Stories, insights, and advice
Transform how you design and build for the web.
Transform how you design and build for the web.
Latest articles

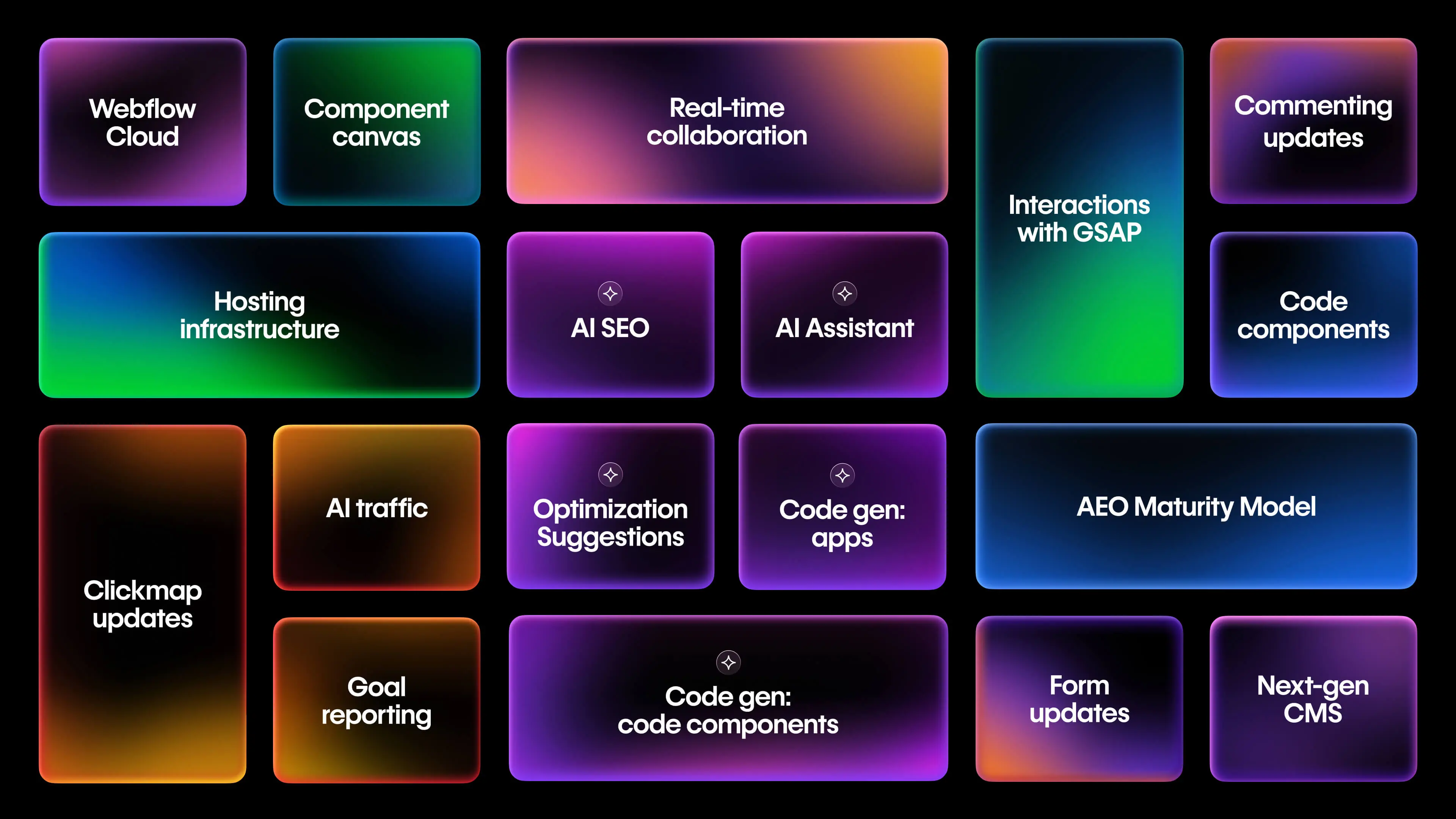
Everything we announced at Webflow Conf 2025
A roundup of the latest product announcements coming from Webflow Conf 2025
Latest articles
Strategy
The technical side of AEO: Structuring your site for AI discovery
Inside Webflow
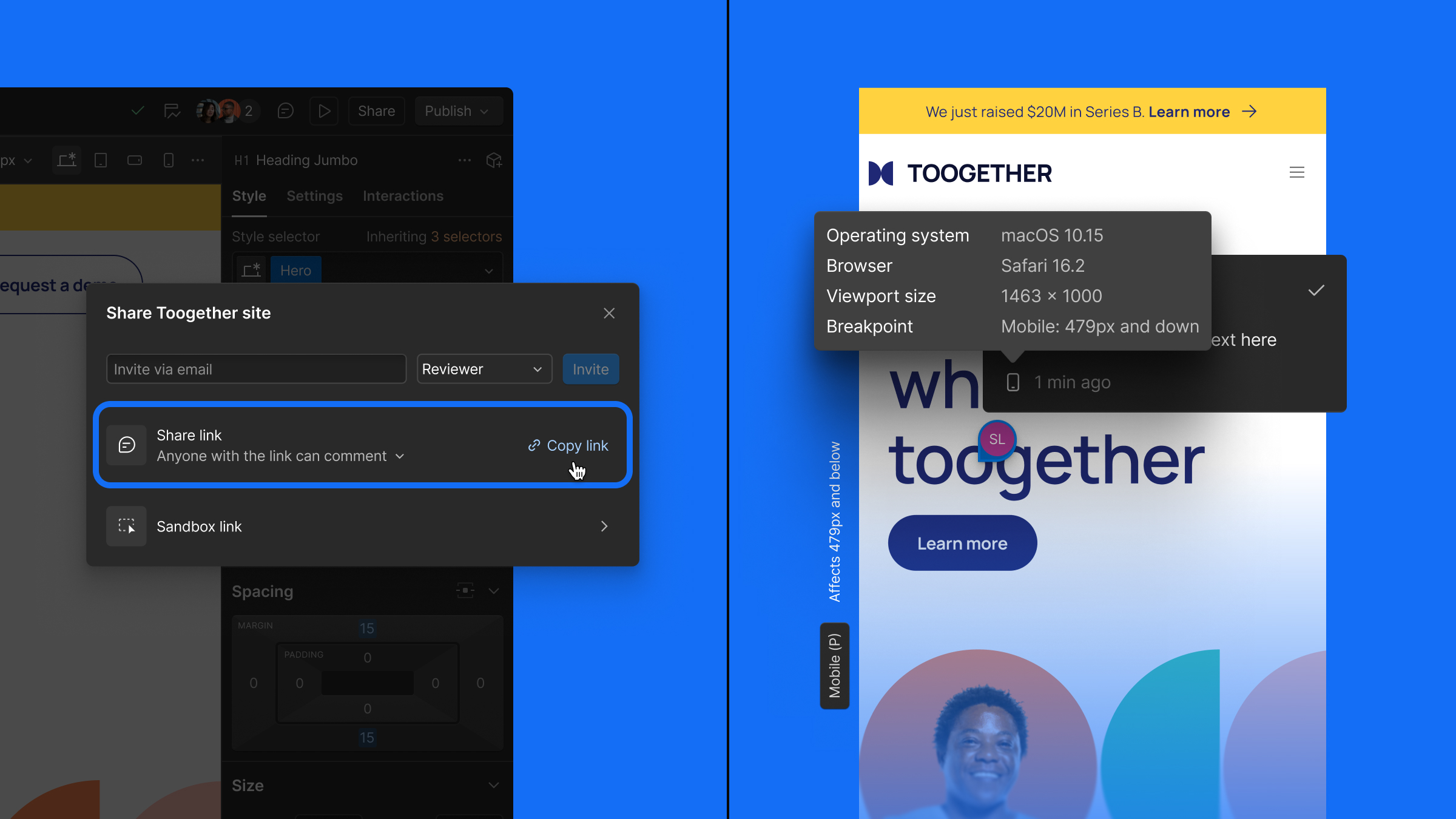
Faster feedback cycles: Comment without an account, and more
Development
Developers love headless until they’re stuck maintaining it
Strategy
Inside a 6-week website launch: Tips for building fast and delivering quality

Strategy
How to manage clients in Webflow: A guide to seamless agency-client collaboration

Design
Motion design isn’t just eye candy; it’s UX infrastructure

Inside Webflow
Balancing trust, access, and control on Webflow Enterprise

Strategy
ROI of websites: Metrics that matter to the C-suite
Popular

Webflow Conf 2025: An invitation to play
The future of the web will be fueled by creativity, built for AI, and powered by Webflow

Unlock exclusive Webflow content
You are now subscribed.


“In many ways, I think AI is what we’ve been missing and waiting for when it comes to design systems.”
Dan Mall, founder of Design System University
Browse all


The technical side of AEO: Structuring your site for AI discovery
The technical side of AEO: Structuring your site for AI discovery


Faster feedback cycles: Comment without an account, and more
Faster feedback cycles: Comment without an account, and more


What is webhook security? Protecting endpoints with best practices
What is webhook security? Protecting endpoints with best practices


Developers love headless until they’re stuck maintaining it
Developers love headless until they’re stuck maintaining it


What is API authentication? + 6 authentication methods
What is API authentication? + 6 authentication methods


How Dermalogica built a scalable website testing program that drives real results
How Dermalogica built a scalable website testing program that drives real results


How to manage clients in Webflow: A guide to seamless agency-client collaboration
How to manage clients in Webflow: A guide to seamless agency-client collaboration


What is an HTTP Request? Methods, headers, and code
What is an HTTP Request? Methods, headers, and code


What is composable commerce?
What is composable commerce?


Inside a 6-week website launch: Tips for building fast and delivering quality
Inside a 6-week website launch: Tips for building fast and delivering quality


Building real connections: How ActiveCampaign’s Webflow app maximizes website ROI
Building real connections: How ActiveCampaign’s Webflow app maximizes website ROI
Ebooks and webinars
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



.jpg)
.png)

.jpg)
.jpg)





















