Showcase every location’s unique value with customized local landing pages
The ways your audience searches online can differ depending on where they live. For multi-location businesses, local landing pages are an effective strategy to target more visitors and drive organic traffic.
Think beyond just swapping out city names. Great local landing pages speak directly to local audiences through tailored content, relevant visuals, and language that feels authentically local. While building these pages takes time and attention to detail, the impact is clear: increased search traffic and more meaningful connections with potential customers in every market you serve.
Read on to explore how to create local landing pages that improve your site’s search engine optimization (SEO) and actively work to grow your business.
Why should you craft location-specific landing pages?
When users search for local businesses or location-specific products and services, search engines prioritize results with a well-established and highly credible presence within the local community. Publishing location-specific landing pages showcases this local credibility — it means your site will appear higher in search engine results pages (SERPs), in turn increasing visibility and traffic.
Creating these landing pages also allows you to scale quickly by targeting new geographical areas and audiences. Scalability lets you rapidly expand your reach and cater to different local markets without starting from scratch each time.
Local keyword research for better local landing pages
Researching local terms helps you align each page with region-specific search behavior. Look at how people in each area refer to your offerings and weave those phrases naturally into your headings, body text, and metadata.
How search engines evaluate location-specific pages
Search engines consider the following factors when determining whether you’re a great local result for a search query:
- Your Google Business Profile: Featuring your Google Business Profile on your local landing pages makes your company more discoverable for customers using Google Search and Google Maps. This profile includes your address, operating hours, basic offering information, customer ratings and reviews, and photos.
- The searcher’s proximity to your business: Google usually ranks companies with an excellent reputation that are closest to the searcher’s location (this is particularly true in Google Maps).
- Inbound links: If your business is well-established in the local community, other local websites will likely link to your location page, boosting its credibility. It’s great for your local landing pages to receive backlinks from local news sites, business associations, and other community-based websites, blogs, and social media pages.
- On-page SEO elements: The keywords on your local landing pagesshould reflect the needs of your local audience. For instance, a financial assistance website might use the term “bucks” on their Washington, D.C. location page and “loonies” for a Canadian location.
- Location-specific information: Mention well-known landmarks or regional points of interest to show search engines your location expertise. For example, reference the Empire State Building for NYC or Hollywood Boulevard for LA.
- Organic user behavior: Search engines check metrics like time on page, bounce rates, and click-through rates for each location page — follow SEO best practices. Carefully place engaging calls to action and ensure visitors can find what they need quickly.
Make sure each location page includes consistent name, address, and phone (NAP) details. Matching these details across your site, social profiles, and Google Business Profile helps boost credibility and local search rankings. As of 2026, local landing pages remain critical for multi-location businesses looking to connect with area-specific audiences.
Key elements for successful local landing pages
To help your location-specific pages are optimized for search engines and the user experience, include these eight elements.
1. Logical URL structures
A clear, logical URL path helps search engines understand each webpage’s hierarchy and purpose, which improves your site’s SEO. It also provides context for navigation and lets visitors move around your site more conveniently.
To ensure these URLs are simple to comprehend, avoid using numbers and complex parameters. For example, a company might use descriptive and location-specific URLs like www.example.com/locations/new-york-city for their New York City store and www.example.com/locations/vancouver for their Vancouver location.
2. Schema markup
Schema markup provides search engines with structured data about your website that helps them display rich snippets in search results. Snippets are brief, quick-to-digest results that are more visible and encourage higher click-through rates.
Implement LocalBusiness schema markup on each location page. Include details like your company’s name, address, phone number, and operating hours. Use Google’s Structured Data Markup Helper to create and test your schema markup.
3. Updated XML sitemap
Keeping your XML sitemap current helps search engines find and index all your local landing pages, which boosts local visibility. To do this, include all your location pages in your XML sitemap and regularly update it when you add or remove pages. Submit the updated sitemap to Google through Google Search Console to help their search engine index your pages properly.
4. Clear and compelling CTAs
Clear and engaging CTAs guide visitors toward desired actions, like booking a service or contacting a specific location’s representative. Calls to action encourage people to take a step toward becoming customers and potentially stay loyal to your brand for long-term repeat business.
Place prominent CTAs throughout your local landing pages and use action-oriented words like “Contact us” or “Book an appointment.” Ensure CTAs stand out visually with contrasting colors compared to surrounding elements and place them strategically where visitors are most likely to see them.
5. Embedded interactive elements
Interactive elements like maps and dynamic reviews (scrolling right to left in a carousel format) provide helpful information and engage visitors, leading to a more positive impression of your company and increasing conversions.
For example, embed a Google Map with a location pin on each location page or include customer reviews to build trust and credibility. You can also provide driving directions and mention nearby landmarks to help people find your business.
6. Contact information and operating hours
Prominently display contact information and operating hours so customers know when you’re available and can reach you conveniently. Include details like phone numbers, email addresses, social media links, and sign-up forms.
Add your working hours and any special instructions for contacting or visiting a specific location. Keep this information up to date and ensure you’re available to promptly reply when someone contacts you through social media messages or site forms.
7. Visual content
High-quality images, videos, and animations capture attention, making your local landing pages more engaging and informative. Use professional, high-resolution photos and videos and other rich content relevant to each location and place them on their respective pages.
You can also include images of each physical location, the team members working there, and local events. Optimize multimedia for fast loading times and ensure the media formats are mobile-friendly.
8. Local backlinks
Backlinks from local websites boost your local landing pages’ authority and improve local SEO. Build collaborative relationships with local influencers, businesses, and community sites, and encourage them to link to your local landing pages. You can also add backlinks from high-authority local news outlets if they cover an event or an exhibition you participate in.



















Unlock growth with SEO
Join Webflow and leading growth agency Graphite as they discuss actionable insights for scaling and achieving growth with SEO
Optimizing your location pages
Location page SEO involves adding keywords relevant to your business and the area it operates in. You’ll add region-specific search terms that potential customers likely use when looking for products or services in that area.
Optimizing these pages for search engines increases your site’s visibility in local search results and attracts more targeted traffic from those areas. For example, a coworking space in Chicago might optimize their site with keyword variations like:
- Coworking space in Chicago
- Chicago working space
- Best coworking space in Chicago
- Budget coworking space in Chicago
Writing effective meta descriptions
Begin your location page SEO process by conducting keyword research to identify the most relevant, high-traffic search queries for your industry and location. Incorporate them into your location page content, including titles, meta descriptions, headings, and body text. Include location-based terms and a clear call to action in your meta descriptions. This can raise click-through rates by showing local relevance directly on the results page.
Making the most of Google Business Profile
Optimize your Google Business Profile and link it to your local landing pages — this improves rich snippets and your local search presence and credibility. Regularly update these pages and your Google Business Profile to keep the content fresh. Include brief, location-focused testimonials or case studies. Readers often trust stories from local peers, which can spark higher engagement.
Local landing page examples done right
Here are two location page examples that highlight how to effectively craft and customize these landing pages.
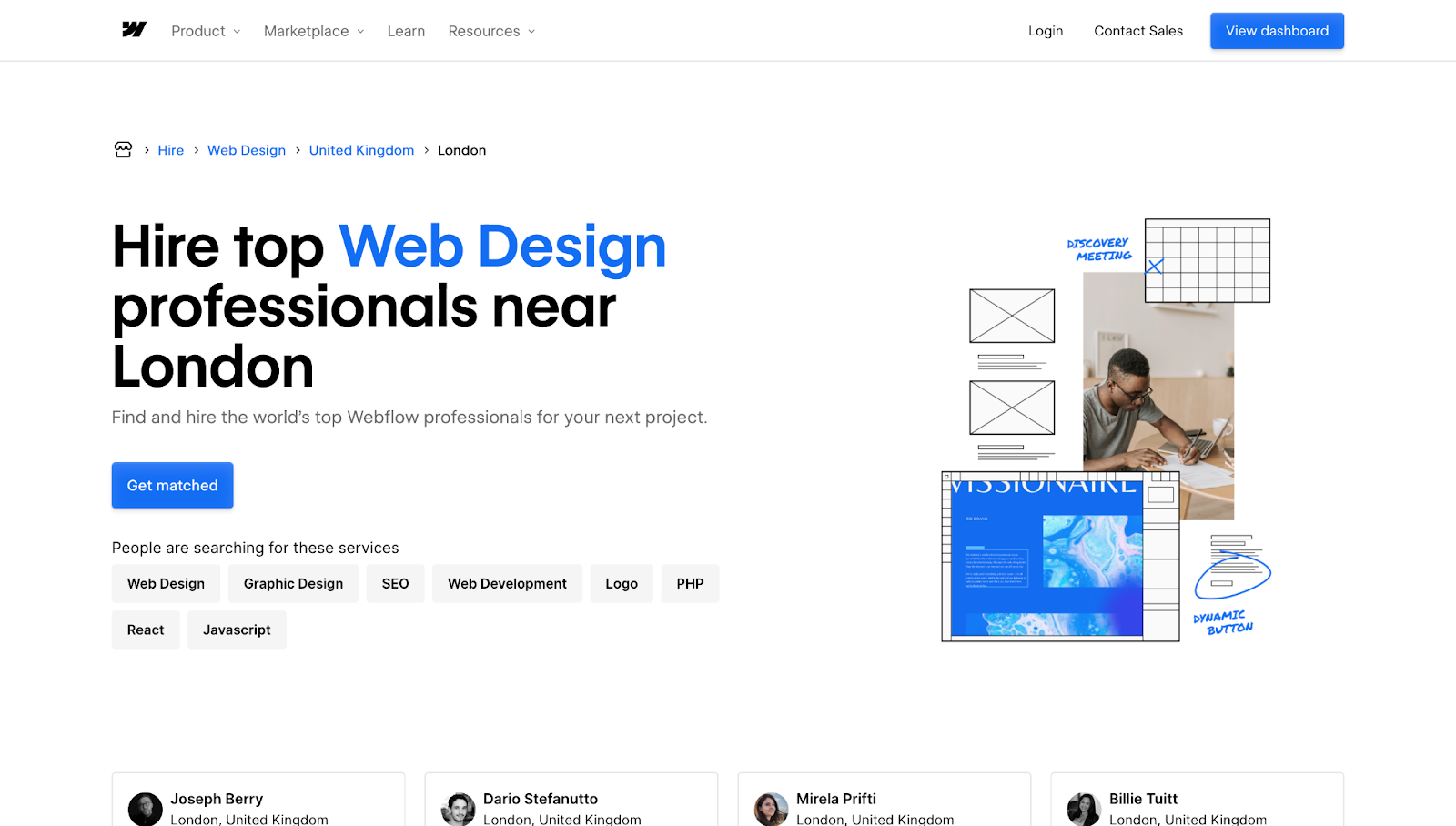
1. Webflow’s Hire pages

Our local hire pages attract businesses looking for local designers near their respective areas. Each page has a clear, locally tailored headline that immediately addresses the client’s search intent. This ensures that visitors understand the geographic relevance and expertise that Webflow designers offer.
Despite featuring different locations, these hire pages have consistent design elements and visuals to maintain our visual identity. The “Get matched” CTA button on each page encourages potential clients to hire an expert, and the names, thumbnails, and brief bios shown below help the user choose.
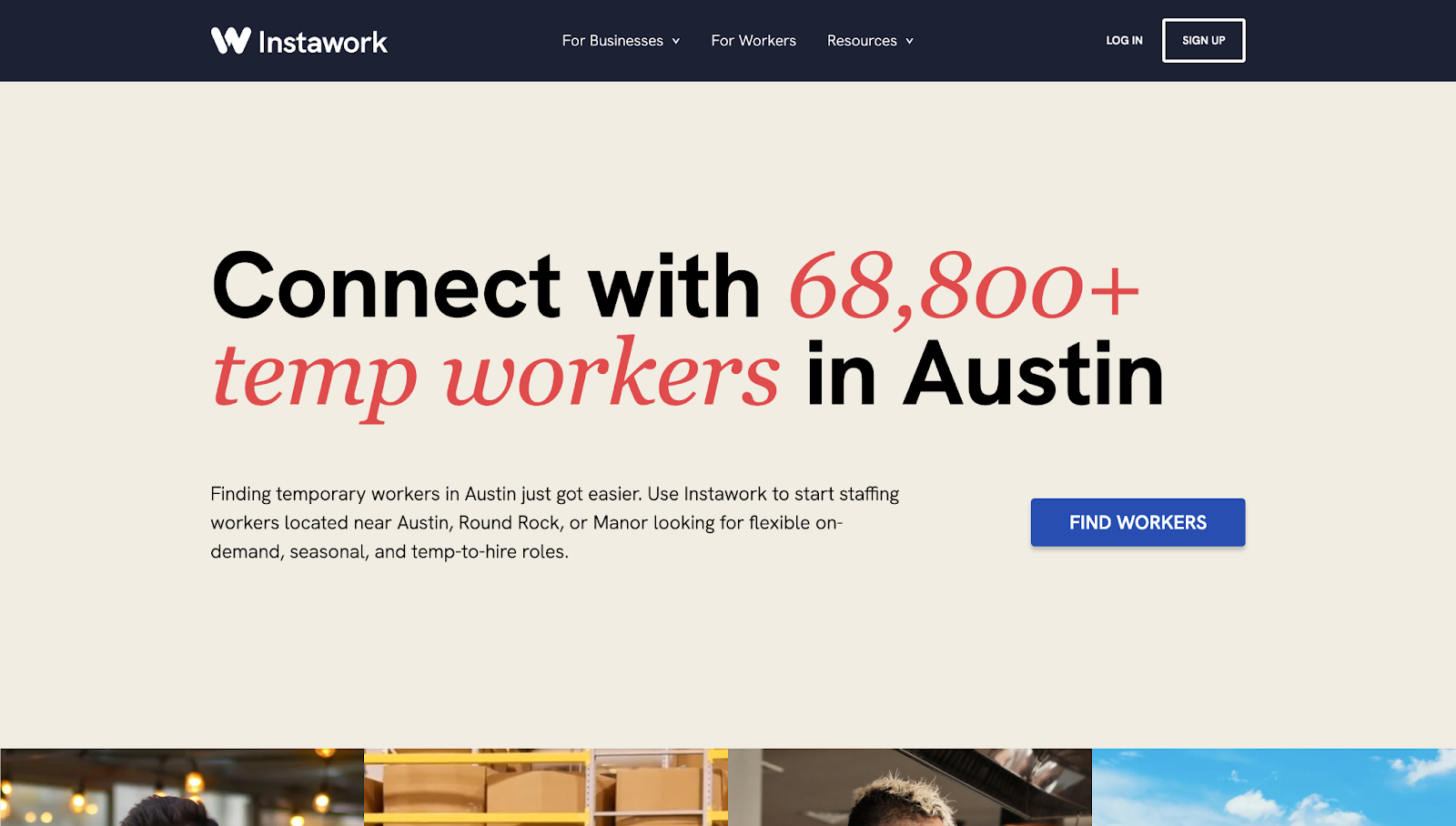
2. Instawork’s Austin location page

Instawork’s Austin location page targets local businesses looking for temporary workers. The headline uses complementary font styles to highlight the availability of hires, and the body text mentions specific locations like Austin, Round Rock, and Manor. That way, the viewer immediately knows they’re on the right (or wrong) location page and can quickly determine whether Instawork covers their area. And the prominent blue “Find workers” button encourages them to act to find the right fit.
Improve location page performance with Webflow
When scaling your local SEO strategy, you need a platform that lets you and your team collaborate effectively while maintaining brand consistency across dozens or hundreds of pages.
With Webflow’s visual web experience platform, your team can develop a location page structure that combines your brand elements with dynamic, location-specific content. The Webflow CMS lets your entire team — whether they’re designers or marketers — work together to scale and optimize landing pages.
Plus, built-in localization features offer custom site experiences on a global scale, ensuring each page resonates with its target audience.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.