Enhancement
Integrations
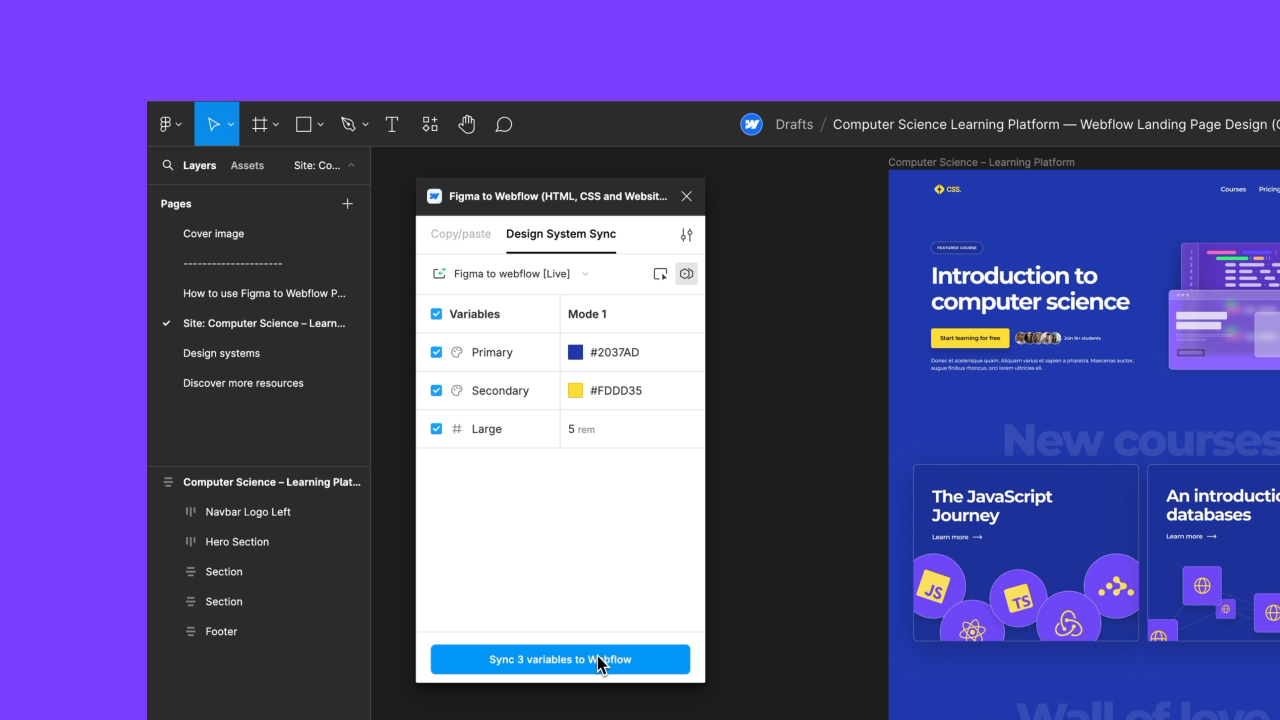
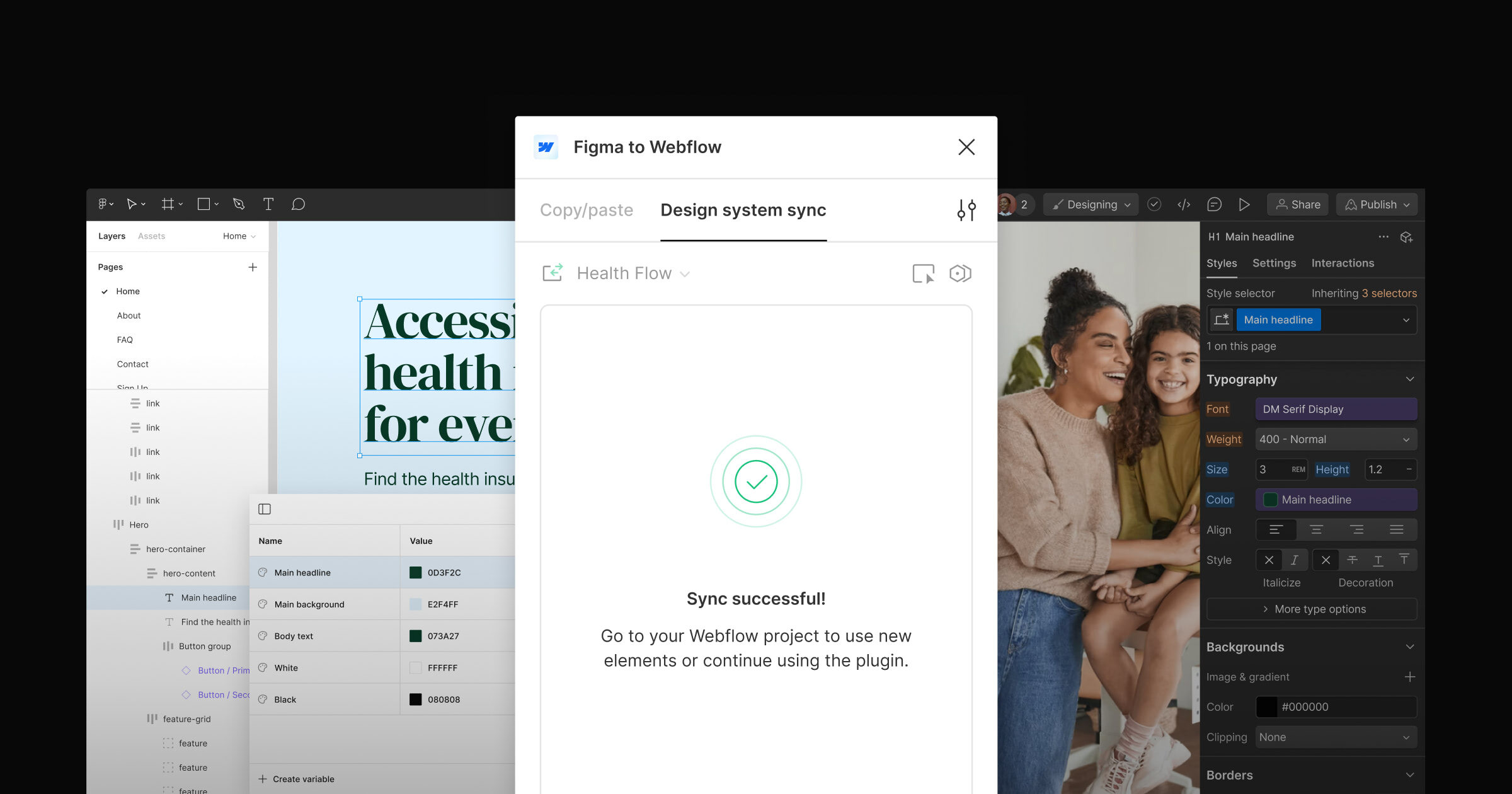
Figma plugin improved responsive design support
Build responsive layouts directly in Figma with their latest improvements to auto layout and easily import them into Webflow.

Just like you, we were excited to hear all the latest announcements at Figma’s Config conference a couple weeks ago. Our team is constantly updating our Figma plugin with the latest and greatest Figma releases, and by supporting their recent improvements to auto layout, now it’s a lot easier to bring your responsive, auto layout-powered designs from Figma to Webflow.
While you can still use our pre-built components for quick ready-to-use responsive templates, Figma users can now build their own custom designs with auto layout that will import as responsive designs in Webflow.
It’s simple — in Figma, set a min/max width and wrap on the parent frame. Then use the Figma plugin to copy and paste into Webflow for responsive elements on your sites.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





.jpeg)