If your company site looks tired but doesn’t need a design overhaul, inject new life with an update.
You don’t need to conduct a full website redesign often, but that doesn’t mean your site should gather dust in the meantime. Regular updates and improvements help guarantee your site doesn’t get bogged down technically or start looking outdated.If your resources are limited, smaller incremental adjustments — like updating a single landing page or a key section — can be more manageable than a large-scale overhaul. In 2025, these regular adjustments become even more important for staying ahead of evolving web trends.
Updating your site refines the user experience, increases conversion rates, boosts search engine optimization (SEO) and search rankings, and attracts more traffic. On ecommerce sites, targeting key features like calls to action (CTAs) and checkout pages also directly affects sales by optimizing user flow, reducing cart abandonment, and enhancing the overall purchase experience, leading to increased conversions.Ongoing updates also let you adapt to changing customer trends, keep site technology compatible with new devices, and maintain a fresh look that resonates with visitors.
Here’s how to do a complete website refresh that covers five key areas: visual design, user experience, technical performance, content, and security.
How to update your website
Before diving into your own website’s details, start with analyzing your competitors’ sites. Review sites within your vertical that have similar offerings or consistently rank high for desired keywords. This gives you insights into the current industry standards, standout features, and potential areas of site improvement. Pay attention to competitors’ layout, content strategy, user engagement methods, and design choices for inspiration — and to ensure you don’t recreate any redesign mistakes.
Once you understand the competitive landscape, assess your site by conducting a thorough audit of these website elements:
- Visuals: Check for low-quality photos, outdated stock images, visual clutter, and pages and sections that need refreshing
- User experience (UX): Use feedback and insights from user research and Google Analytics to identify friction in design areas like navigation, accessibility, and layout
- Technical performance: Measure your site’s loading speed and make sure it’s responsive across devices by using free tools like BrowserStack to help guarantee proper display and Ahrefs’ Broken Link Checker or Google Search Console to identify and fix broken links
- Content: Assess the relevance of content on the homepage, about us page, and blog posts to your current brand identity and service offerings
- Security: Conduct a website security check to identify potential vulnerabilities
A comprehensive 5-step website update plan
Begin the update by establishing clear website goals that align with your current business objectives. Clarify your timeline upfront, whether it’s a weekend refresh or a longer-term project spread over several weeks.By identifying key metrics to improve, such as user engagement, conversion rates, and page load times, you’ll make sure the update effectively targets areas for the most impactful results.
If you don’t have time or resources to complete all five steps, prioritize areas based on your website’s specific vulnerabilities, user feedback, and potential return on investment. Focus on addressing broken links, refreshing outdated content, and alleviating user experience pain points to ensure maximum impact.
1. Refresh your website’s visuals
Web design constantly evolves as trends emerge and designers uncover insights into effective typography, white space, and color usage. Aligning your site’s visuals to resonate with web design’s dynamic nature is crucial to stay relevant and engaging.
To pave the way for a fresh, modern touch, update outdated or subpar site visuals. While stock photos are an option, they must align with your brand and accurately reflect the services you offer, as people’s eyes often skip over generic photos. For genuine representation, consider collaborating with a professional photographer to capture your products, services, and team authentically.

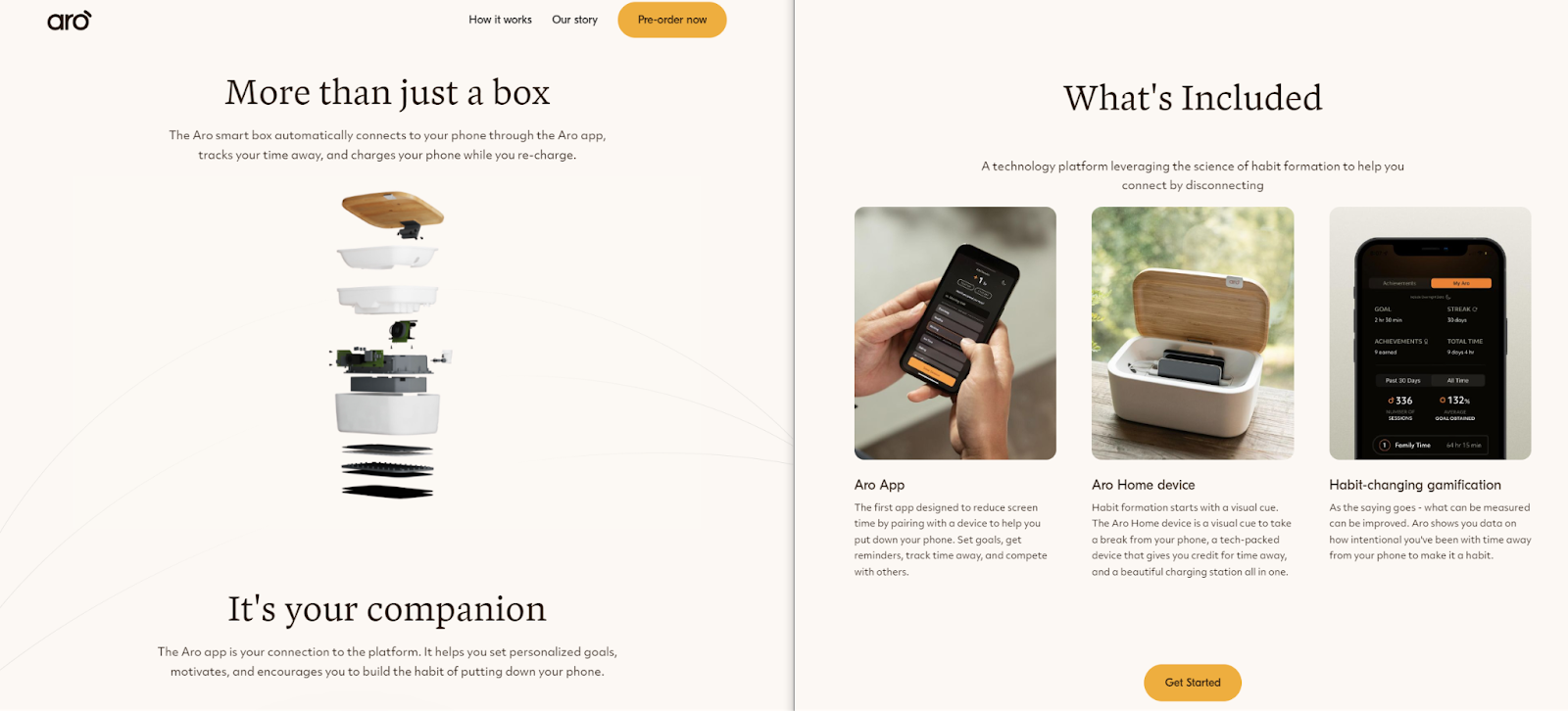
Whiteboard, a creative agency specializing in digital branding, revamped the homepage for Aro, a product that combines phone charging with a lifestyle app to encourage users to disengage from technology significantly. Whiteboard added a captivating looping video for the hero image, replaced the vague, exploded 3D product animation for a section that explicitly explains what’s included in the product, and added social proof in the form of reviews to increase engagement and conversion rates.
2. Upgrade the user experience
When deciding which user experience elements to prioritize, factor in feedback from customers, colleagues, and any user research you’ve conducted, as well as the results of your website audit and your website goals as discussed above. The following areas are good starting points for upgrading the user experience on your site:
- Ease of navigation. Analyze user pathways and page visit frequency on your site and modify navigation bar options based on the most and least frequented pages. Improved navigation helps visitors quickly find what they’re looking for, reducing user frustration.
- Microcopy. Craft CTAs that grab attention and stand out. Make sure the microcopy, such as button labels and search bar text, is concise and inviting. Clear microcopy effectively guides users, increases engagement, and influences action rates. It also simplifies the user journey and makes the site’s intentions clear.
- Menus. For expansive sites such as large corporate webpages or ecommerce platforms with vast product selections, consider whether mega menus could elevate the browsing experience. Mega menus provide a structured, organized way to display extensive information, enabling users to swiftly locate specific content.
- Accessibility. Refer to an accessibility checklist to ensure broad usability. Consider implementing an accessibility widget or app like All in One Accessibility, UserWay, or ADA Tray that automatically adjusts your site for various accessibility profiles. Accessible sites attract more diverse users and mitigate potential legal complications related to web accessibility standards.

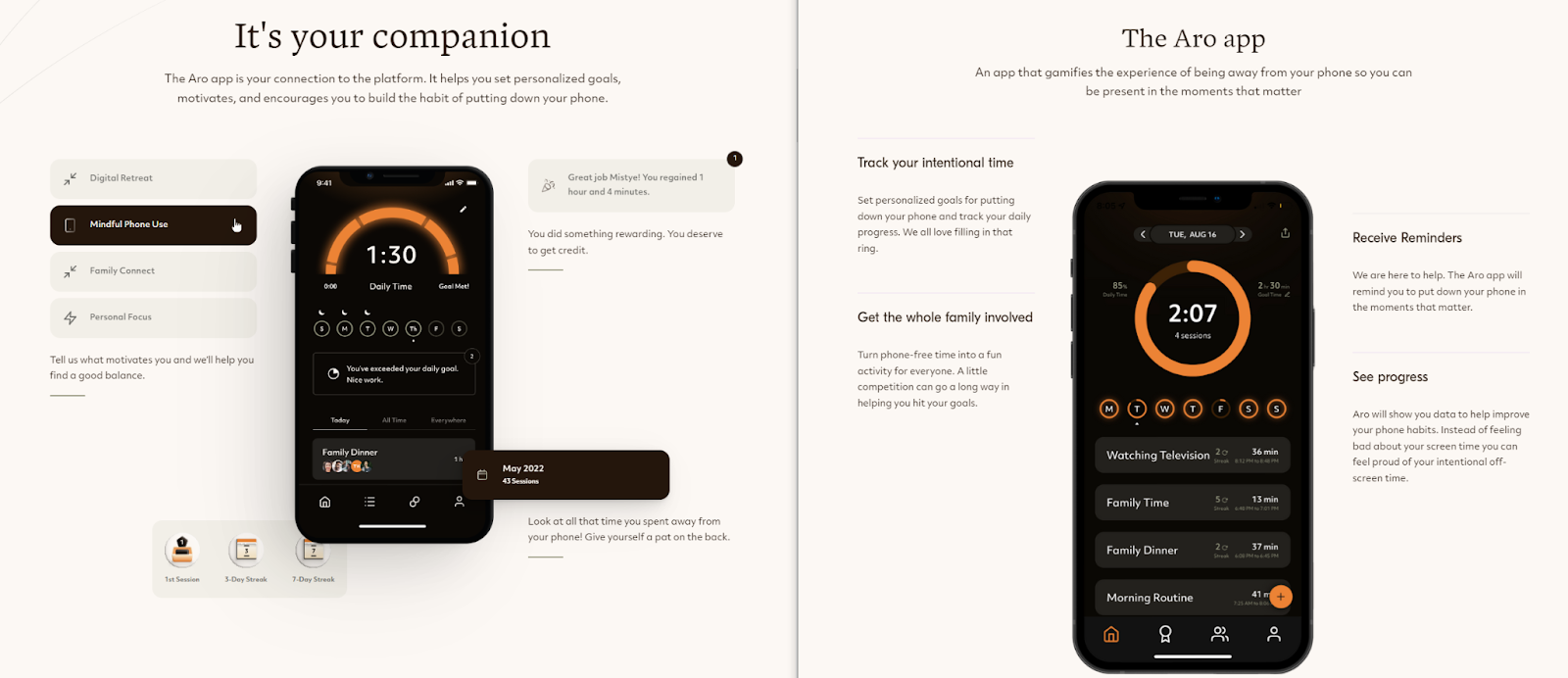
Revisiting Whiteboard’s website redesign for Aro, it’s clear they upgraded the user experience by refining the copy explaining the app’s functionality, increasing the font size to make it more readable, and making the app mockup less busy in their updated version.
3. Improve your site’s technical performance
Technical SEO directly affects your website’s performance, which shapes its standing in search rankings. To improve technical performance, target the following areas:
- Page loading time. Large images, background videos, and sluggish web hosting servers slow down your site. By converting images to the lighter WebP format, compressing background videos or converting them to gifs to reduce file sizes, and considering hosting changes, you cater to users’ expectations of a seamless browsing experience. Introducing a page-loading animation also minimizes user frustration during delays by keeping them engaged and ensuring they stay on the page.
- Responsiveness. Enhance your site’s mobile responsiveness using a visual website design platform, like Webflow, that provides a real-time view across multiple device breakpoints. Search engines like Google use mobile-first indexing — evaluating mobile versions of sites for indexing and ranking — which makes optimum mobile website performance essential for SEO.
- Broken links. Search engines view websites with broken links as less maintained or outdated, and broken links harm the user experience, leading to frustration and increasing bounce rates. Address this by setting up 301 redirects to transfer the link power from the old URL to the new one and guide users and search bots to a live URL when encountering moved or deleted pages. And as a backup, implement an engaging 404 page to retain users’ interest and guide them back to the main site should they land on a nonexistent page.



















Build a better site experience
In our ebook, learn how to approach your next website redesign — from collaboration and trust-building to finding the right tools.
4. Optimize your content
Website content is pivotal in SEO, as it determines your site’s rankings on search engine results pages (SERPs), and shapes your interactions with visitors. Even simple tweaks, like updating meta tags and refreshing your copy to reflect current user questions, can help your pages stand out in search results.Focus on these elements to create content that engages visitors and boosts your search visibility:
- Fresh and evergreen content. By blending timely articles with evergreen content (material that retains its relevance and doesn’t become outdated), you cater to current events and trends as well as long-term user needs. Fresh content shows search engines that your site stays updated, while evergreen pieces, like how-to guides or FAQs, drive a steady stream of traffic over time.
- Multimedia elements. Incorporating multimedia elements enhances user engagement and diversifies your content presentation. Videos, for example, are especially effective in increasing engagement, sales, and brand awareness. And given that 91% of consumers want more video content from brands, this adjustment can boost the time users spend on your site and their brand loyalty.
- Testimonials. Showcasing a testimonials section or updating your existing one builds user trust. Authentic reviews from real people validate your offerings and reassure potential customers of their quality.
- Keyword research. Conduct keyword research to discover what search terms people use to locate products and services like yours. Identifying and integrating relevant search terms into your content optimizes and aligns it with user search intentions, improving site visibility, boosting organic traffic, and addressing audience needs and questions.
- Strategic keyword placement. Positioning crucial keywords in title tags, meta descriptions, and headings signals to search engines the main topics of your content. This helps match your pages to the correct search queries and enhances visibility in search results.
5. Keep your website secure
A secure webpage safeguards user data and bolsters technical SEO. Here’s what to focus on to improve your website’s security:
- Security certificates. When your site lacks a valid security certificate, such as an SSL certificate, search engines penalize and rank it lower. Most modern browsers also flag unsecured sites, warning visitors of potential risks. These warnings can deter users, reducing your site traffic and trustworthiness. Webflow-designed sites include free SSL certificates and freedom to upload custom ones.
- Safe content management systems (CMS). Unlike most CMS platforms, Webflow vets all website apps and integrations. When external tools depreciate and become outdated, they can introduce vulnerabilities and expose your site to cyberthreats. Using a safe CMS — like Webflow — keeps your site safe by vetting apps and integrations and protects your site from potential security breaches and compromised functionality.
- Secure web platform. Opting for a web platform with extensive built-in security mechanisms, like Webflow, minimizes risk through frequent security updates, leveraging secure hosting from Amazon Web Services, and defending against common threats such as cross-site scripting and distributed denial-of-service (DDoS) attacks.
Frequently asked questions
What's the difference between a website update and a full website redesign?
A website update involves making incremental improvements to your existing site — like modernizing outdated visuals, optimizing copy for clarity and SEO, or resolving technical performance issues — while keeping the core structure, navigation, and layout intact. In contrast, a full redesign is a comprehensive overhaul of your website’s architecture, user interface, and visual identity, often driven by shifts in business goals, target audiences, or outdated technology. While updates are ideal for maintaining a healthy, current site, redesigns are better suited for when your brand has evolved significantly or your existing site no longer supports a great user experience.
What content updates should I make to boost SEO during a website refresh?
To strengthen SEO during a refresh, start by revisiting your keyword strategy and updating meta titles, descriptions, and header tags to align with current search intent. Enhance older content by answering newer user questions, embedding relevant multimedia such as videos or infographics, and ensuring internal links support site structure and crawlability. It’s also a great opportunity to rewrite outdated service descriptions or brand messaging to reflect what your business offers today. These improvements help search engines better index your pages while delivering more relevant and engaging content to your audience.
Which technical improvements deliver the biggest performance gains during a website update?
Some of the most impactful technical upgrades include optimizing media assets by converting images to WebP and compressing videos to reduce load times. Implementing SSL encryption boosts user trust and search rankings, while setting up 301 redirects helps preserve SEO equity when URLs change. Ensuring your site is fully responsive across all devices and meets mobile usability standards is also critical, as Google prioritizes mobile-first indexing. Together, these changes contribute to a faster, more secure, and SEO-friendly website that supports both user experience and long-term search visibility.
Send traffic to your updated website
Website optimization is a journey, not a destination. Doing a comprehensive site update like this one will help make your team aware of areas that you need to dust off and maintain regularly. If you need help along the way, check out Webflow University for resources on creating a user-friendly and fresh website experience.
Run an online advertising campaign or explore partnerships with industry-relevant sites to spread the word. Tracking your metrics regularly will show how effectively your improvements are performing. Measure the improvements in your numbers — and don’t forget to celebrate when your newly improved website reaches its goals.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.