Over the last few months, we have launched a number of small but impactful product features — from Designer updates to CMS enhancements — that help our community of freelancers, agencies, and enterprises, grow with Webflow.
We recently introduced our Tiny but Mighty Updates livestream — the first in a series where we’ll cover small UX improvements that make a huge impact on how you build in Webflow every single day.
In case you missed it, here’s what we covered:
In the livestream, Webflow’s Senior Vice President of Product, JZ, outlined our product team’s three focus areas: incorporating community feedback to prioritize product investments, making tradeoffs to focus on our core strengths, and advancing what’s next with Webflow AI.
First, we’re making major adjustments to our process to capture more community feedback so we can build alongside the community and not only ship more often, but also ship features the community is excited about.To ensure we’re shipping the right things at the right level of fidelity, we’re revising our beta programs to have earlier partnerships with our community for beta testing with the goal of faster and more frequent releases.
To balance speed and meet the greater needs of our customers, we intend to make tradeoffs to focus on our strengths. This means doubling down on expanding the core experience of the Webflow Designer — including multi-language and upcoming powerful upgrades to layouts, user permissions, editing workflow, and dynamic controls. Prioritizing what will have the biggest impact for our users has meant saying no to putting resources in other projects and features.
A shift in how we invest our resources makes room for our third focus area: Webflow AI. Over the course of the next few months, you’ll see AI integrated right into the Webflow Designer in two big ways: helping you learn by immediately offering personalized recommendations while you build and making it easier for you to build quickly with an AI assistant.
Tiny but Mighty updates
Now, let’s dive into 23 of the recent updates we’ve shipped to improve how you work in Webflow:
- Remove yourself from Workspace: Good news for those of you who work with multiple clients: You can now remove yourself from a Workspace when a project wraps up (even if you’re a guest).
- Swatch search/preview: You can quickly search and select a swatch directly from the color input in the style panel. This makes it easier to find and select colors by displaying a dropdown list of swatches along with their corresponding color and name. You’ll also see a preview of color changes in real-time on the canvas when you hover over the swatches.
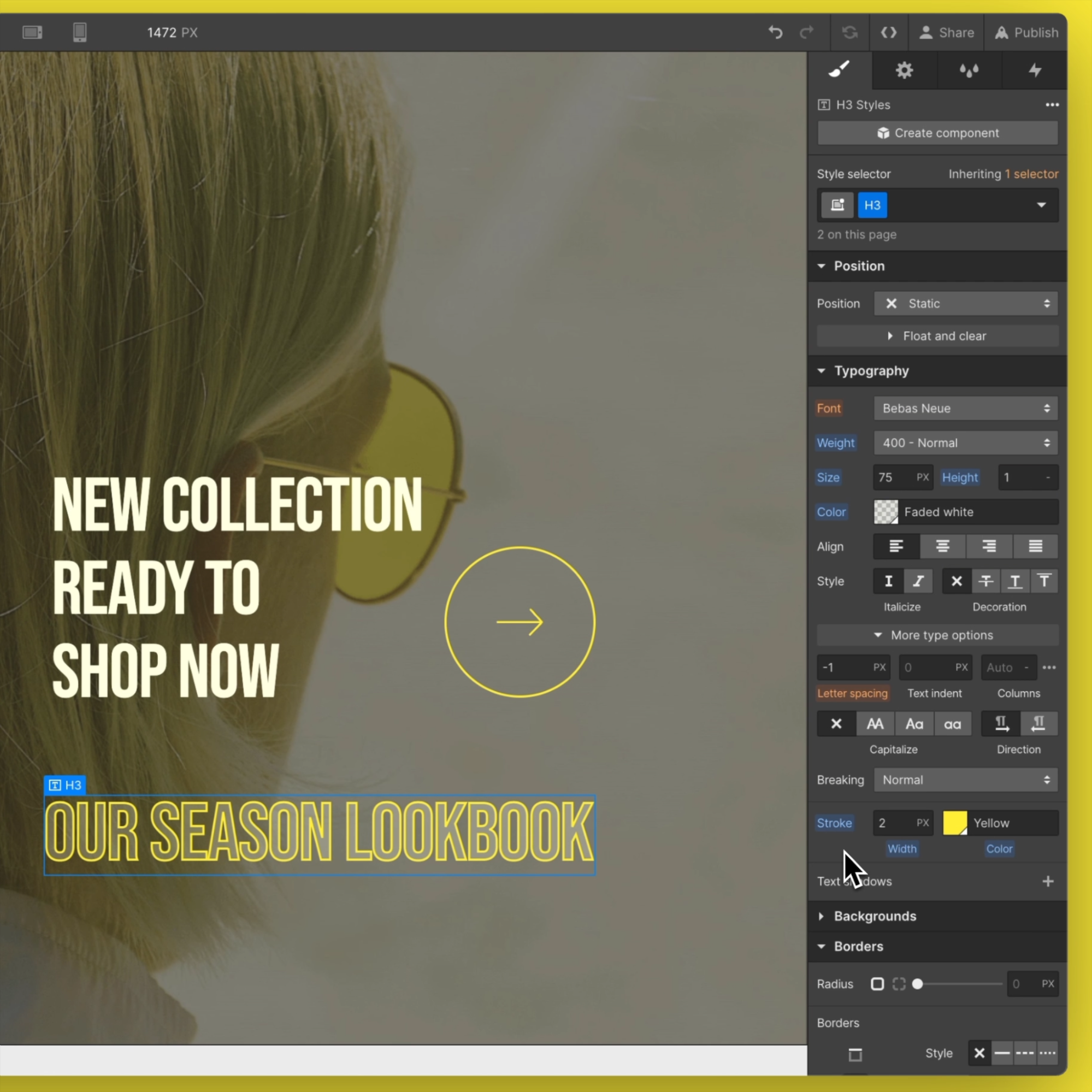
- Text stroke styling: With text stroke styling, you can easily add an outline or border to your text, allowing for more creative freedom and flexibility in your designs. This update also helps to streamline the design process by reducing the need for custom code or third-party plugins, making it easier for you to create and manage your designs within the Webflow platform.

- CSS dynamic viewport units: New CSS viewport width-and-height units (small, large, and dynamic) provide you additional flexibility when designing websites for site visitors using mobile browsers and interacting with dynamic toolbars. These new CSS units will give you the ability to ensure that fixed elements are not cut off by a toolbar on mobile devices.
- dotLottie support: New dotLottle file support allows you to add After Effects animations right into Webflow with smaller file sizes and faster load times. And with Webflow Interactions, you can tie these animations to powerful triggers like page load, page scroll, and even mouse move.
- CMS data in custom HTML blocks: You can now bind CMS data fields or component properties to custom attributes or element IDs.
- Sections are now sections: The Webflow section element is now an HTML section element making your sites more SEO friendly and accessible.
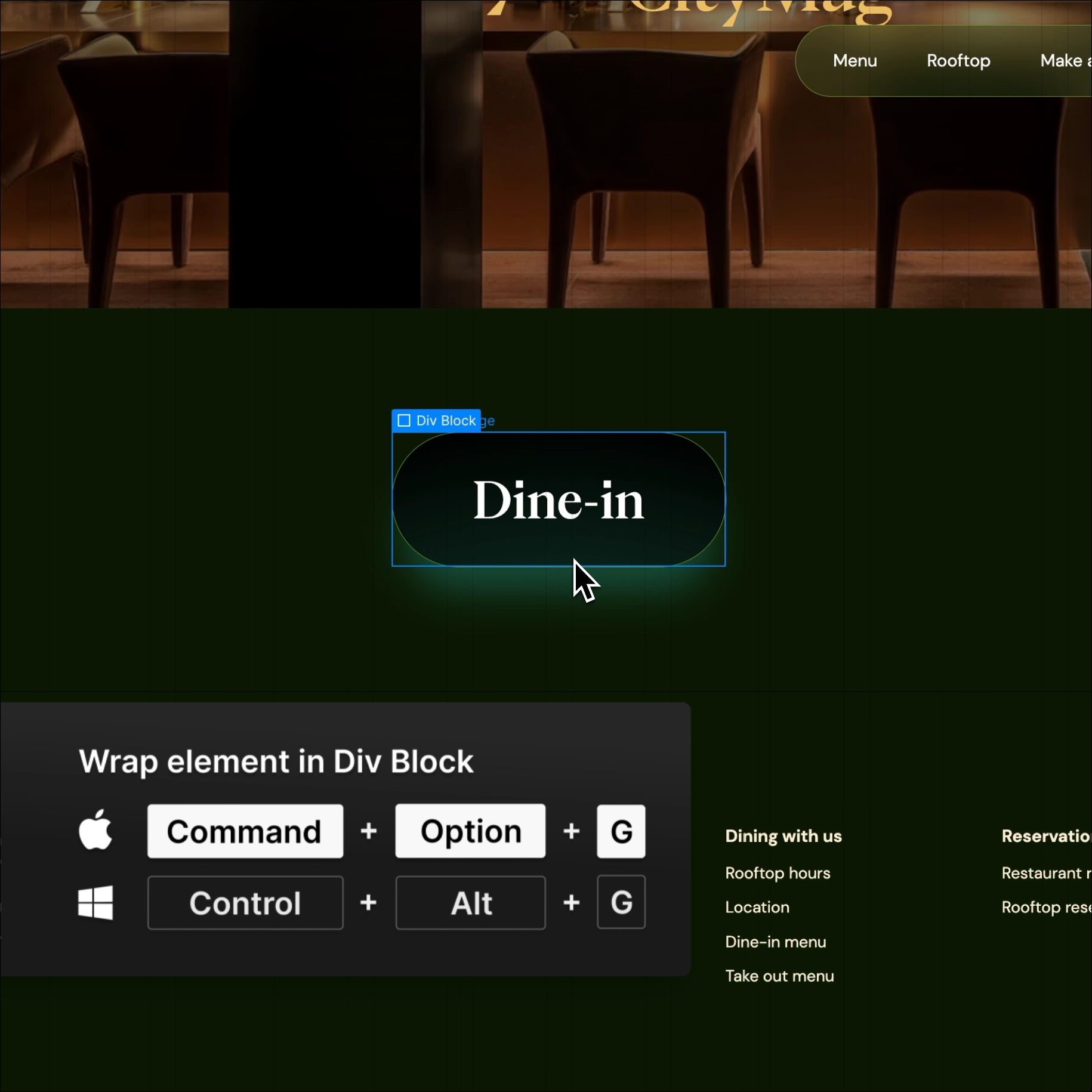
- Wrapping elements in div blocks: We're introducing new keyboard shortcuts and canvas context menu options for wrapping an element in a div or link block, streamlining a common workflow among designers.

- Improvements to variable fonts: We introduced a number of new variable fonts updates focused on expanding functionality and user experience. Updates include full control of variations in Interactions, ability to quickly ID variable vs. static fonts, easier access to variation controls, quicker configuration of variation, and easier access to custom fonts.
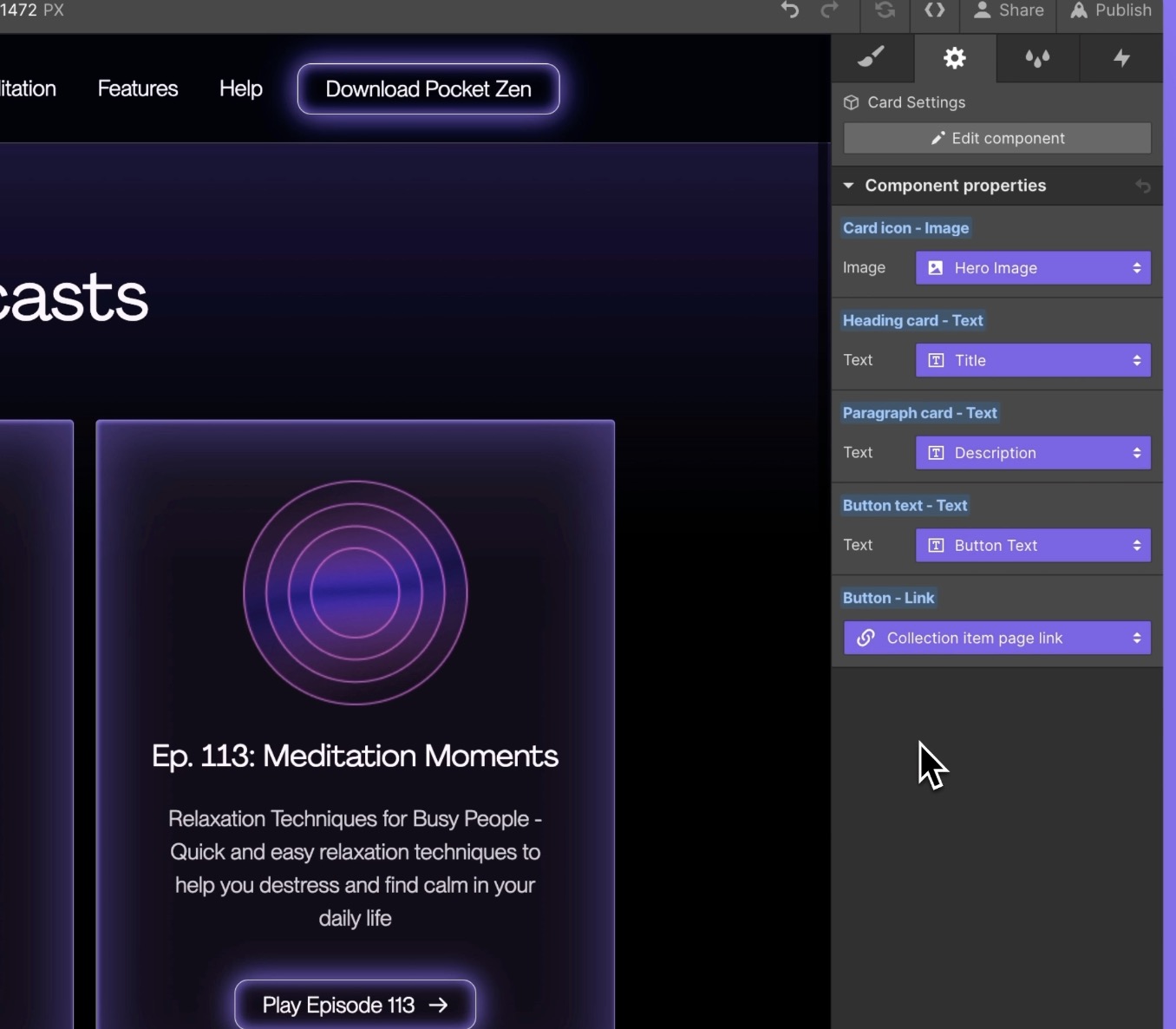
- Components in Collection Lists: Now that you can add components to Collection Lists and connect data to your component properties, you can reuse common design patterns that you’ve turned into components, while keeping those layouts in sync with all the other instances of the component across the website.

- Google Analytics integration update: We’ve updated this integration to help prepare Webflow users for the Google Analytics 4 change. The integration is now found in Site settings and you’ll be promoted to replace your existing measurement ID with a Google Analytics 4 ID.
- Line wrapping in custom code on page settings: Custom code added to any page is now more readable with line wrapping turned on by default.
- Editor performance improvements: Building on foundational improvements to our CMS infrastructure last year, the same performance improvements that came to the Designer have now been implemented in the Editor.
- Designer performance improvements: Recent updates and optimizations make working in the Designer faster, speeding up tasks like opening the Designer, loading your project, switching between pages, working with grid layouts, and working in the Pages panel.
- Figma plugin enhancements: This release provides options for sharing styles between Figma layers and Webflow classes without duplicated classes.

- Choose your Workspace profile URL: Profile URLs have a more streamlined format, webflow.com/@{handle} and you now have direct control over your Workspace profile URL.
- Private staging (Enterprise): Private staging lets you restrict access only to logged in users that are part of your Workspace so your team can review site changes privately and securely before launching them publicly.
- SSO Improvements (Enterprise): SSO support now extends to teams with multiple Workspaces and multiple email domains as well as Workspace-level authentication.
- Site activity log filters: Not only can you track changes made to the site (what change was made, who made it, when it was made), new filters allow you to filter by activity type or author.
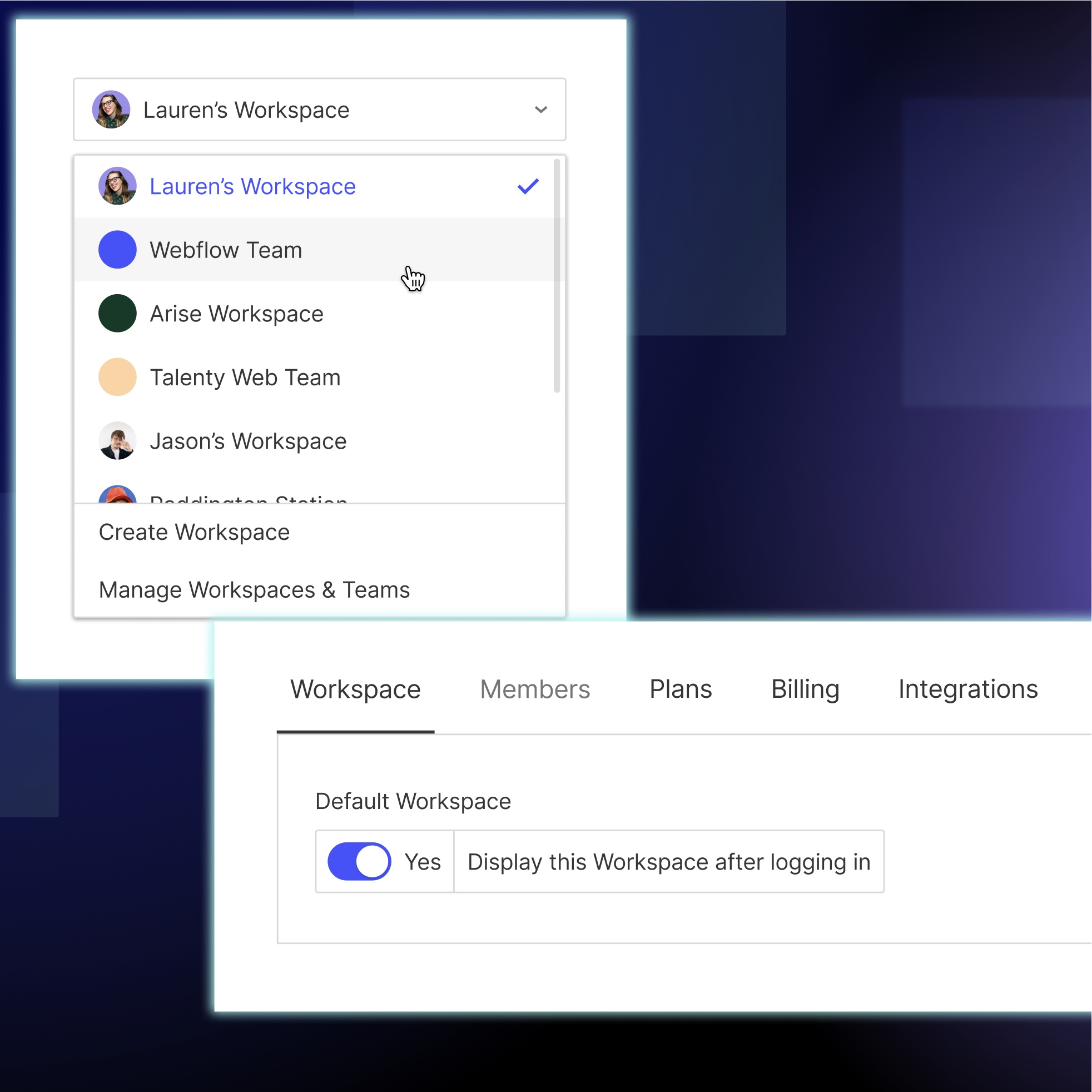
- Set default Workspace: Another update to improve the experience for those of you working on multiple projects: You can now specify the default Workspace you want to see when you open the dashboard. We’ve also made it easier to switch between Workspaces, placing your default Workspace at the top of the dropdown and sorting others alphabetically.

- Support for custom animations on page branching (Enterprise): We now support the ability to use existing custom animations and create new custom animations on a branch
- Enhancements to page branching (Enterprise): Enterprise customers can take advantage of enhancements to page branching including the ability to modify classes and page settings on branches, review and resolve class conflicts between a branch and the main site, track branch activity in the Site Activity Log, and create interactions with pre-built animations
- Add collections to folders/disable publishing for collections: Enhancements to the CMS support SEO by giving you more URL control by nesting Collection pages within folders. You can now also disable publishing at a per-Collection level and quickly create Collections by duplicating the fields of an existing one.
Where we’re headed
And we’re just getting started. Here’s a preview of some exciting enhancements on our roadmap over the next few months.
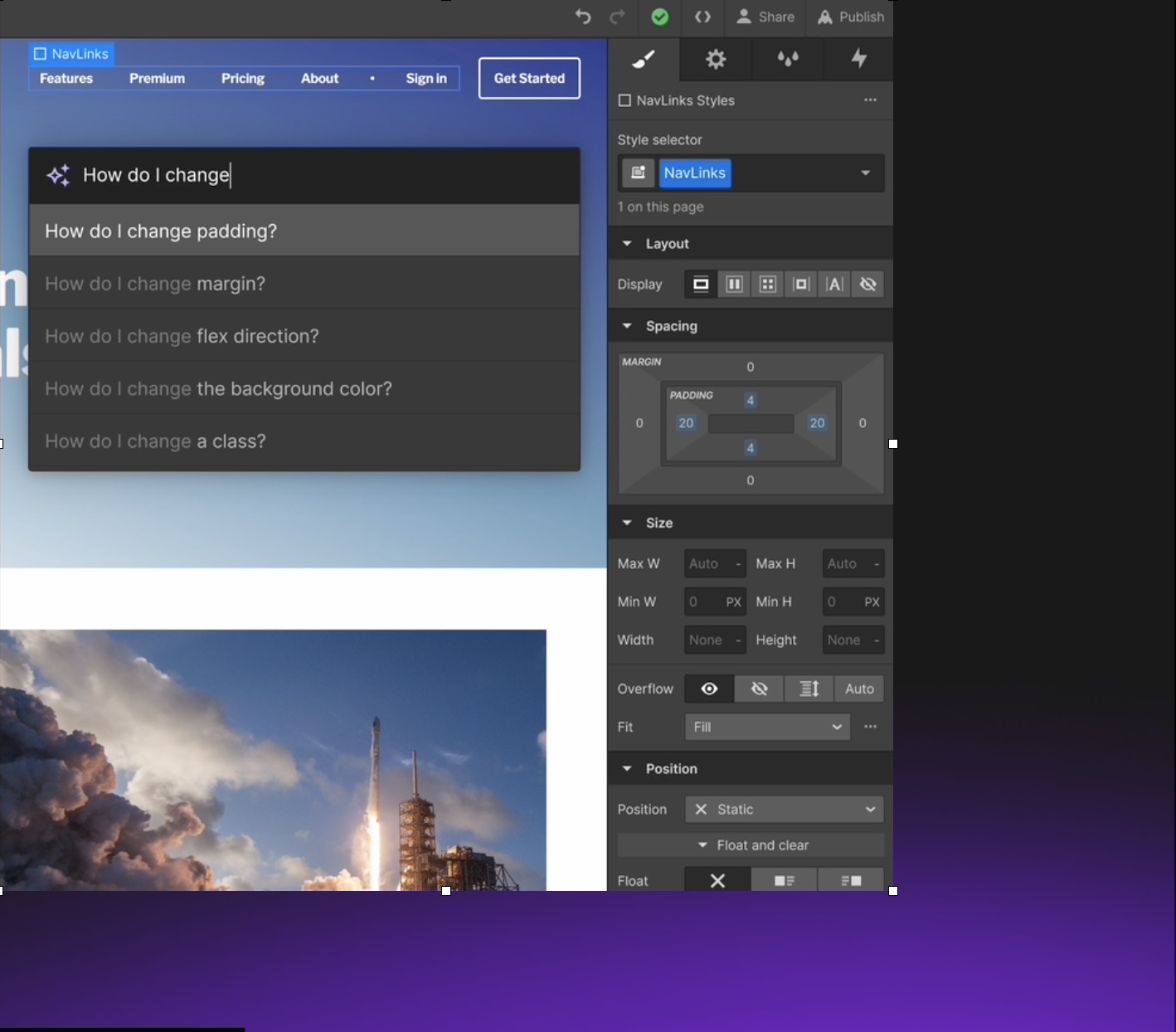
First, AI Search will be going to private beta this week. With AI Search, you will be able to search and find Webflow University education content directly in the Webflow Designer while you build.

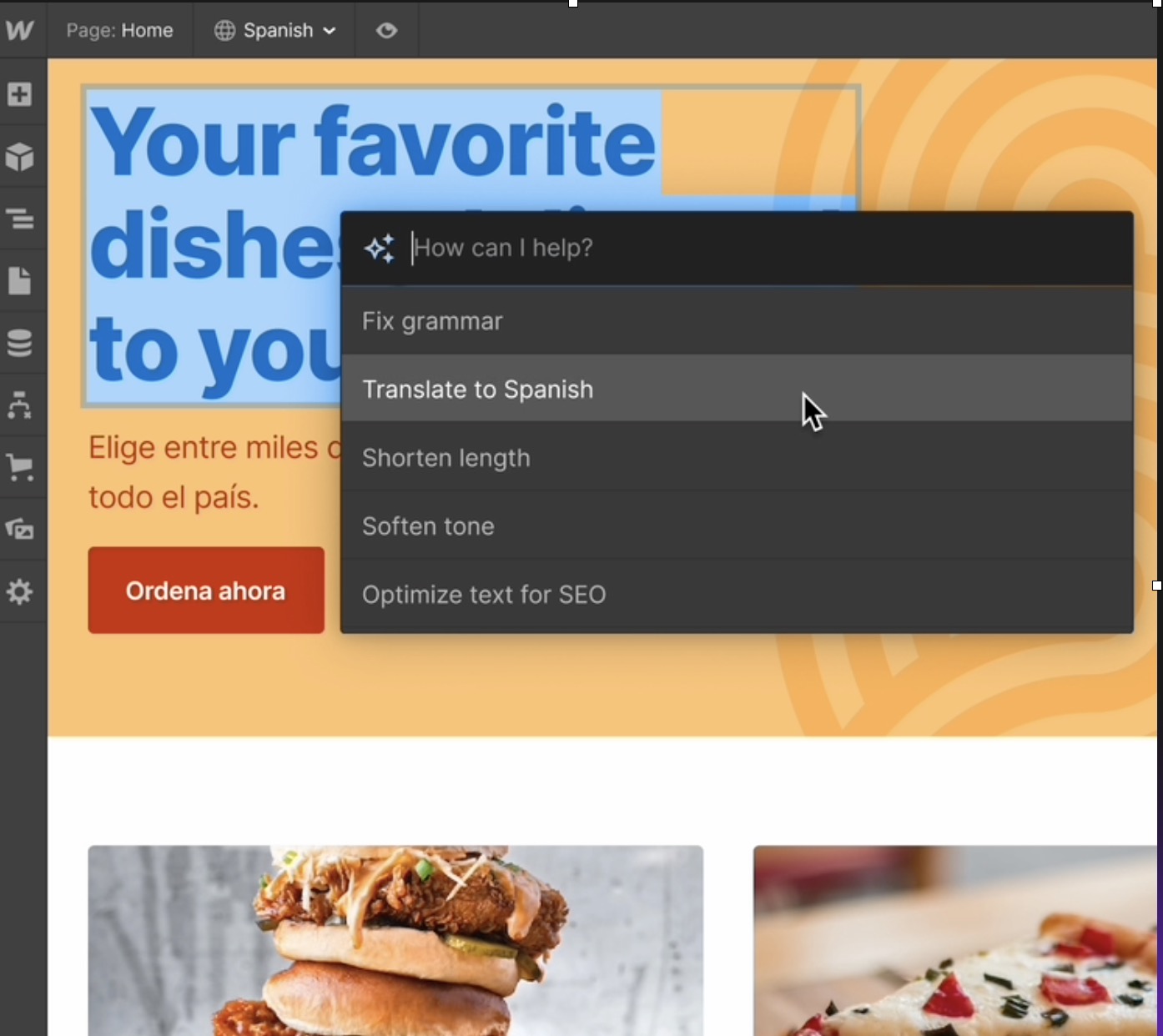
As you design and build in Webflow, AI Assistant will help you bring your ideas to life faster. By leveraging the power of AI directly in the Webflow Designer, you will be able to do things like auto-generate image alt tags to improve accessibility and generate code in the Custom Code editor based on a prompt. AI Assistant will be in private beta in the coming weeks.

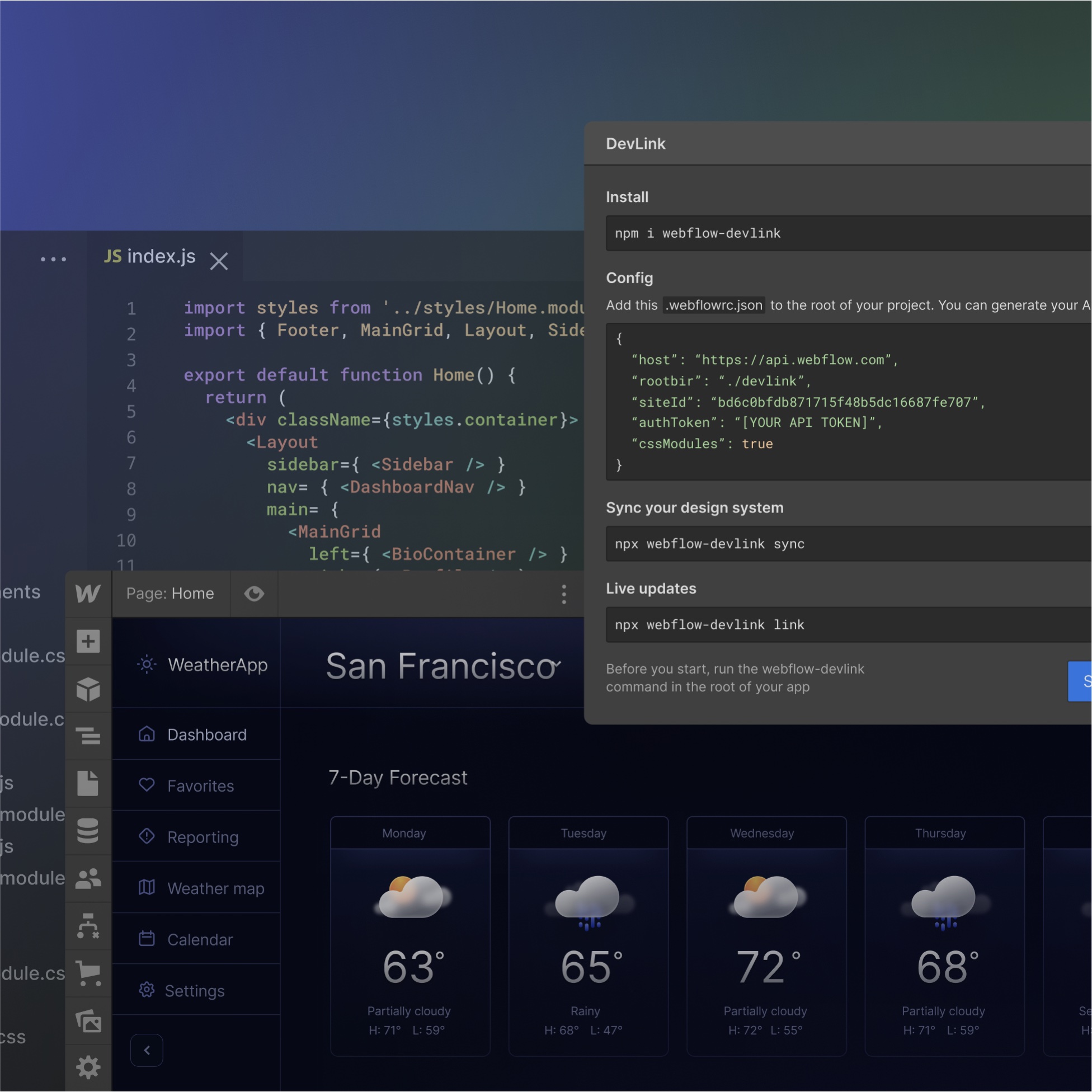
Devlink is now in public beta. With Devlink, you can streamline the design to dev process by building and syncing Webflow components with any React project — including web apps, digital products, and more.

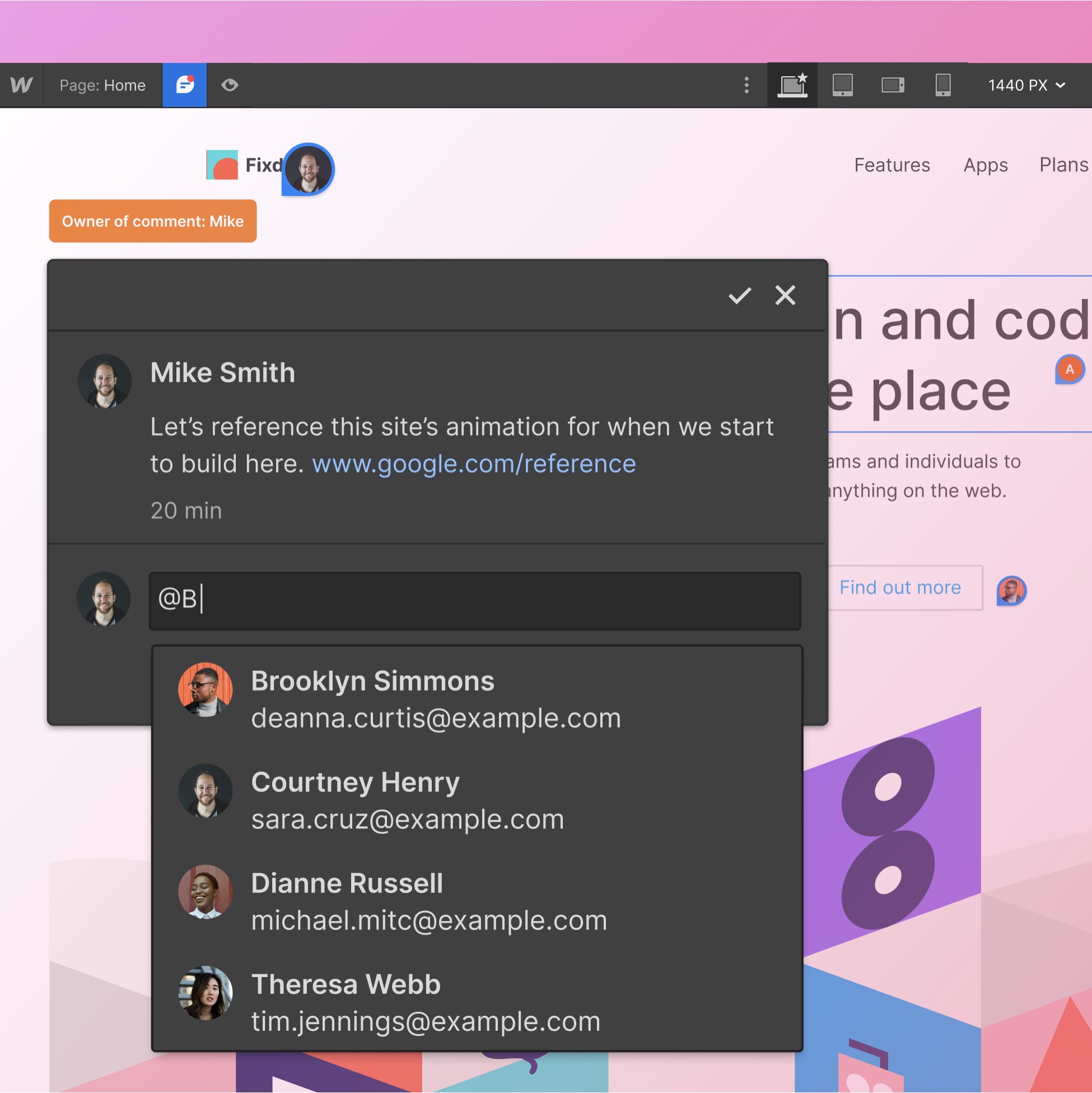
We’re also doubling down on our investments in collaboration and providing a way to centralize feedback in the Designer. We recognize that whether you’re a small agency or a large enterprise organization, receiving and acting on feedback is a crucial aspect of building a website. So, we’re making this easier with commenting in Webflow. Later this month, commenting will be available and you can start sharing, reviewing, and resolving feedback directly in the Designer.

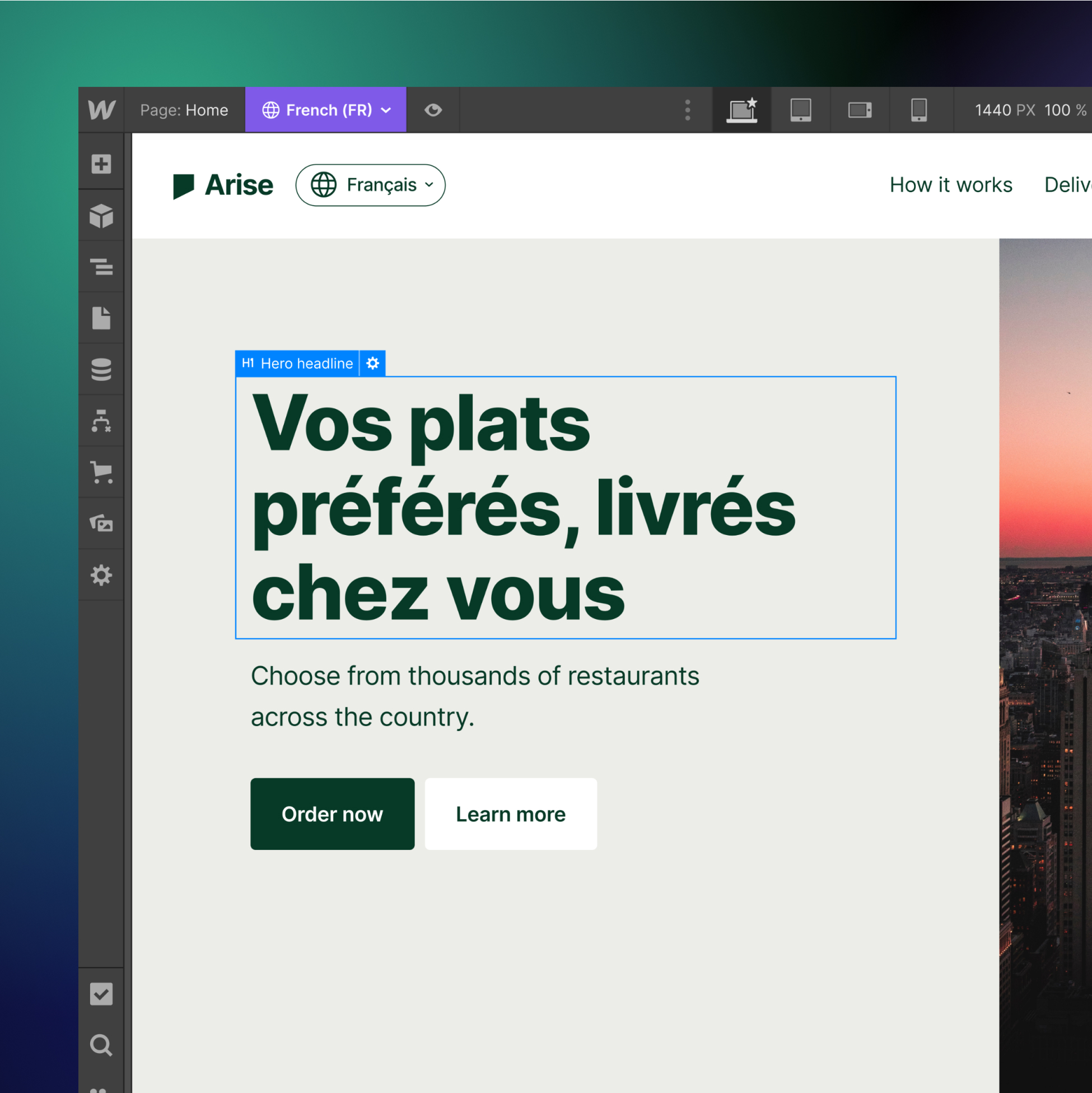
Our team has also made significant progress on localization capabilities with Webflow. In fact, we plan to share a more detailed update about what we’re building and when to expect the first release in the coming weeks.

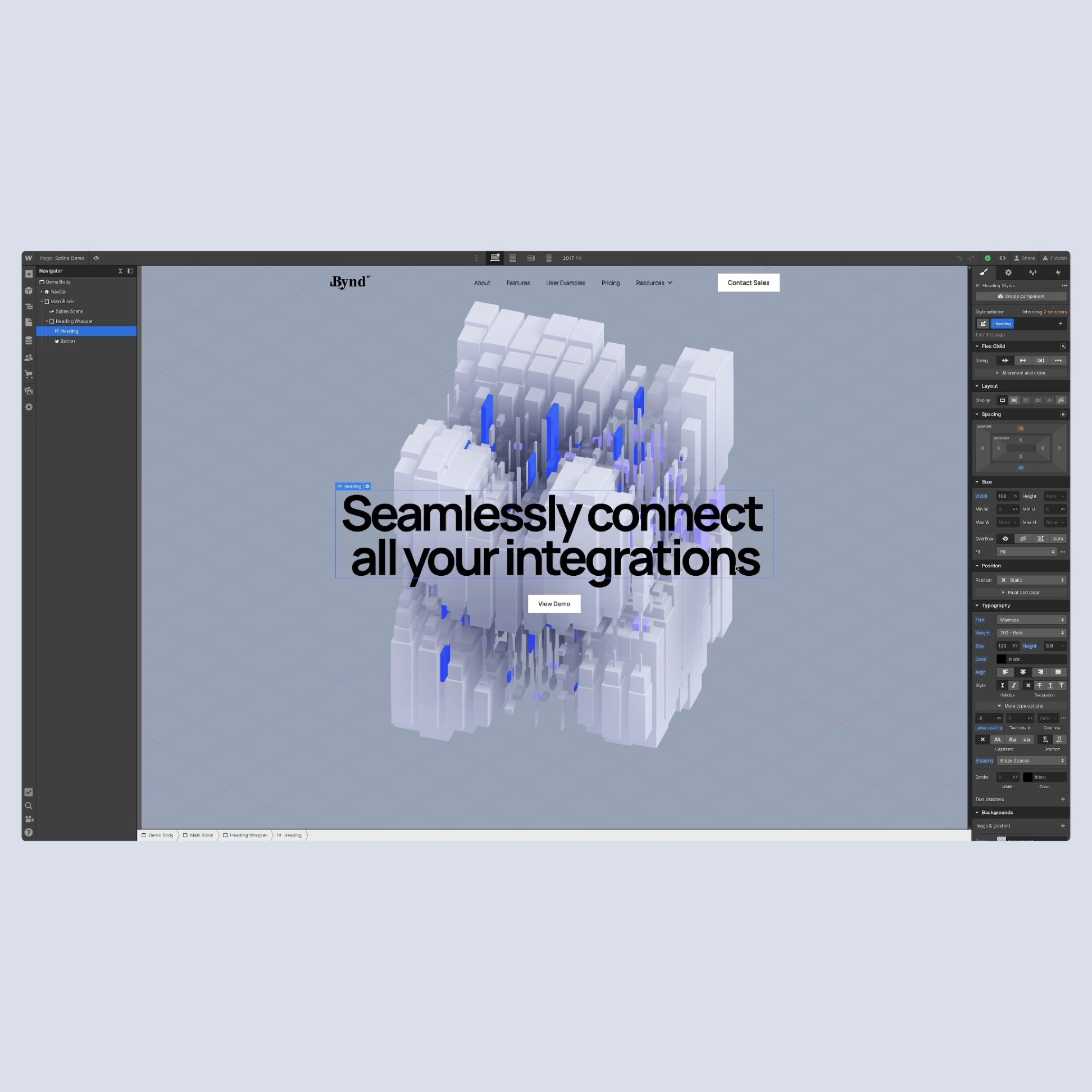
And finally, our upcoming Spline integration will make it even easier to build 3D designs and experiment with interactive components in Webflow.

With all these tiny but mighty updates, we’re committed to bringing the best experience in Webflow to all our users. Big thanks to you, our community, for sharing feedback and championing Webflow with your teams, clients, and companies. There’s so much more ahead. So be sure to stay tuned as we roll out more updates this summer. You can subscribe to our YouTube channel so you don’t miss a thing and see all of our updates here.



















Reimagining web development teams
In our ebook, learn how visual development enables strong cross-team collaboration and frees up precious developer resources.