A design portfolio without case studies is like a movie with no dialogue — visually present but lacking the substance needed to convey its full meaning.
Dialogue and case studies both communicate meaning. Without dialogue, audiences struggle to understand a film’s plot, characters, and themes, similar to how clients will struggle to understand the problem you solved, your design process, and the impact of your work without a thorough case study.
When you’re competing against other designers for a project or role, a well-written web design case study sets your portfolio apart, showing potential clients what you’ve done and what you’re capable of.
What is a case study?
A case study is an in-depth investigation into a person or group of people, a situation, event, or a product. A web design case study is a visual and textual analysis of a successful web platform, landing page, website design, or other web-based product. These types of case studies can be physical documents, but they’re often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, as are wireframes and mockups. But a robust web design case study also features detailed written explanations.
These visual and written elements work together to create a comprehensive assessment of the design process from start to finish, including the challenges faced, the solutions implemented, and the results achieved.
5 benefits of web design case studies
Now that we’ve touched on how case studies sell prospective clients on your work, here are a few other benefits of adding web design case studies to your portfolio website:
1. Demonstrate expertise
Case studies are a powerful marketing tool for designers to demonstrate their capabilities to potential clients or employers. A good web design case study showcases your skills and expertise in solving complex design problems.
2. Build credibility
In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with. Case studies are among the top three most effective content types for lead generation, according to 66% of B2B marketers.
3. Inspire future projects
Examining and analyzing your own work can inspire your next website build — maybe you’ll try one of the layouts that was nixed for this project or center the next design around an element you ended up loving. It also provides guidance and best practices for design projects, setting the bar for innovative design.
4. Encourage personal growth
Writing an investigation of your own design portfolio pieces after completing a project provides an excellent avenue for self-reflection. Reflecting on past projects, the struggles you’ve faced working on them, and what you’ve learned from the process will help you identify your strengths as a designer and areas of improvement to work on.
5. Improve communication
Presentations of your own work don’t just communicate the design process, decisions, and outcomes to clients. They also speak to stakeholders, including clients, team members, and management. A well-written case study illustrates a designer’s ability to effectively communicate complex design ideas and concepts, and writing it will improve your communication skills and offer insight into how effectively you work and collaborate with others.
What makes an effective web design case study?
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design.
Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients your approach to successful web design — the problem, the research you did to prepare for the project, the steps and iterations you completed throughout the process, and the final results you delivered. This narrative structure helps clients understand the project’s evolution and details your design process, making it key to an effective case study.
Case study curation and criteria
We’ve covered the basics of what a good case study looks like. But how do you determine which projects to include? If a project meets all the following criteria, it’s a good candidate for a detailed case study.
Is it relevant to the future projects you hope to explore?
If there’s a type of project you’ve completed in the past that you’d like to avoid in the future, that particular portfolio piece might not be a great option for a case study. You’re not just trying to sell yourself to clients — you’re trying to land jobs you actually want to do.
Does it have a defined initial problem?
Web design projects often arise as a result of a problem. These projects are perfect for case studies because the product design goes beyond appearance and functionality. Here are some of the issues your designs might solve:
- Poor user experience: To create a smooth, enjoyable experience for users, user experience (UX) design focuses on identifying and solving issues that cause frustration, confusion, or difficulty while using an app or a website, such as confusing navigation, misleading icons, or slow load times. Addressing these challenges lets you showcase your understanding of your target audience’s needs and demonstrates your ability to apply your creative and technical skills to solve them.
- Low search engine ranking: Redesigning a website with search engine optimization (SEO) in mind will improve its ranking in the search engine results pages, and you’ll have metrics to include in your case study to quantify the claims you’re making.
- Inconsistent branding: Brand design is a massive part of a company’s identity. A lack of alignment between the logo, colors, and other visual elements of a brand’s identity and its digital assets reflects negatively on the company, leaving customers with more questions than answers about who’s behind the brand. Good web design can bring a sense of cohesion to the company’s digital products, an achievement you can speak to in your case studies.
Does the outcome deliver measurable success?
Good design is subjective, but the best projects for case studies have data to show how successful they are. Search engine ranking is one example. You might also highlight impressive metrics for user engagement (bounce rate, time spent on the site), conversion rate (the percentage of visitors who make a purchase or fill out a form), or web traffic (the number of visitors to the website). In a survey of 115 SaaS marketers, 77% of companies include metrics in at least 50% of their case studies — only 2% report having case studies with no metrics at all. Metrics matter.
Is the project visually suitable for presentation?
When preparing a web design case study, consider the various formats it can be presented in, such as a video, static webpages, or interactive web content.
Selecting projects that fit your chosen presentation format is essential to showcasing your web design skills. As a web designer, it’s a given that whatever you’re presenting to potential clients needs to use thoughtful, aesthetically pleasing designs.
Design for display
There’s no single right way to present a case study. What’s most important is that your case study tells the story of the journey from an initial problem or idea to a finished product that meets the client’s needs.
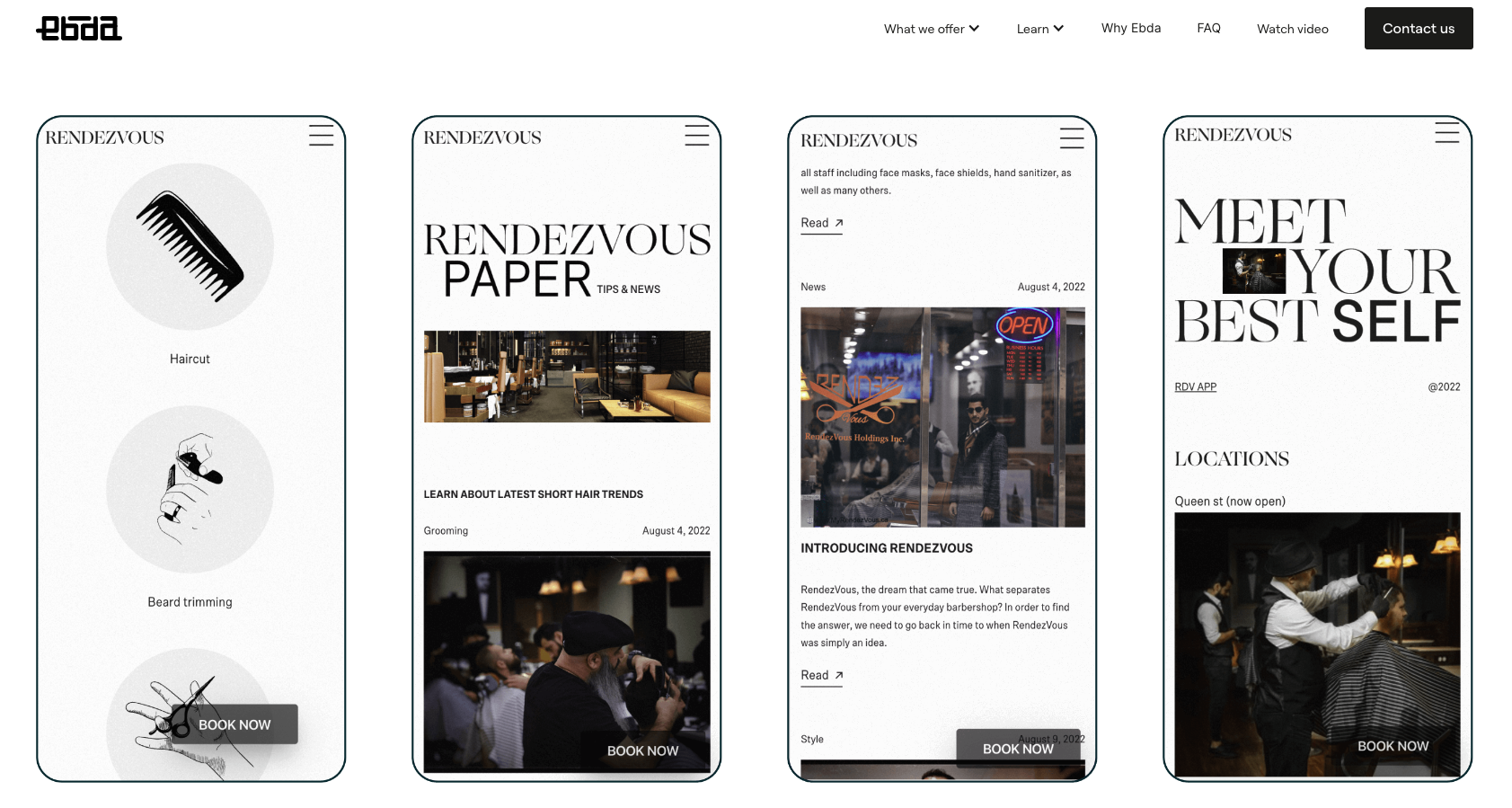
A minimalist design will help you achieve this goal. But don’t confuse minimalist with boring. You can (and should) get clever with the presentation. Instead of using basic screenshots, for example, consider exhibiting your work in modern frames with immersive features. Or display screenshots of the product in its natural habitat. Webflow designer Karen Huang uses a digital screen in this user experience case study to feature a screenshot of the user interface (UI) on a smartphone screen just as users would experience it:




















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
How do you structure a case study?
The contents of every web design case study will vary, but they should all follow this basic structure:
1. A challenge

Start your case study with an introduction to your client and the problem your design solved. Include details about the project’s context, goals, and constraints. This section sets the stage for the rest of the case study and ensures the readers clearly understand what the project — and your solution — is all about.
2. A solution

Detail your approach to solving the challenge introduced in the previous section. Include information about your research, its methodology, and the data you gathered to develop your solution. Focus on your skills, not diagnostics — this is the place to showcase your intelligent approach, reasoning, and innovative ideas that ultimately resolve the challenge. The single most valuable element in any case study is a clear description of the challenge and how it was solved — 31.82% of respondents in a 2025 Tech Buyer Preferences survey named challenge-solution framing as the top priority.
For this section, it’s helpful to break each key resolution into separate paragraphs and introduce images in chronological order to detail your design process. Screenshots of wireframes and strategy phases will paint a vivid picture of the project’s journey.
If you face any challenges or roadblocks while designing your solution, discussing them provides insight into your problem-solving skills and shows potential clients how you overcome difficulties. End this section with multiple pictures of the final product, and be sure to include a direct link to the project for potential clients and employers to peruse.
3. The impact

This section is where you’ll highlight metrics and data that back up the project’s success. Leverage metrics, user feedback, or whatever data is available to illustrate how your solution solved your client’s challenges and achieved the project’s goals. You can also include information about the potential longitudinal impact of your work and future opportunities for the project.
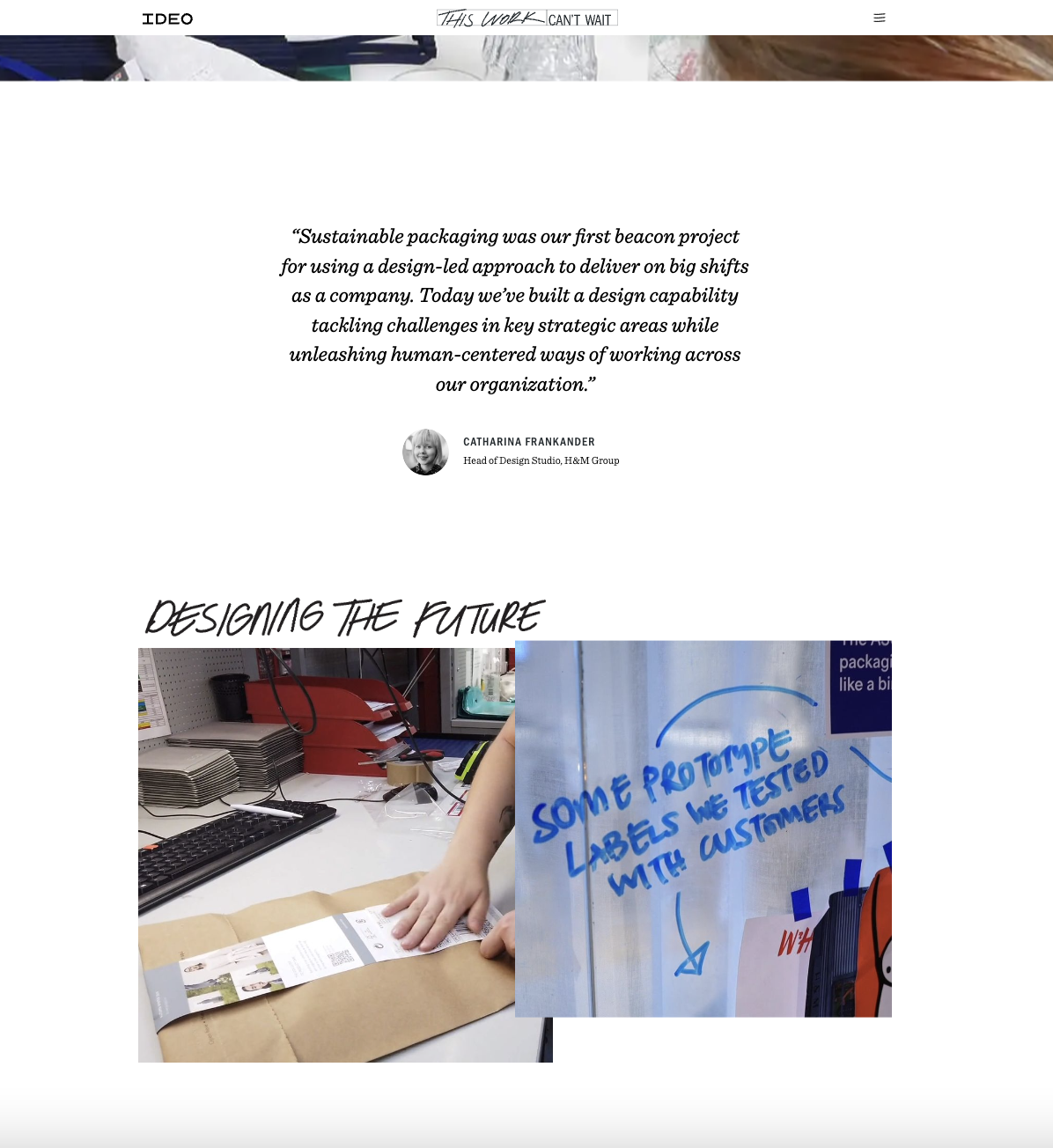
4. Key quotes

A case study is a perfect place to share client testimonials and add quotes from team members to help readers learn what the experts behind the project think about the build. Get creative but use quotes sparingly, sprinkling them throughout the case study to support the image or project stage the quote relates to.
Let your work do the talking
At Webflow, we offer the tools to make websites and the tutorials you need to perfect them. Learn how to start a web design business, make an online portfolio, or enhance your skills with a web design certificate with guidance from our blog and educational platform, Webflow University. Draw inspiration from our collection of templates and websites and start building your best site yet with Webflow.