Enhancement
Website management
Faster load times with per page CSS
Optionally enable each page on your site to only load the CSS it needs to function and improve site performance, especially for large sites and complex builds.

Following the launch of per page JavaScript earlier this year, customers saw Lighthouse scores increase by over 12% on average with low performing sites seeing gains of over 50%. Building on this success, we’re launching per page Cascading Style Sheets (CSS) to further our aim of improving page load time and site performance — factors in determining Lighthouse scores — while helping to address complexity in your site builds.
What's new?
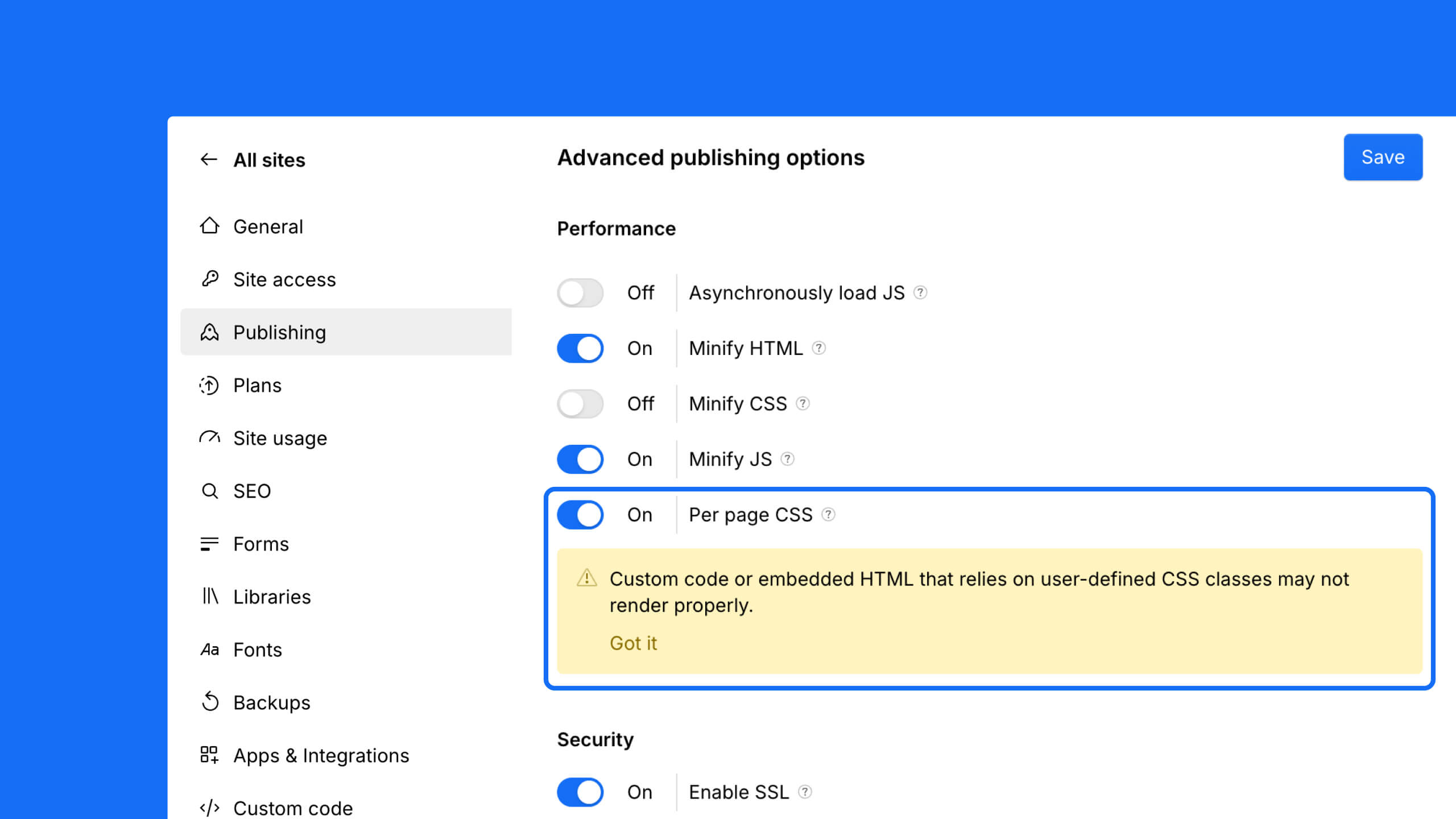
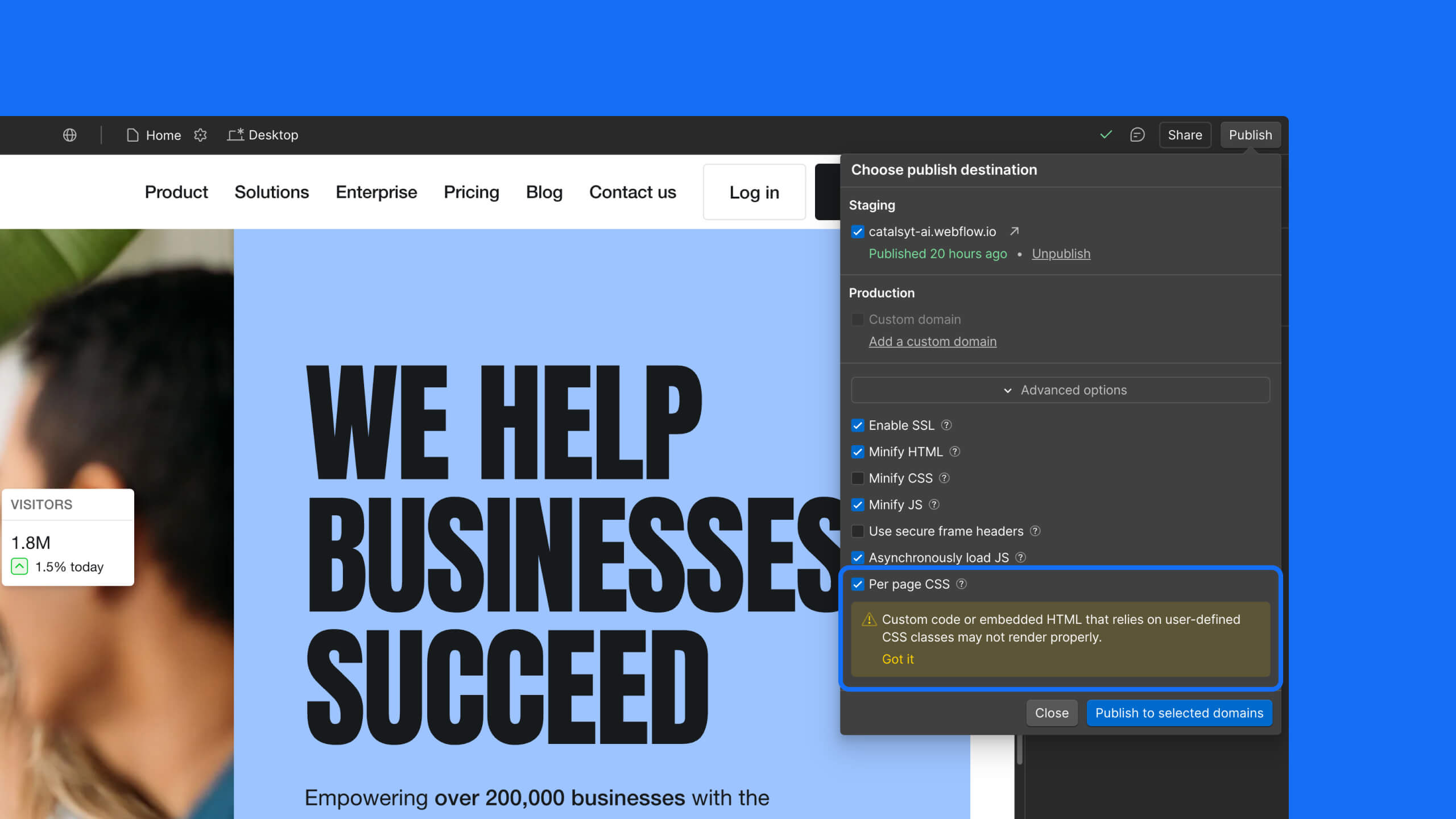
Per page CSS enables each page on your site to only load the CSS it needs to function, helping to improve site performance, especially for large sites and complex builds. In our early testing per page CSS attributed to a 30-40% reduction in file size — a promising sign for those seeking improved performance. Note: Custom code or embedded HTML that relies on user-defined CSS classes may not render properly when per page CSS is enabled.

How do I access this functionality?
This functionality will be offered as part of a percentage-based rollout to all existing accounts. It is expected to be available on all accounts in the coming weeks.
Per page CSS will be offered on all site plans but will be disabled by default. When available, access to enable this functionality is offered under the Advanced publishing options and is accessible to a Workspace owner/admin and/or Site owner/admin.
Visit our Help Center to learn more.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.