Feature
Collaboration
Centralize feedback with commenting in the Designer
Now Workspace members can share, review, and resolve feedback directly in the Webflow Designer without jumping between tools with comments.

Whether you’re part of a small agency or a large enterprise organization, the web development process is a team sport. An important part of that process is the ongoing task of compiling, sharing, and acting on feedback in a fast and efficient way, and we want to make that easier for you — with commenting directly in Webflow.

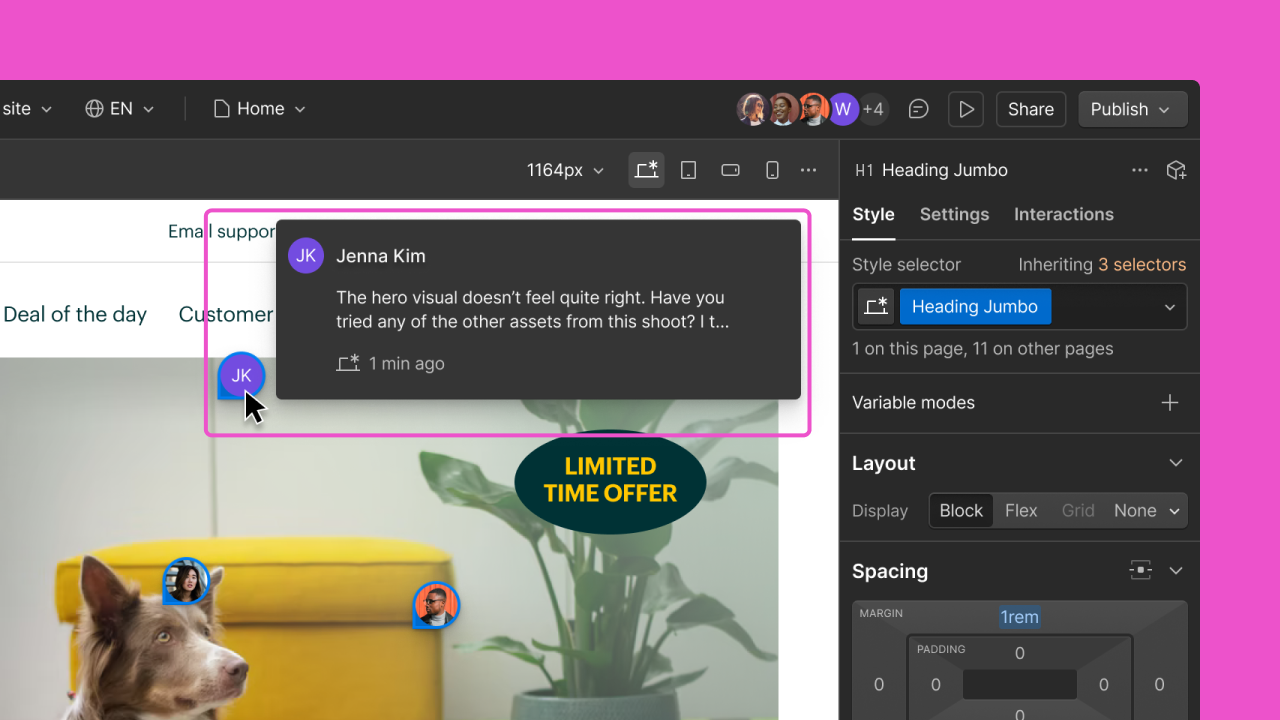
Today’s release allows Workspace members (and guests!) to leave feedback and replies directly in the Designer to expedite the build process and iterate more quickly with your teammates. Whether that means leaving comments for fellow teammates on nuanced style details, or asking for help on a specific interaction — now all that back and forth can happen right in Webflow.
Free commenter role coming soon
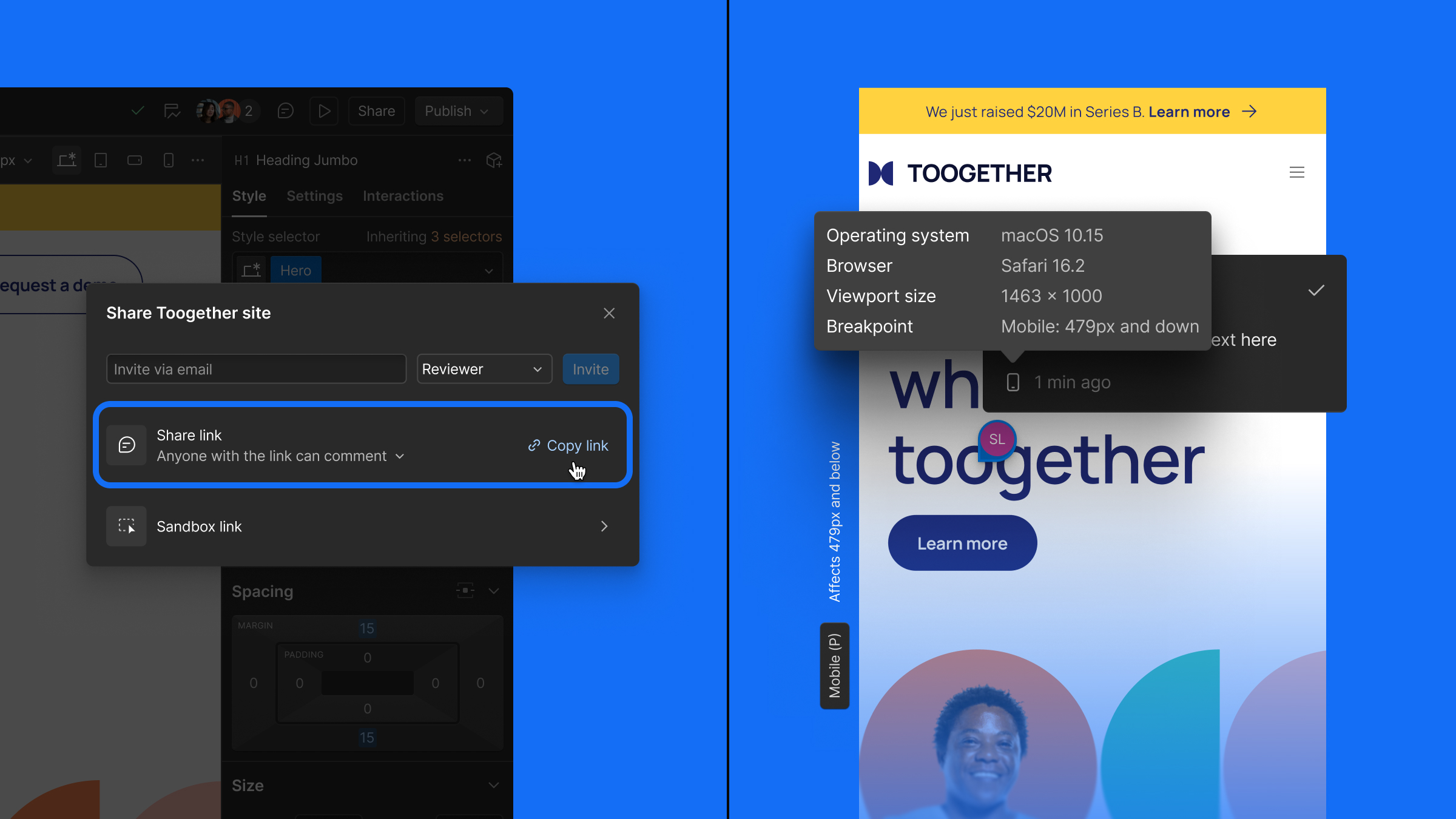
While today’s release is aimed at streamlining feedback between those of you already working and building within Webflow, in the coming months we’ll expand beyond Workspace members and introduce a free commenting role so you can invite additional stakeholders to leave feedback on designs.
How to leave comments
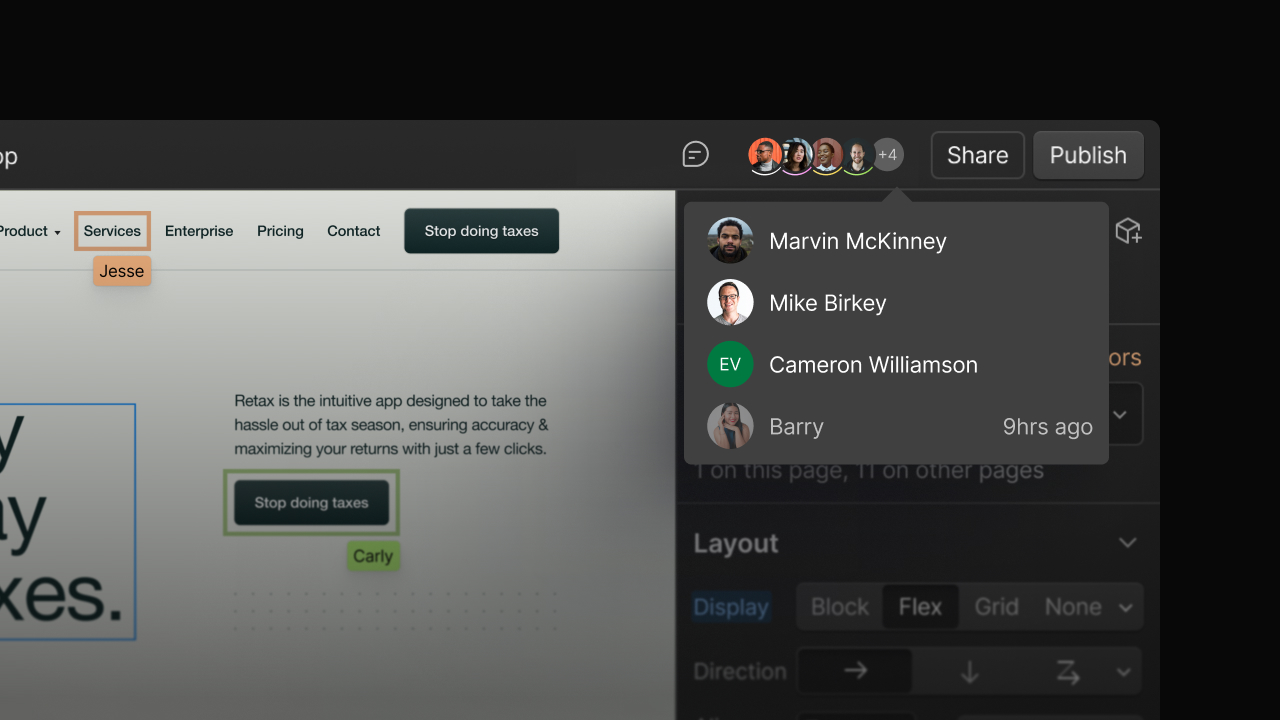
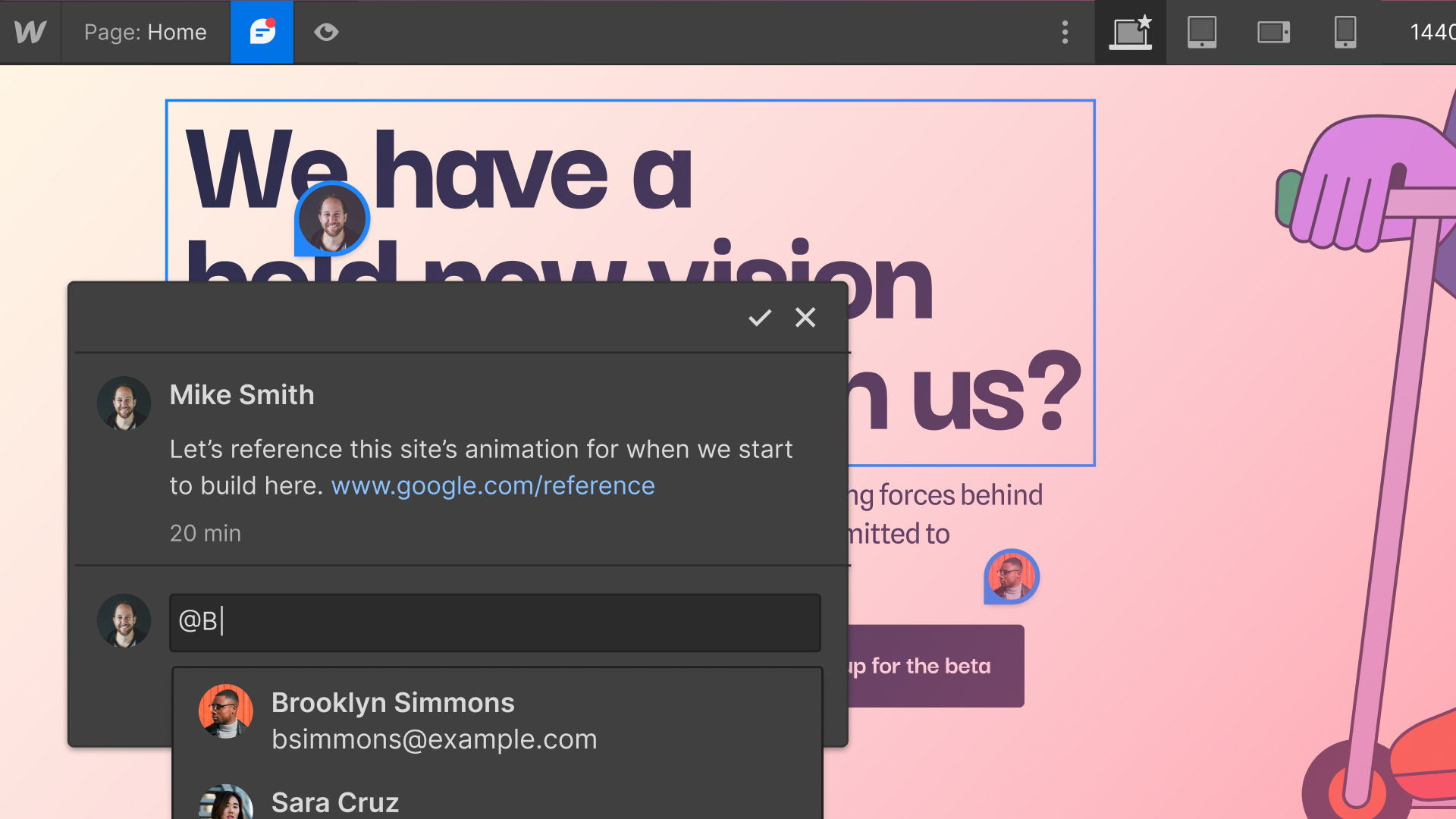
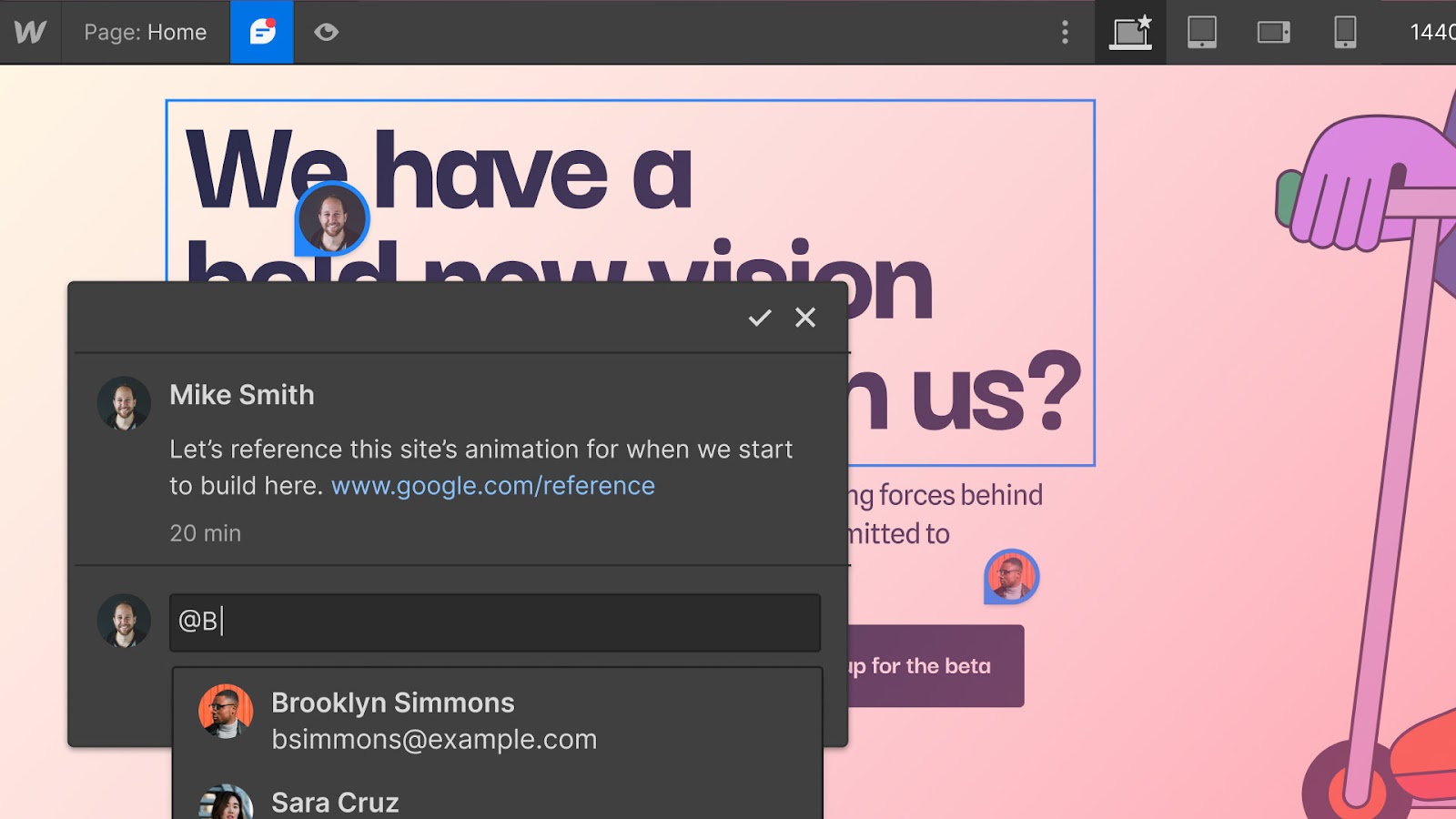
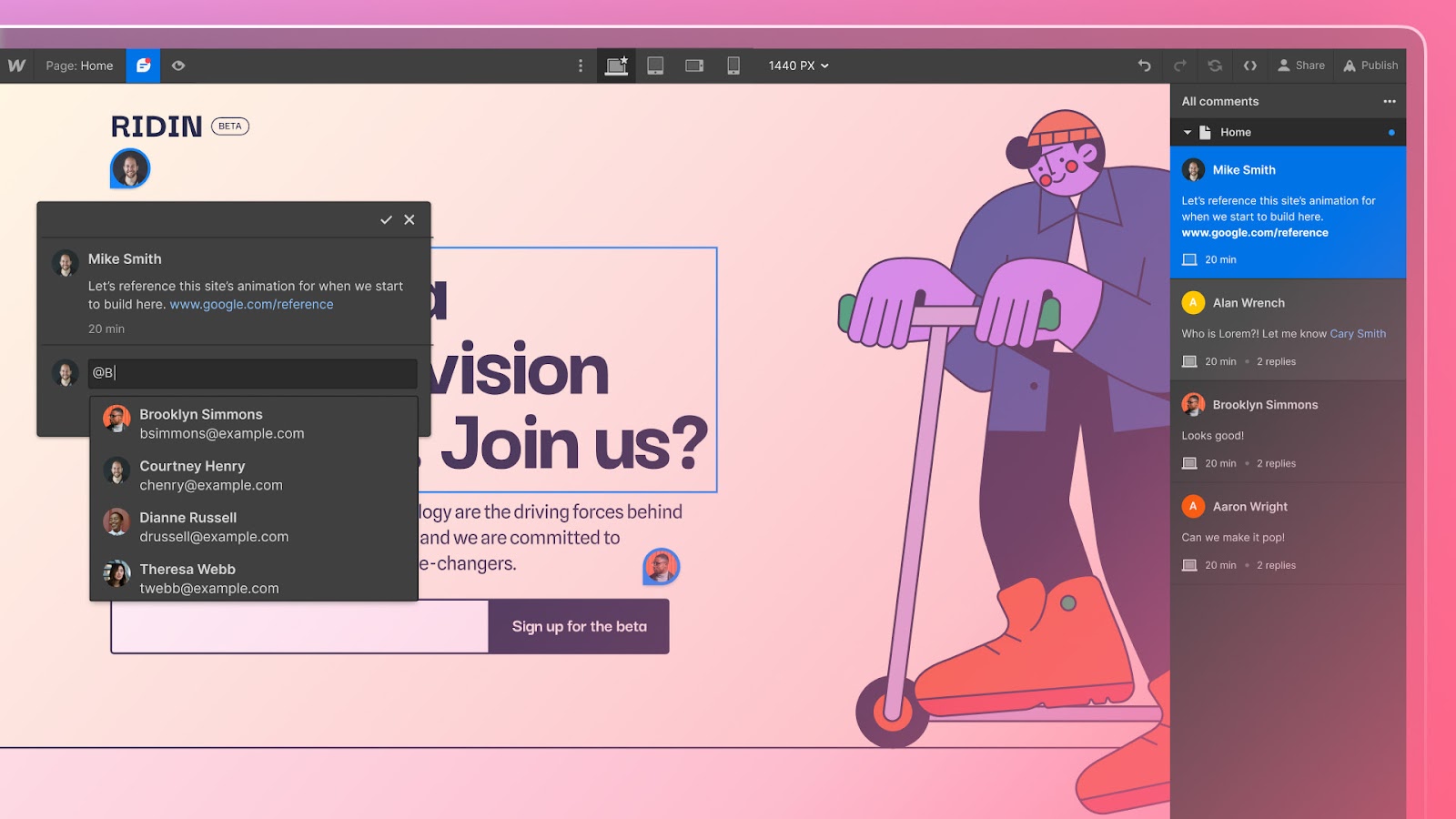
Now when you open the Designer in Webflow, you’ll notice a new icon on the top bar which switches you into a commenting mode. Here you’ll be able to see where feedback has been shared as you navigate around the site, and click on different elements to leave a new comment (fun fact: you can even leave comments at the breakpoint level, and Enterprise teams can comment on branched pages).
The panel on the right side will show you all comments with the ability to navigate directly to the location where feedback was left by clicking on a comment in that list.

Commenting is available today on all of our Workspace plans. To learn more about how it works, check out our detailed article on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.