An impressive website proposal can turn a lead into an enthusiastic client.
A website proposal shows potential clients how you’ll use your development expertise to complete their design projects. Done right, it provides an overview that’s so compelling clients won’t hesitate to hire you.
In this article, we’ll explain key elements and best practices for crafting proposals that clearly communicate your vision, expertise, and value to potential clients. We’ll also share a few free templates to get you started.
What’s a website design proposal?
A website design proposal outlines how you’d approach a client’s project. When a prospective customer is looking for a website refresh, they typically issue a request for proposal explaining their goals, requirements, and timeline. In response, freelancers or website design agencies will submit website proposals. Typically, these pitches include the scope, time frame, and project budget designers have in mind.
These project plans can take many forms, such as interactive PDFs, slide presentations, or collections of staged webpages. But whatever format a website proposal takes, it should do the following:
Provide a complete overview
A strong proposal is a road map for the entire project so everyone knows what to expect and when. Since potential clients will be weighing your submission against others, showing that you have a clear vision from the beginning can set your proposal apart. Further, this can act as a guide for an established contract — your proposal will explain your capabilities, and the client can add these expectations into a final agreement.
Demonstrate your expertise
Your unique style and web development skills should be evident on every page of your proposal. Every layout and design should reveal a bold vision only you can achieve. And if the proposal is for a website redesign, it should showcase how you can innovate on what’s already on the website to ensure nothing goes to waste. Remember, a proposal is similar to a job application, so sell your services as thoroughly as possible to compete with other candidates.
Align everyone on a vision
Your proposal should clearly outline one or more distinct visions for the finished website design. You don’t need a high-fidelity draft to do this. Wireframes, stock images, and placeholder text will do, but they should come together to define the aesthetic and functional goals you have in mind. Create rough prototypes to show the client you have a well-thought-out plan and encourage them to collaborate with you on new ideas.
Why are website proposals important?
Creating a website proposal is well worth your time — here’s why:
- Winning a contract. The main goal of an impressive design proposal is to convince potential clients to work with you.
- Creating a template. Even if the client turns down your proposal, you might find it fits a different project perfectly.
- Setting expectations. A well-written proposal clearly outlines the time frame, scope, and budget you have in mind so potential customers know what to expect from the start.
- Getting buy-in. Your proposal should excite the client, leading them to advocate for it to other team leaders they need to run it by.



















Discover inspiring design work from the Webflow community
Made in Webflow is the place to browse, clone, and customize the latest websites built by the Webflow community.
What should a website design proposal include? 7 key elements
Clients will gather proposals from multiple web designers before deciding to work with you. So, your outline must include all the information they need to compare it with other options. Here’s everything you should include.
1. Cover page
If you’re using a PDF or presentation, include an eye-catching cover page with a bold hero image. This is one of the best ways to showcase your unique branding. The cover page will also become the file’s thumbnail image, so make sure it’s instantly recognizable with high color contrast and large shapes.
2. Problem statement
Clearly outline the problem the client wants to solve. Don’t just copy and paste it from your previous conversations with them — restate it in your own words so the client knows you understand what they’re asking for.
3. Your solution
Provide an overview of the methods you’ve devised to address the problem statement. For example, if the client wants a website redesign to improve their search engine optimization (SEO), describe how navigation structure updates, technical improvements, or new content can enhance their search engine visibility.
4. Deliverables and scope
Present the scope of the website design you have in mind. Clarify whether it’s a simple one-pager, a vast content library, or somewhere in between. Then, outline all the elements you’ll deliver to make this design project a reality, such as graphics, webpages, and contact forms.
5. Cost
Lay out the price you’ll charge for the design project. It’s common to break paying for a website design project into three payments: 50% up front as a deposit, 25% upon approval, and 25% upon delivery. If you need additional resources or must collaborate with a graphic designer, outline the budget for that as well.
6. Schedule
Outline a time frame for every milestone the design project must meet, including when you expect to complete each deliverable. Make time for regular check-ins throughout development to allow clients to provide feedback while the project is in progress.
7. Call to action
Describe the client’s next steps if they approve of the proposal. Include a section for project managers or executives to give official authorization before you begin working. Then, tell them how to complete the up-front payment so you can get started.
Website design proposal best practices
Getting your project proposal right is crucial to building your client’s interest and winning their business, so here are four best practices that can help:
- Begin with good information. Before creating your proposal, ensure you clearly understand the client’s goals. Everything you put into the proposal should resonate with their vision, so you must know what that is first.
- Be clear about who’s on your team. If you’re a solo freelancer, make sure the client knows that so they can set their expectations about the time frame and scope of the project. And if you work with a web design agency, list everyone who will collaborate on the design project with you.
- Include relevant stats. Highlight previous successes that show how your design decisions have impacted a client’s SEO, engagement, or conversions. For example, you could quote a client who mentioned that their search rankings increased significantly after your updates.
- Exude confidence. Clients need to trust that you’re the right person to put in charge of their business’s digital presence. So, your proposal should inspire confidence in your expertise. To accomplish this, include links to completed projects and share positive reviews from previous customers.
3 free website design proposal templates
Here are a few free web design proposal templates to inspire your designs.
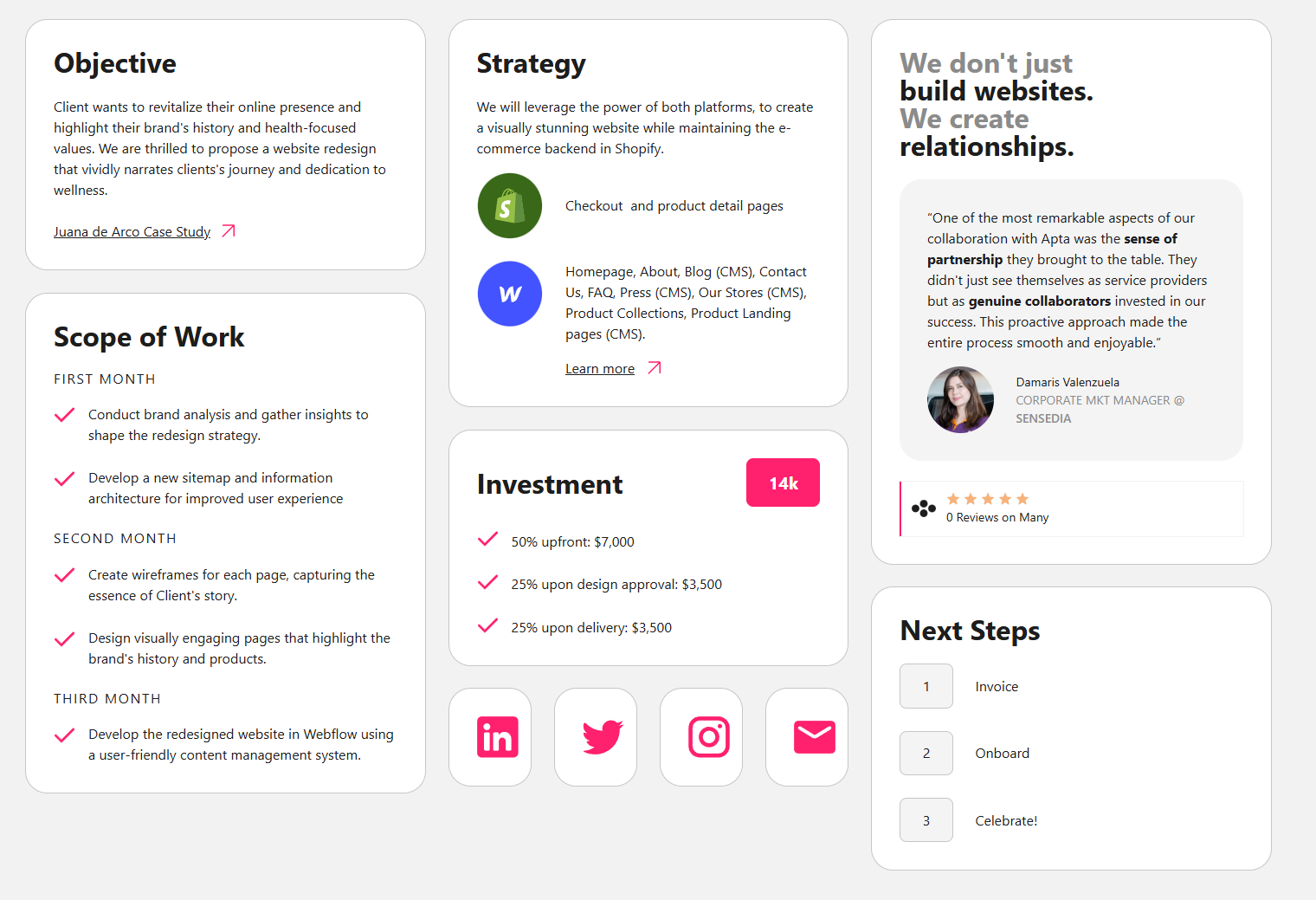
Apta: Minimal proposal deck

This proposal deck is a modest template for a small-scale project. Apta designed it for projects with a narrow focus and specific goals you can capture in such a small space. The layout provides room for the project’s budget, scope, and strategy. It also has a section to show off branding and social proof, which can help generate more buy-in.
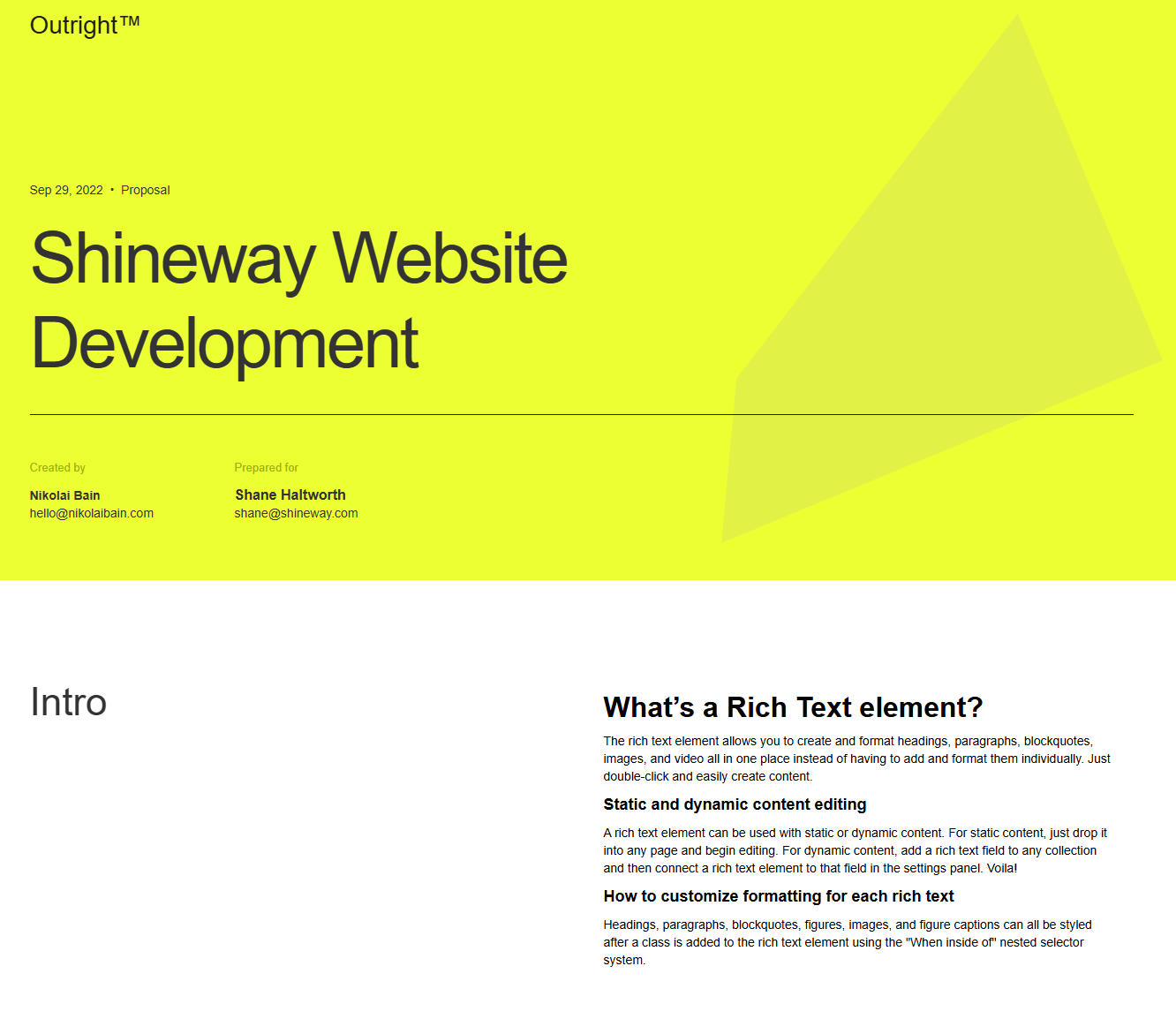
Nikolai Bain: Client project proposal template

This client project proposal template from Nikolai Bain follows a clear, orderly structure that’ll suit most design projects. It starts with space for a large, eye-catching hero image before breaking the proposal into details, including the intro, cost, and next steps. This straightforward approach helps readers quickly review the proposal.
I Heart Digital Media: Single-page layout template

This website proposal template has a bright yet sophisticated design that balances professionalism and whimsy. Erendi Rani built numerous scroll animations, calls to action, and graphics into this template to make exploring the proposal a dynamic experience. And it ends with a contact form that invites readers to take the next step, encouraging potential clients to sign on.
Elevate your website design proposals with Webflow
Creating a compelling website proposal is essential to winning your client’s business, so getting it right is crucial. The best practices and templates provided here should help, but you also need the right platform to get off to a great start.
Webflow provides all the tools and features you need to craft stunning, memorable project proposals. Our template library offers an outline for every potential project you submit. And once you secure your client, use our platform’s drag-and-drop designer and engaging interactive elements to thrill your customers.
Take complete control over your web design process with Webflow.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.