Whether you’re creating a logo, designing a website, or defining a brand identity, color plays a vital role in any design project.
We designers take color seriously, because it is serious. The colors you choose will not only impact how your site makes people feel, but also what users with various types of color blindness can see. So choose wisely.
There are a variety of color pickers and tools out there to help us with the important task of color selection. We reached out to dozens of designers (including those in our Webflow office) to find out what color tools and apps they use. Take a look!
Top 12 color picker tools every designer should use
Color pickers are among the most common tools used by designers because they let us quickly grab and reuse colors we see on our screens.
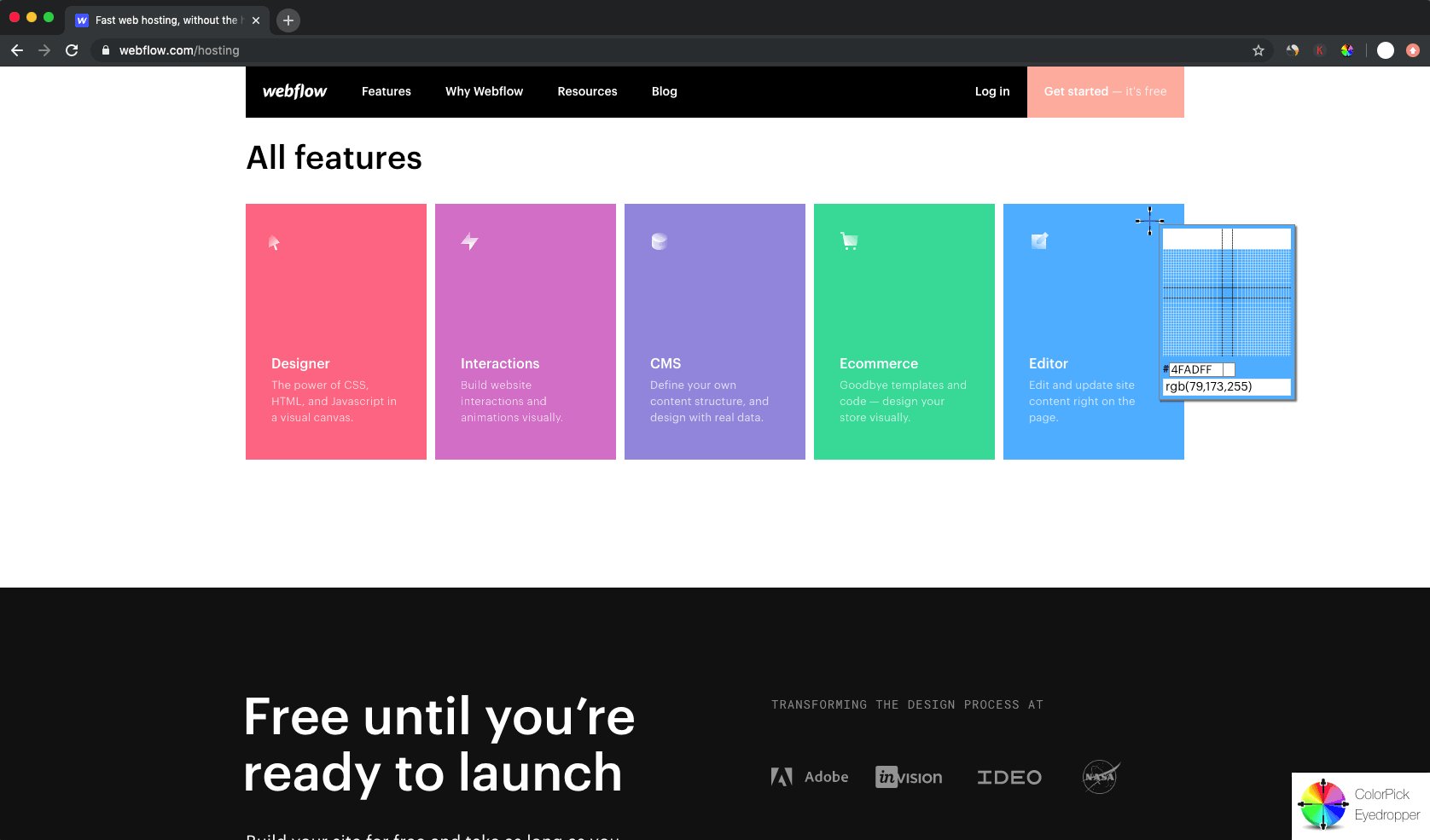
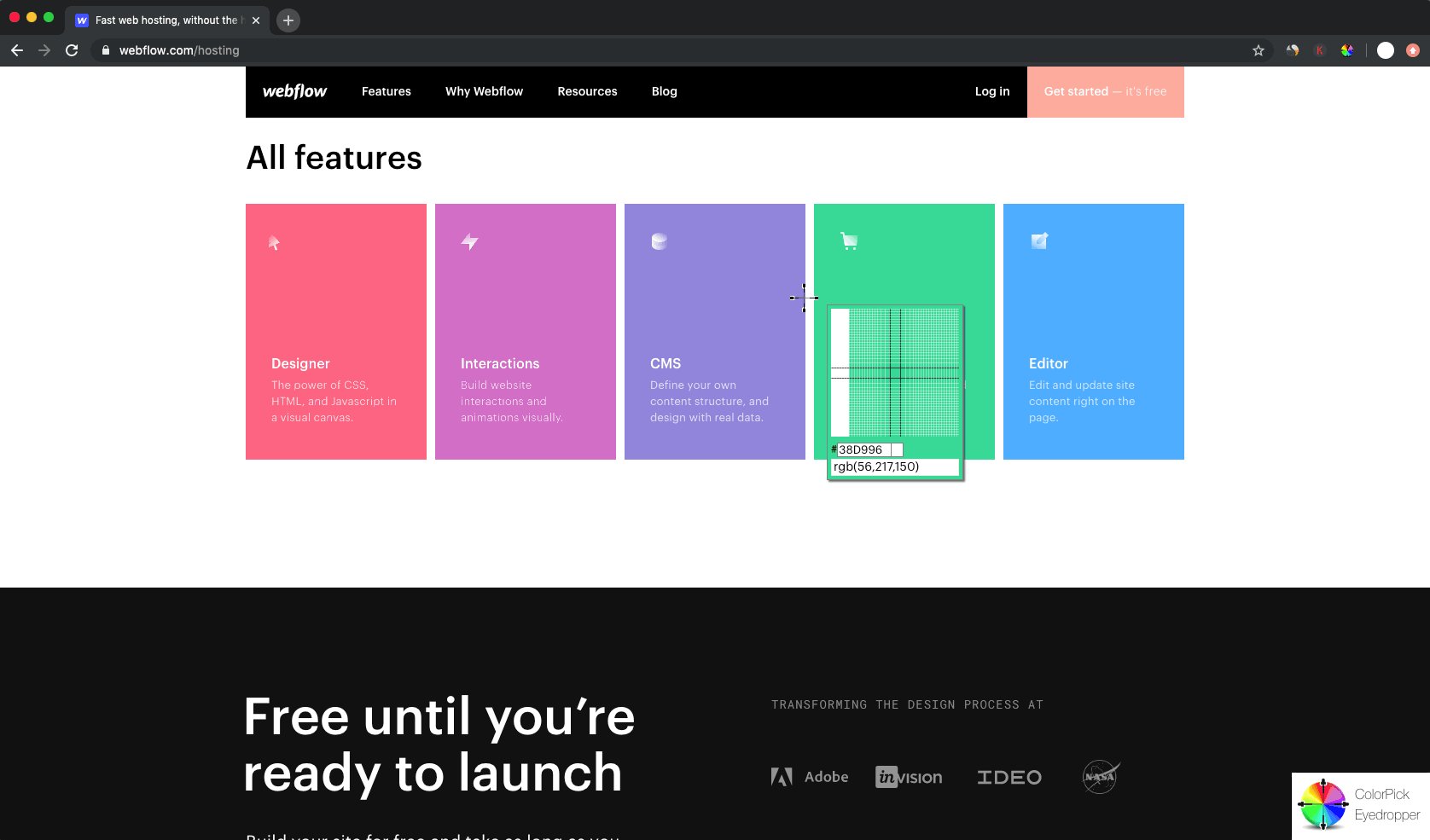
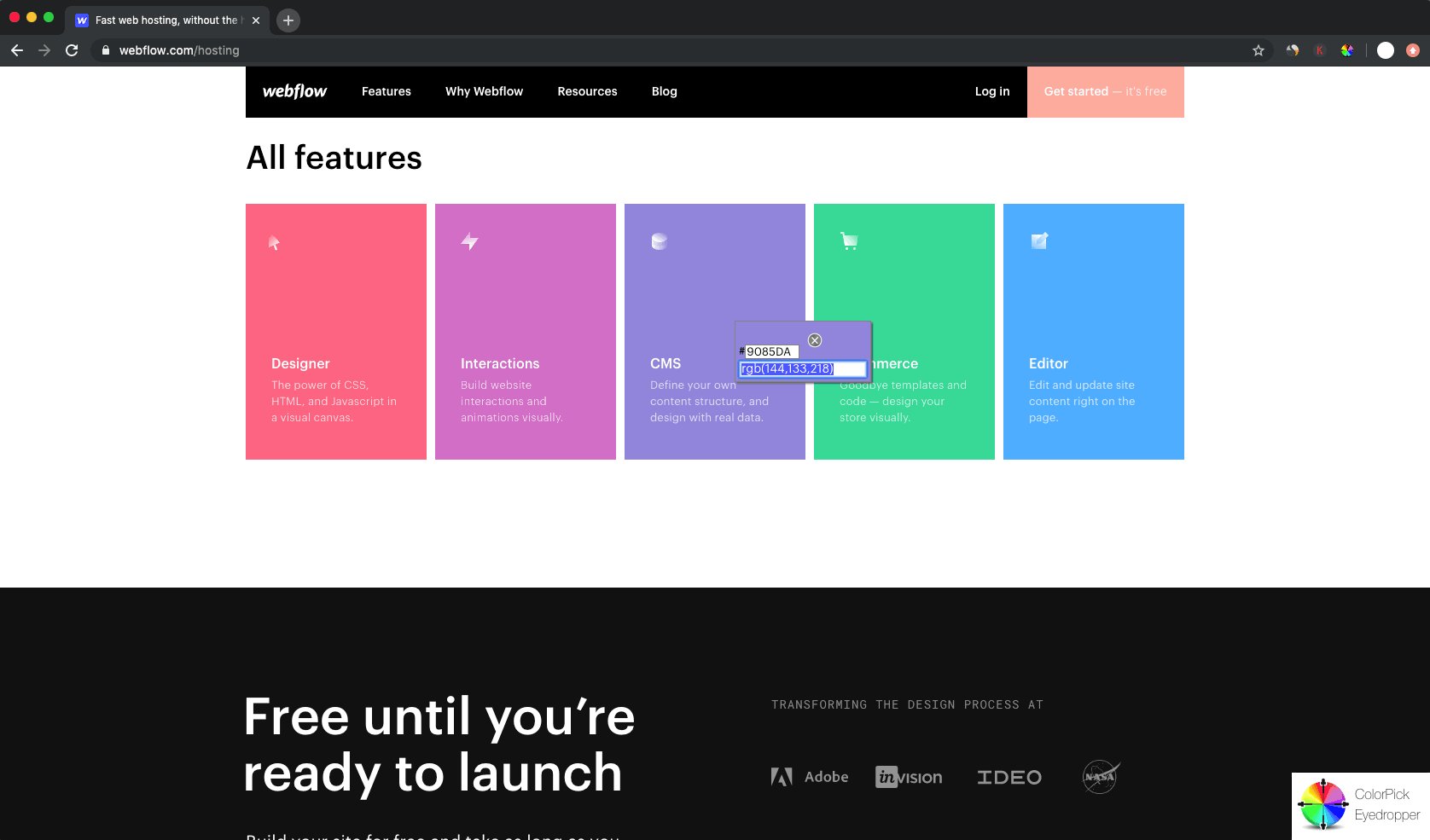
1. ColorPick Eyedropper Chrome extension
Great for any designer, the ColorPick Eyedropper is a chrome extension that easily allows you to identify the Hex color code of any UI element you hover your mouse over. It's great for quick access to colors you gain inspiration from when browsing around online.

2. ColorSnapper 2

Out of the many options out there, ColorSnapper proves the most popular color picker among our designers, and for good reason. This popular Mac app lets you quickly use a magnifying color picker on anything you see — online or off.
Once you’ve picked a color, ColorSnapper stores it in the color panel for you to use later. Need to copy the color right now? Just click on the stored color and ColorSnapper will automatically copy it to your clipboard.
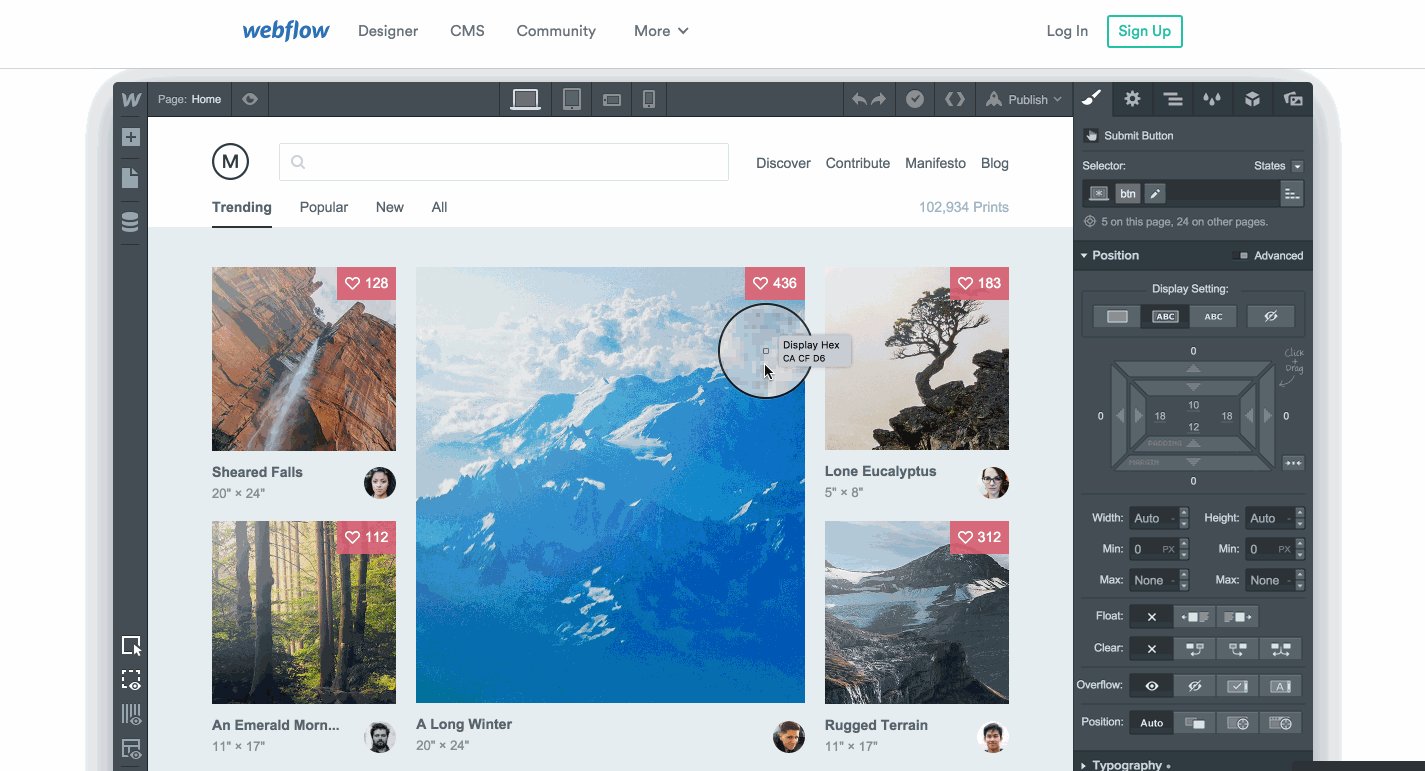
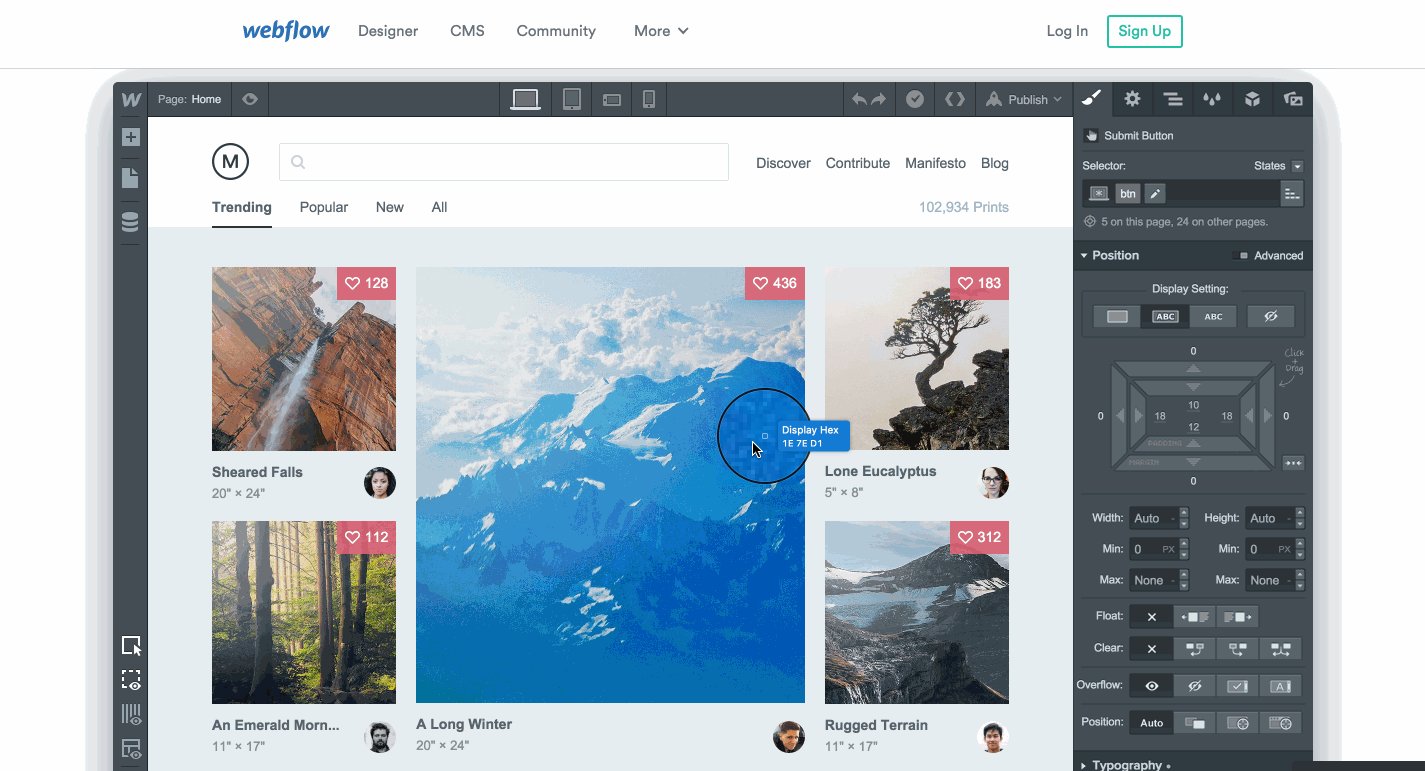
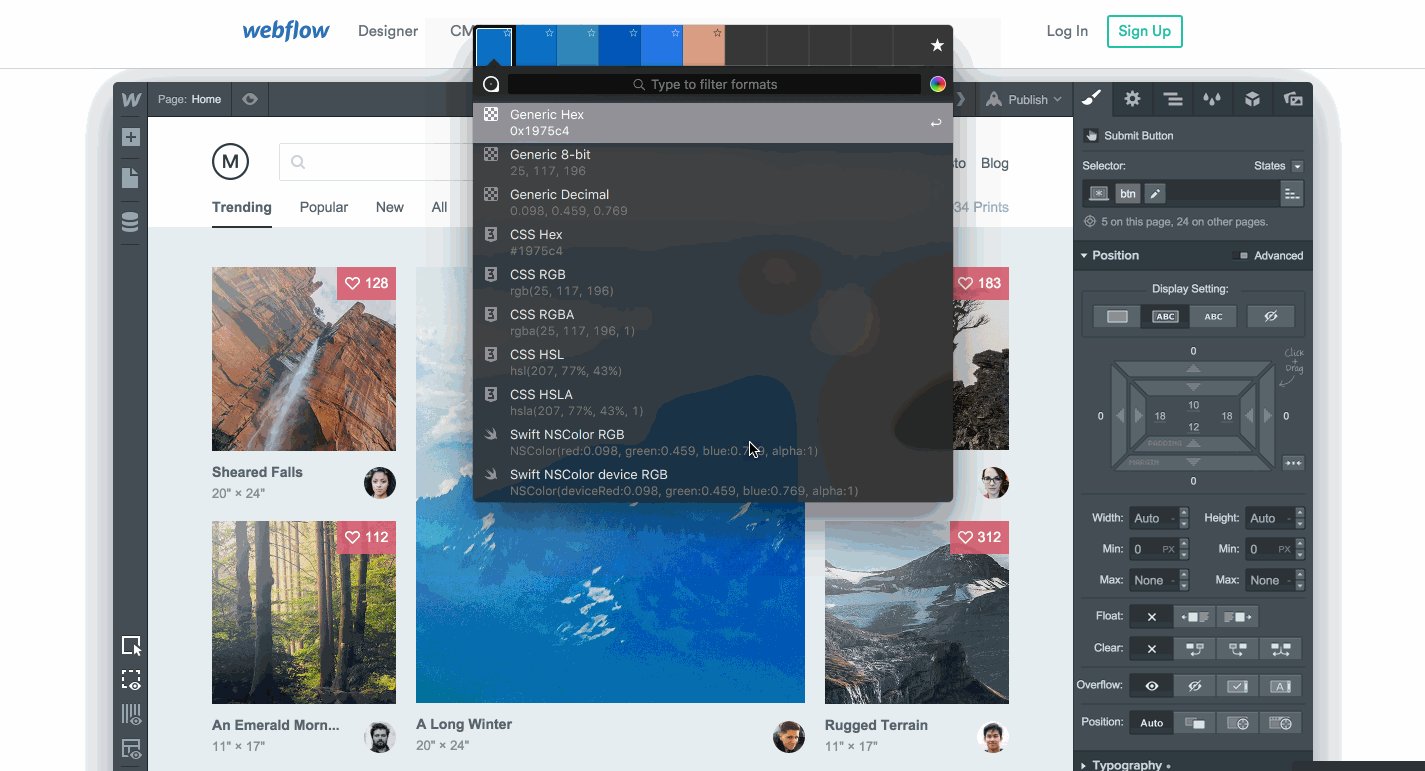
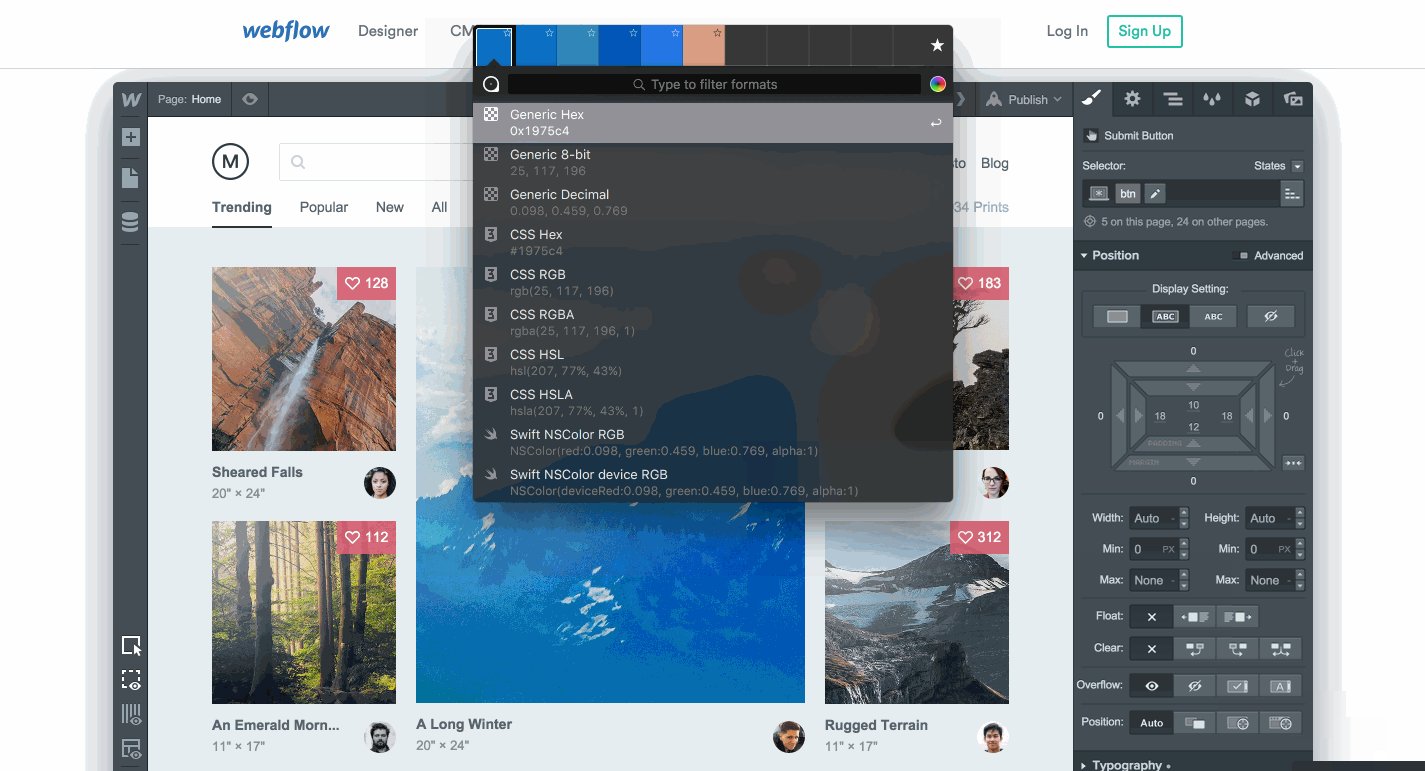
3. Webflow
Webflow’s built-in color picker gives designers full visual control over their palette — right inside the style panel. You can select from a range of color formats (HEX, RGBA, HSL), save global swatches for consistency across your site, and even manage opacity and gradients with precision. It’s a seamless way to apply, adjust, and maintain brand colors without ever leaving the design canvas.
Color scheme and palette generators
Palette generators give you a great way to see your entire color palette together. This helps you decide what your primary and secondary colors might be, as well as how they fit together.
Actually selecting the colors can be tough — luckily, there are tools that help us do it!
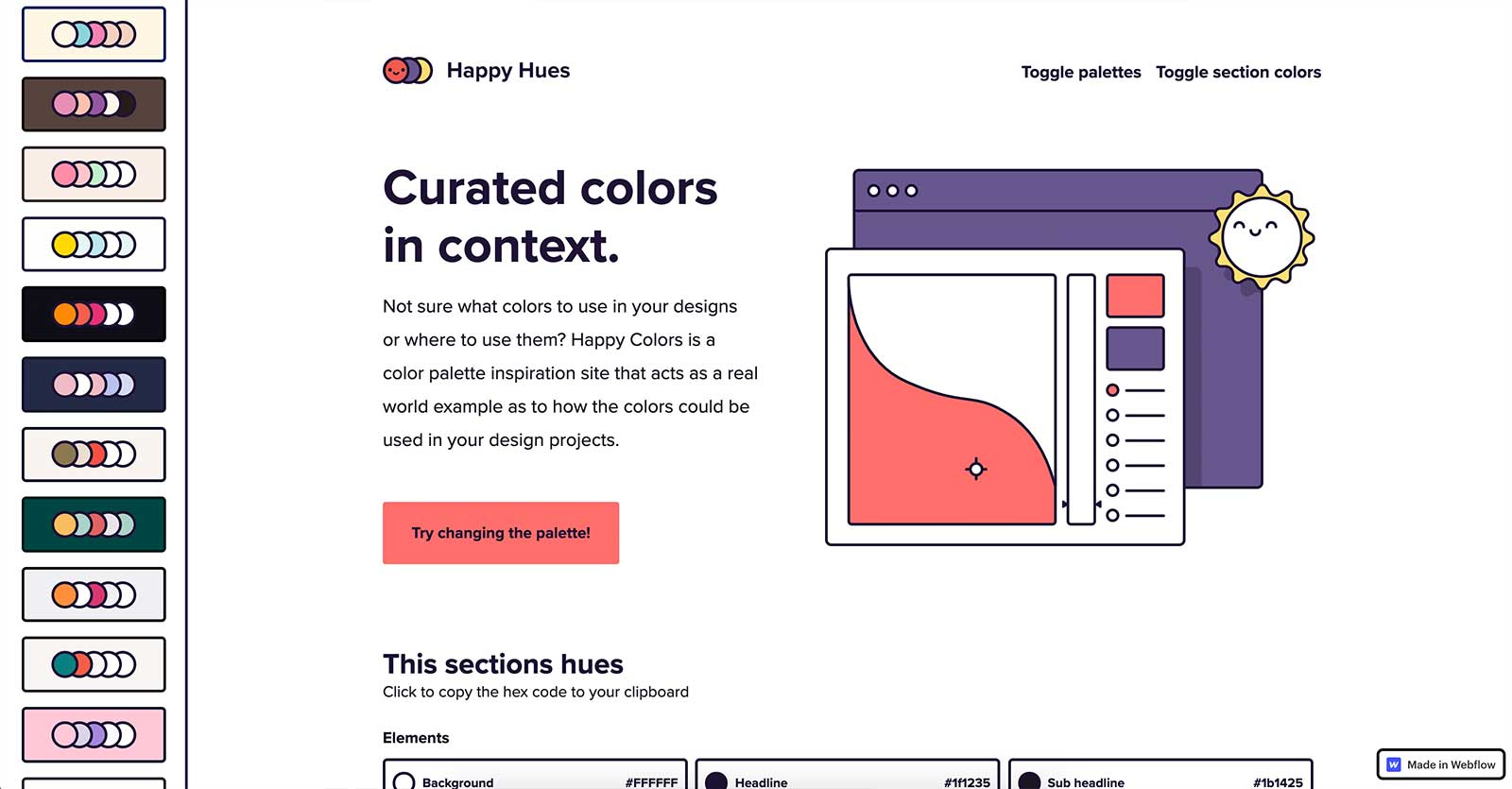
4. Happy Hues
Created entirely in Webflow by none other than Mackenzie Child, Happy Hues gives you various color palettes for inspiration and shows you real examples of how those colors could be used in professional designs.

Happy Hues is both a great resource to help you find the best colors for your designs and for educating yourself on color theory to create great user interfaces and experiences.
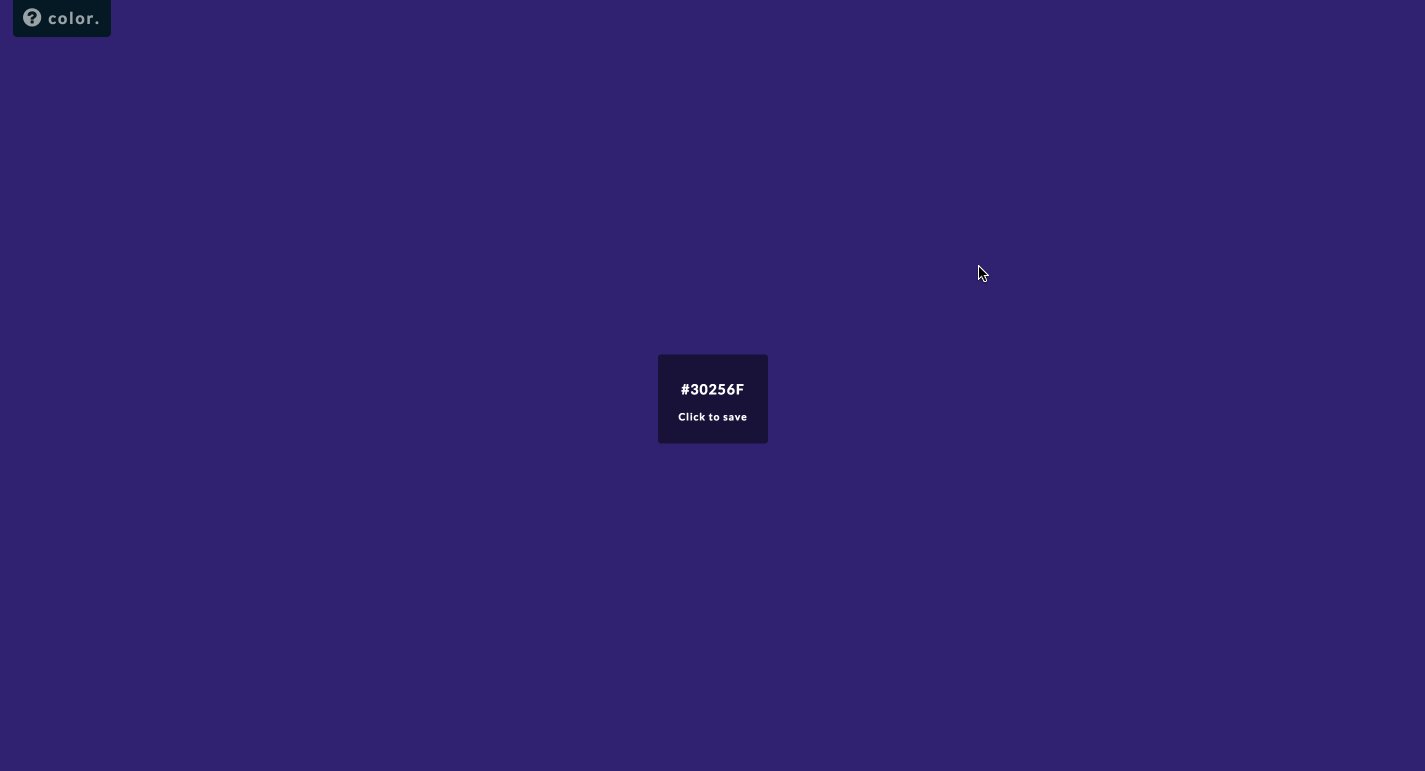
5. Color

Colordot's swatch generator is nearly as intuitive as its name, which we are still trying to understand the origin of. You can use this generator right in your browser — so go ahead, give it a try!
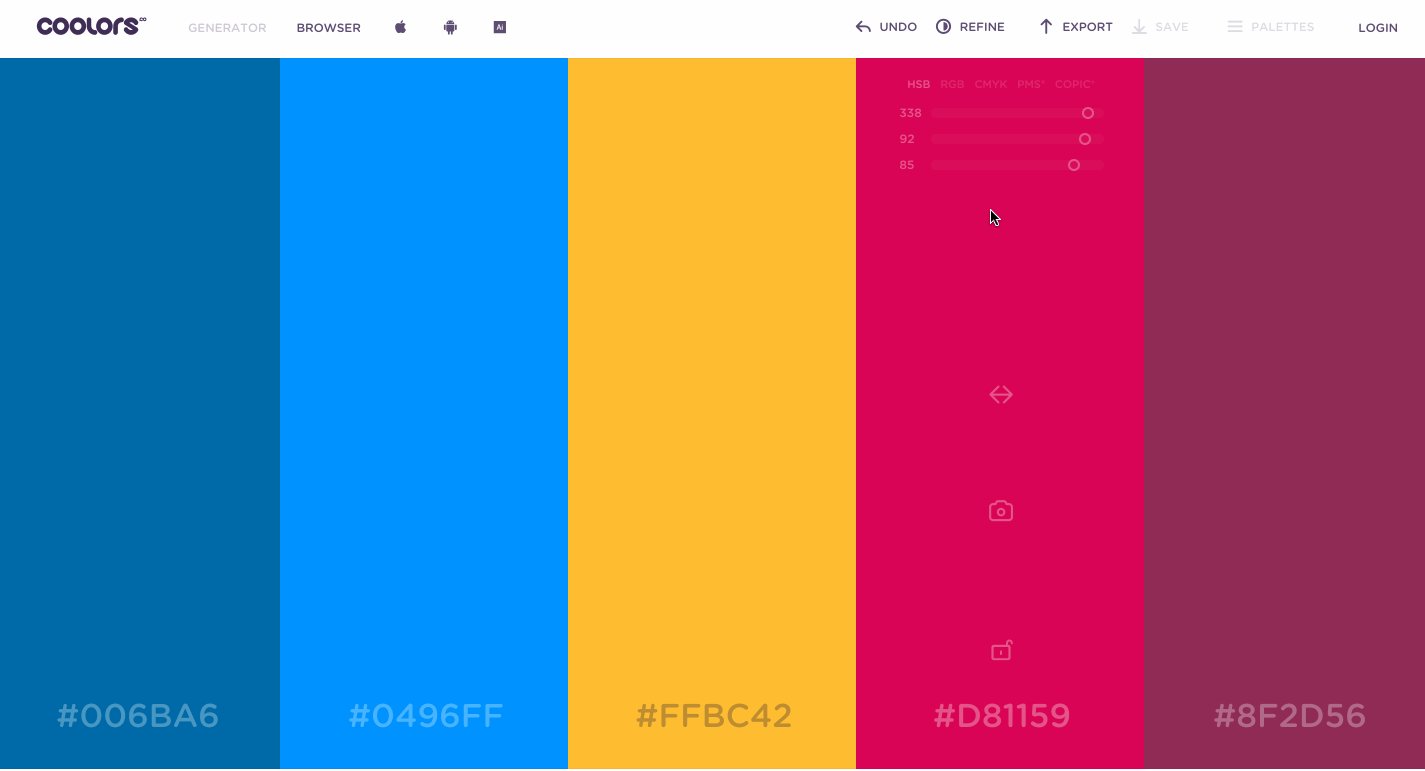
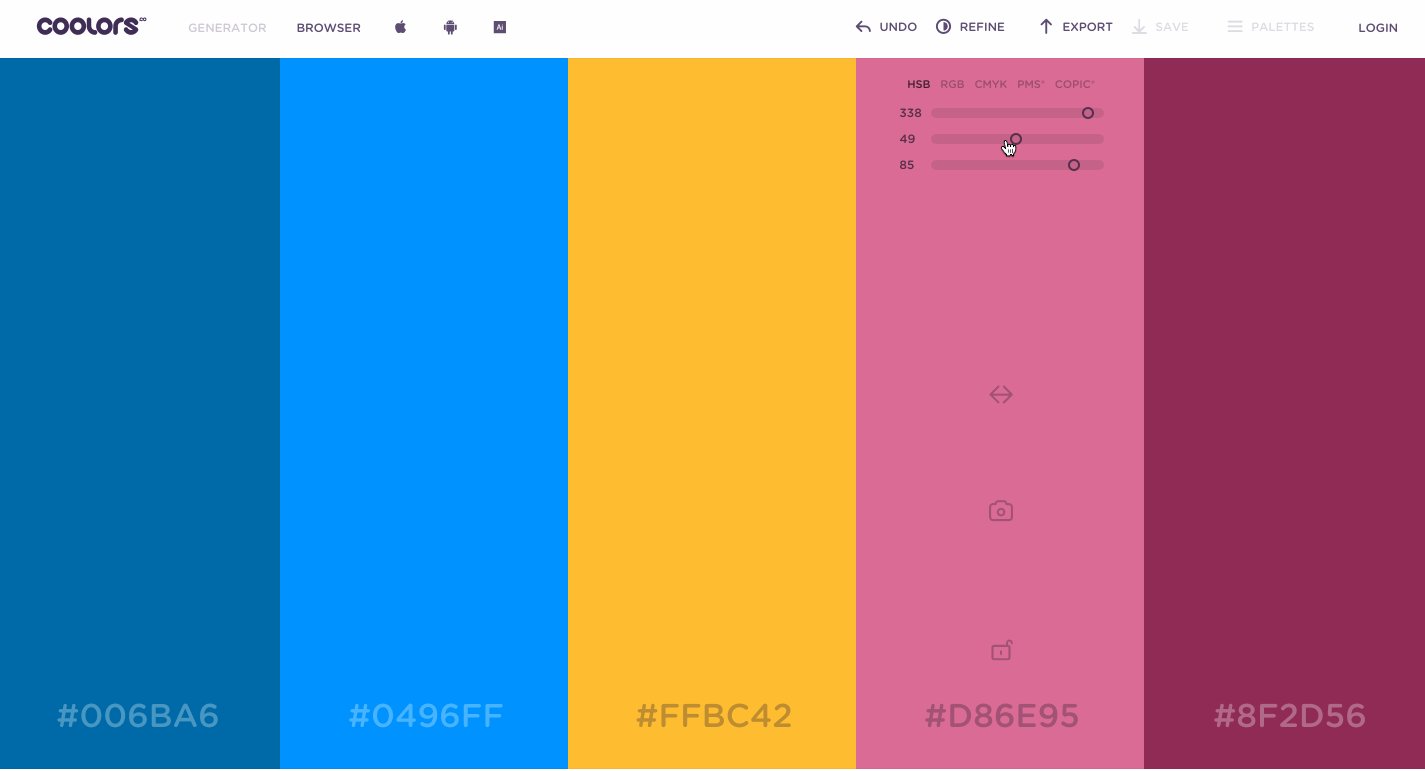
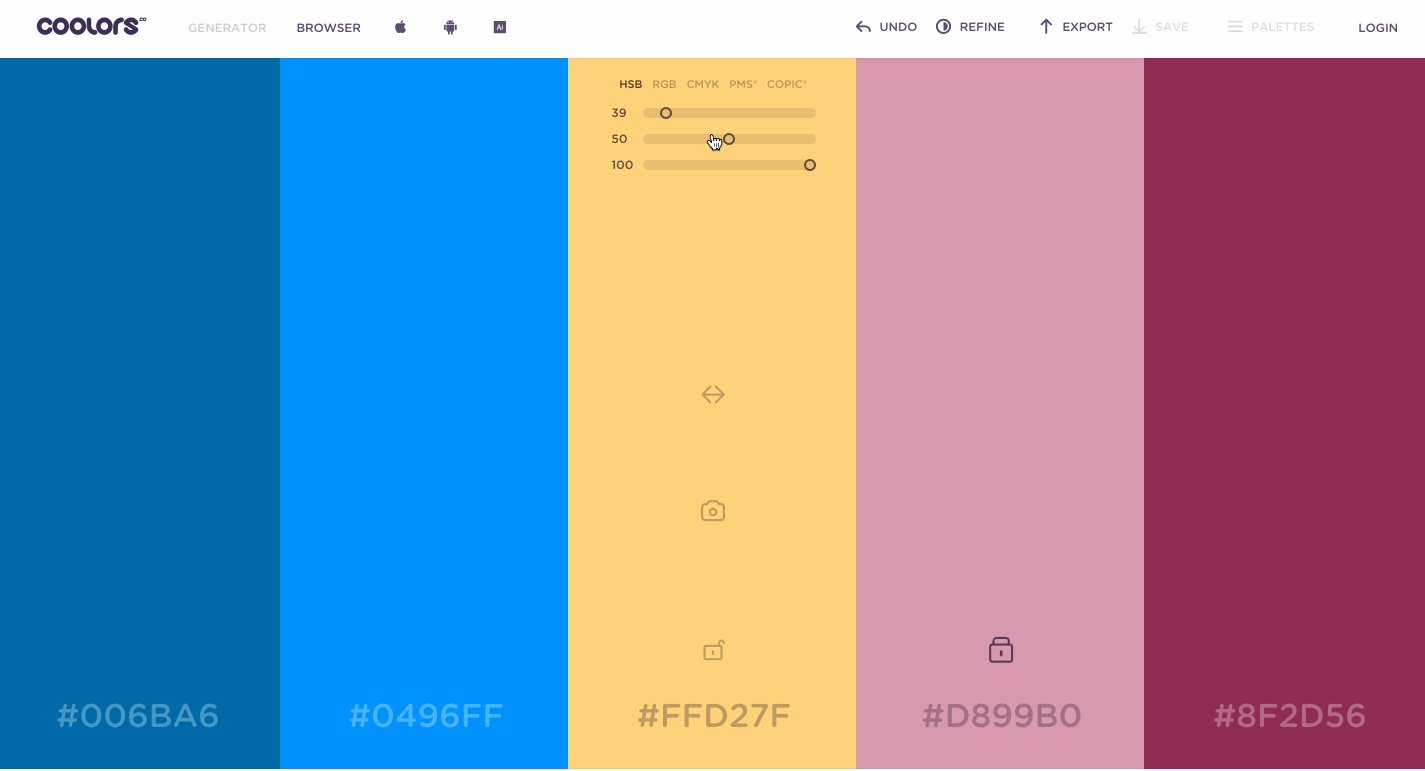
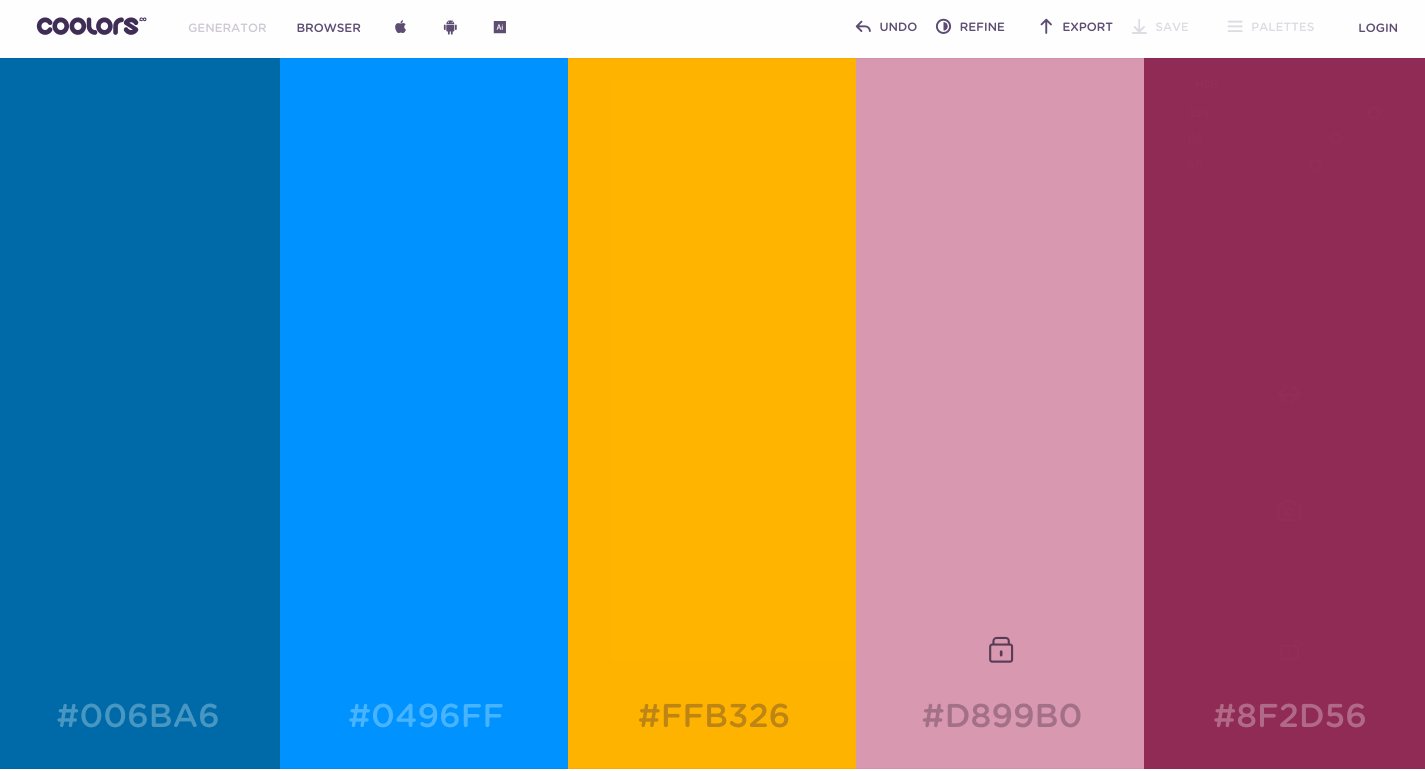
6. Coolors

Coolors is another popular palette generator. You can pick any color and, based on the selected color, create a proper color scheme for any design project. Though (slightly) less intuitive than Color (hence that extra o), Coolors lets you export, store, and reuse your palette in tools like Adobe. Coolors also has a mobile app, so you can review and modify your colors from anywhere.
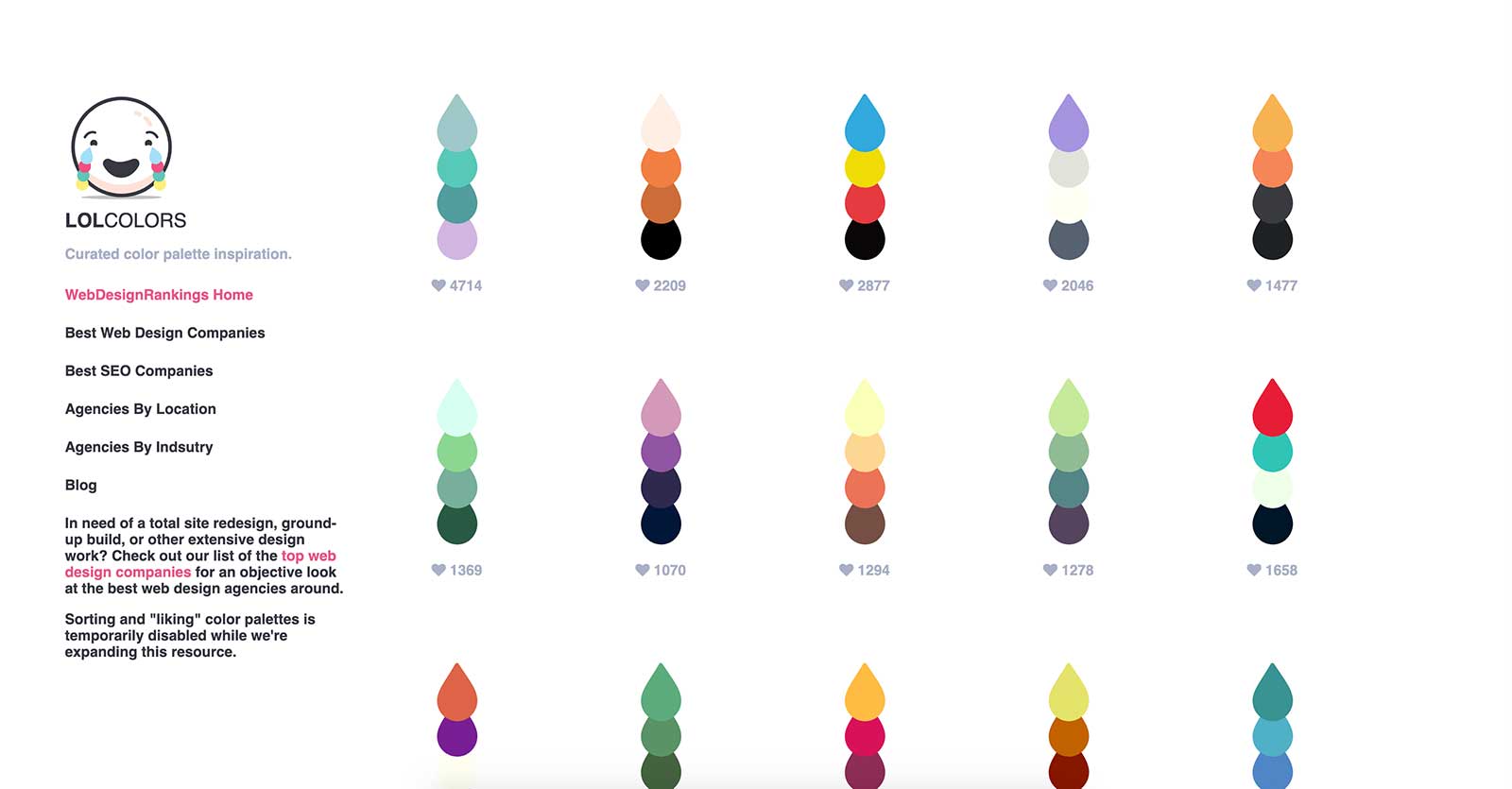
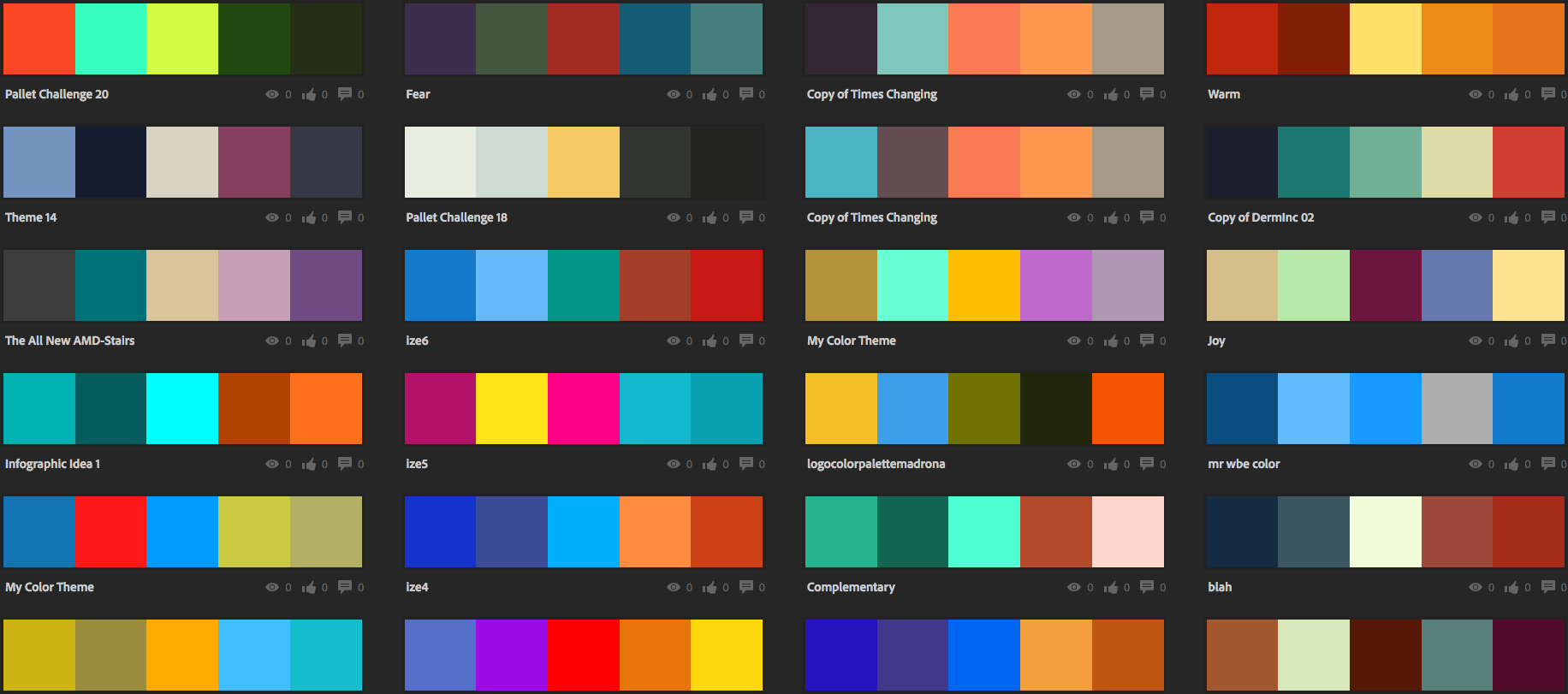
7. LOLColors

LOLColors is a simple collection of curated color palettes. The site makes it very easy to 'favorite' a specific palette, and view the most popular based on others' votes as well. Although it doesn't offer as much volume as others on this list, I found the palettes themselves to be beautifully put together.
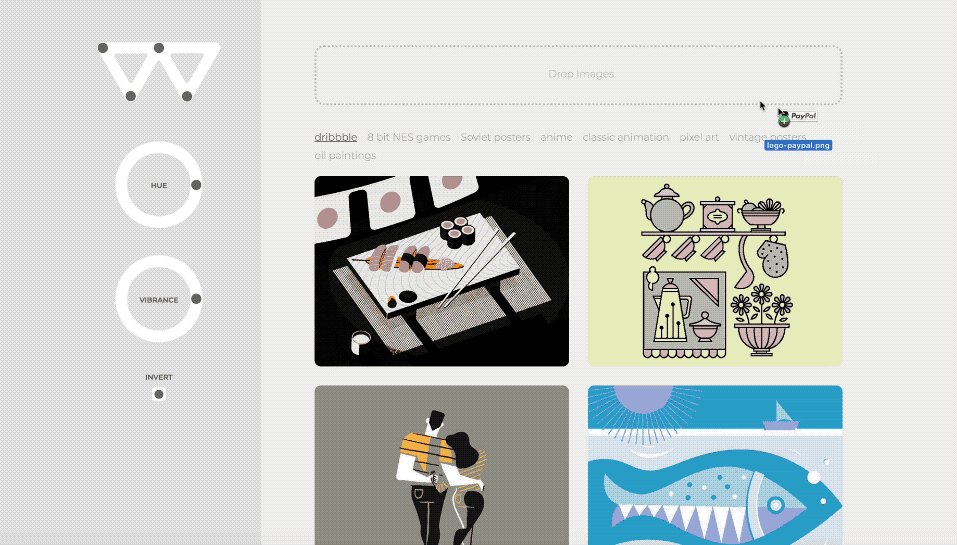
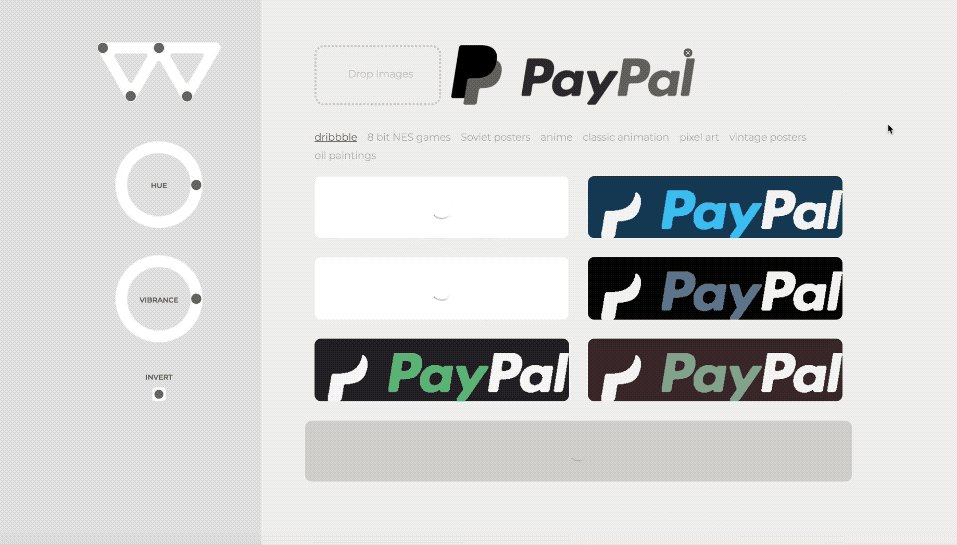
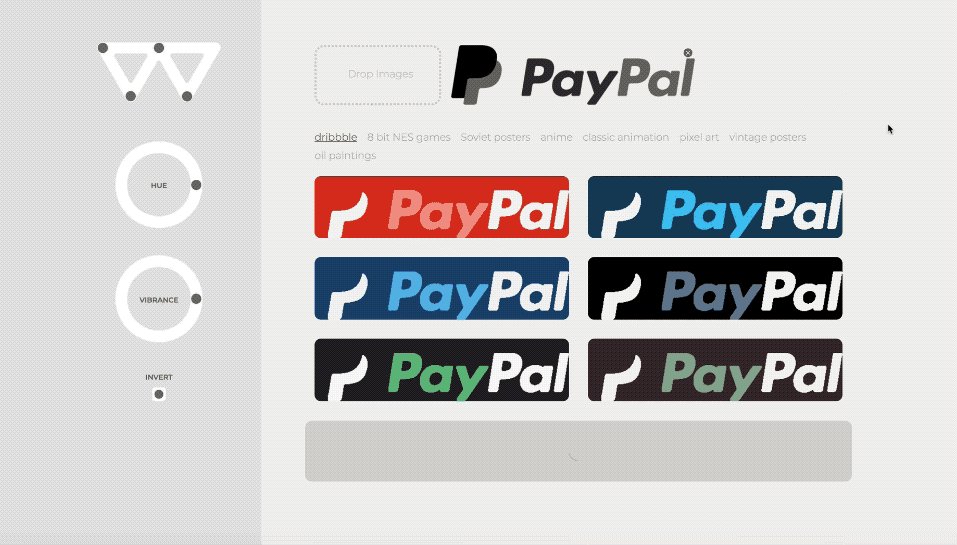
8. Brandmark’s Color Wheel

Brandmark’s Color Wheel uses AI to automatically colorize logos, illustrations, wireframes and other graphical art. Simply upload your design to quickly generate color palettes. We love this tool as a source of inspiration as well. When you upload a flat design, you’ll be given thousands of unique color variations to choose from.
Color inspiration
Thanks to advancements in HTML & CSS, designers can now take full advantage of colorful gradients on the web without worrying about creating heavy images or writing complex code. The only problem now is trying to narrow down your selection!
The following four tools are our top picks for guiding your color palette selection.
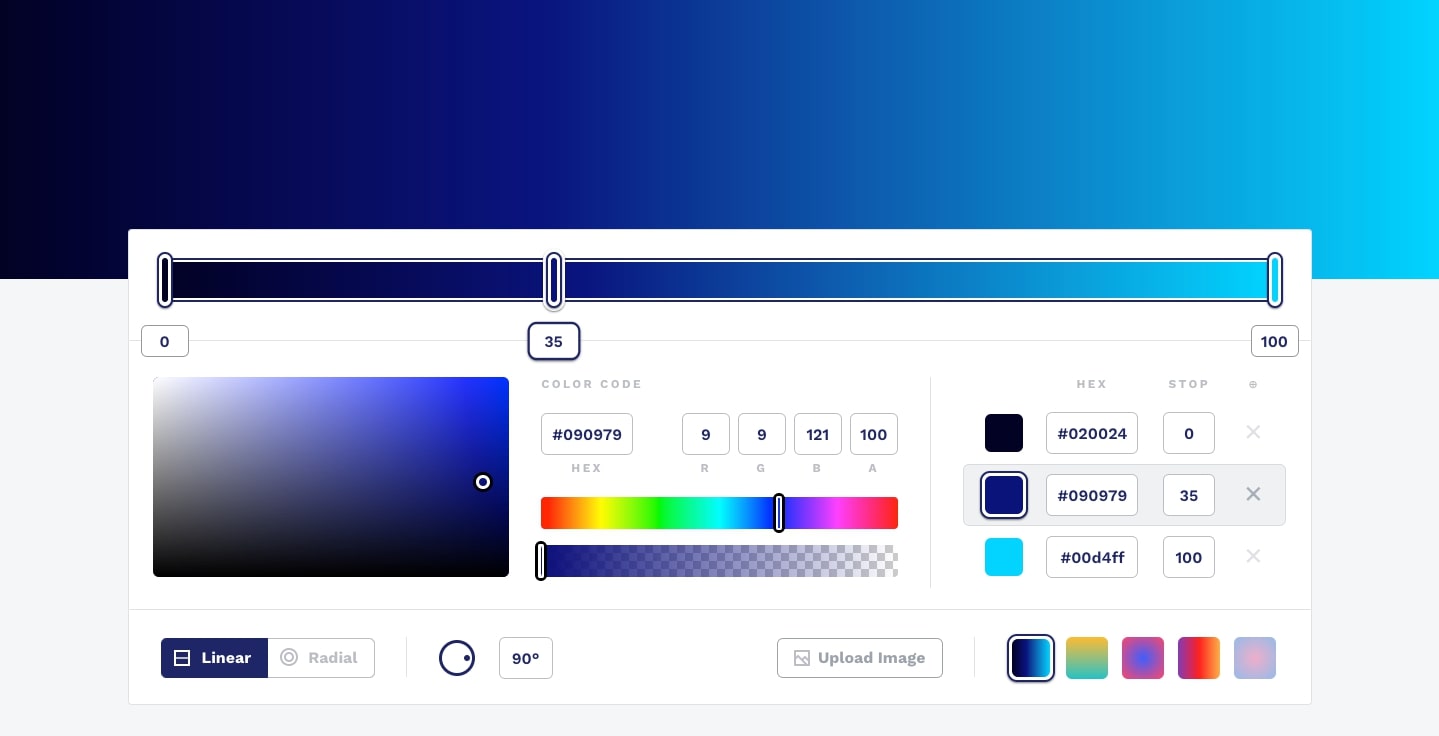
9. CSS Gradient

CSS Gradient is a simple site that showcases some beautiful gradient color combinations. The site includes the RGB and hex color values of any color you pick — making it easy to recreate them in your own designs as well.
10. Adobe Capture CC

What better way to get color inspiration than from the world around us? Adobe’s Color ecosystem has a number of resources (including a swatch generator), but the one I find myself using the most is their iOS app, Adobe Capture CC.
Simply take a photo with the app, and it automatically generates a palette from the colors in the photo. You can then save these colors to use in a Photoshop project or anywhere else.
Related reads: The best Photoshop alternatives (free + paid)
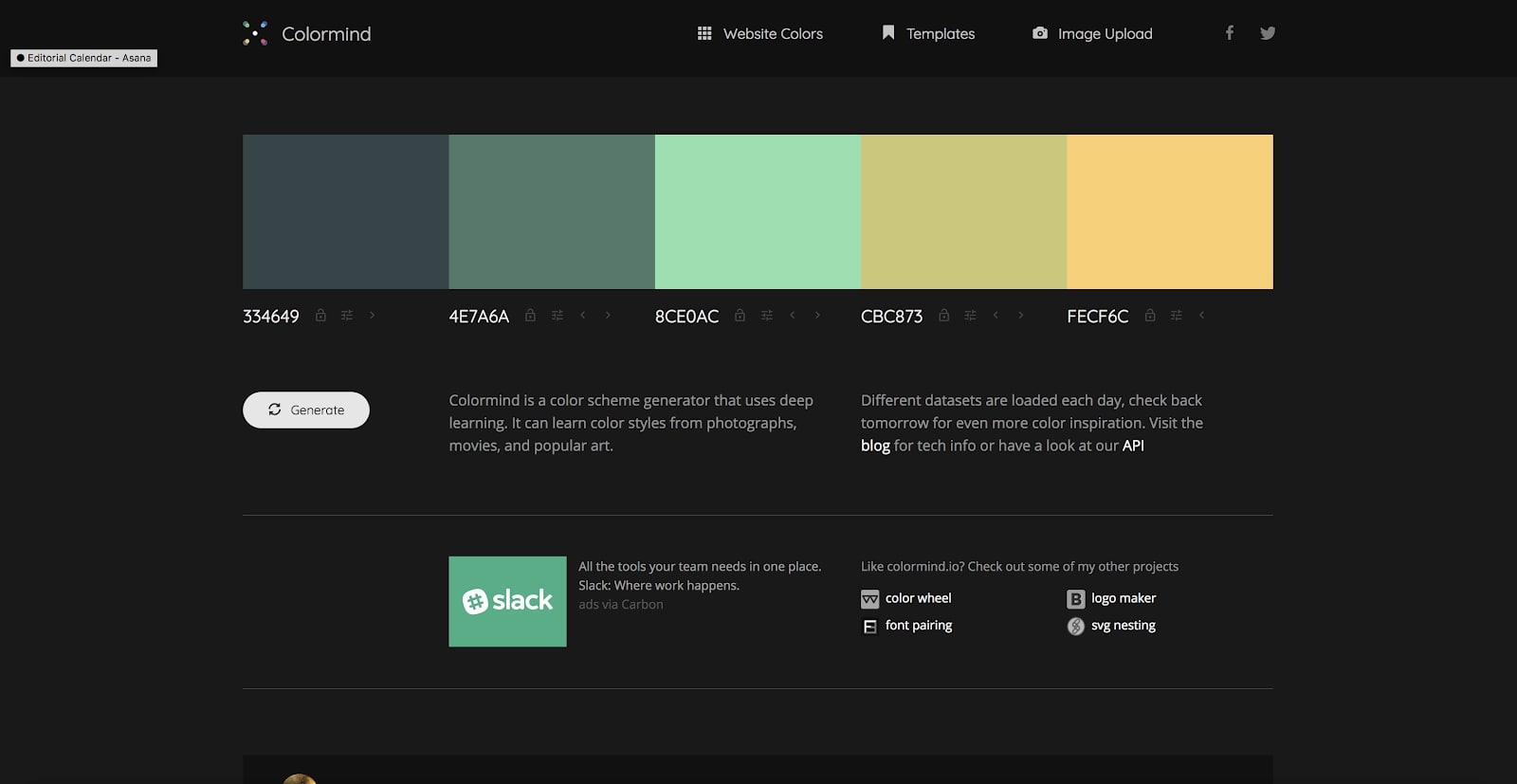
11. Colormind

Colormind is a color palette generator that uses deep learning to make color suggestions from scratch or based on your input. Colormind can learn color styles from photographs, movies, or other sources of media that you may use as inspiration, making it one of the smartest color palette generators out there — color me impressed.
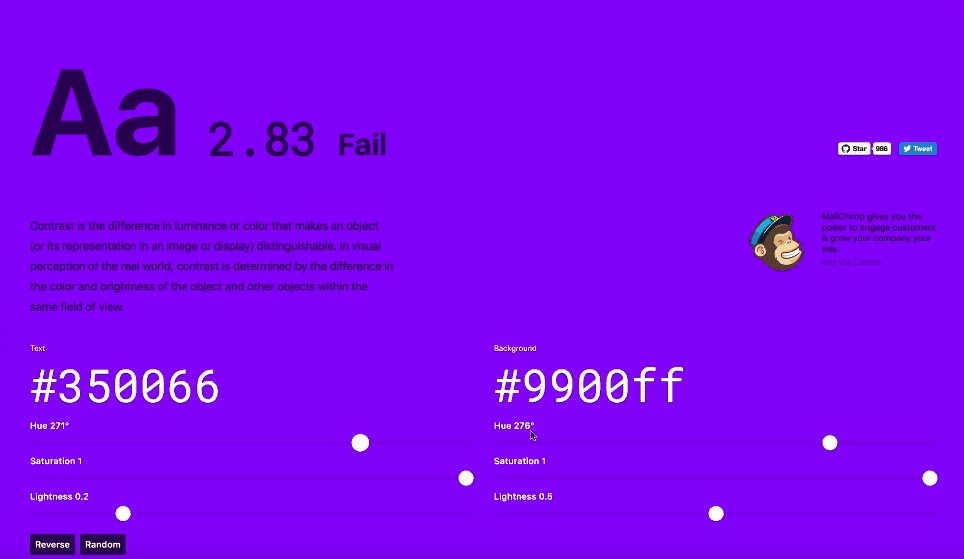
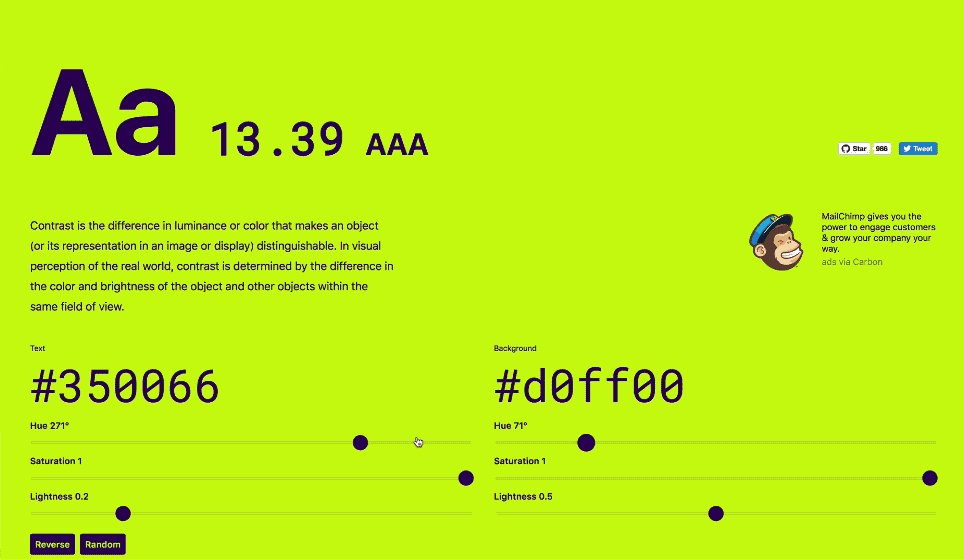
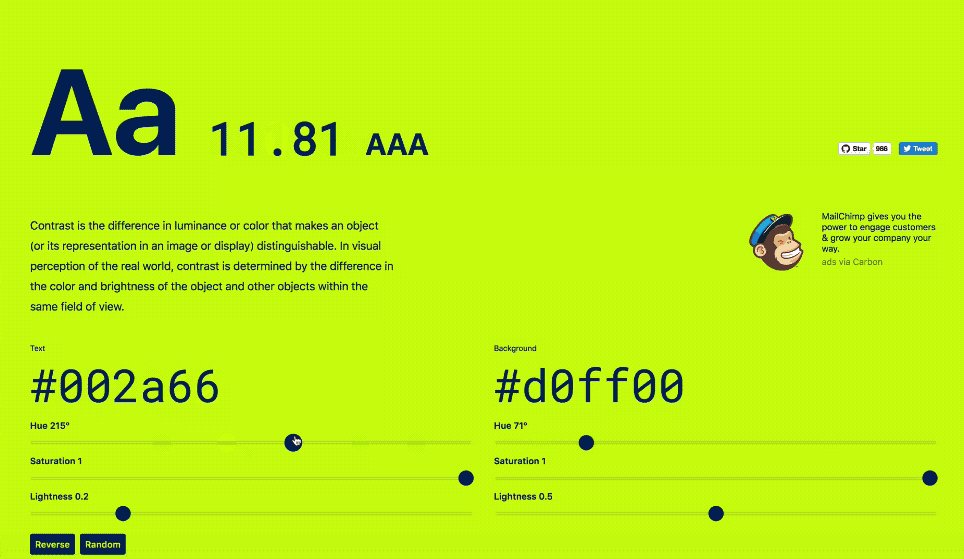
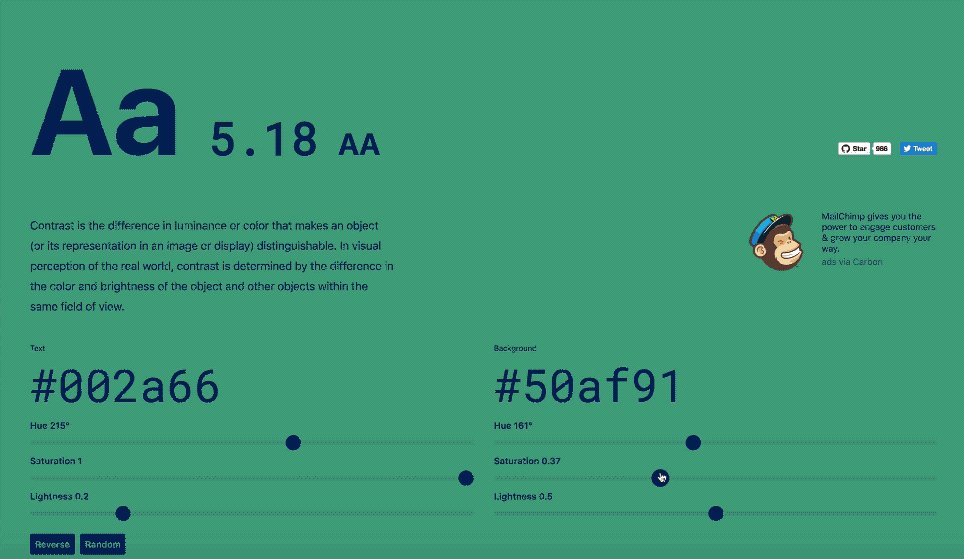
12. Colorable

Developed by Jxnblk, Colorable makes it easy for web and print designers to test out different color combinations using their hex codes. Easily adjust RGB and HSV values to fine-tune your colors. The site is extremely easy to use: simply add the hex value for two colors and the system will rate the combination based on WCAG accessibility guidelines. This rating ensures that users who are color blind or visually impaired can still read the design with those two colors.
This site is one of our current favorites — it places accessibility at the forefront of its recommendations.


















Level up your design workflow with the right color picker tools and Webflow
Choosing the right color for your website isn’t just about aesthetics — it’s about brand style and creative freedom. Whether you're building a brand from scratch or fine-tuning a digital experience, having intuitive, flexible tools makes all the difference.
Webflow’s website platform empowers designers to work faster and more confidently, with built-in swatch management, gradient control, and seamless integration into your design process. Paired with your favorite standalone color tools, it becomes a powerful asset in crafting pixel-perfect, visually cohesive sites.
Explore what’s possible with Webflow — and take your color game to the next level.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.