Discover the revolution in news consumption through modern web design that harmonizes captivating content presentation with user flexibility.
People used to engage with news content by sitting with a newspaper over coffee or tuning in for nightly broadcasts. Now, they engage in sporadic bursts throughout the day and night. This shift to digital platforms grants readers more control over when and how they interact with news content — and what news content they read.
That means news web designs must focus on user-centric navigation, thoughtful user experience (UX) elements, and varied content layouts to cater to reader preferences. Whether the design leans modern or classic, the goal remains the same: create a diverse and compelling content array that entices readers to return.
Even though the style of a news site can depend on its content type, the best news site designs usually leverage white space, strategic typography choices, and a clear visual hierarchy to craft an engaging and satisfying reader experience.
8 distinct news website designs to inspire and guide your development process
The following eight example sites span a few categories to give you a broad sense of your design options. We’ll start by considering the approaches of three heavy hitters, including The Washington Post and BBC News. Next, the spotlight shines on three news sites created by designers on Webflow. Finally, we present two news site templates that could spark more ideas or serve as a skeleton for your news site.
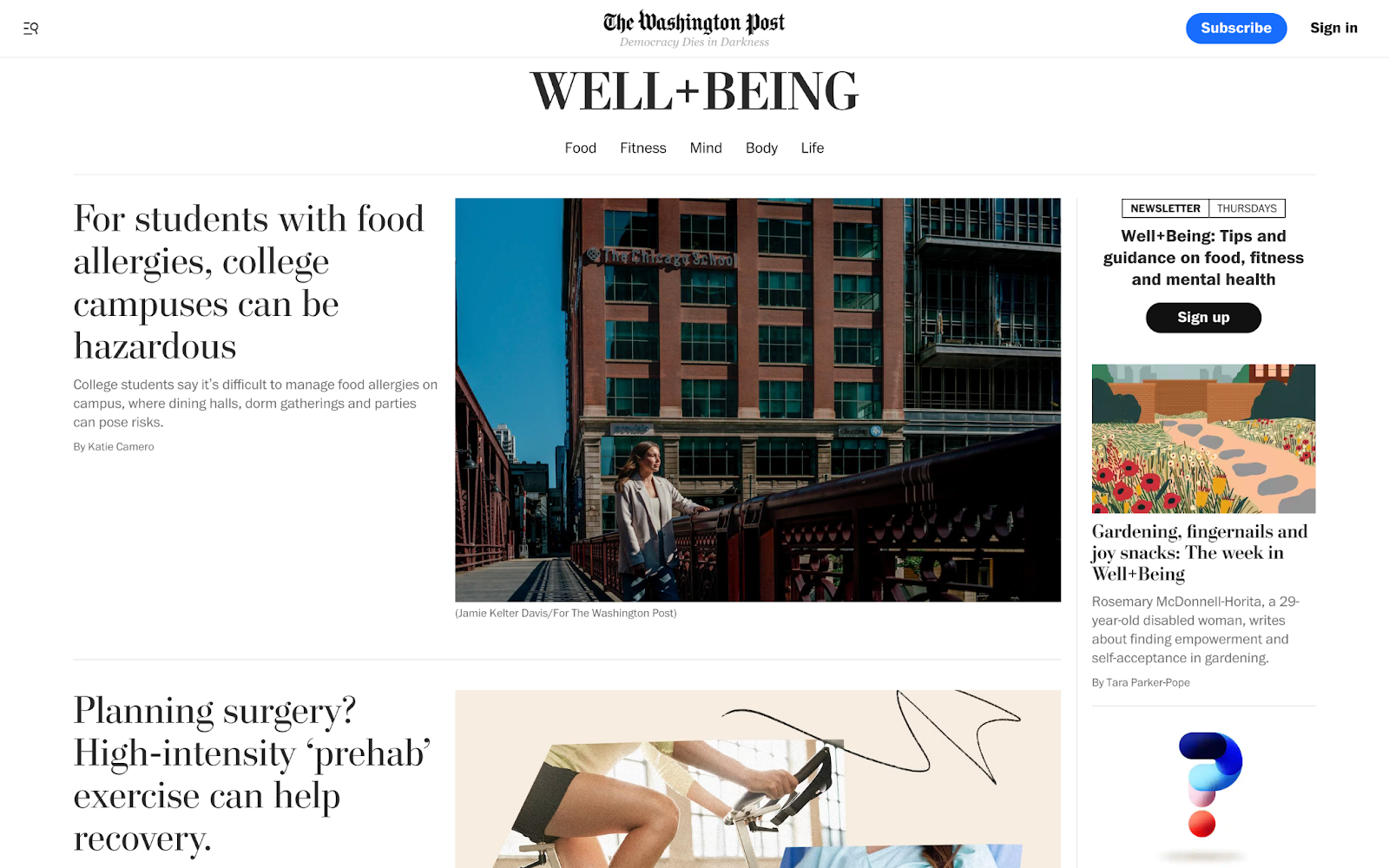
1. The Washington Post

Esteemed newspapers like The Washington Post and the New York Times often honor their print history in their web design. For example, The Washington Post’s site artfully combines the aesthetic of a traditional broadsheet look with a modern web design approach. The Post’s black-on-white color scheme and heavy Bodoni-inspired Postoni Wide heading font reflect the site’s dedication to serious, traditional journalism. However, its minimalist layout and sans-serif body font signal a forward-looking perspective.
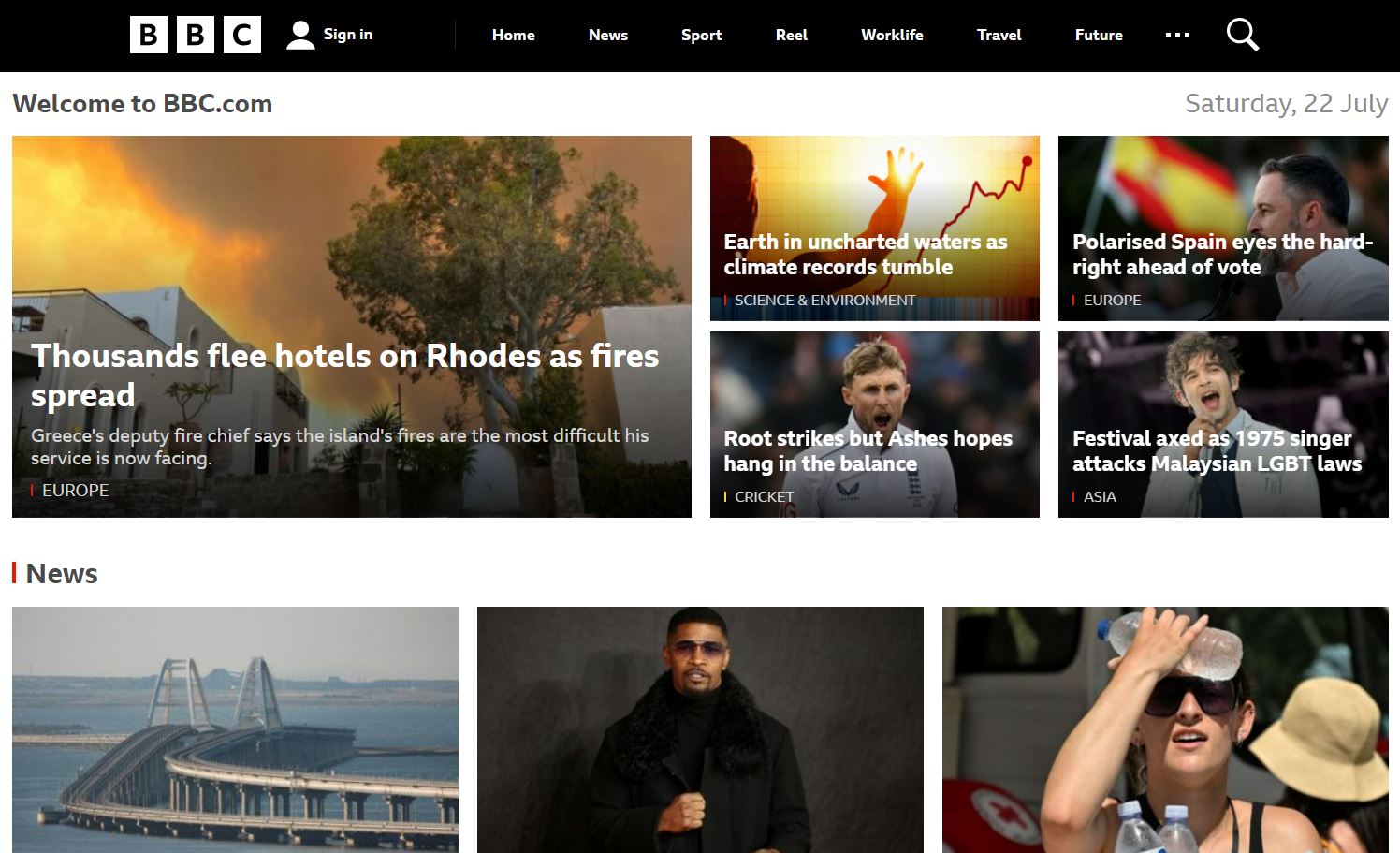
2. BBC News

The BBC has roots in radio and television rather than print, so the BBC News website doesn’t aim to evoke the experience of reading a newspaper. The clear grid structure, eye-catching thumbnail images, and video content combine to form a thoroughly modern design. White sans-serif text overlaid on the thumbnail images in the grid further enables seamless navigation and comprehension of content.
Unlike the Post, this site incorporates discreet hover interactions that increase the image’s brightness as visitors hover over it. These effects guide site visitors, letting them know what they’re about to click on without distracting from the content, subtly improving the user experience.
To avoid overcrowding, only the first seven navigation options appear on the top menu bar, with the rest available by clicking on the ellipsis.
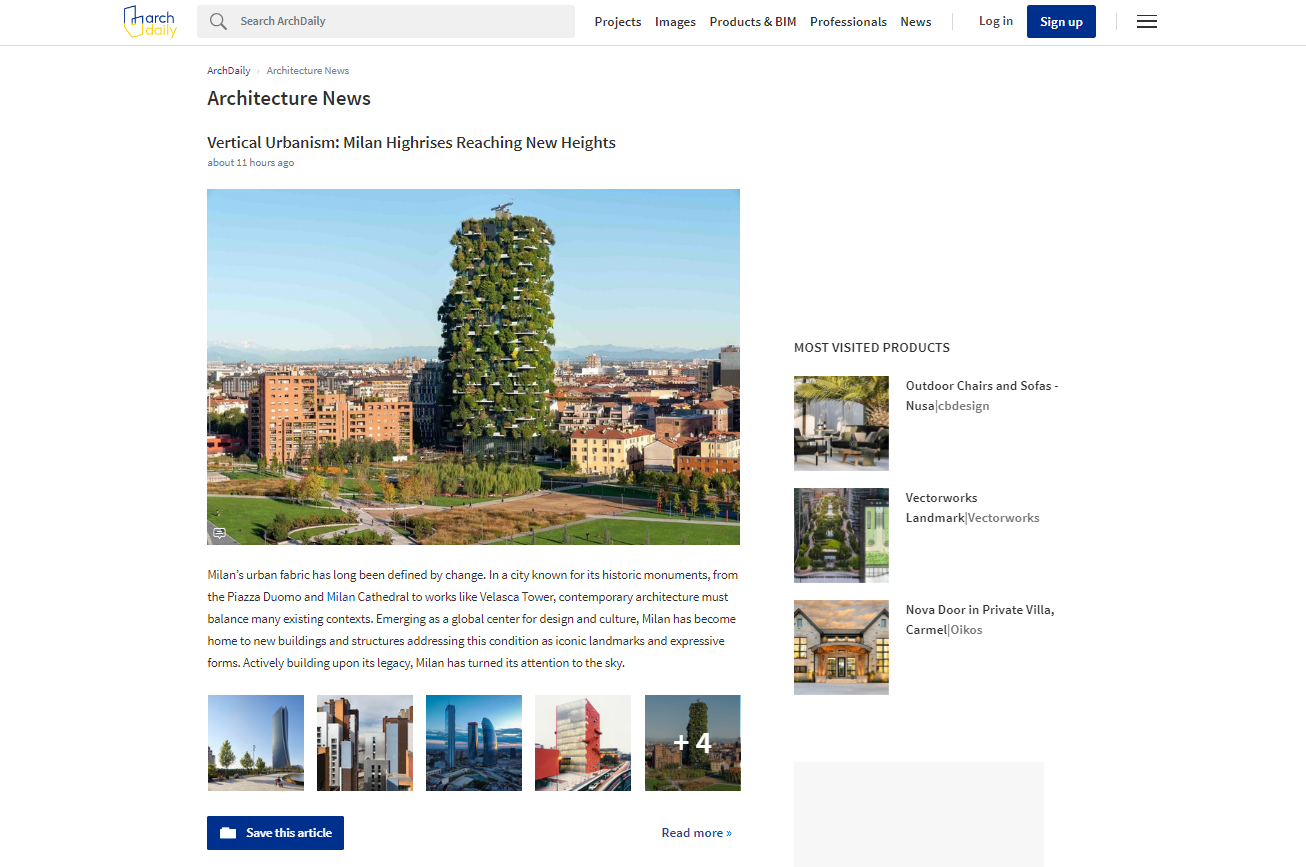
3. Arch Daily’s Architecture News

Arch Daily’s Architecture News page mirrors an architecture website’s aesthetically pleasing design. To stimulate curiosity and engagement with its content, the site displays just one article at a time in a blog style, teasing the first few lines and some of the article’s images. This design strategy sparks curiosity, enticing visitors to click “Read more,” and fosters a more interactive experience.
Architecture News also offers the option to save articles and return to them later, encouraging people to become repeat visitors. The distinctive sign-up button at the top right-hand corner is a persistent call to action (CTA) that motivates people to subscribe and receive news bulletins directly to their inboxes. This approach to building a subscriber list nurtures an engaged reader community and establishes a robust foundation for future email marketing campaigns.
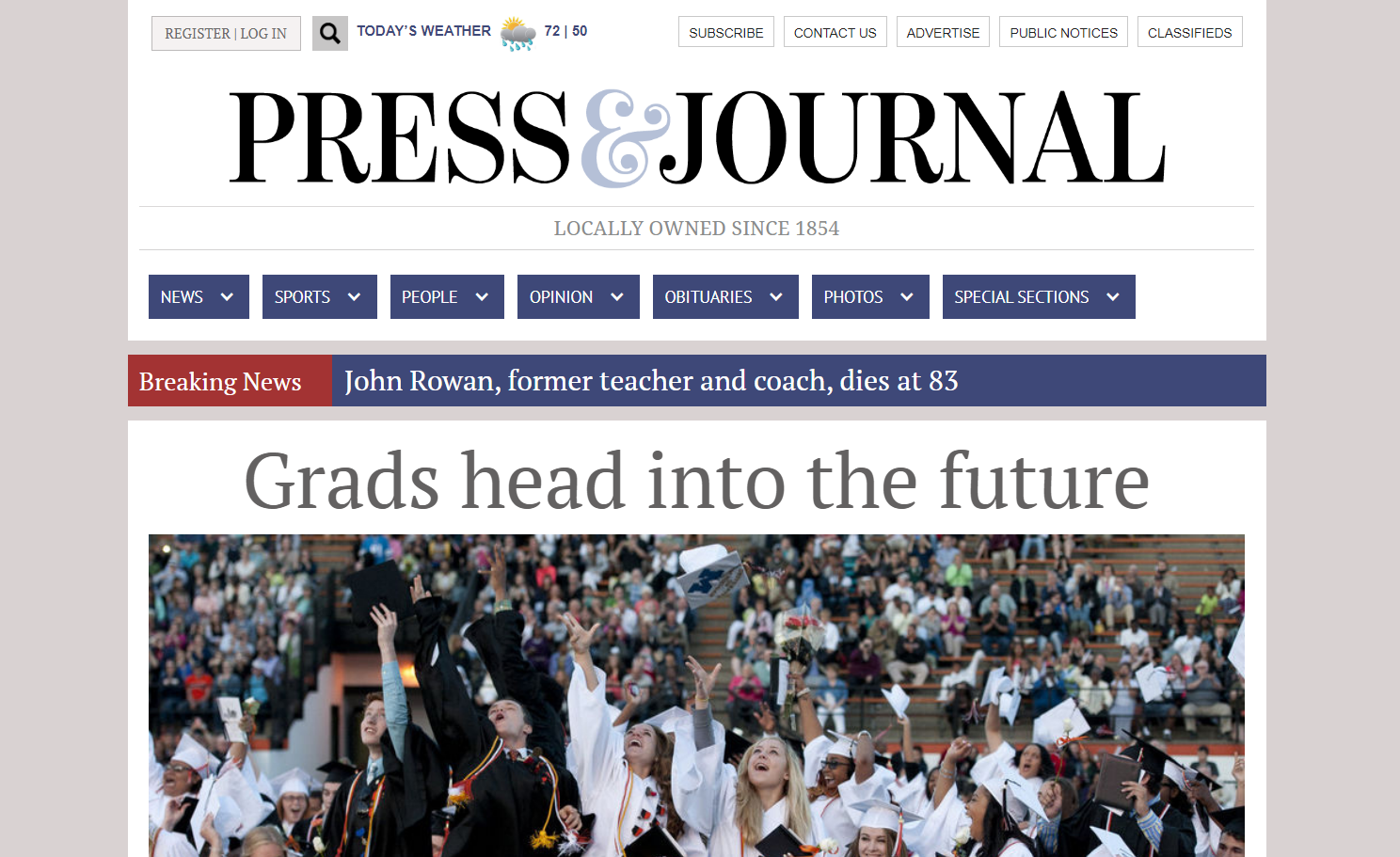
4. Press & Journal

Designer Lynn Rognsvoog’s prototype news site Press & Journal echoes The Washington Post in transforming and adapting print news styles to suit the digital format. Lynn diverges from the strict black-and-white color palette by incorporating splashes of color — red to emphasize breaking news and two shades of blue for highlights. This careful use of color adds visual interest and serves as intuitive visual cues to guide the reader’s attention.
In the masthead, a Bodoni-style font lends a sense of gravitas, reinforcing the site’s credibility and professionalism. Advertisements, distinguished from the main content by careful font and color choices, maintain a visually coherent experience for readers, avoiding any confusion. The dual navigation bars are another key design element: A subtle bar attends to readers’ logistical needs — such as contact information, subscribing, and advertising — while the more prominent bar guides users to different site sections to ensure intuitive site navigation.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
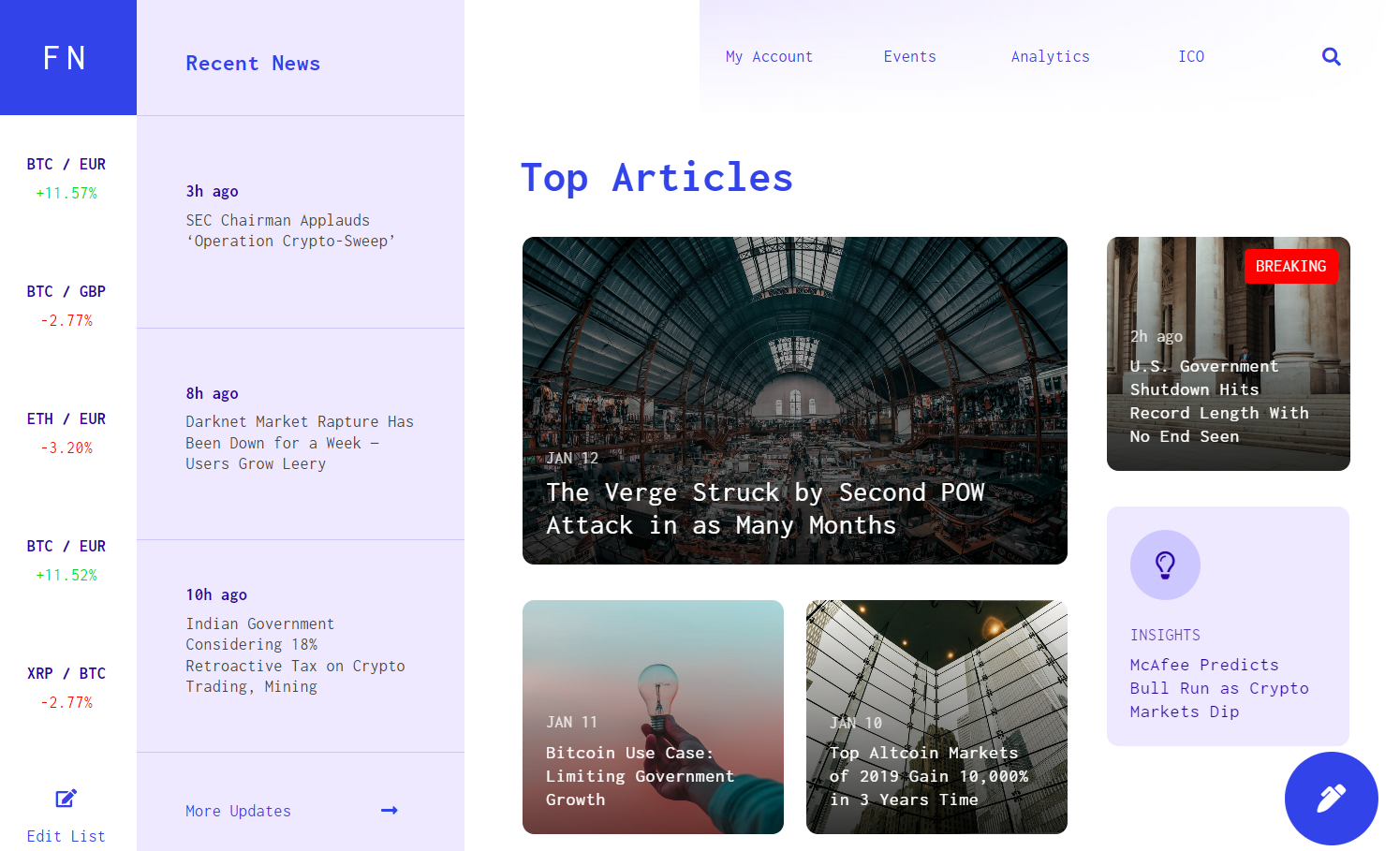
5. Finance News

Christian Gilbang’s Finance News prototype site demonstrates skill in organizing diverse information within a limited space without creating visual clutter. Despite the abundance of content on the landing page, strategic design choices ensure clear differentiation among the different content types. For example, two sidebars — one showcasing cryptocurrency market fluctuations and another displaying recent news — maintain distinct identities by strategically leveraging colors and content alignment. This visual segmentation enhances readability and navigation, allowing visitors to readily find the information they’re looking for.
Christian has made this site available for free cloning with Webflow. It’s an excellent starting point for anyone creating a fast-paced news website with many breaking stories to track.
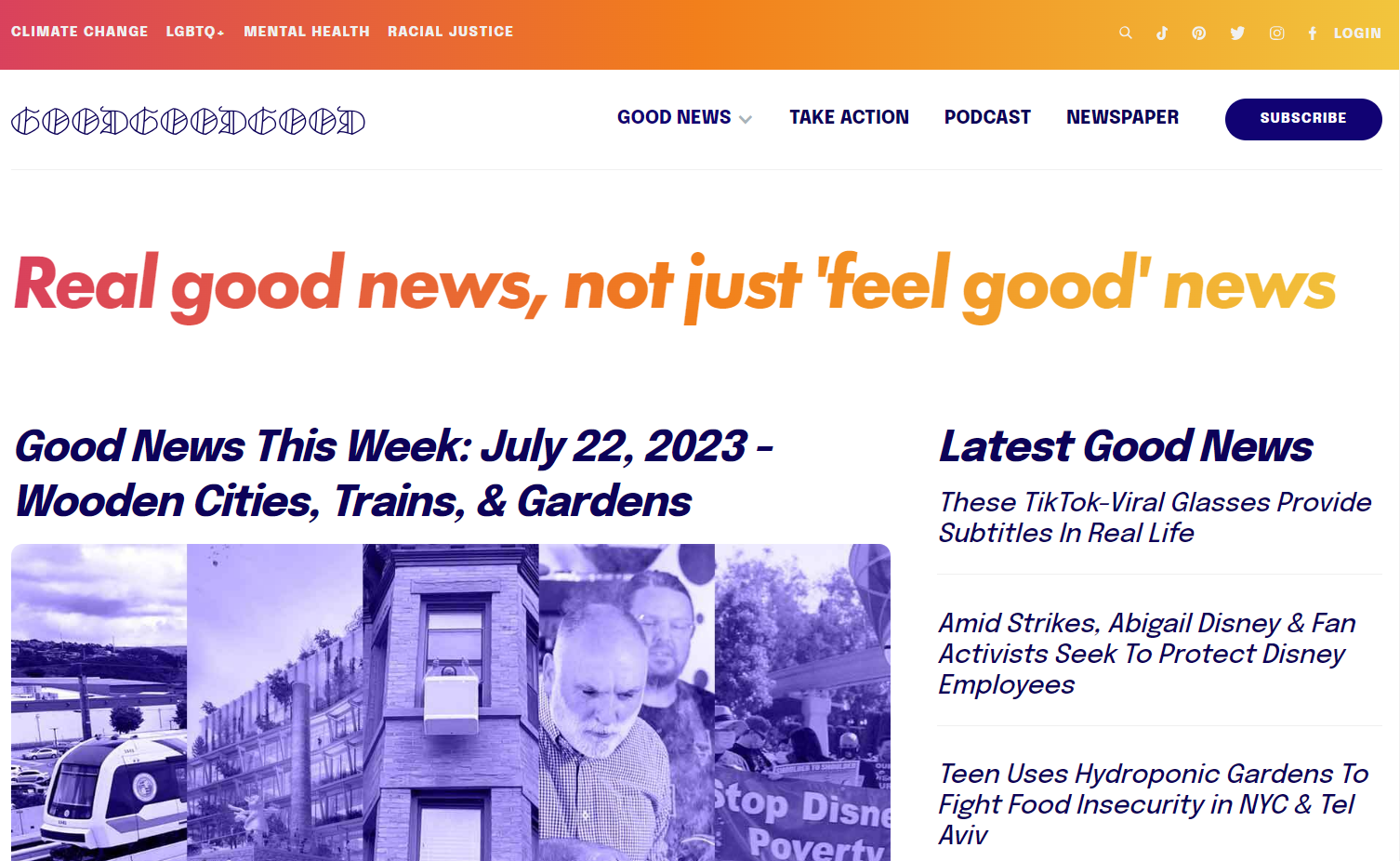
6. Good Good Good

Good Good Good isn’t your standard news site, and Branden Harvey’s design decisions make that clear: Branden complements the unusually positive content with bright color gradients, a blue-and-white color scheme, blue-tinted images, and headlines in italics. To foster stronger connectivity between the website and its social media presence, Branden astutely positions social media icons in the top navigation bar. This design choice efficiently guides users from the website directly to Good Good Good’s social platforms.
This news site also includes a podcast page featuring Branden’s popular Sounds Good podcast, which offers weekly dialogues with people driving positive change. This neatly structured page is an excellent example of integrating a podcast into a news site: It highlights the effectiveness of a lean, organized design in enhancing engagement and driving visitors toward desired actions, such as listening to an episode or subscribing.
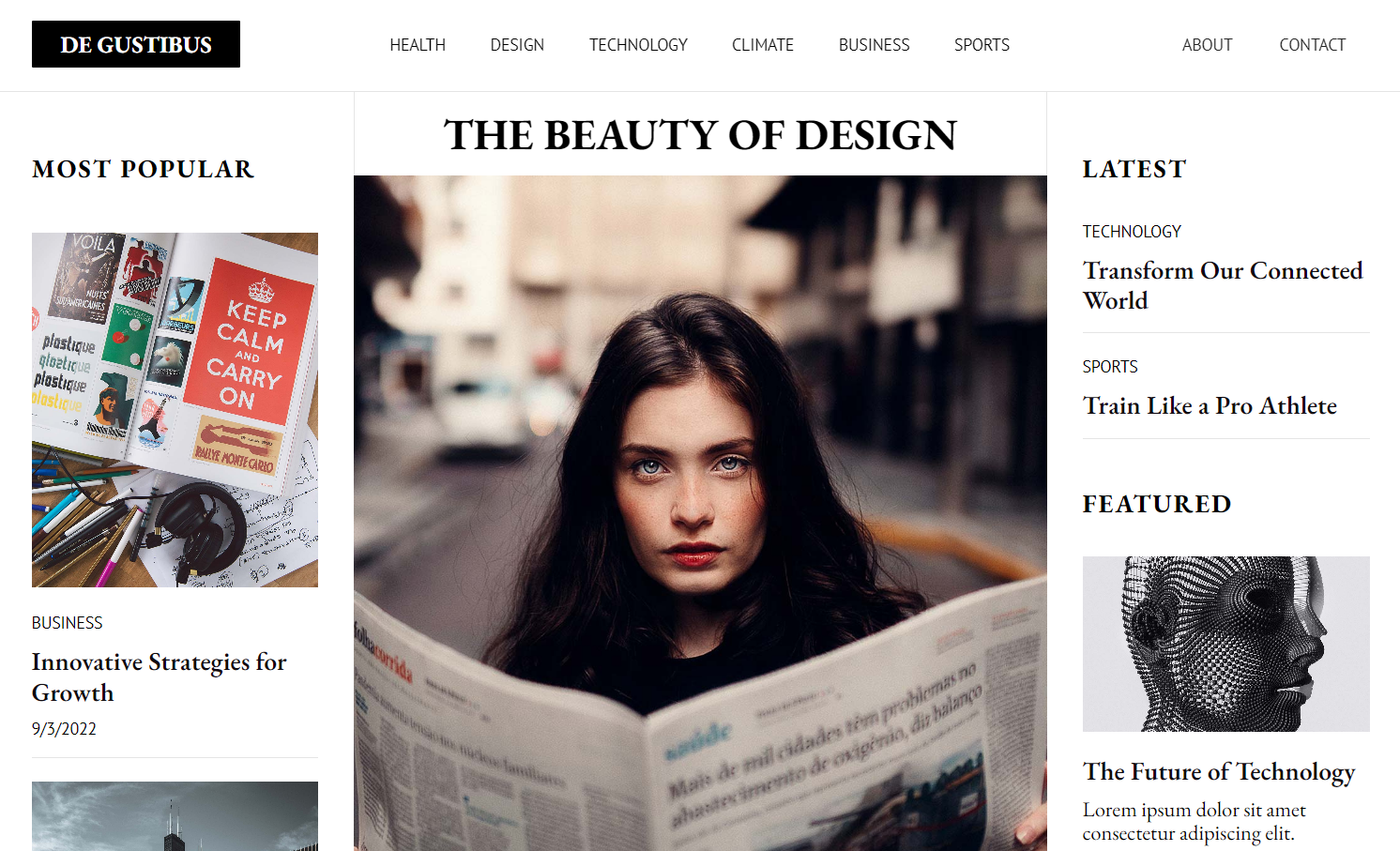
7. De Gustibus template

Parid Andoni’s De Gustibus template effectively uses the space above the fold, organizing a wealth of content while maintaining a clear visual hierarchy. Parid achieves this balance using image sizing, font size, font case (uppercase versus lowercase), subtle dividers, and ample white space, making it one of the best homepages for news we’ve seen in a template.
In addition to its intuitive layout, the template features a straightforward sign-up section to effectively capture user details and an option to integrate the site with a mobile app that caters to today’s increasingly mobile audience. Subtle animations, like zoom-ins and color fades, weave interactivity into the site design, adding a modern touch to the experience without compromising the site’s professional tone. This template is an excellent starting point for creating a modern, user-friendly, and serious news site.
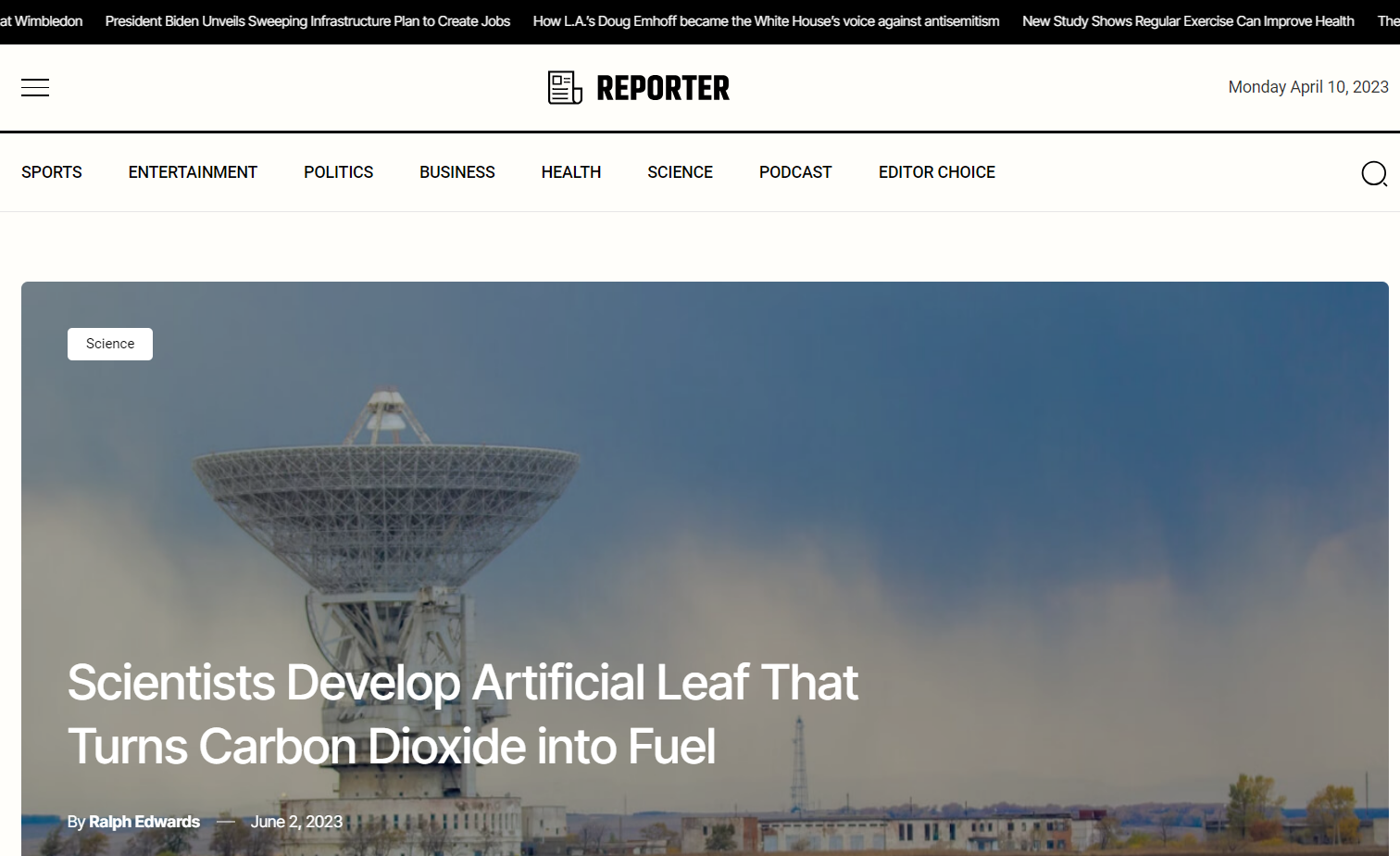
8. Reporter template

The Reporter template, created by Nixar, is another fusion of traditional and digital news design conventions. The background color choice is an extremely light shade of yellow, subtly evoking the nostalgia of yellowing newspaper print, while modern design elements like rounded images and hover interactions ensure a contemporary and engaging feel.
In a nod to television news, a dynamic news ticker streams breaking news stories across the top of the site, keeping visitors informed of the latest updates. This comprehensive news site template includes an about us page, dedicated author sections, FAQs, a subscriber sign-up section, and a site-wide search function. With three different homepage and post list options, this template offers various layouts catering to diverse content presentation needs.
Keep your readers up to date with Webflow
Whether you’re creating an online newspaper, a magazine website, or a news-style blog, finding the right look for your site can be challenging. Webflow’s visual web development platform frees up the time you need to get the aesthetics of your site exactly right by efficiently creating CSS and HTML code as you drag and drop elements. For tutorials and other design resources, head over to Webflow University to learn how to create your next news site with Webflow.











.png)



















