Feature
Designer
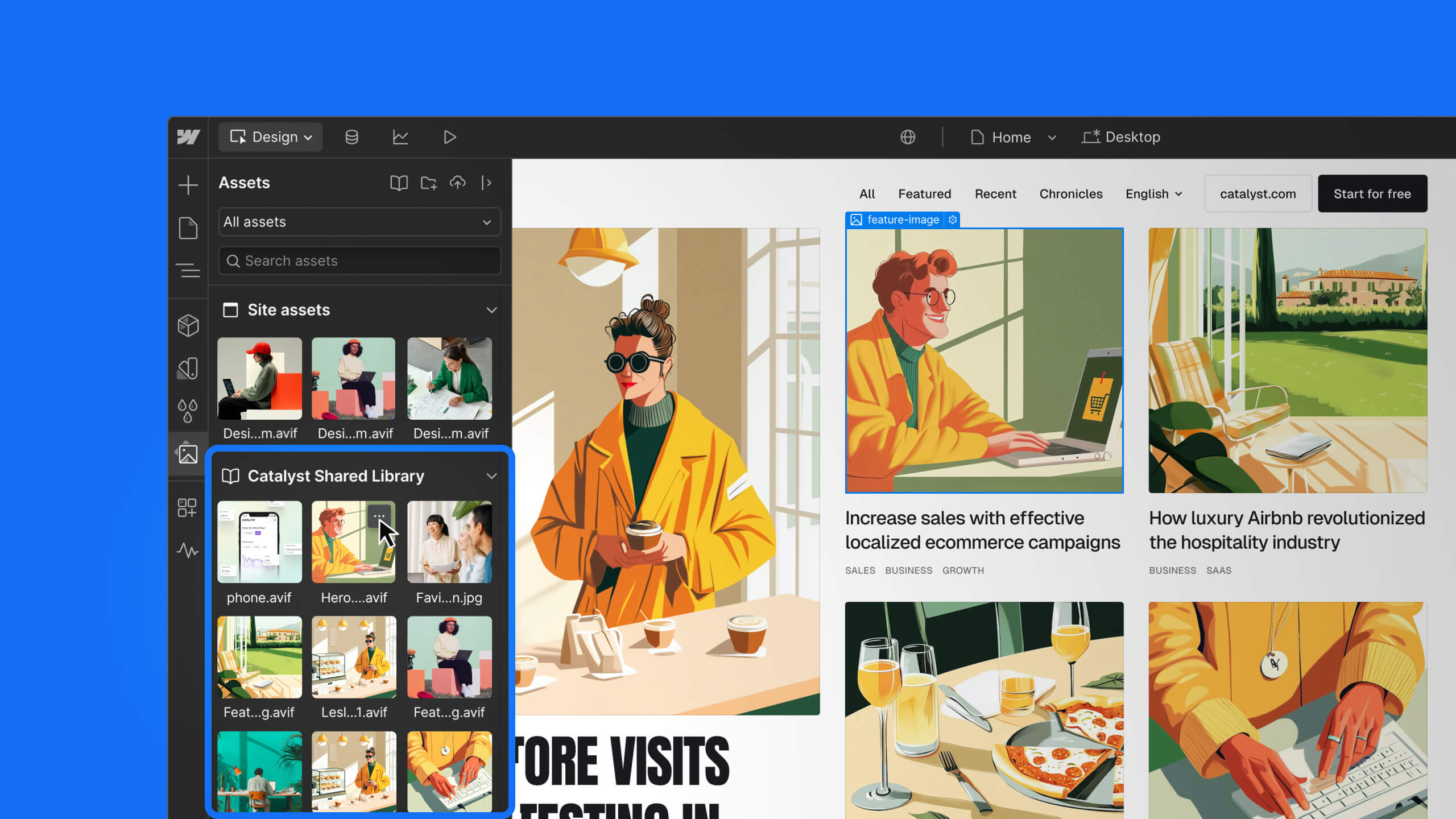
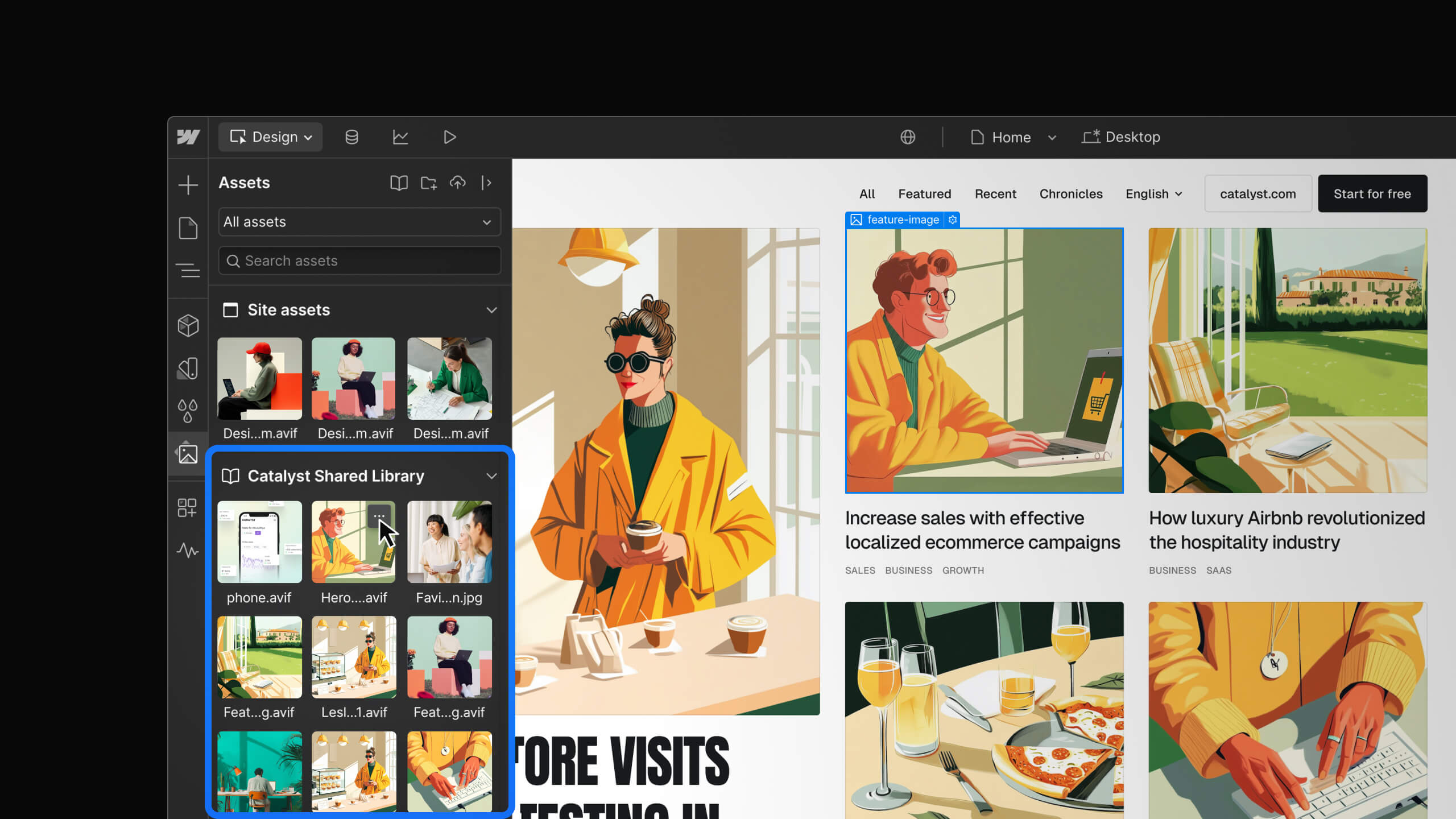
Share assets and variable modes across your Workspace
Unify your multi-site design system with Shared Libraries— now supporting assets and variable modes.

Last summer, we introduced Shared Libraries, empowering teams to drive consistency across every site in a Workspace with shared components and variables.
Continuing our commitment to scalable design systems, we’re excited to announce that we’ve expanded Libraries to include shared assets and variable modes.

This means you can now:
- Upload, organize, and replace assets from a single source of truth —and easily manage when those changes go live across your Workspace. This includes images and documents, as well as Lottie and Rive animations.
- Share all assets from the source site, or select specific folders under “Asset settings.” For existing Libraries, assets will be added automatically the next time you share an update.
- Create and share variable modes and collections across all the sites in your Workspace —helping you facilitate easy theme updates and unlocking powerful new capabilities like multi-brand design systems with distinct color palettes and typography across sites.
To learn how to start leveraging Shared Library assets and variable modes, visit our Help Center.
Shared Libraries are available to customers on Growth, Agency, and Enterprise Workspace plans. Visit our pricing page to learn more about Workspace plan features.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















