Select the right font to set a unique tone for your website.
One of the most important decisions you’ll make when creating a brand identity is choosing the right typography. Paying for multiple commercial licenses can add up quickly. But thankfully, several platforms offer a range of typefaces for little to no cost.
These digital marketplaces are called font foundries, and typography designers constantly upload new creations. Most offer thousands of options, making these sites a great place to find fonts that suit your unique designs.
Read on to discover the best free font websites for designers.
Choosing the best fonts
To select the best fonts for your project, consider your website’s overall aesthetic. Minimalist sites, for instance, might use sans-serif fonts that complement their simple, elegant designs, while retro websites might rely on nostalgic, funky styles to complete their look.
When making your selections, pick typefaces — also known as font families — that suit your client’s brand. These collections all share a similar aesthetic but come in a range of weights and styles. For instance, the popular font Bodoni has a whole font family, including Bodoni Moda or Libre Bodoni.
Aesthetics aren’t the only thing to consider when selecting typefaces. It’s equally important to choose accessible designs to improve the site experience for all readers. Sans-serif text, for example, helps readers with dyslexia tell the difference between letters. And this legibility helps users quickly read and navigate content, supporting usability heuristics.
You’ll need more than one display font for your web designs to make headings, calls to action (CTAs), and body text distinguishable. Designers typically select fonts within the same family, but not always. For example, you might select a sans-serif font for body text to keep it readable and a more ornate serif font for large headings where a bigger text size improves legibility.
16 places to find affordable web fonts
To download fonts, you must purchase them from a reputable site that offers a license from its creator. While browsing your options, pay close attention to any use-case restrictions. Creators might offer the font free for personal use but require purchasing a license for commercial use.
When you’re ready to download free or low-cost fonts, check out the following 16 websites.
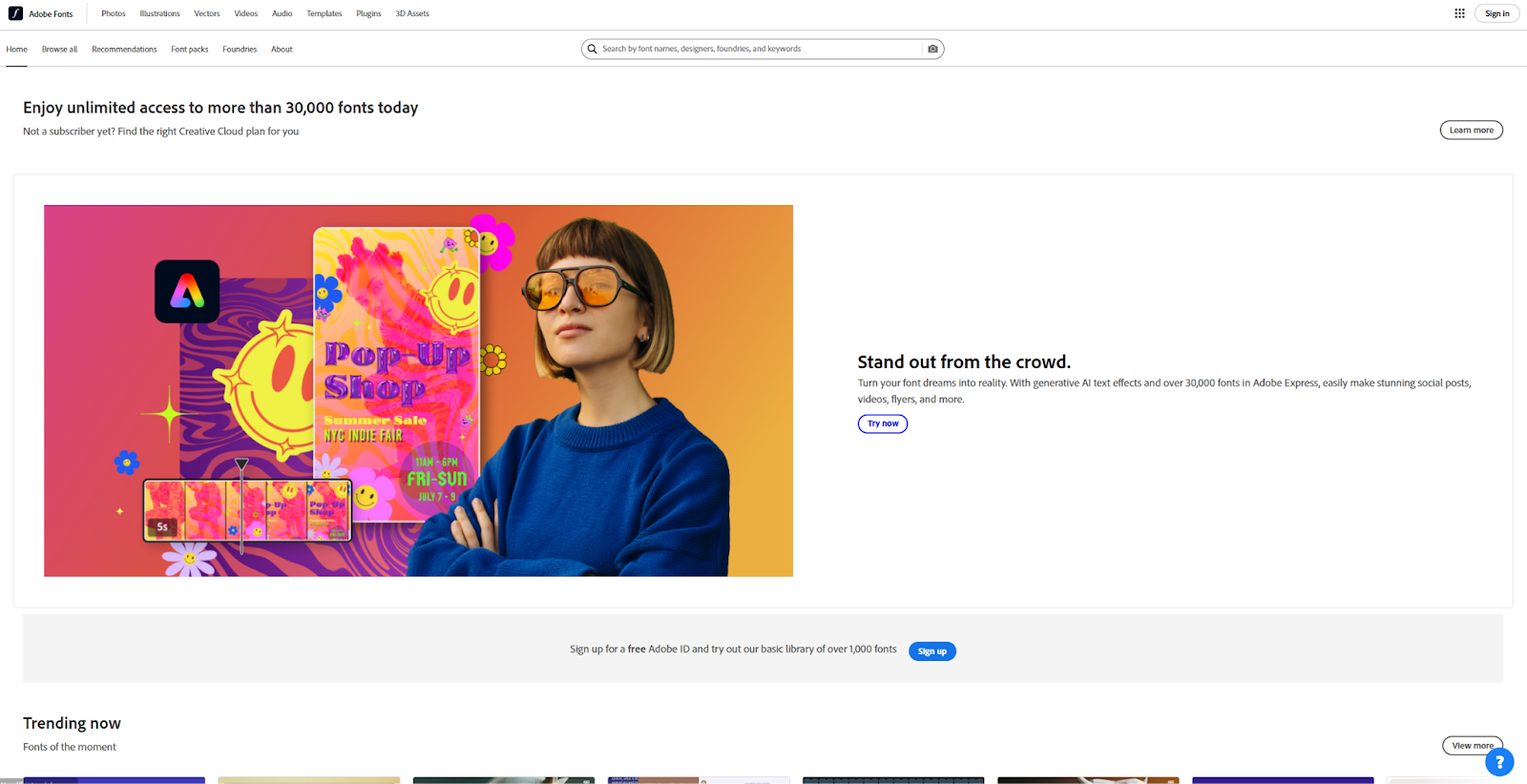
1. Adobe Fonts

Adobe Fonts offers a vast library of font families to anyone with an Adobe subscription. They’re all available for personal or commercial use on any platform. To use typefaces from the site, simply add them to your account, and they’ll appear automatically in your Adobe software. You can also integrate Adobe Fonts with Webflow to import font families into your web designs.
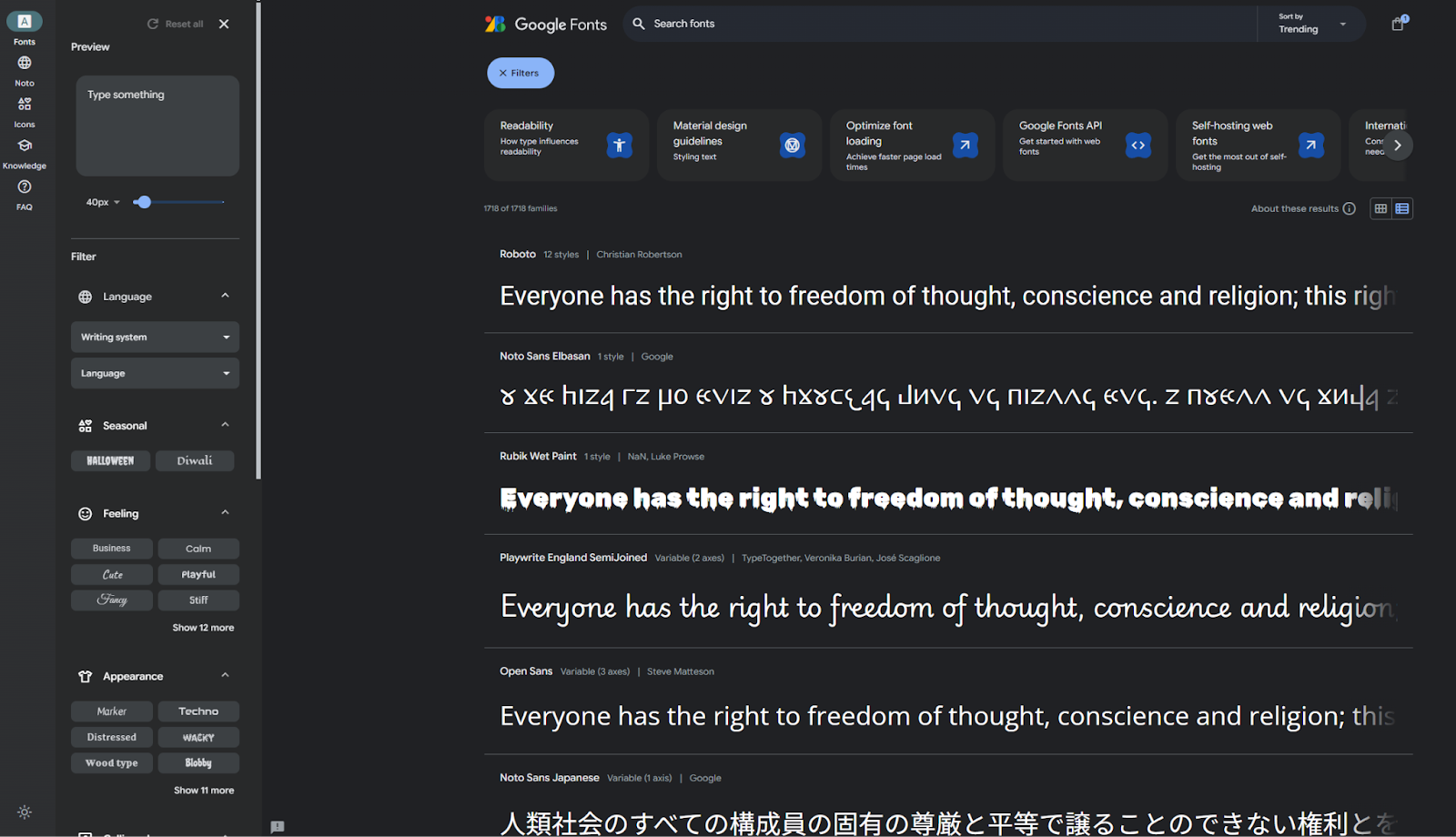
2. Google Fonts

Google Fonts is popular among web designers because it offers over 1,700 free fonts for personal or commercial use. The list offers several filter options to help you find and download the perfect font. Google Fonts is natively integrated with Webflow, so you can quickly add fonts from its library to your web designs.
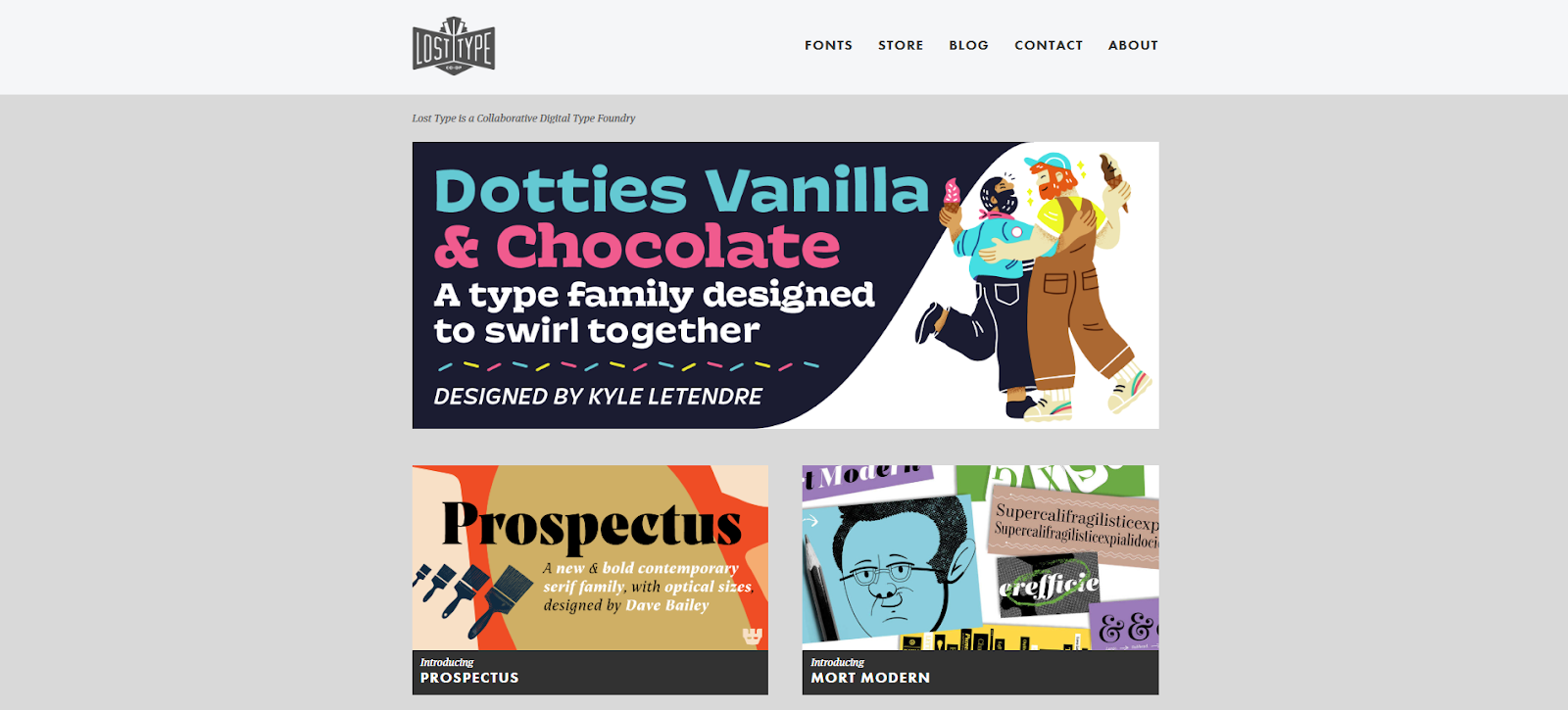
3. Lost Type

Lost Type is a collaborative space for font creators to share their work. Thumbnails allow each creator to display their font in action, and clicking on these tiles leads to a download page. When you save the font, there’s a dropdown menu that clearly lists the prices for commercial licenses and offers more information about the terms and conditions.
4. Fontfabric

Fontfabric is a service that creates exclusive typography for clients, but they also offer several premade fonts you can download. Most are free for personal use, but some — like Solena and Phenomena — are also free for commercial use. The paid fonts occasionally go on sale, and you can purchase individual styles to buy only what you need.
5. The League of Moveable Type

The League of Moveable Type is an open source font foundry where creators offer free typefaces for personal or commercial use. Although their catalog is limited, the fonts are all bold, unique, and engaging. The League also provides several courses where typographers can learn more about the craft. In this way, the site supports creators and gives them a place to distribute their work to a broad audience.
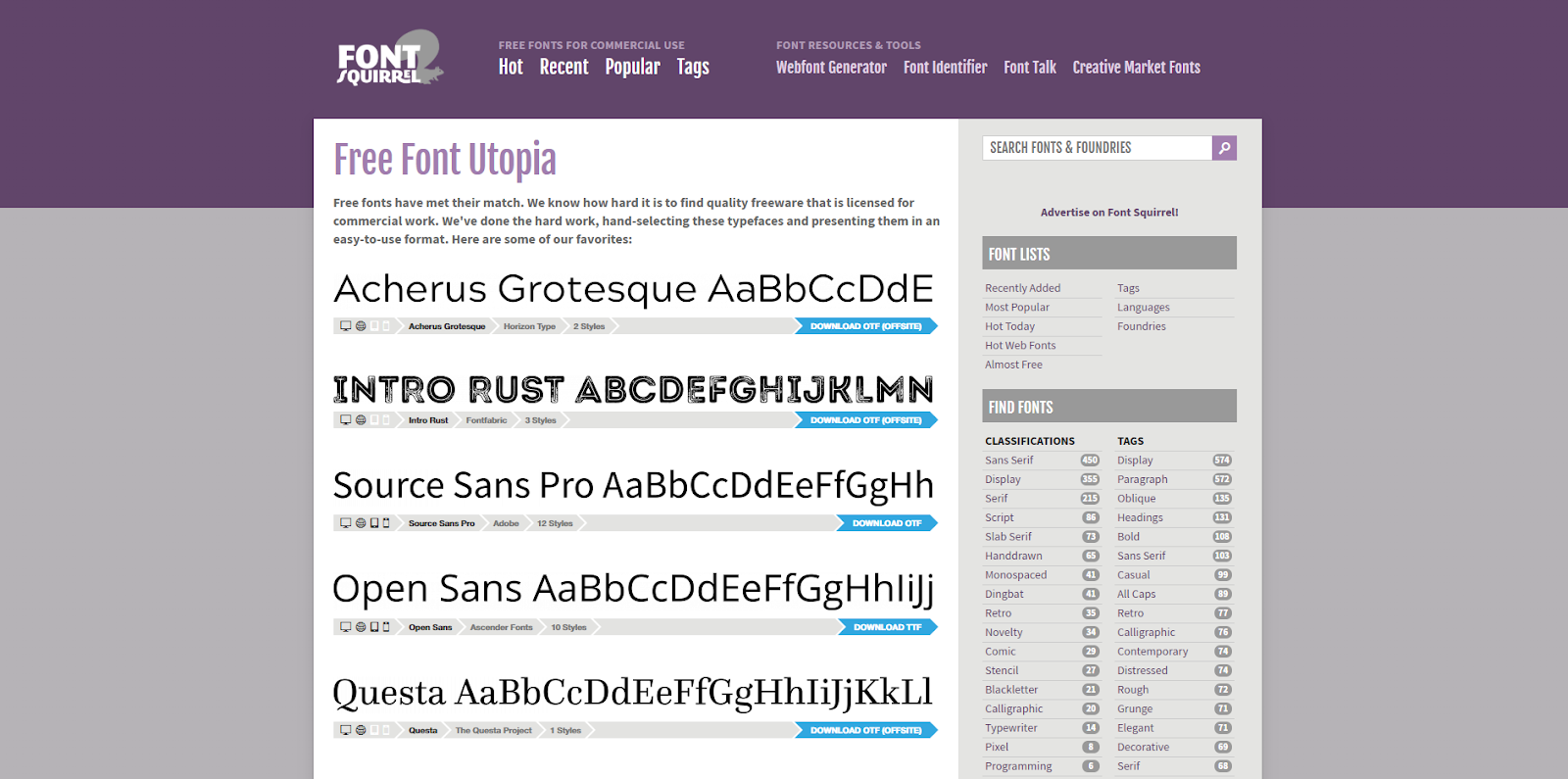
6. Font Squirrel

Font Squirrel offers hundreds of free fonts for commercial use. You can download most of them directly from their site, but others send you off-site to download them directly from their source. Font Squirrel carefully curates their list, but they suggest reading the licenses yourself to make sure they’re truly free.
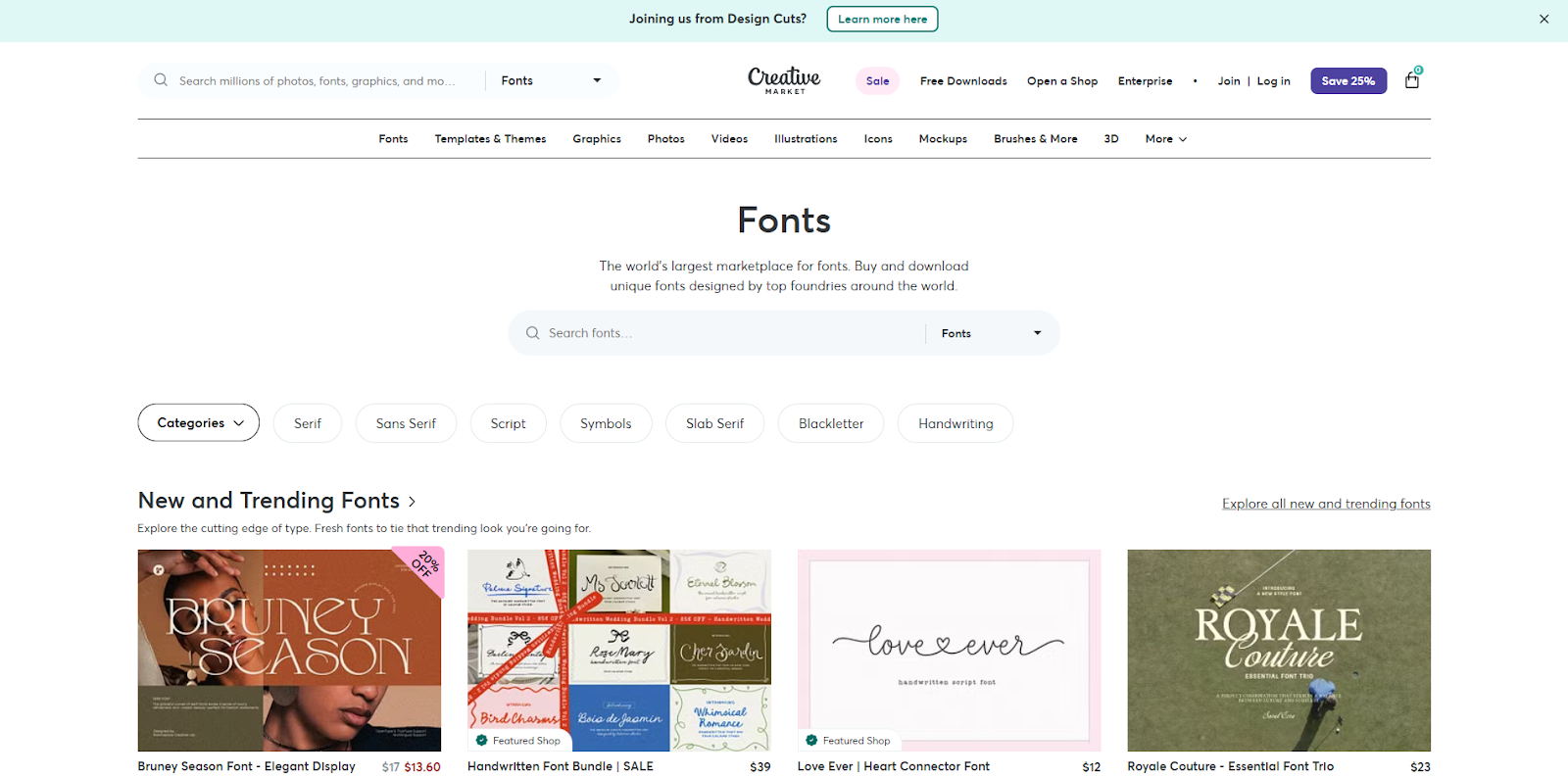
7. Creative Market

Creative Market offers design assets like templates, logos, and fonts. None of the typefaces are free, but the prices are relatively low, with many starting under $20. The licenses are broken down by style and platform, so you only pay for what you need. They also offer a font preview feature to help you pick the best font for your client’s style.
8. Behance

Behance is a platform for creatives to showcase their work and offer select assets for sale. The site has many free and premium typefaces, ranging from standard to strange. You can head to the platform’s website to get started, or if you have an Adobe Creative Cloud subscription, you can access it natively from within the app.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
9. MyFonts

MyFonts is a massive marketplace where creators sell unique typefaces for everything from print media to websites. With a subscription, you gain access to over 150,000 fonts, or you can simply buy styles individually. Either way, each listing clearly explains their licensing terms and conditions, so you always know what you’re purchasing.
10. DaFont

DaFont’s website uses a simple layout and multiple filters to make downloading fonts easy. They’re free for personal use, and any requiring commercial licenses are clearly marked. You can also access several native tools to convert, create, and manage fonts. DaFont is updated regularly as creators add new designs to their active marketplace.
11. FontSpace

FontSpace offers over 130,000 font families for personal or commercial use. The site organizes all commercial-use fonts into one category to improve browsing. It also offers collections that help you discover cohesive pairings for specific aesthetics, like gothic, graffiti, or cute. FontSpace’s library makes it a good option for downloading free fonts.
12. FontStruct

FontStruct is a font-building tool that offers a marketplace for typefaces created with it. Most fall under the Creative Commons attributions license, which allows free commercial use with proper attribution. Each listing also lets users leave comments to show you how popular the style is.
13. FontM

FontM is dedicated exclusively to downloading free fonts from around the internet. They list styles separately rather than grouping them by family, which makes downloading fonts more time consuming. Also, most are uncategorized, making it difficult to find fonts that suit your chosen aesthetic. Still, the site offers over 900 pages of fonts, so if you have time to comb through the archives, you may find exactly what you’re looking for.
14. 1001 Free Fonts

Contrary to their name, 1001 Free Fonts offers over 10,000 fonts that are free for personal use. Many of these styles come from award-winning designers like Toshi Omagari and Tyler Finck. With a one-time purchase of $20, you can use them all for commercial purposes.
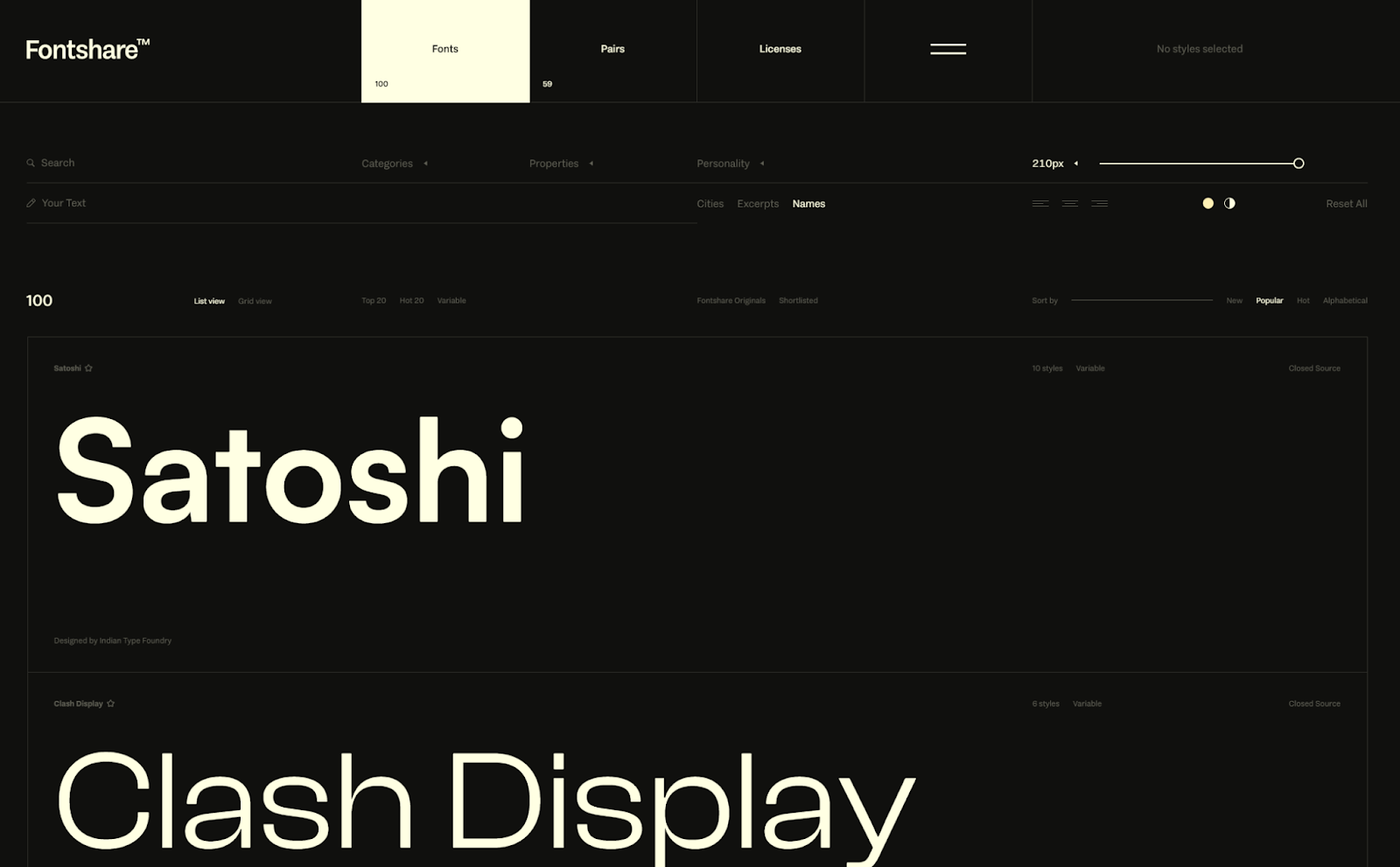
15. Fontshare

Fontshare offers 100 carefully selected font families free for personal or commercial use. Most come from the Indian Type Foundry and are exclusively available on this site. Others are distributed under the Open Font License, allowing unrestricted commercial use.
Many of their fonts are modern typefaces, making Fontshare an excellent resource for minimalist designers. They also have a few elaborate fonts, like Aktura, that are highly embellished.
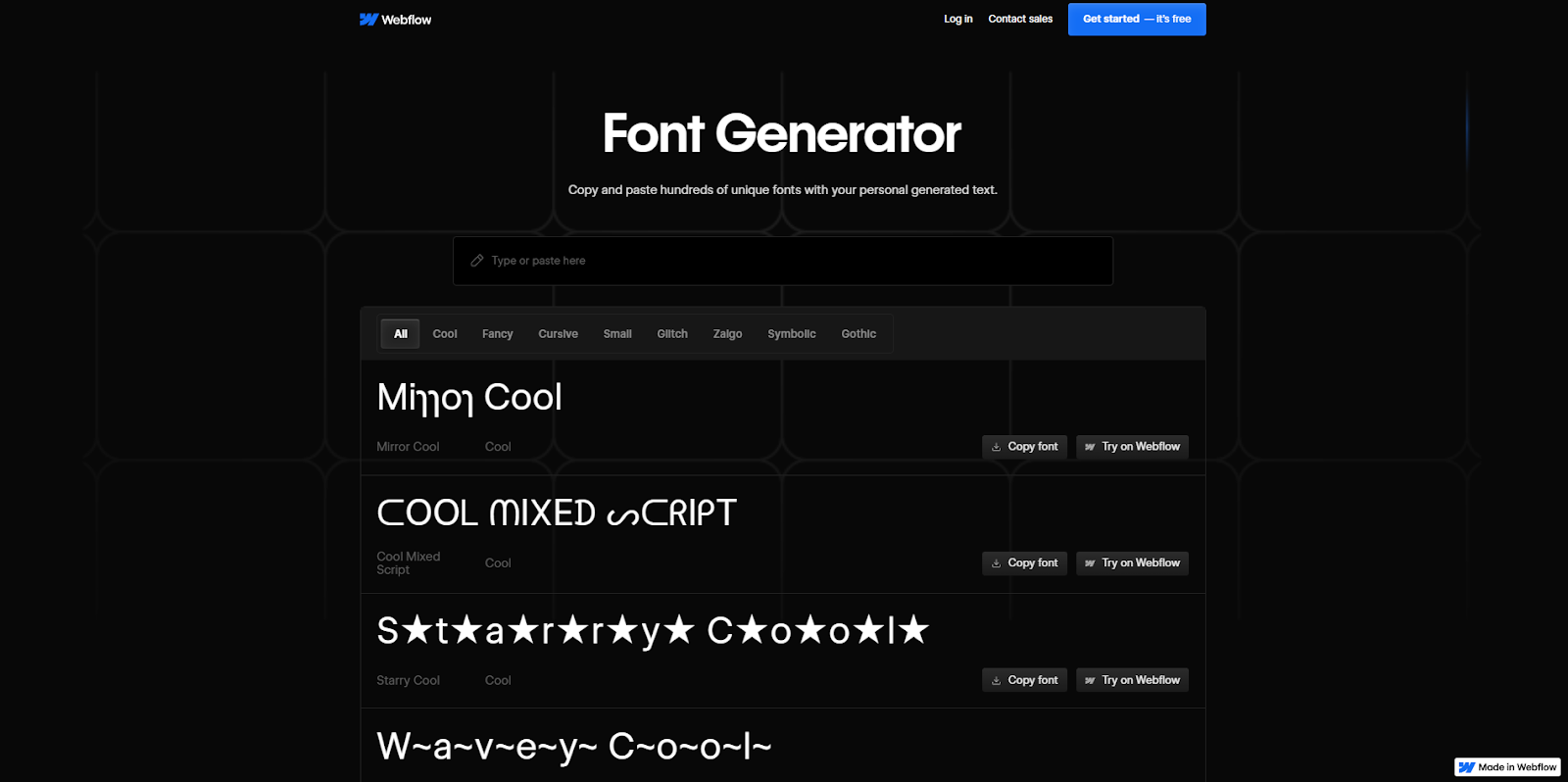
16. Webflow Font Generator

Webflow’s Font Generator offers a wide selection of free fonts you can use when building your client’s Webflow site. Most are quirky styles that fit well into creative websites. If you’re looking for unique fonts with a lot of personality, you’ll find them there. Type some sample text into the font preview field to see how it looks in all the different typefaces, then add it to your project.
Learn more about fonts with Webflow
Selecting just the right fonts can make your web designs look more professional, so the more options you have to choose from, the better.
To learn more about picking the right fonts from the many sites listed here, check out our guides on picking web safe fonts and our Webflow University course on advanced web typography. These guides offer the information you need to make bold choices about which fonts to use while optimizing accessibility and heuristics.
Find your favorite design assets and get started with Webflow.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.