Update
Designer
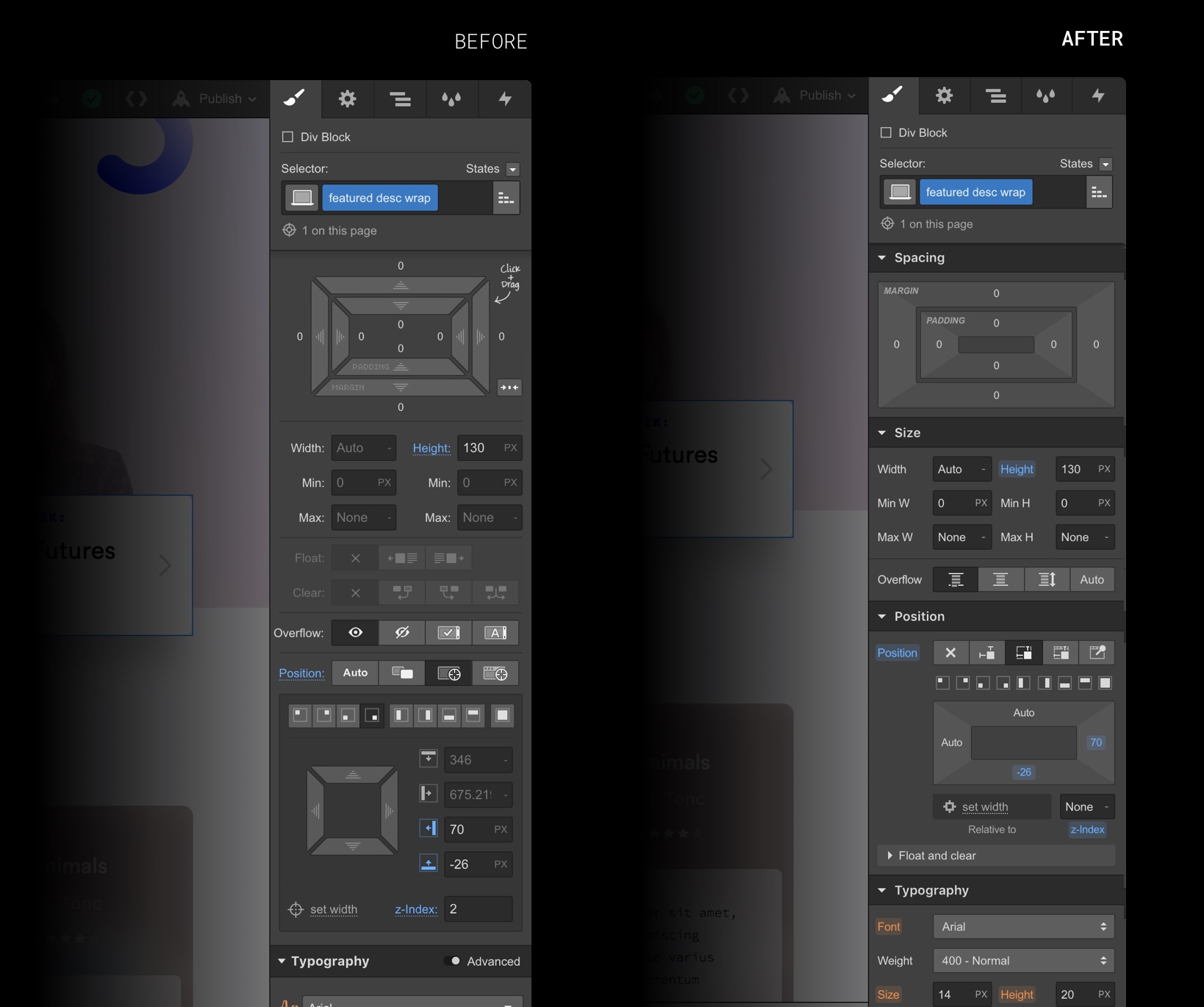
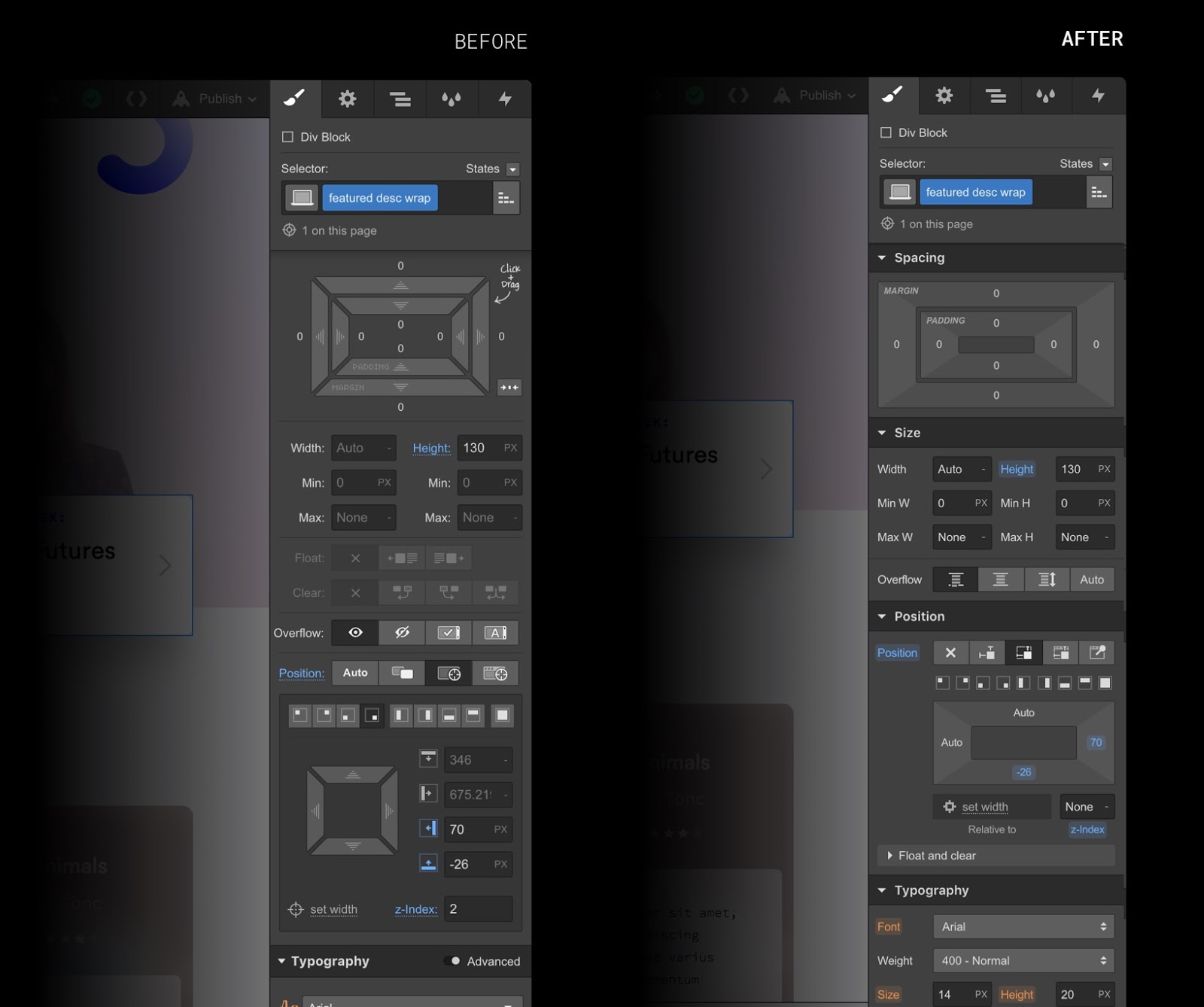
We’re making some changes to the style panel
We’re rolling out a refreshed version of the style panel today — first in beta for the next month, then for everyone. Take a look at what’s changing and why.

If you opened the Designer today, you might have noticed a little toggle at the top of the all-important style panel, along with a message that reads:
The style panel has a new look and some new features. Give it a try before it goes live for everyone. (And switch back when you need to during the beta.)
“So,” you ask, “what’s the deal?” Well, here’s the deal:
We’ve been working on a refreshed version of the style panel for some time now, and after months of using it internally, we’re rolling the change out for everyone using Webflow — first in beta behind a toggle, and then to everyone after Wednesday, February 13th.

During the beta, you’ll be able to switch between the old and the new style panel as much as you’d like. (The Designer will also remember which version you’ve been using, so you won’t need to switch around once you’re used to the new one.)
At the end of the month in beta, we’ll make a permanent switch and have this new style panel be the norm for everyone using Webflow.
For a full look at everything that’s changing, check out our blog post about all the updates.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















