Feature
Designer
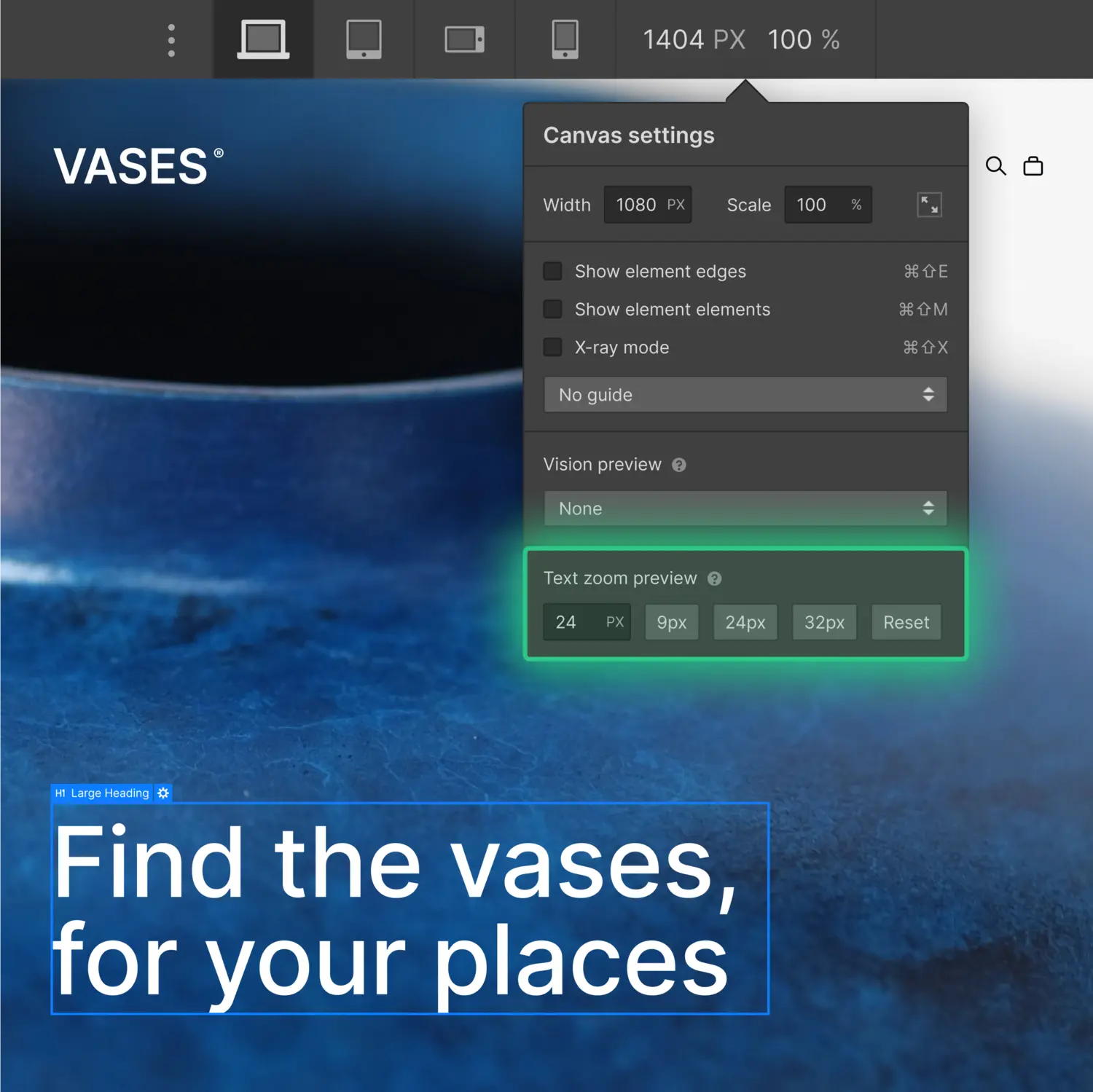
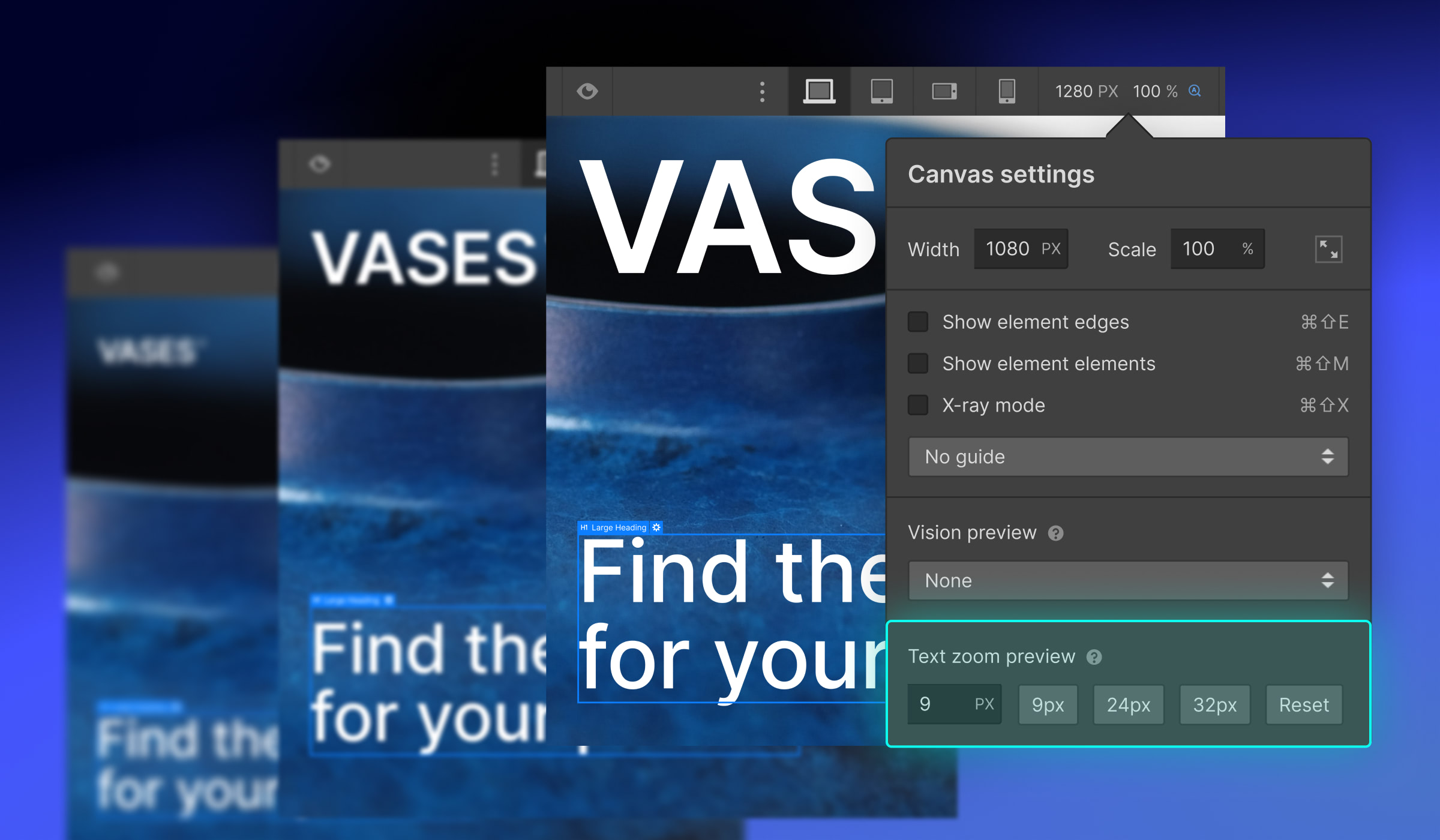
Natively preview layouts with any text size seamlessly in the Designer
Preview different text size formats from the Designer for your page layouts to create a better reading experience for site visitors.

Today, designers lose valuable time optimizing for their responsive sites because they have to constantly publish to test their designs for different browser text sizes. We’re excited to eliminate that time-consuming process and introduce the ability to preview your designs with different text sizes natively on Webflow. This way, designers can adjust their page layouts in different setups to ensure their site experience adapts gracefully to any text size.

On that note of being mindful of page layouts and site experiences – building readable experiences for site visitors is not only an industry-best practice but also a requirement for accessible experiences WCAG (Criterion 1.4.4). It is our continued commitment to deliver the tools to build accessible sites for designers everywhere, thereby encouraging the adoption of accessibility best practices. Give it a try in the Designer today!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















