Enhancement
Website management
Per page JavaScript
Webflow now ensures each page on your site only loads the JavaScript it needs to function and offers new capabilities to further improve site performance.

When the success of your business hinges on the performance of your site, every page load counts. Webflow is now offering a set of functionality aimed at improving page load time and site performance — factors in determining Lighthouse scores — while helping to address complexity in your site builds.
What’s new?
Per page JavaScript: We now ensure each page on a Webflow site only loads the JavaScript (JS) resources it needs to function, instead of using a single site-wide JS file.
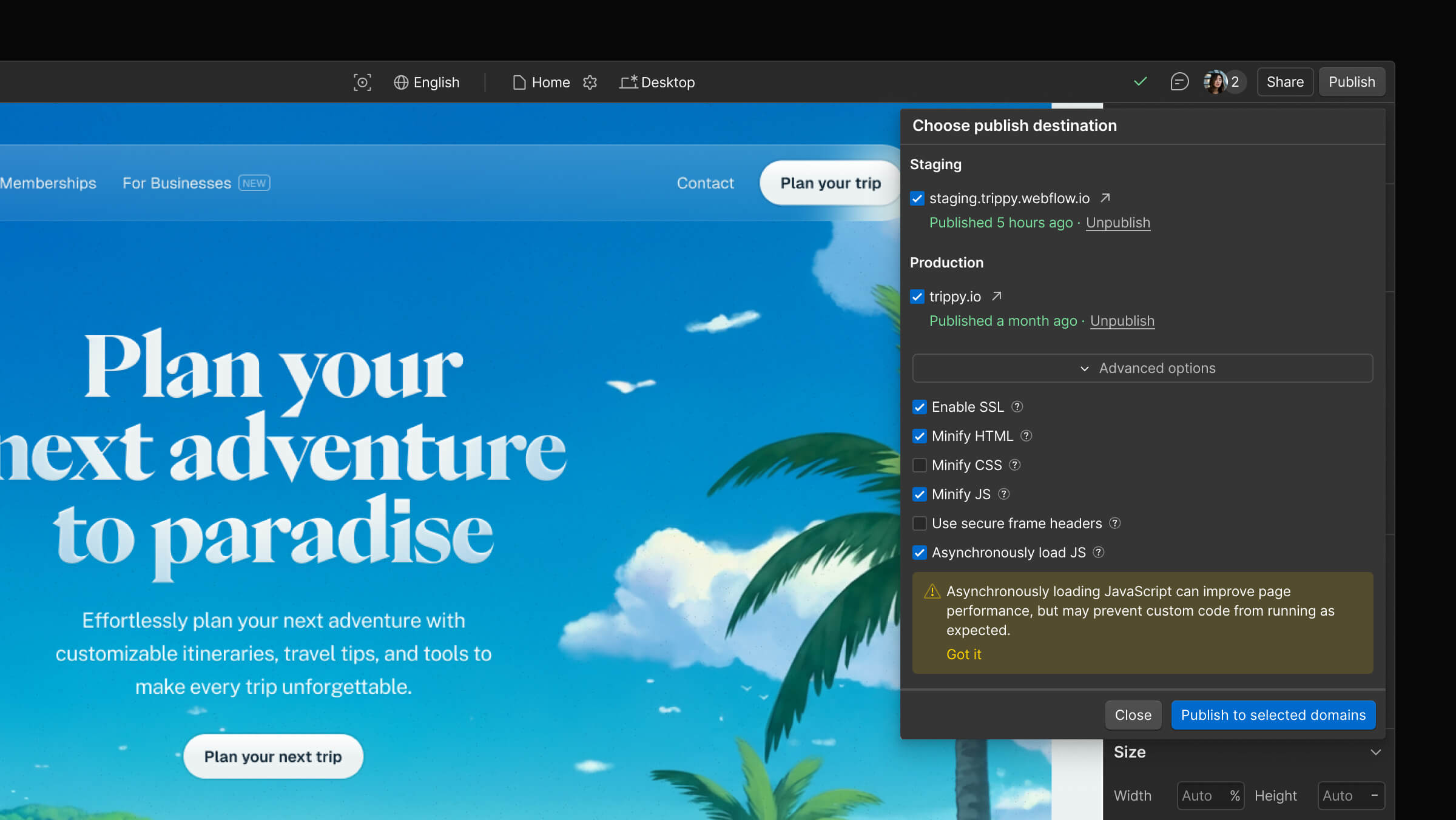
Asynchronously load JavaScript: Serving as a further optimization of per page JS, we now offer a new feature toggle that can be enabled to asynchronously load JS for each page to improve load time. Note: While this functionality can improve page performance, it may prevent custom code from running as expected. Review our documentation to determine what’s best for your site.
How do I access this functionality?
This functionality is now enabled on all existing accounts.
The Asynchronously load JavaScript feature toggle is disabled by default and is only available on paid Site plans or paid Workspace plans. Access to enable this feature is offered under the Advanced publishing options and is accessible to a Workspace owner/admin and/or Site owner/admin.


Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.


.jpg)