Conditional visibility has now been extended to support more Ecommerce use cases. You can now dynamically show or hide elements across your site based on unique variant fields, and order data.
Show or hide elements for unique product variants
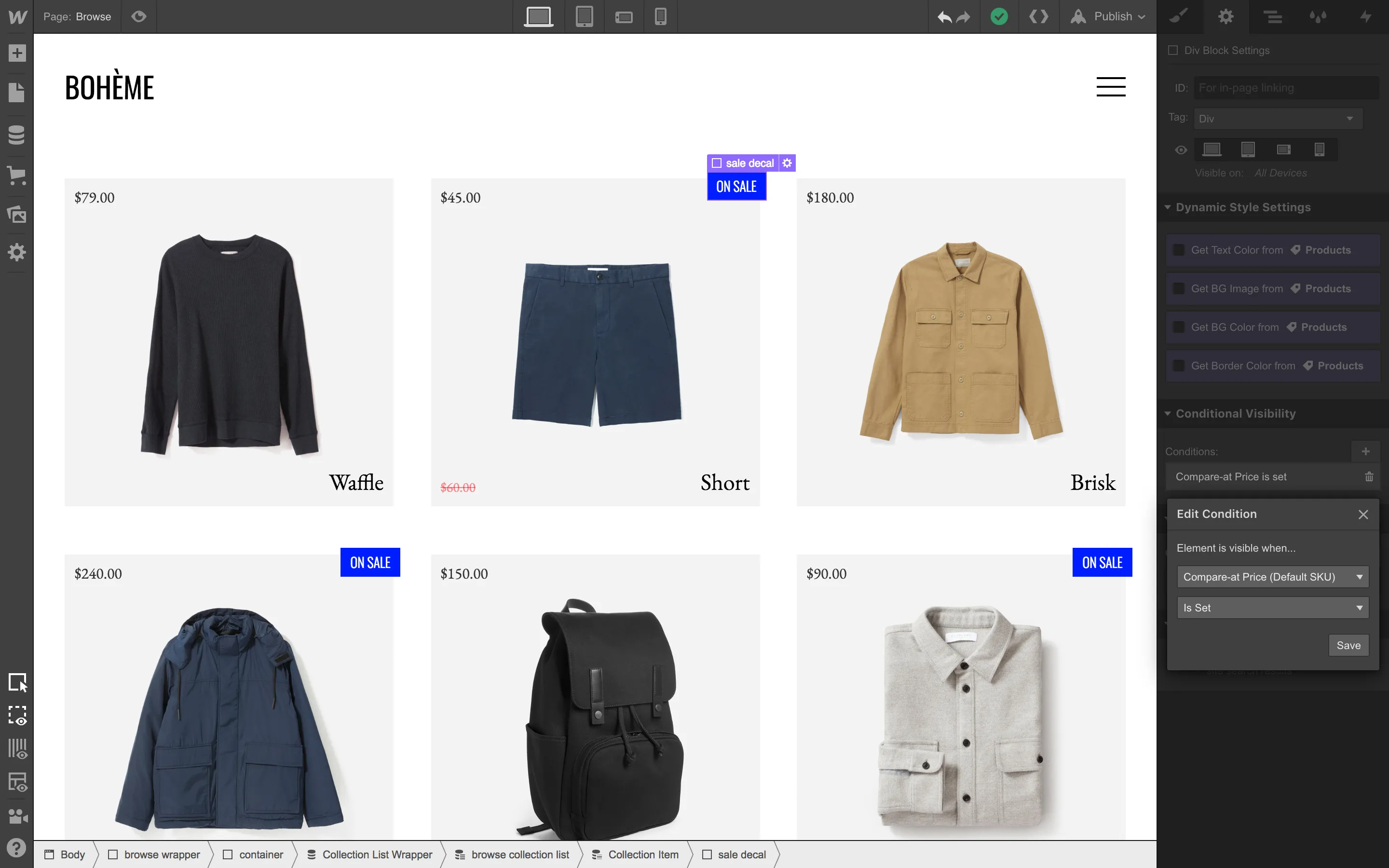
Tie specific designs to unique product variants by setting conditional visibility on variant fields like the main image, compare-at-price, length, width, SKU and more.


Create special designs for products that don’t require shipping
Late last year we launched the ability to indicate whether or not a product requires shipping through a toggle on each product detail page. You can now set conditional visibility based on that same toggle to create unique designs for products that do or don’t require shipping!

Design custom checkout experiences that update in real time
Show or hide elements in your cart, checkout page or order confirmation page, based on the order subtotal, total, shipping address elements and more. This opens up the possibilities for creating custom checkout experiences based on any criteria you want.

Learn more about conditional visibility on Webflow University.
Shout out to Article for such great mock products.







.jpeg)