Enhancement
Integrations
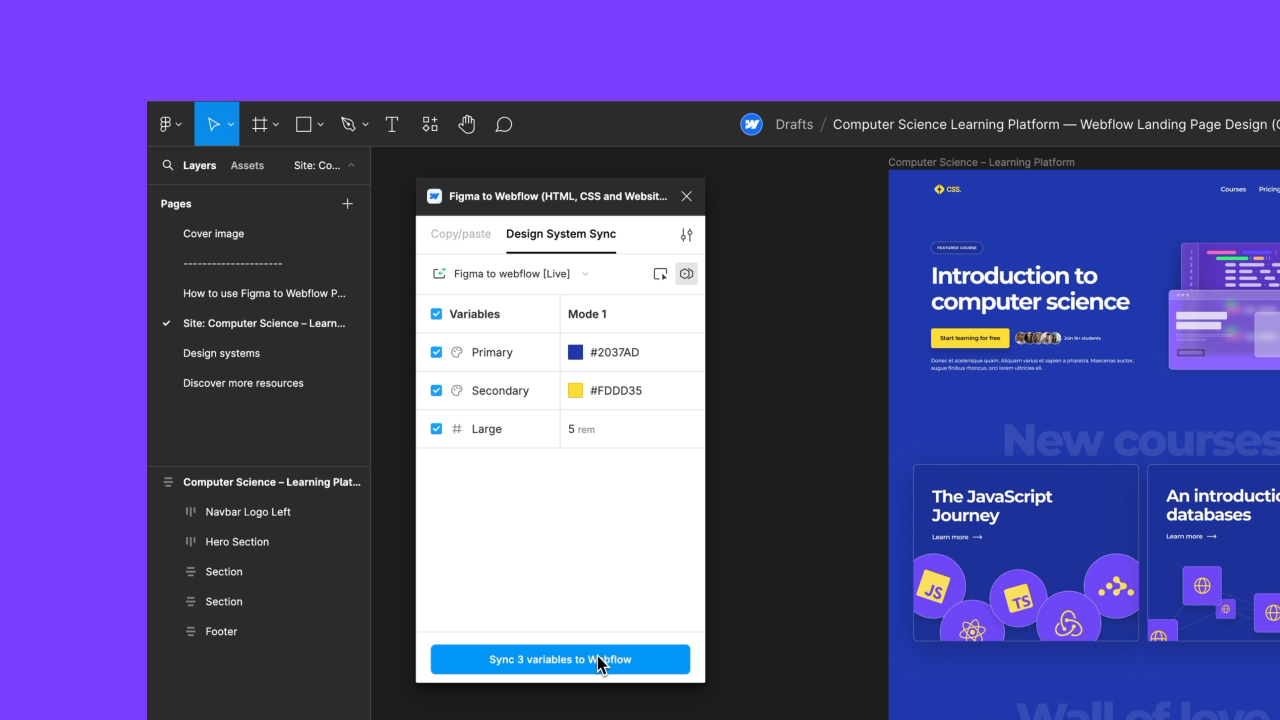
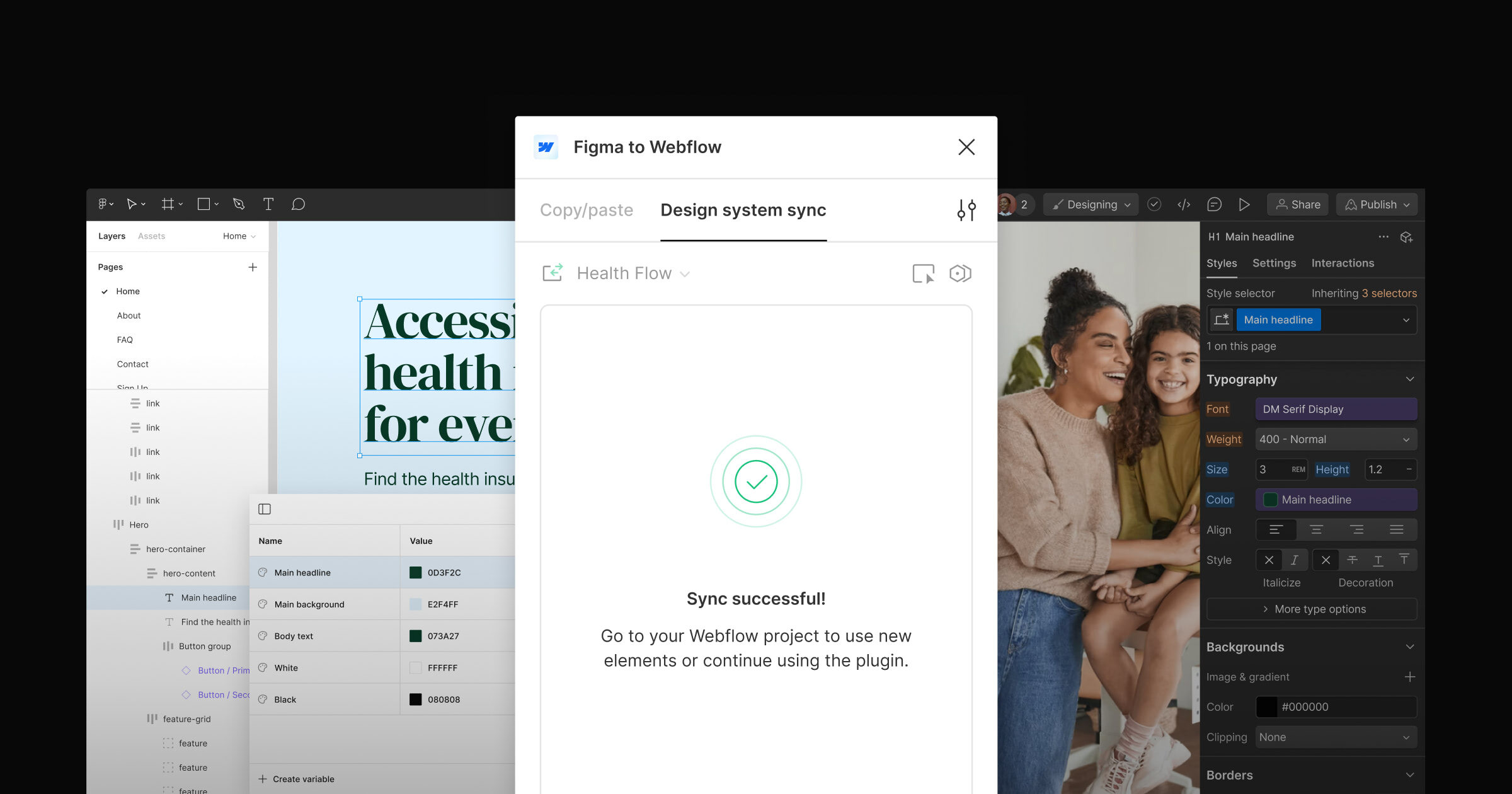
Improved class pasting behavior for Figma plugin
We’ve added new copy and paste shortcuts to prevent class duplication and class bloat when moving your designs from Figma to Webflow.

We’ve been listening to our community closely since releasing our Figma plugin, and one of the most requested updates we’ve heard is improvements to class naming when copying and pasting elements from Figma to Webflow.
Previously, copying and pasting from Figma to Webflow duplicated classes each time you pasted, causing the Webflow class system to get out of control pretty quickly.
With today’s release, we’ve given you options for sharing styles between Figma layers and Webflow classes without duplicated classes:
Paste using Webflow classes
Command + Shift + V on Mac or Control + Shift + V on Windows
For example, if you have a “Button” with a red background in Figma but your “Button” class has a green background in Webflow, this will paste a button with a green background into Webflow.
Paste updating Webflow classes
Command + Option + V on Mac or Control + Option + V on Windows
For example, if you have a “Button” with a red background in Figma, but your “Button” class has a green background in Webflow, the Button class background color in Webflow will change to red.
Note: to ensure the copying and pasting works smoothly, you’ll need to give Webflow permission to access your clipboard on the first paste — then refresh your Designer to update the setting before you paste from Figma.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





.jpeg)