Enhancement
Designer
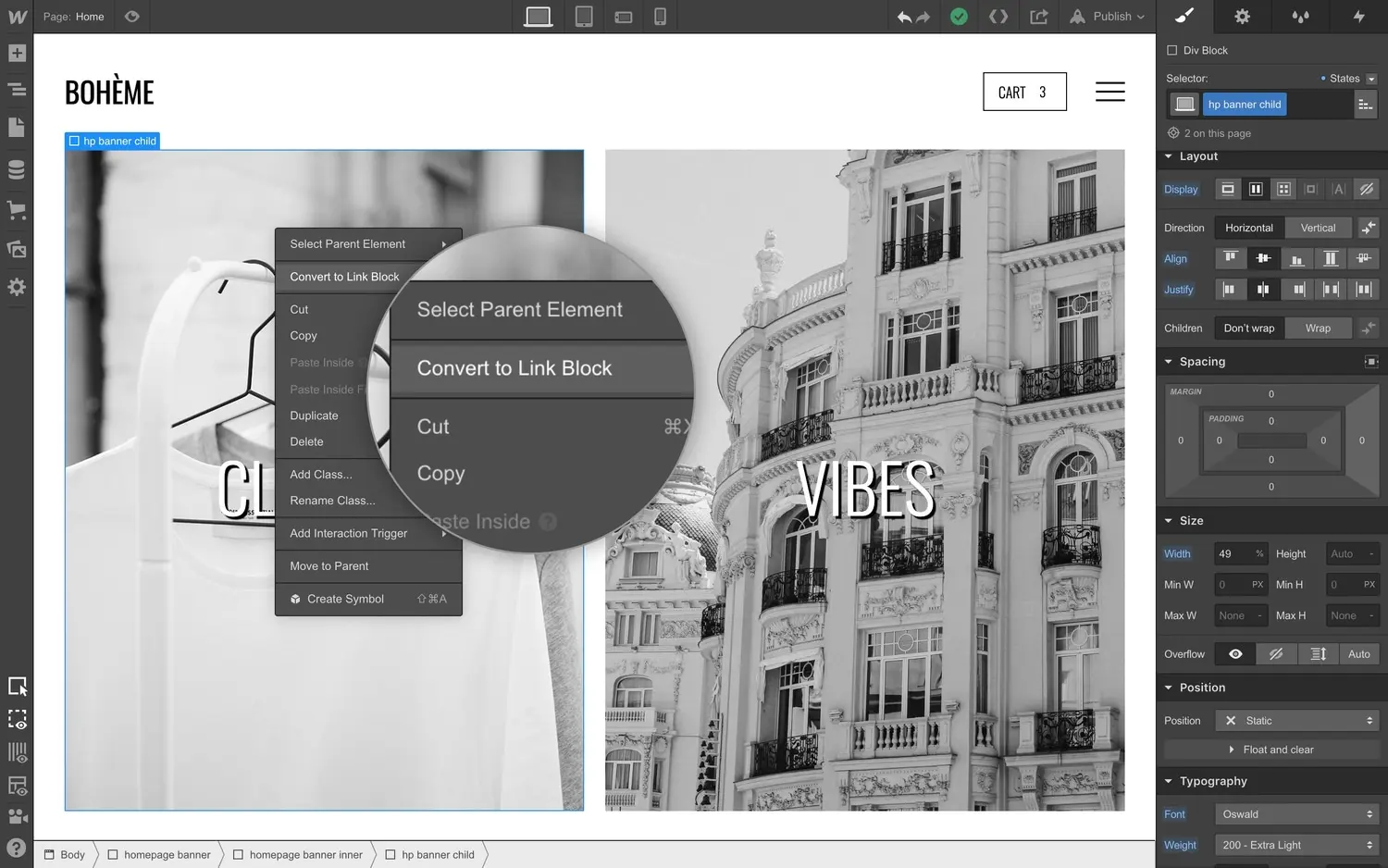
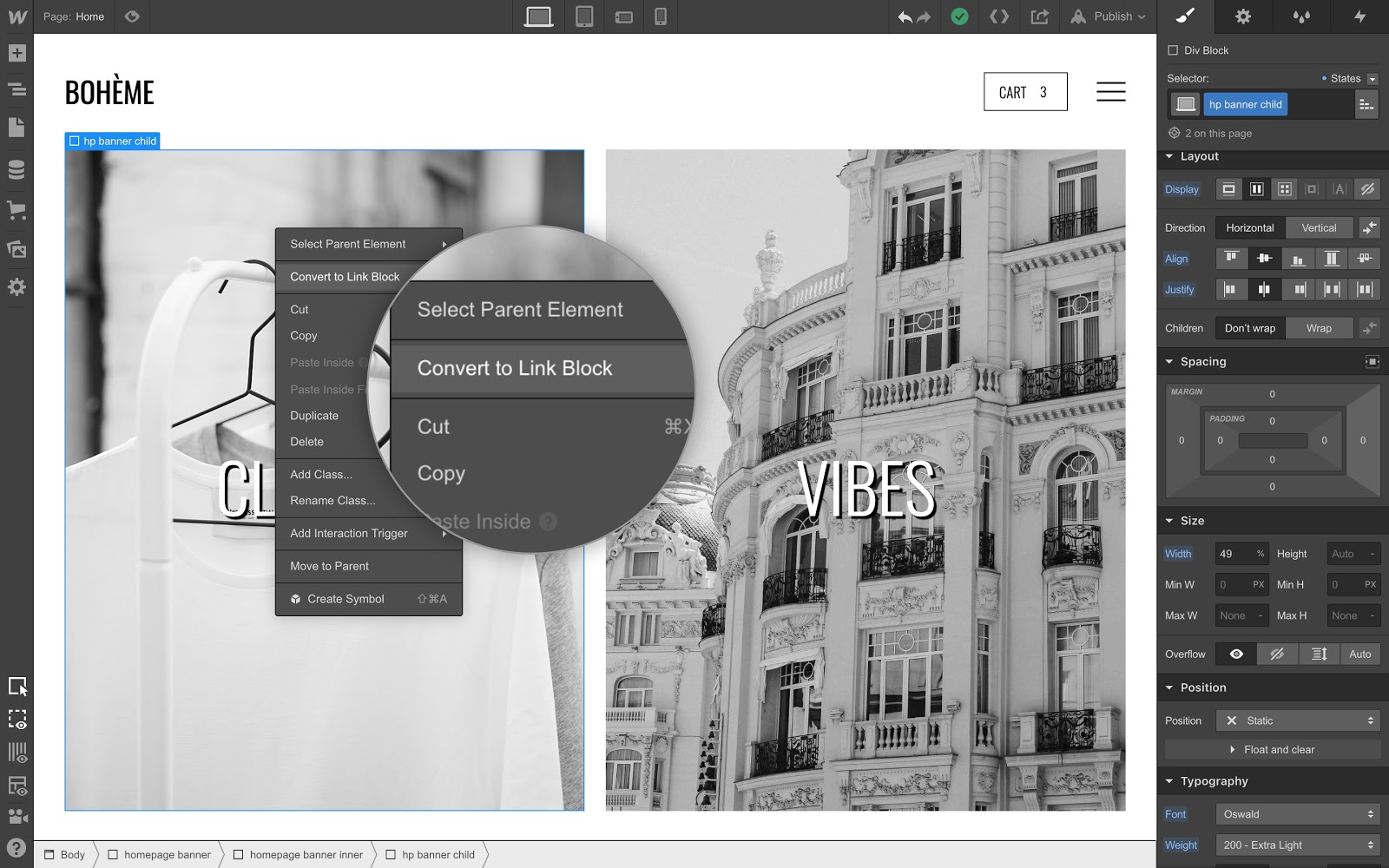
Right-click to convert div blocks to link blocks
Now you can right-click on a div block to convert it to a link block (and vice versa).

Have you ever gotten halfway into building a layout and then realized that the div block you’re working with is actually supposed to be a link block?
And then, realizing the error of you ways, had to drag in a link block, apply the div block’s class to it, then move all the elements from that div inside this new link block?
Well, it happens to a lot of us, a lot of the time. So we pushed an update to make that process less of a pain: now you can simply right click on a div block to convert it to a link block (and vice versa).

Note that if the div you’re trying to convert to a link block already has links within it, you’ll see an error, since you can’t have links inside of links (at least not without some pretty tricky CSS). To get around this, make sure all the child elements are converted to divs or other non-linking elements before you convert the parent element.
P.S. Thanks for making your voice heard for this request on the Webflow Wishlist!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















