A homepage is a website’s digital window that offers visitors a peek inside so they can decide if they want to venture further into the site.
When visitors see a clean and simple homepage layout, clear and updated content, and easy navigation on a homepage, they feel welcomed. A good homepage design tells visitors it’s worth their time to explore a brand’s offerings and go deeper into the site.
But the purpose of a homepage doesn’t end with introductions. It’s a cornerstone in building brand identity, driving audience engagement, and triggering conversions. To ensure that your homepage does all of this and more, here are eight key elements to incorporate into its design.
Homepage essentials: 8 elements to include
Designing a homepage is more than aesthetically arranging design elements — it’s crafting an entire experience. The process begins with user research to understand the target audience and identify the tasks they aim to complete on the site. With these goals in mind, designers can guide visitors through the website using headings, visuals, and calls to action (CTA) as signposts.
Incorporating these eight elements is recommended for designers taking on homepage design for the first time. Experienced creatives, on the other hand, can manipulate, bend, or even break these guidelines to create a truly unique experience.
1. A compelling headline
The homepage headline sets the tone for the rest of the site. It encapsulates the mission and philosophy of the business in just a few impactful words.
When crafting a headline, consider the following questions:
- What value does the brand add?
- What’s the brand’s value proposition?
- What emotions should the headline evoke?
- What’s the most important thing for website visitors to know about the brand?

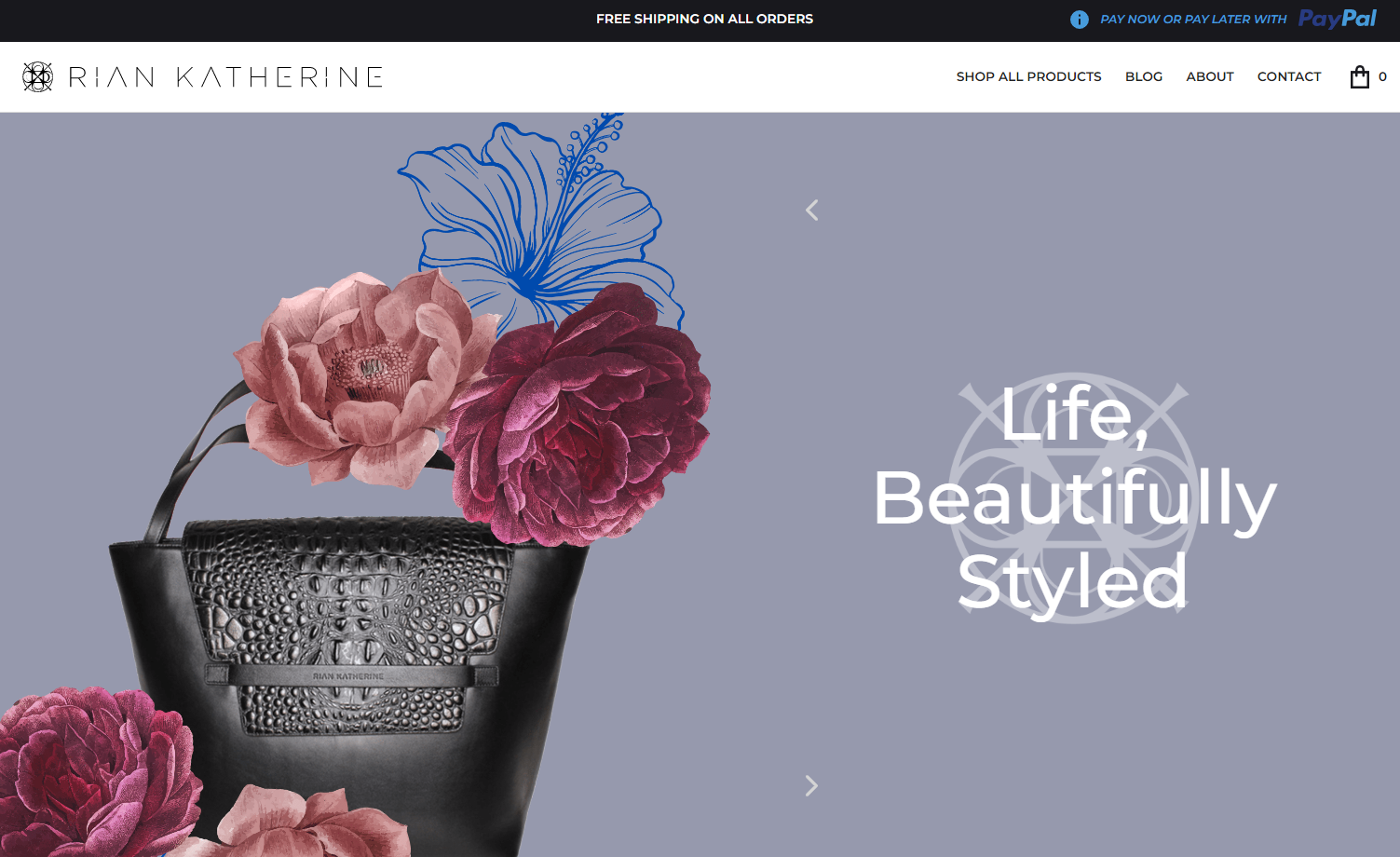
Handbag designer Rian Katherine creates accessories that balance style with practicality and are designed to endure the rigors of daily life. Rian’s design philosophy takes center stage in a concise three-word headline on the homepage: “Life, Beautifully Styled.” Site designer Kevin Jacobs employs ample white space surrounding the headline, reducing visual clutter and directing user attention solely to the headline.

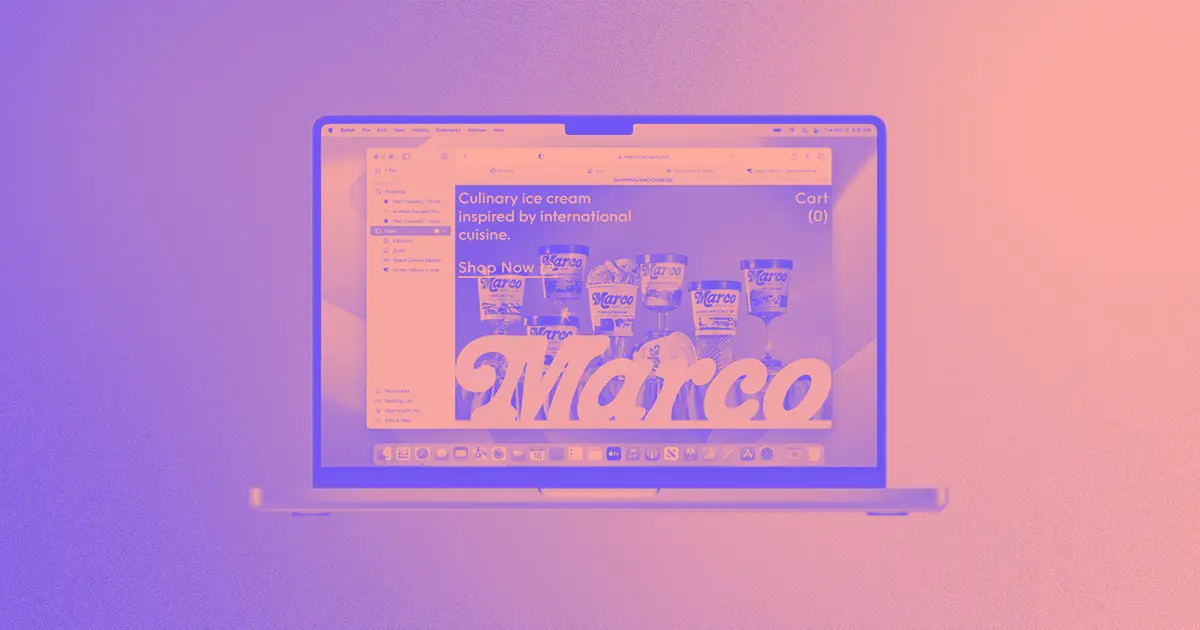
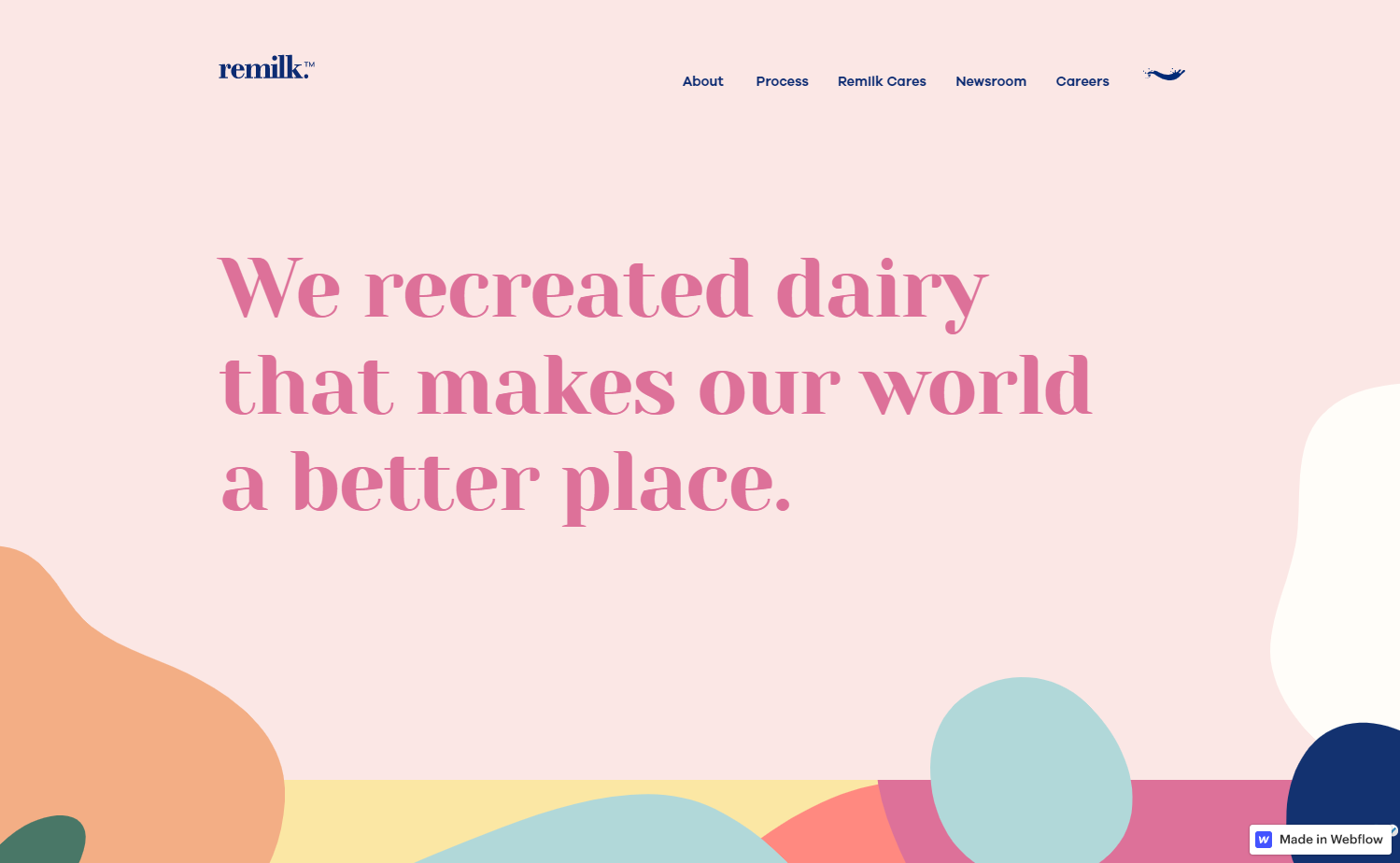
Remilk, a company that leverages genetically modified microbes to recreate cow’s milk in a lab setting, provides an alternative approach for summarizing complex products succinctly on a homepage. Their solution, crafted by design agency MakersTeam, is a headline that piques curiosity: “We recreated dairy that makes our world a better place.” It entices visitors to learn what “recreating” dairy entails and how it could contribute to a better world. The site’s copy gradually explains the product as users scroll down to learn more, drawing them deeper into the site and encouraging further exploration.
2. An informative subheadline
Once an engaging headline grabs visitors’ attention, a subheadline can further express how a brand provides value. Effective subheadlines highlight a problem the product or service will resolve or a desire it fulfills.
When writing the subheadline, think of the following questions:
- What immediate needs or wants do visitors have?
- What are their long-term goals or aspirations?
- What obstacles impede achieving these short- and long-term goals?
- How does the brand assist them in realizing these objectives?

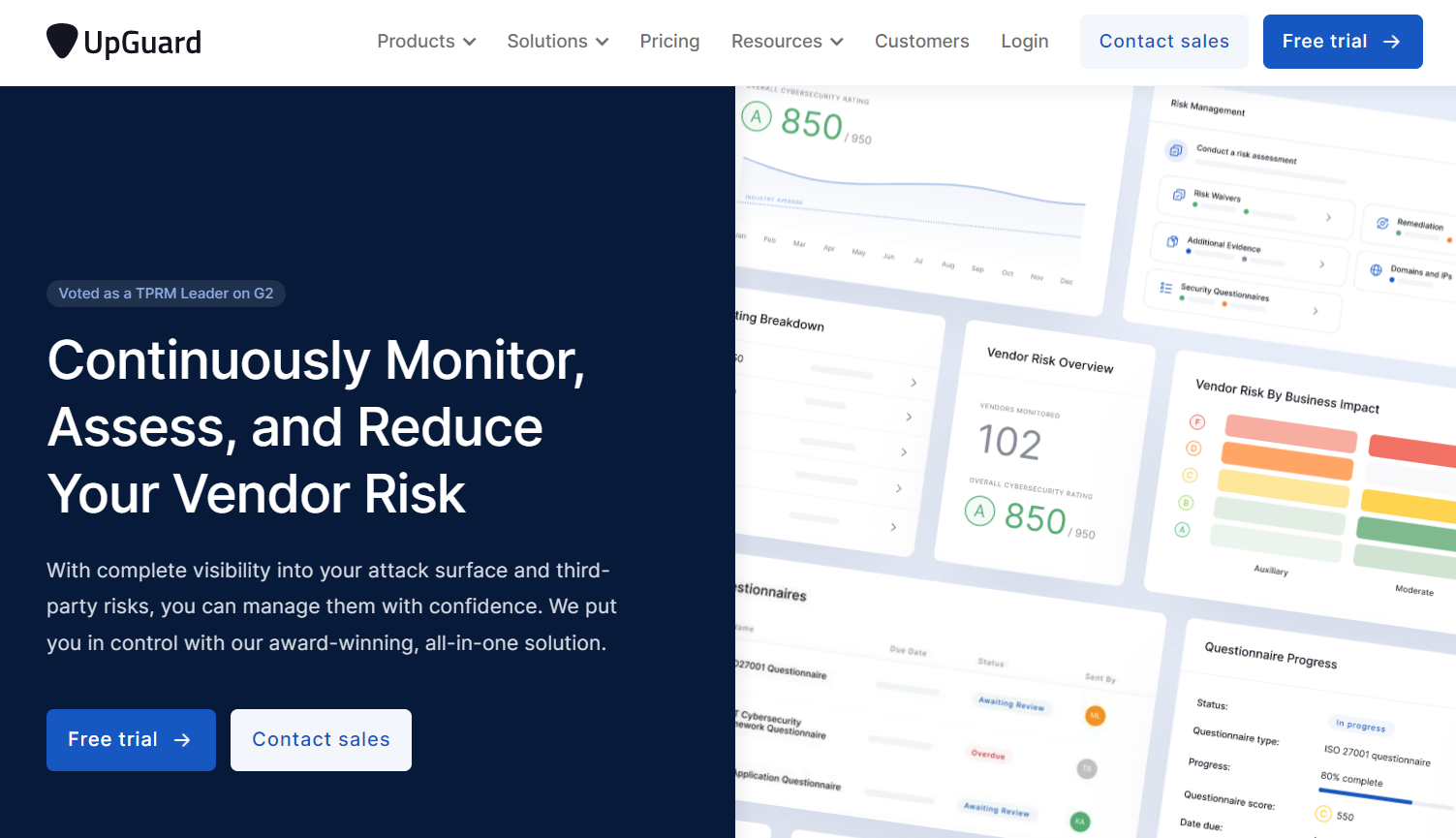
Cybersecurity firm UpGuard’s homepage, created by Jordan Hughes, provides an example of this principle in action. It features a concise headline that instantly communicates what the product does: “Continuously Monitor, Assess, and Reduce Your Vendor Risk.”
Following this is the subheadline: “With complete visibility into your attack surface and third-party risks, you can manage them with confidence. We put you in control with our award-winning, all-in-one solution.”
The subheadline addresses two common pain points for business owners — a lack of specific cybersecurity threat awareness and a sense of inadequacy in managing those threats. Here, the subheadline clarifies the benefits users stand to gain from UpGuard’s product.
3. Harmonious, on-brand visuals
Aesthetically pleasing websites offer an enjoyable browsing experience, creating positive brand associations. To create impressive visuals, choose a color palette that evokes emotions the brand wants to elicit in its audience. For example, use blue for calmness and security or yellow for joy and excitement.
Next, select unique images that capture the brand’s personality. Background videos can also serve the same purpose — however, follow accessibility best practices like avoiding autoplay and providing controls for users to pause and stop the video. Organize the homepage layout with a clear visual hierarchy that guides users’ eyes from one design element to the next to ensure the images work together rather than vie for viewers’ attention.

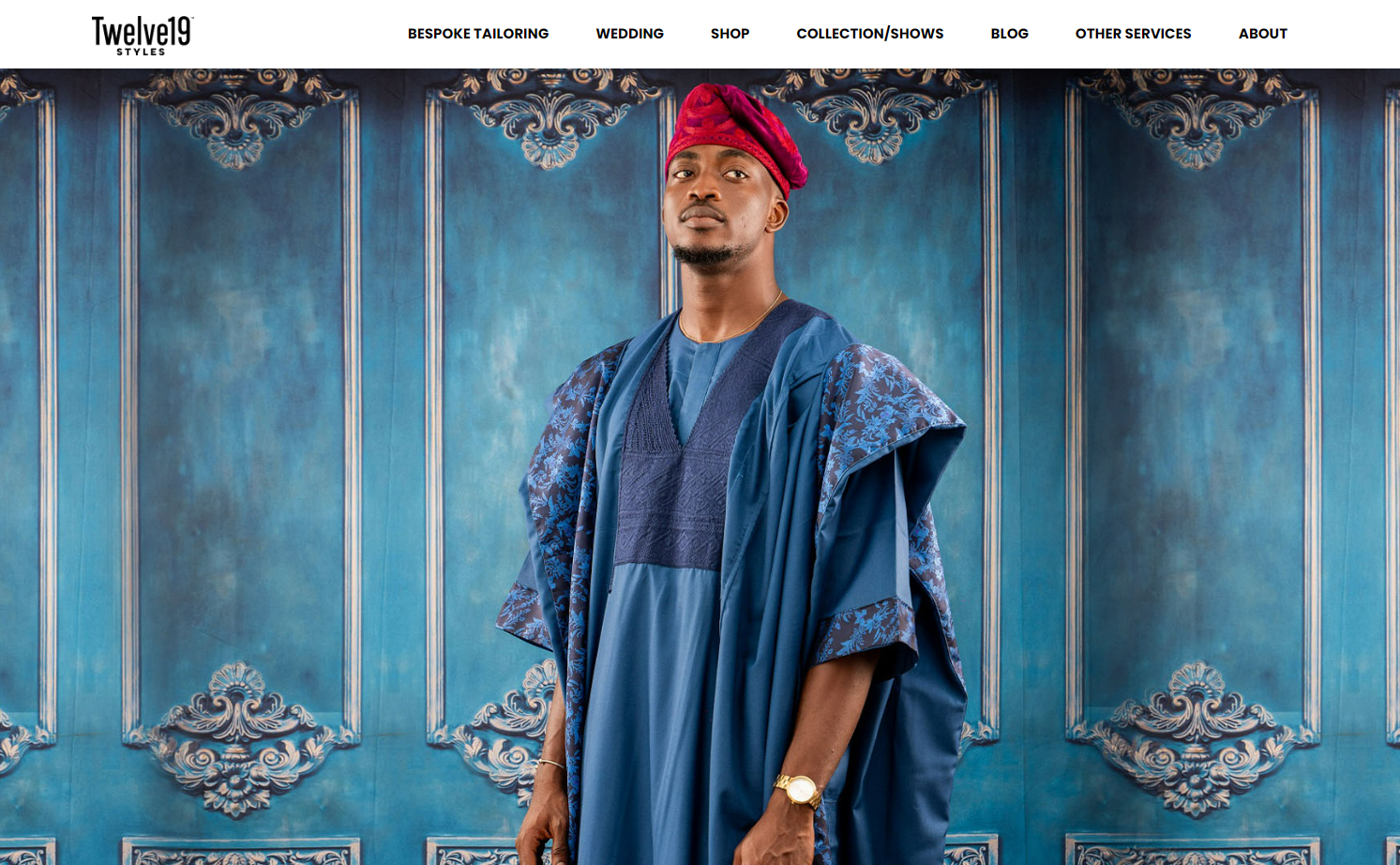
The homepage of Twelve19styles, a modern Nigerian men’s fashion house based in the UK, forgoes headlines altogether, with designer Caleb breaking from the standard for maximum impact. Instead, a hero slider rotates through a series of beautifully shot full-page images showcasing the breadth of Twelve19styles’ collection.
4. Enticing calls to action
Incorporating an enticing call to action (CTA) on the homepage propels visitors to take action, guiding them further into the website. But designing an effective CTA requires thoughtful design considerations, such as color, shape, typeface, and wording. Strategically positioning elements to capture visitors’ attention is key. A common approach is to place buttons on a sticky navigation bar that remains visible as users scroll.
Many homepages include multiple CTAs, each catering to different user goals (for example, a “learn more” button and a “buy now” button).

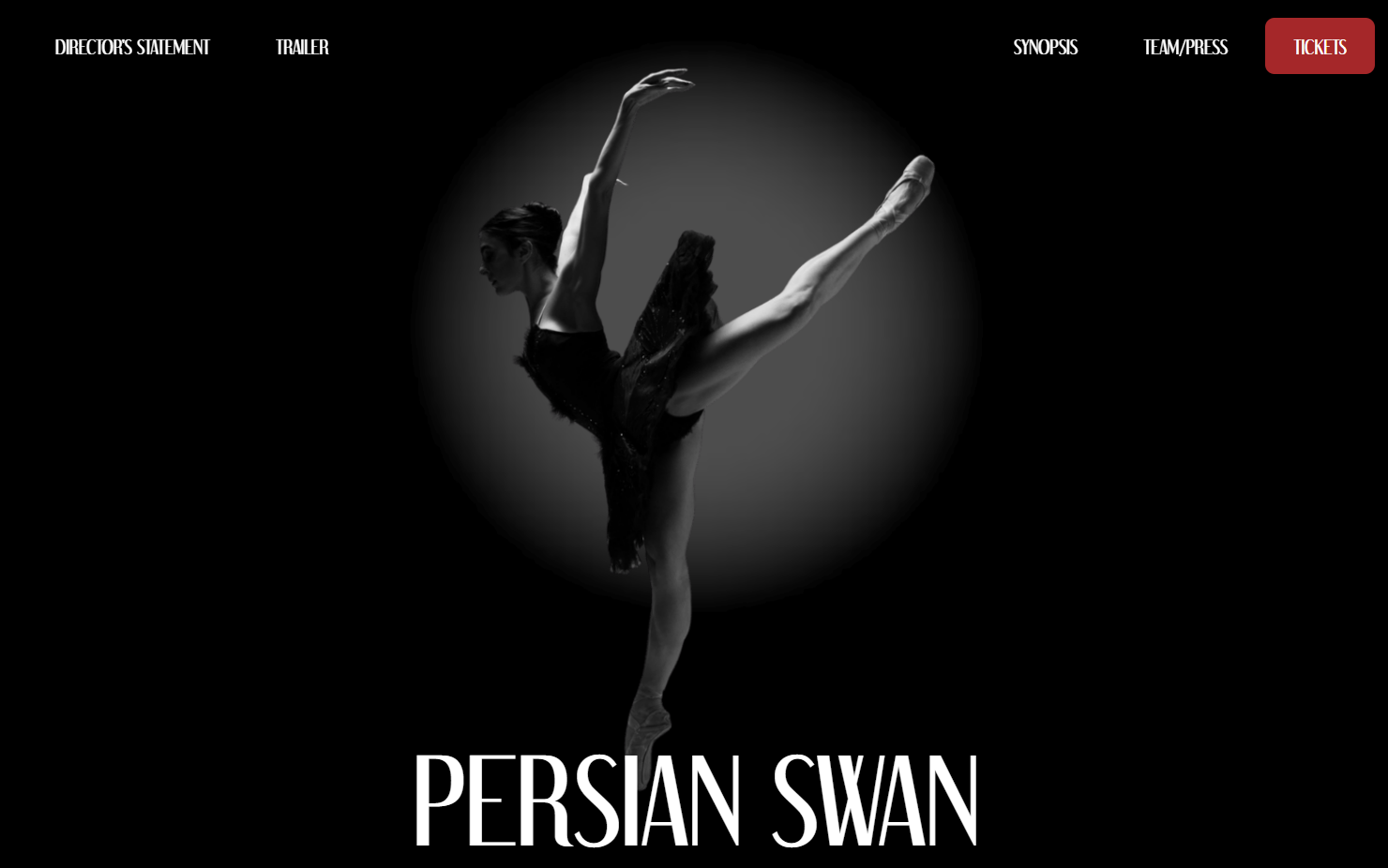
Waldo Broodryk’s site for Persian Swan, a film tribute to Iranian classical ballet, embodies this concept. Using contrasting colors, Waldo ensures that the red CTA button — the sole colored element on the homepage — pops against the otherwise monochrome layout. The button’s rounded edges align with the site’s fluid aesthetics, and a subtle interactive effect darkens its shade on hover.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
5. Memorable copy
Homepage content should bolster brand recognition and awareness, shaping the first impression for visitors and influencing their future interactions and decisions. Achieving this requires conveying key product information through memorable, clear, and vibrant copy that embodies the brand voice.
Humor, when fitting, can be a powerful tool — research indicates that humor enhances memory retention — but it isn’t a one-size-fits-all solution. Some products and services require a more serious tone, but unique, brand-aligned language can still convey a brand’s message effectively.

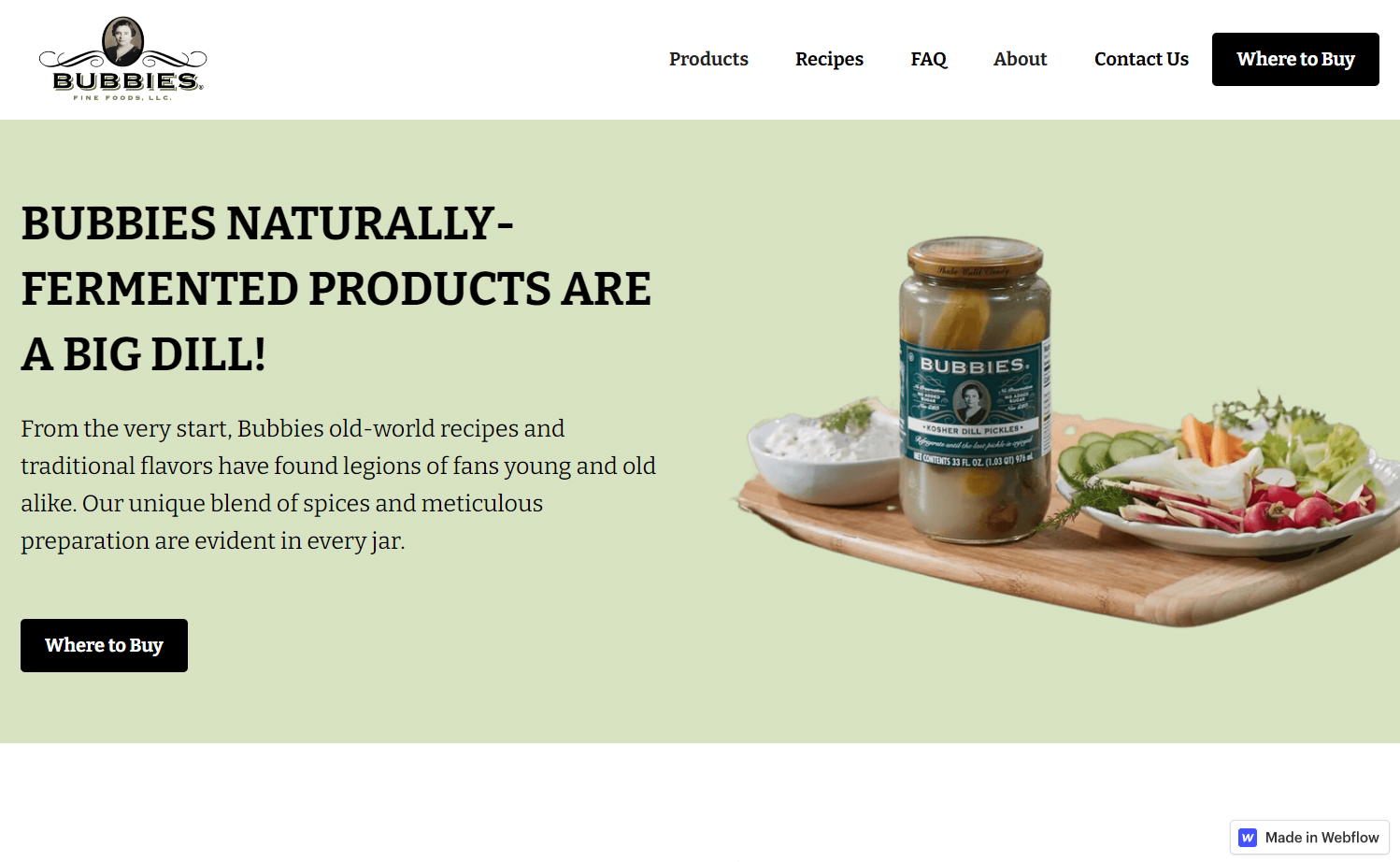
Consider the website for Bubbies pickle producers, created by the Digi Hotshot design team. The headline includes a subtle pun: “Bubbies naturally fermented products are a big dill!” Whether it incites a chuckle or a groan, it’s a memorable twist that might linger in visitors’ minds more than a less playful approach.
6. Testimonials, ratings, and awards
Social proof plays a significant role in decision-making — many customers rely on others’ reviews, comments, and ratings before purchasing from a company. Featuring this form of authentic validation on the homepage establishes trust in the brand.
Including testimonials from satisfied customers can accomplish this goal. However, for credibility, visitors need to have enough confidence in the brand to believe that these testimonials are real. Incorporating more objective evidence, such as showcasing awards or displaying Google Maps reviews, can persuade even the most skeptical of potential customers.

Nature Plus You, a small business that makes green juice and beet powders, keeps things simple with this down-to-earth testimonial section on their homepage. Adam Williams, the designer, uses a handwriting font for the names of the happy customers, adding a warm, personal touch to the design.
7. Clear pathways through the site
Intuitive, user-friendly navigation options are a necessity on any webpage. Visitors often arrive at a site with specific goals in mind, so deliberate planning is required to set up satisfying user journeys.

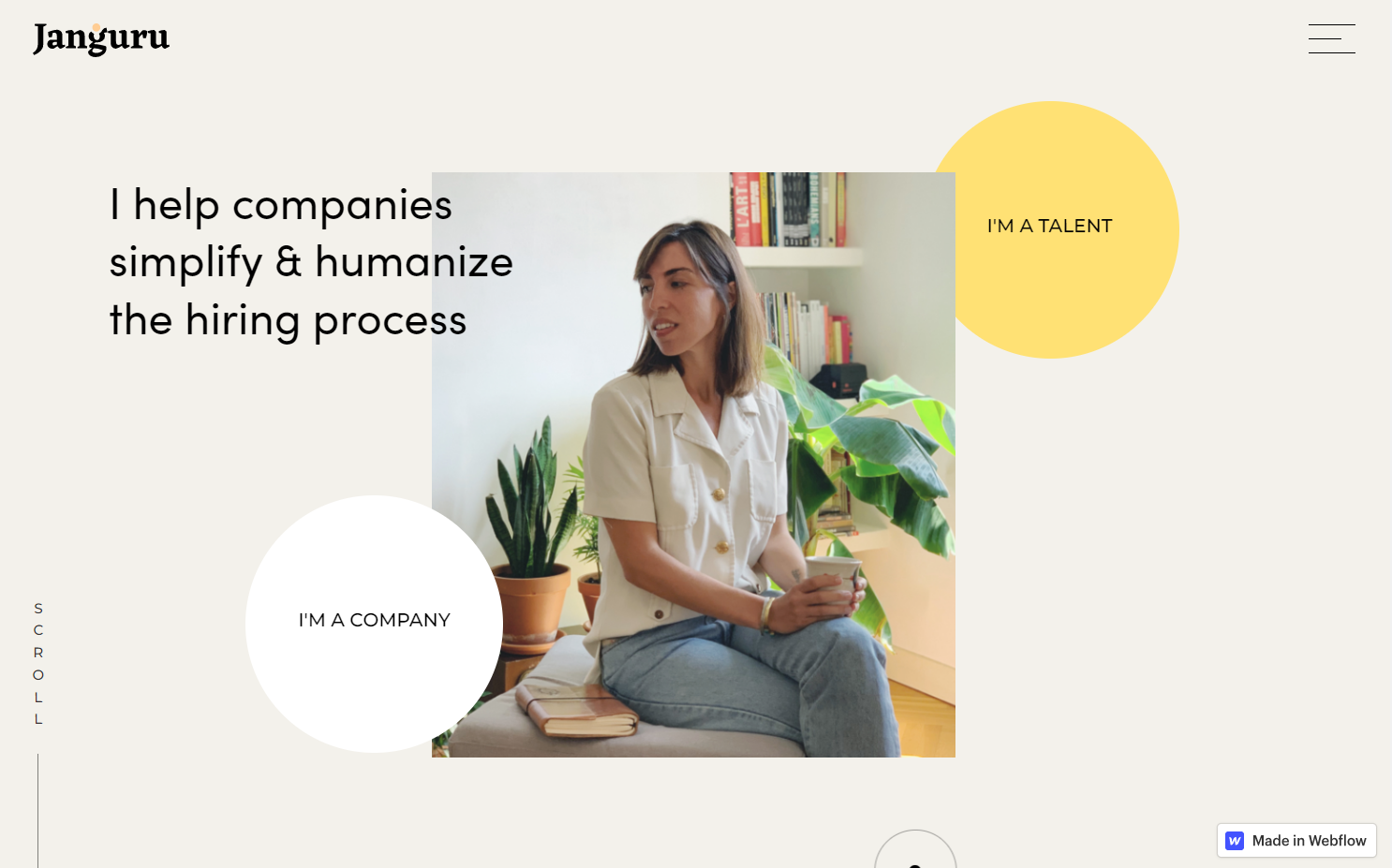
Recruitment company Janguru’s homepage presents four ways for users to navigate away from the landing page. This design by Alex Tourgis provides a clear, dedicated entry point for companies and another for job seekers. It also offers a hamburger menu and a scroll-down option, providing visitors autonomy over their navigation experience.
8. Key details about your product or service
Providing comprehensive details about a product or service’s specifications and usage benefits on the homepage equips visitors with critical information. It effectively communicates what the brand offers, which facilitates quicker and more informed decision-making. When marketing a service, including a step-by-step outline of the process helps people know what they’re signing up for.

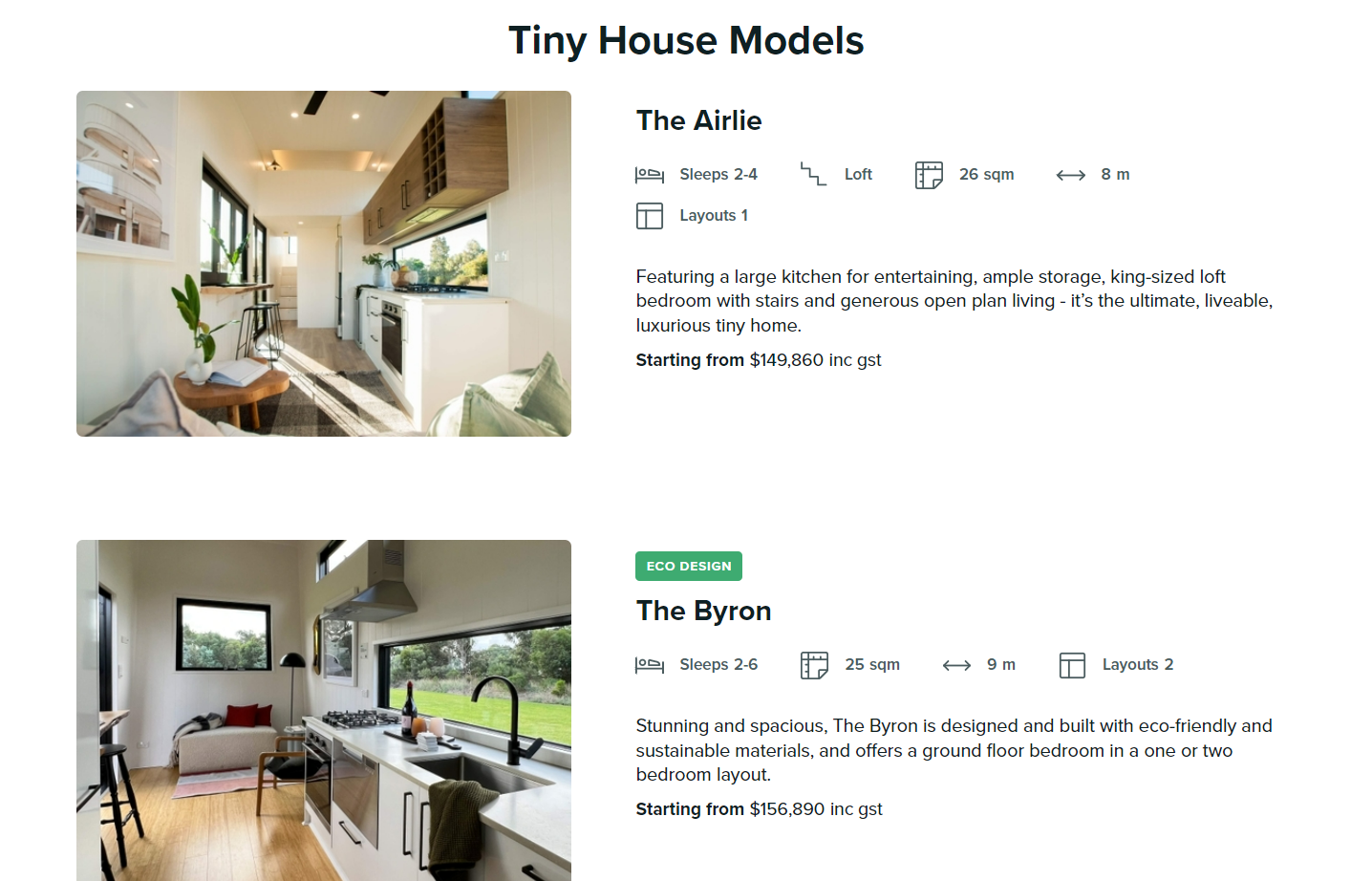
Happy Simple design agency’s website for Luxe Tiny Homes includes thumbnail pictures of each home and easy-to-digest information on pricing, area, and layout. This allows visitors to navigate through options to select their ideal tiny home. Each thumbnail and accompanying information redirects to a dedicated page on that particular tiny home model for further exploration.
Finally, include contact information on your homepage so users can quickly get in touch. There’s a range of options for this — contact info can be contained in a footer, listed at the bottom of the navigation menu, or separated into a dedicated homepage section. This ensures visitors can reach out, fostering smooth communication and conversion.
Website homepages: Pro design tips
Balancing text and visual elements, using space strategically, and creating a sense of flow all contribute to an effective homepage layout. Effective design improves user experience — and consequently user retention and engagement.
To turn a good homepage into a great one, experiment with the following tips:
- Coordinate the colors in your images with the overall color scheme.
- Use the cutoff effect strategy, where a design component peeks slightly above the fold to stimulate visitors’ curiosity and encourage them to explore further by scrolling.
- Make interesting, but not distracting, typography choices, like adding a splash of personality with a display typeface.
- Optimize page load times by using lightweight image files and setting them to lazy load.
- Regularly check the site’s analytics to make sure nothing’s getting in the way of a fantastic user experience.
Build a high-quality homepage with Webflow
Navigating the delicate balance between essential elements and unique style is crucial in homepage design. Webflow’s drag-and-drop interface helps you achieve this harmony by auto-generating code during the design process, allowing you to focus on functionality and visual impact.
To see more examples of well-designed homepages, browse our list of the nine best homepage design examples or explore the designs on our professional templates. Or you could learn more about how homepages fit into an overarching digital marketing strategy or search engine optimization (SEO) strategy before getting started.
If you’re wondering how to make a homepage with Webflow, Webflow University offers comprehensive courses covering each of these design elements. With this platform, even website design beginners can learn how to create professional-quality homepages. Get started creating your next winning homepage with Webflow.