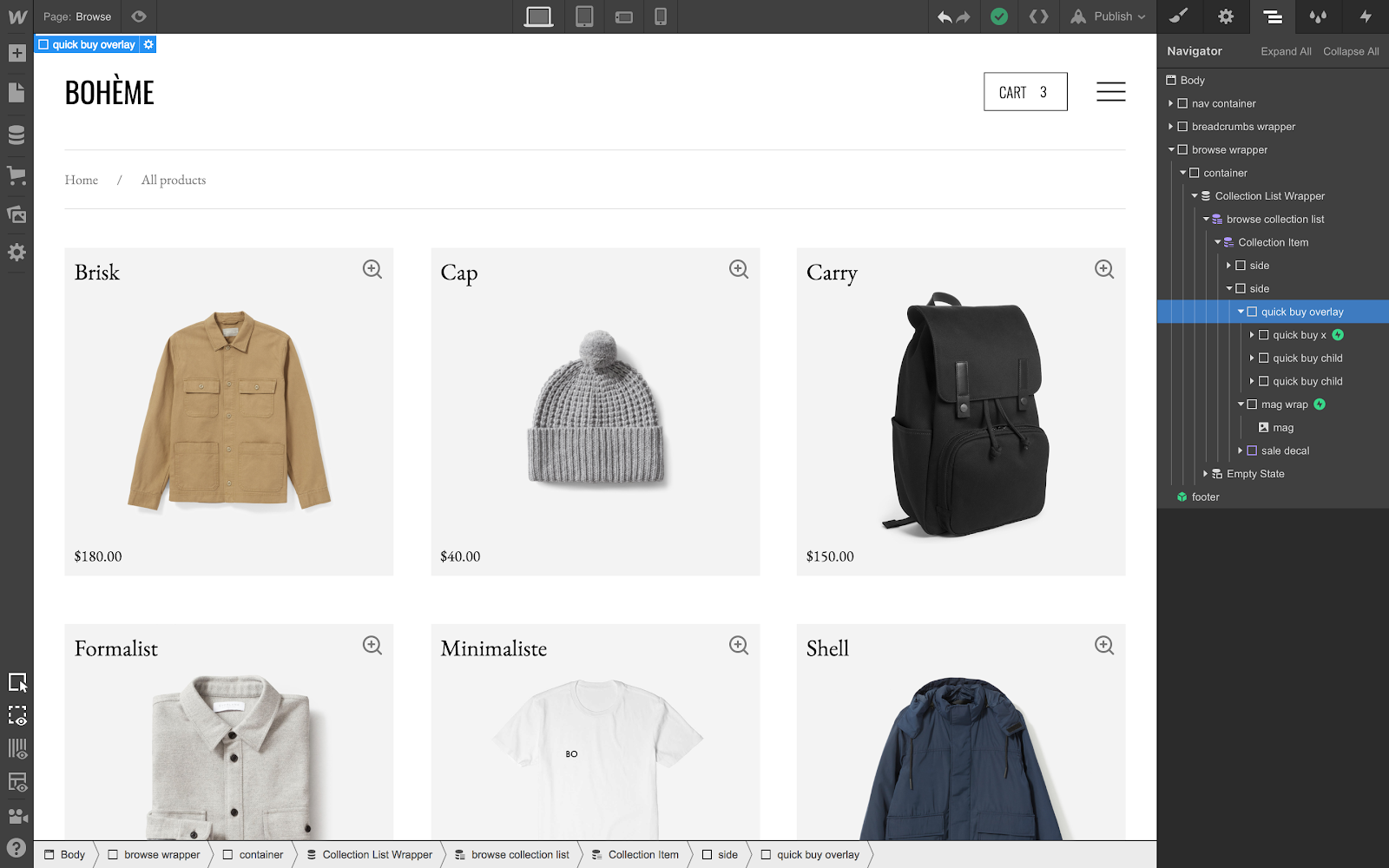
This example requires some advanced knowledge of interactions, but has the following basic structure. Within the Collection List cell, create a new element for the overlay, and position it absolutely, relative to the larger Collection List so it occupies the full screen — regardless of which cell it is from. Within that element, add all the elements (and of course, an add to cart button) that you’d like to live within your modal.

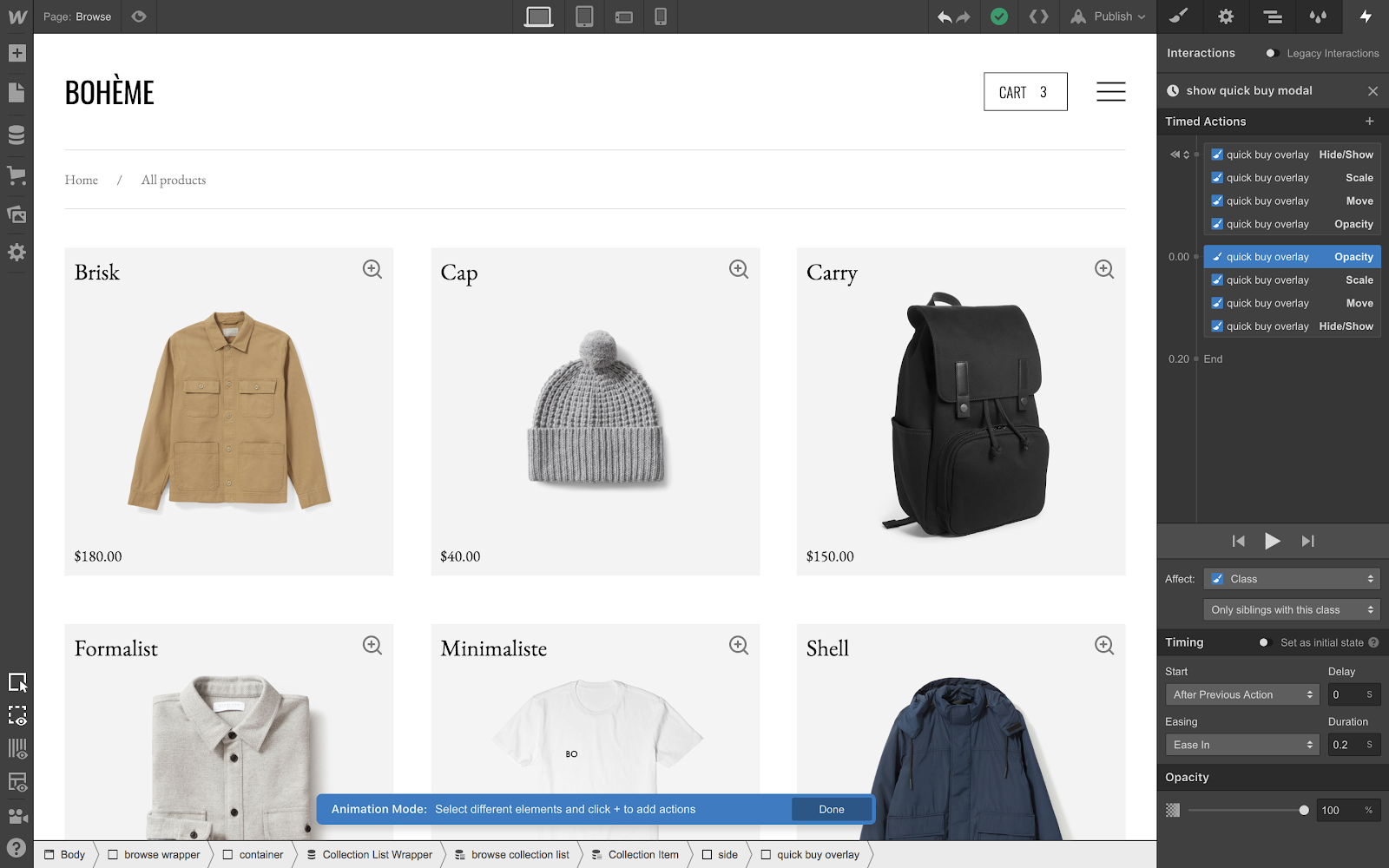
Then, the interactions piece is actually two parts: first, create the interaction that shows the modal on click from the magnifying glass icon (done here by setting display to block and switching opacity from 0 to 100).

Part two is basically the inverse: create the opposite click interaction for the X icon in the modal, fading opacity back to 0 and resetting the display to none, so you have a way to “reset” the state of the modal to before it was opened.
These two interactions create a loop of sorts that you can use to open and close the modal to your heart’s desire.







.jpeg)