Enhancement
Designer
Asset management improvements
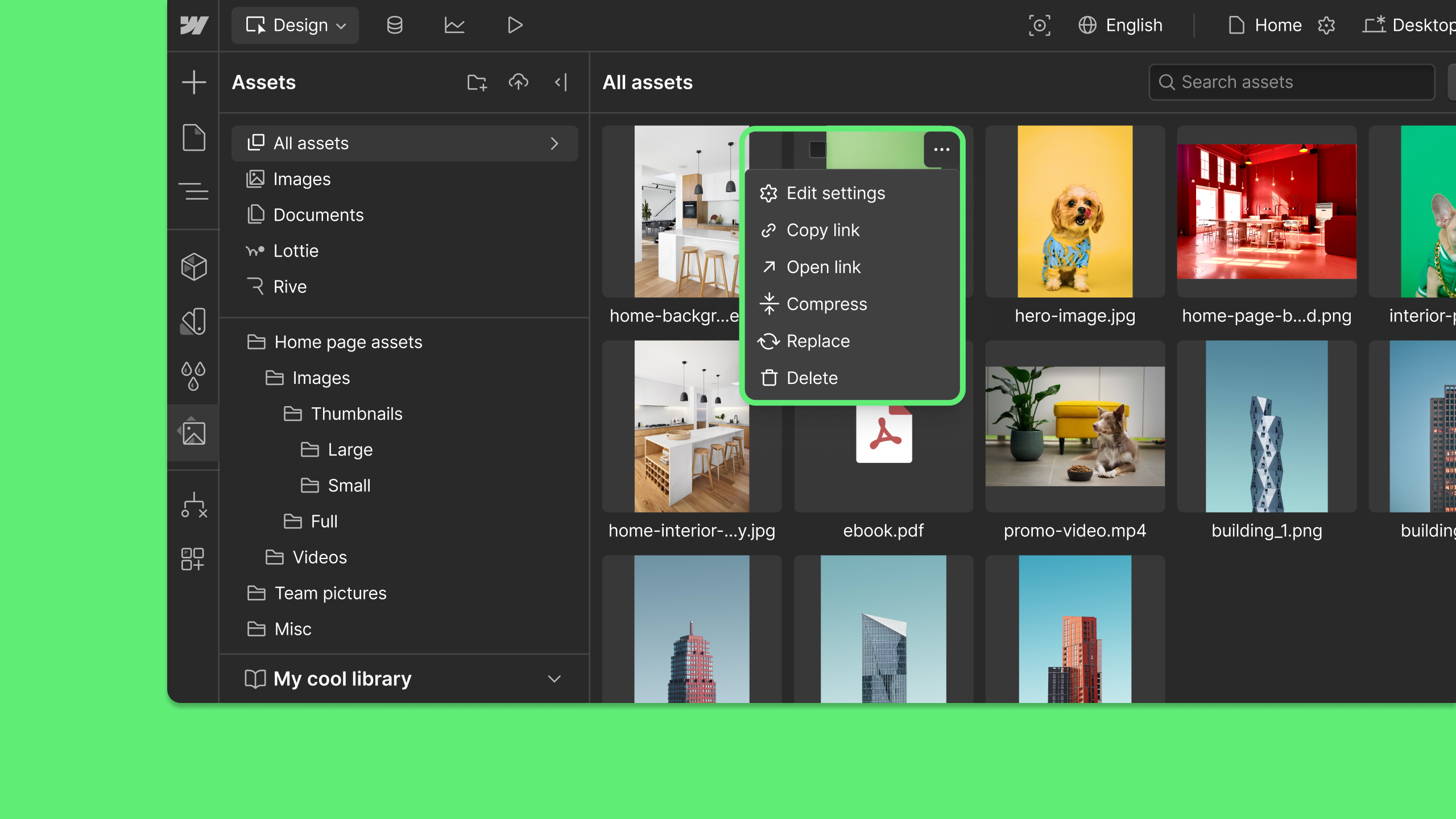
Organize your assets and make site-wide changes with ease with the updated Assets panel.

We’re introducing a variety of improvements to the way you manage your assets in the Assets panel, along with new capabilities for making site-wide changes. All management actions are now available in the three-dot menu — just like components and variables — making it more efficient and intuitive to organize, replace, and compress assets.

What’s new
- Edit settings has been redesigned with a larger preview, additional metadata, and new options to keep your assets organized. You can now edit an asset’s display name — previously read-only — or select a folder without switching to bulk edit mode. This is also where you edit and localize descriptive alt text for screen readers and SEO.
- Replace is a brand new action for making a site-wide change to an asset. Simply select a new file to upload, and every reference to that asset is updated automatically. Swap in your redesigned logo, update a Rive animation, or link to the latest revision of a PDF in just a few clicks.
- Compress is now available on individual assets, and we’ve updated the confirmation with a summary of file size savings. We’ve also improved the bulk compression workflow by automatically skipping over assets that can’t be compressed. You can now select all and compress to instantly improve site performance and bandwidth usage across the board.
- Bulk edit has been redesigned with more visible selection indicators, cleaner UI, and support for shift-click to easily select a range of assets.
Visit the Help Center to learn more about using the Asset panel.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















