Creating a new agency website doesn't have to be time-consuming.
While an agency website should showcase your best work, attract clients, and convey your brand identity, you don't have to spend hours designing or hire external developers to handle it. Instead of starting from scratch or settling for generic results, explore Webflow's agency templates and choose one to build your ideal site or for inspiration.
Agency website templates: How to choose the right one
Your website should reflect your brand, expertise, and services. Whether you’re a freelancer or an agency, choosing the right site template is crucial to making a great impression on potential clients. A template saves you valuable time and helps deliver a seamless user experience (UX) for visitors, letting you present your work in the most compelling way.
Webflow makes this process easier with an extensive library of templates specifically for agency websites. These templates offer total flexibility and advanced features like built-in search engine optimization (SEO), interactive components, and design elements that suit different industries and styles. Find a template you love and customize it to craft the perfect website.
The 11 best Webflow agency templates for web design
Browse these 11 ready-to-use Webflow agency templates and choose one that suits your organization’s unique needs.
1. Sonoma

Sonoma’s landing page opens with a simple text animation: “We are [designers, thinkers, specialists] building [amazing, intuitive, beautiful] websites and experiences.” The bracketed words swap and rotate in uppercase text, underscoring a message that your company is versatile and delivers premium UX through site-building.
The uppercase emphasis continues throughout the site, highlighting keywords and phrases like “mindset,” “ethic,” “culture,” “success,” and “best works.” In this way, Pablo Ramos — the template designer — uses copy to convey a brand’s positive messaging.
The website is divided into sections that highlight a company’s value propositions and convey essential information, including a portfolio to display your best work, a dedicated services section, and helpful FAQs. Subtle parallax effects and sliding text animations improve the viewing experience and make messaging easily digestible.
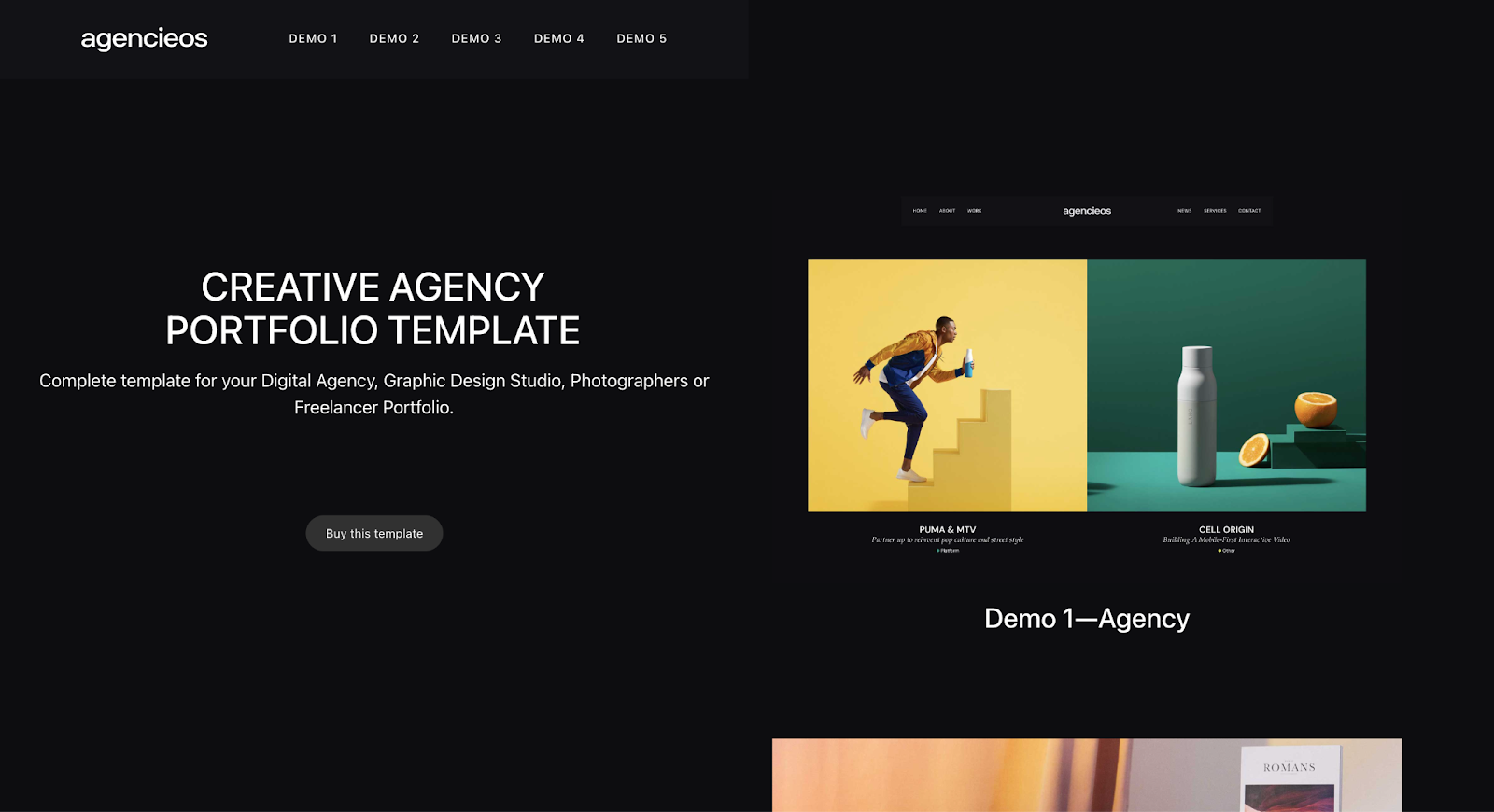
2. Agencieos

Fouroom’s website template, called Agencieos, has five demos for various business sizes:
- Demo 1 for agencies — The landing page has bold white text on a black background to improve readability. A header video attracts attention, and you can place a cinematic montage or a camera-facing introduction to immediately tell visitors about your services. The rest of the site has a minimalistic appearance with lines and negative space to make information more digestible.
- Demo 2 for medium-sized studios — This template has an edge-to-edge header carousel with customizable images and text to display your best projects. Below, a list of team member photos appears when you hover over their names — but you can also customize this animation to showcase projects. Either way, the interactive feature will grab attention and spark interest.
- Demo 3 for small ecommerce studios — Similar to Demo 2, this template has a full-screen header image. Scrolling reveals an engaging flipbook-style animation to hold the viewer’s attention before showcasing more website copy, projects, and available merchandise.
- Demo 4 for small studios — This demo’s header image is monochromatic, and the picture distorts as you move your cursor — another interesting animation that captures attention without diminishing your bolded messaging. The rest of the site has a light color scheme with a collage-like layout of images, text, and ample whitespace, making the content easier to read.
- Demo 5 for freelancers — This last demo features a carousel of header images that appears when you hover over each project’s text. Clicking on a project takes you to an in-depth case study, while a neat hamburger menu tucked away in the top-right corner holds more information without cluttering the site plan.
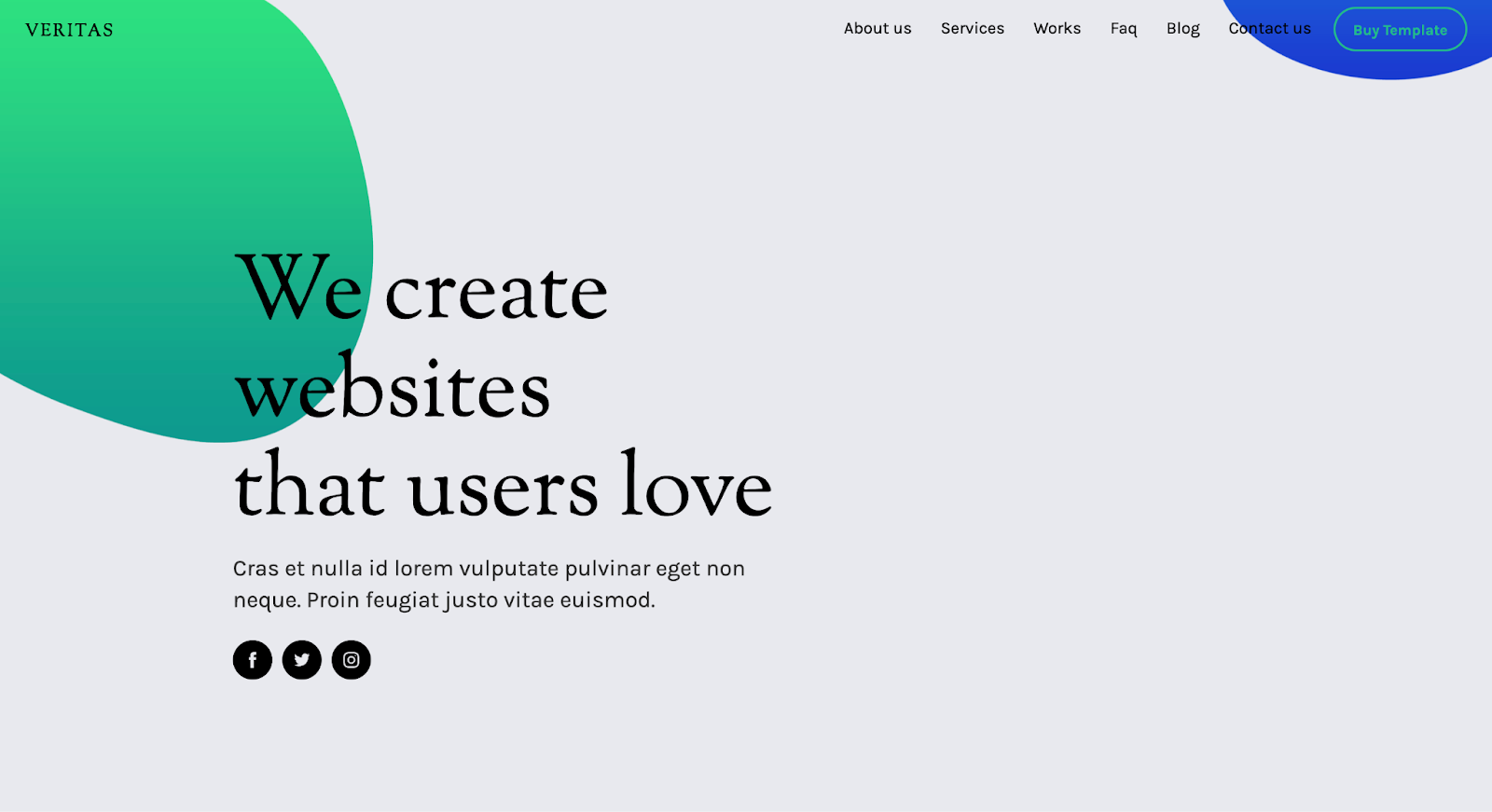
3. Veritas

The Veritas website template — another of Pablo Ramos' creations — opens with a simple yet impactful hero section. Abstract gradient shapes give the page some color without distracting from the large serif typography that grabs attention.
The layout supports quick and intuitive navigation, with clearly segmented sections for the intro, services, team, and client work. Vibrant imagery and interactive features, like hover effects and sliding animations to reveal text and thumbnails, add visual interest to an otherwise minimal layout.
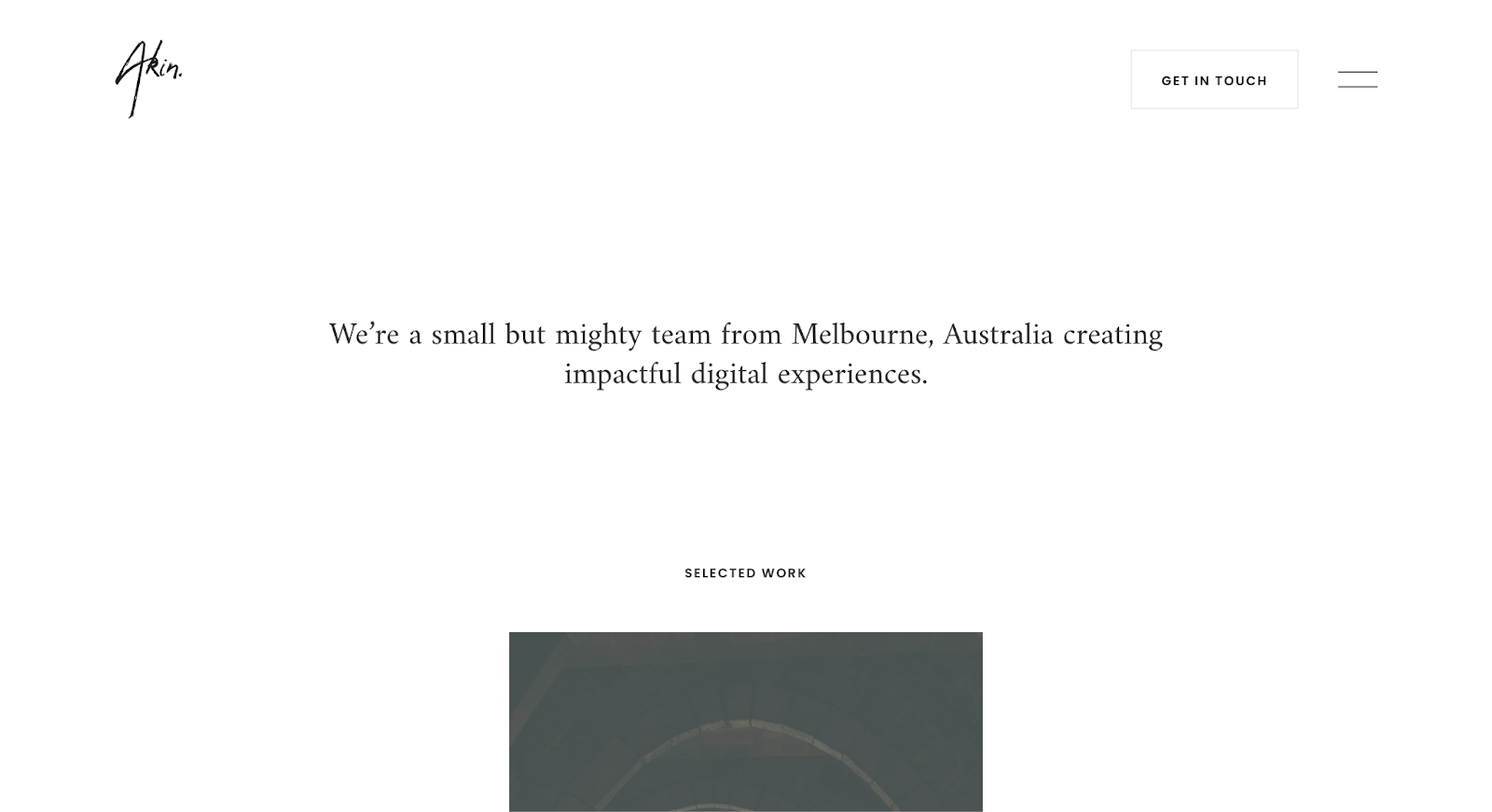
4. Akin

The Akin template, made by Medium Rare, is excellent for photography and freelance agencies wanting to showcase their offerings. Its focus on storytelling through large project thumbnails and text overlays creates an immersive experience similar to what creatives want their customers to feel.
With generous whitespace, consistent typography, and straightforward navigation, scrolling through the site is a fluid experience. Exploring each project feels like a curated experience, making this template ideal for agencies who want to highlight their most successful work.



















The modern web design process
Discover the processes and tools behind high-performing websites in this free ebook.
5. Creatix

Creatix is a user-friendly template that helps creative agencies launch websites quickly. Its modular design focuses on showing your services and expertise through card-based layouts, making it simpler for potential customers to explore. This structure prevents visitors from feeling overwhelmed while engaging with the site.
A standout feature of this template is the testimonials section, which helps build trust among visitors by highlighting social proof and case studies from satisfied clients. Positive feedback strengthens credibility, turning curious visitors into leads.
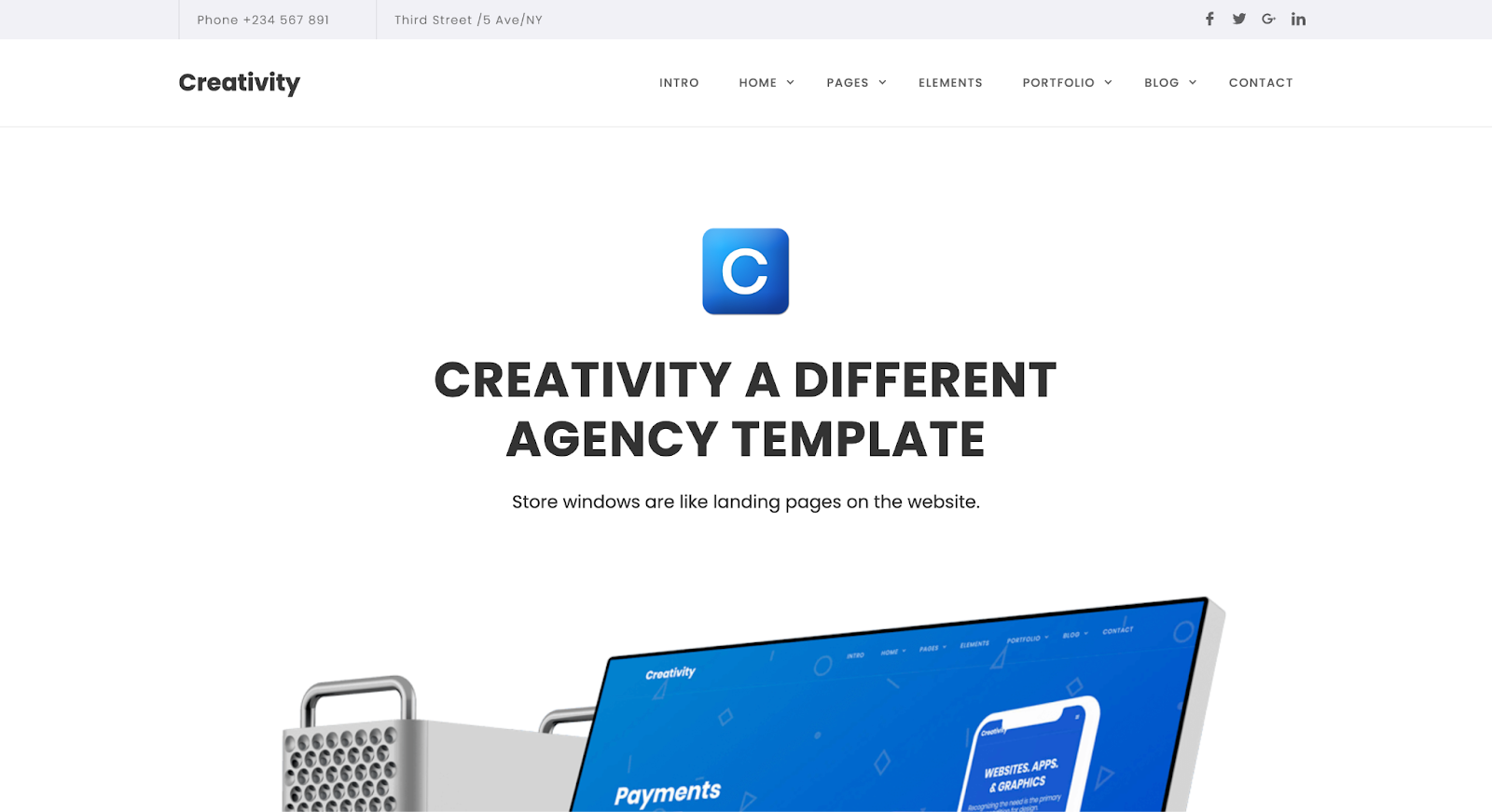
6. Creativity

Creativity is a versatile template created by Dorian Hoxha. It has a selection of homepage layouts, each catering to various agency needs without compromising aesthetic appeal or functionality.
The template’s reusable sections simplify customization, letting you adapt layouts for different services and projects. Its responsiveness also guarantees a cohesive UX across devices. Regardless of any personalizations you opt for, the minimalist design and consistent blue-and-white color combination ensure visitors focus on key messages and visuals.
7. Cadence

Pablo Ramos’ Cadence template is an adaptable outline designed for creative agencies and freelancers. It includes essential pages like about us, services, and contact, offering everything you need to build an informative online space for your brand.
With over 25 modular sections — such as testimonials, features, and an intro — you can intricately customize the design to suit your needs.
This template's key features include content management system (CMS) functionality, global font and color settings, and free updates.
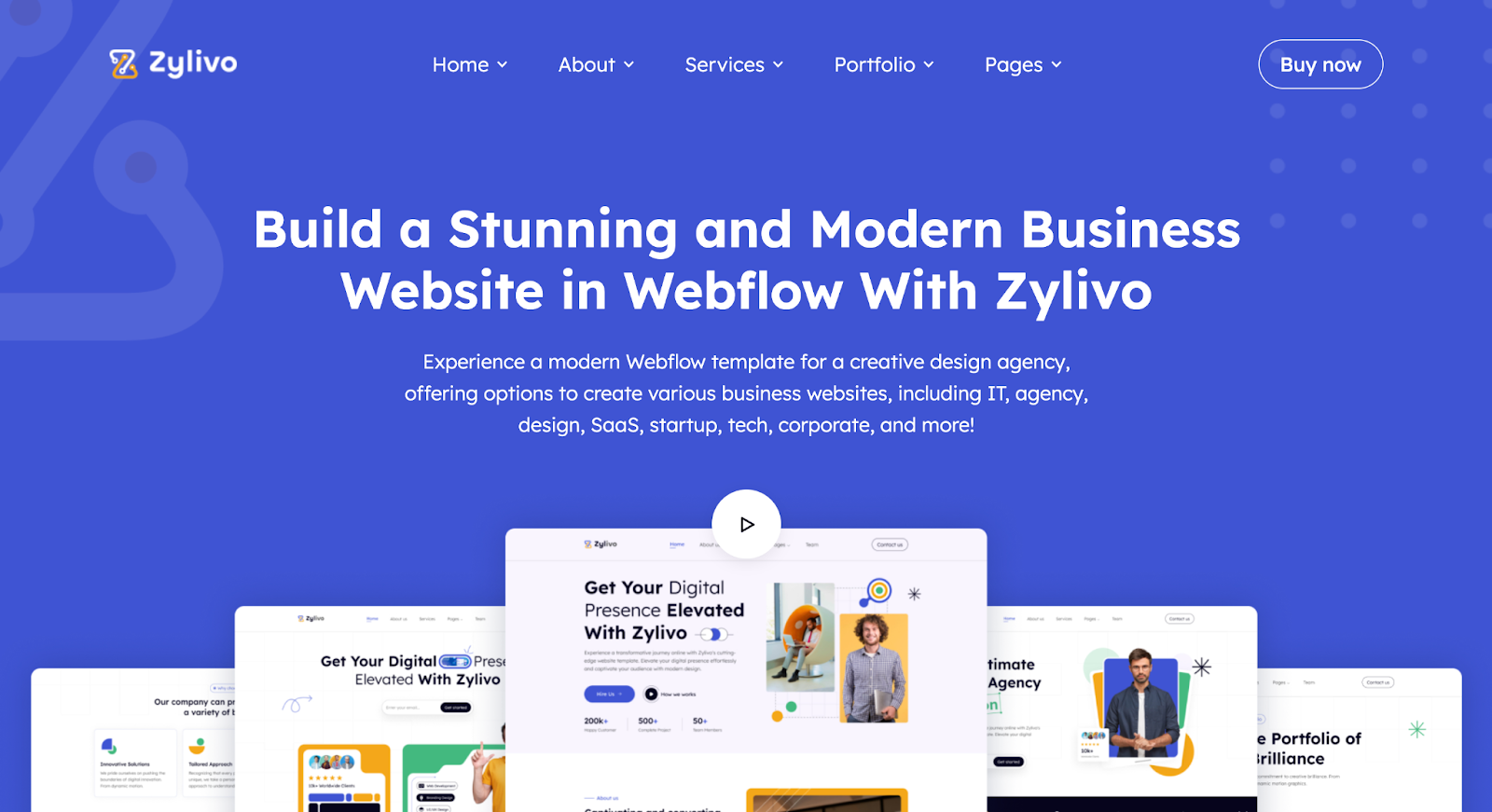
8. Zylivo

Zylivo is a flexible template created by Brandbes. It offers multiple layouts to showcase your work and design services. With three variations of home, about, services, and portfolio pages, you can create a personalized site that aligns with your brand without starting from scratch.
Interactive scroll animations and dynamic effects make the experience visually engaging, while Webflow's own CMS simplifies content updates so you don't need to rely on external web developers. Responsive and SEO-friendly, Zylivo helps your agency deliver a customer-centric design on any device.
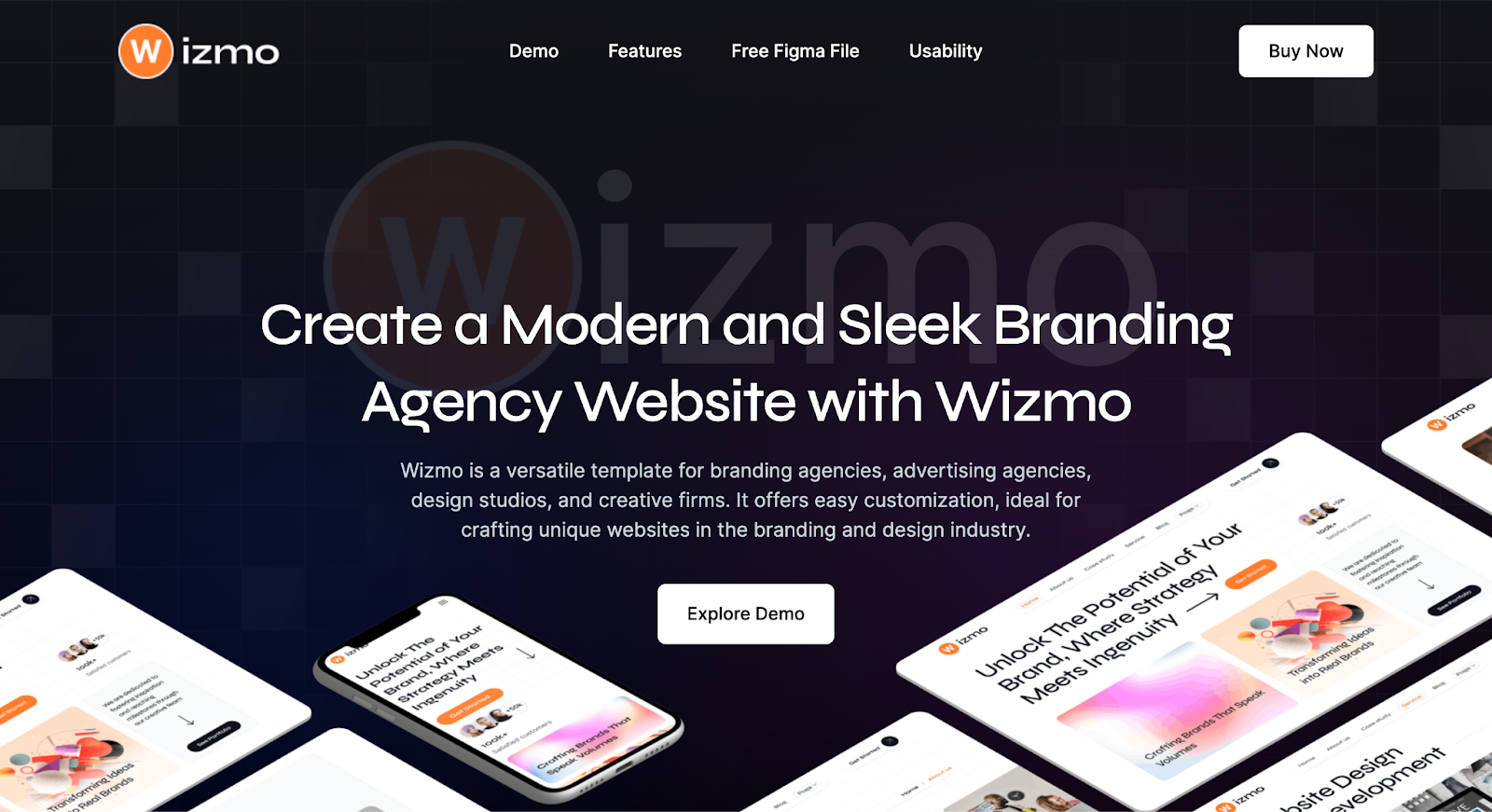
9. Wizmo

Wizmo is a template for branding agencies, offering 18 fully customizable pages, including home, about, and pricing. Its animation-heavy design captivates visitors, while interactive elements encourage them to explore.
Responsively designed by Brandbes for all devices, Wizmo delivers fast page loading times and search optimization to make your website adaptable and discoverable. Plus, you get a free, fully customizable Figma file when you buy this template.
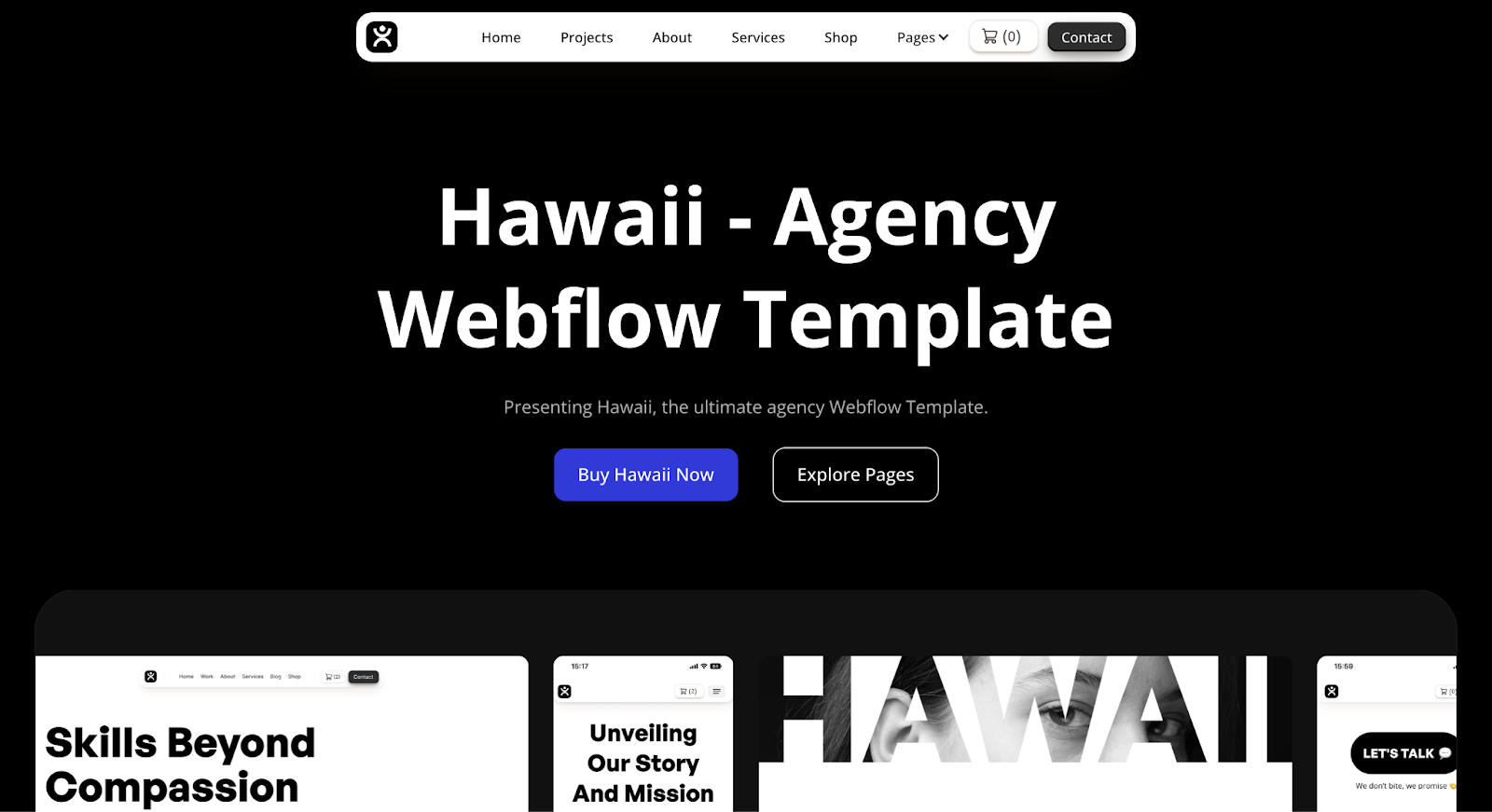
10. Hawaii

Hawaii is an Azwedo-designed template for creative professionals and agencies. With over 20 pages and 25 sections, it provides ample room for customization, allowing you to highlight your story, projects, and services.
On top of essential features like SEO, ecommerce integration, and a CMS, you get a style guide to save time on branding. Hawaii supports content management for organizations selling products and services, letting you focus on growing your business.
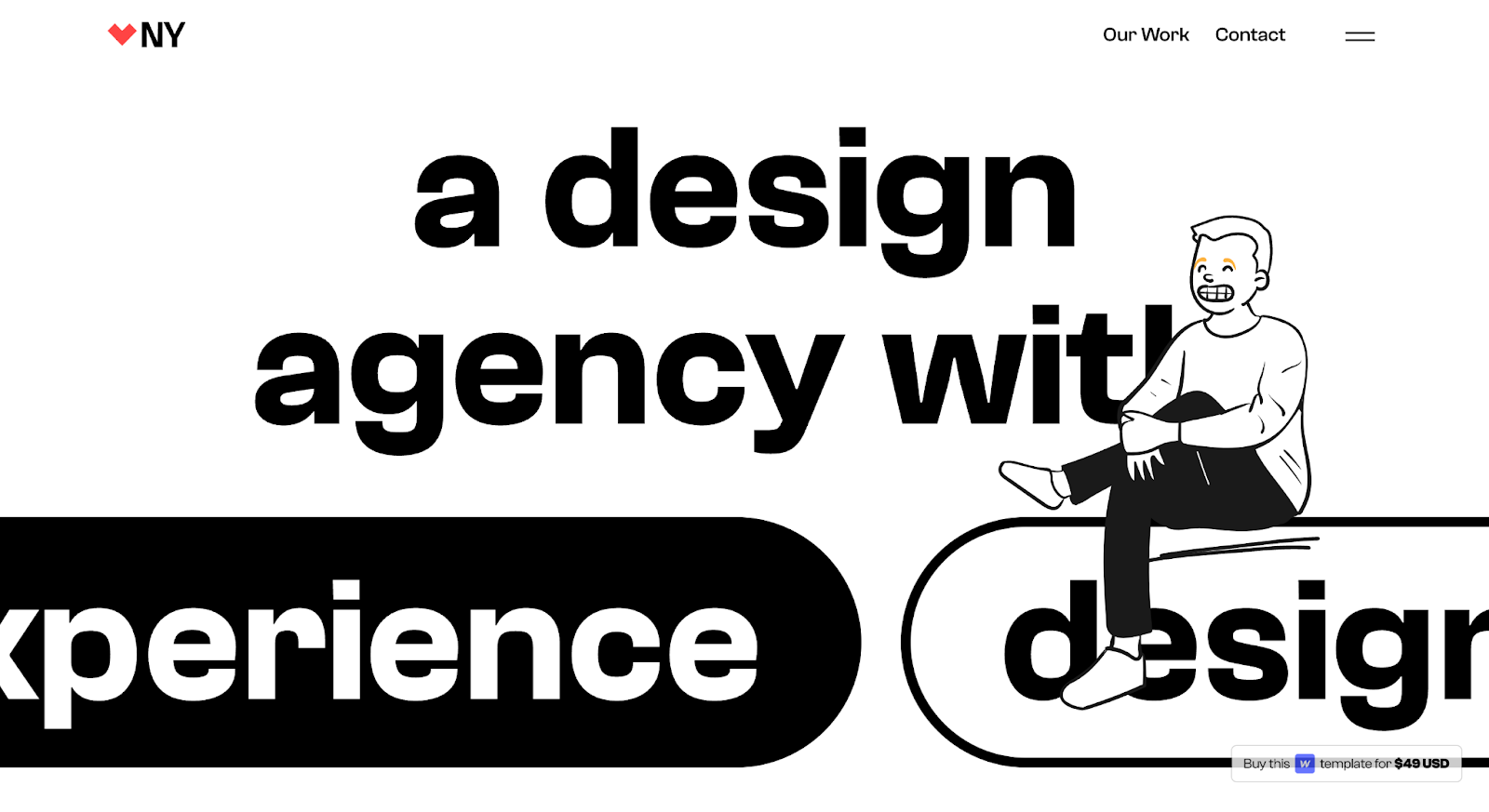
11. New York

New York is a modern Webflow template for digital agencies, freelancers, and creative professionals. The landing page opens with a doodle-like illustration of a person and a dynamic text effect reading, "a design agency with..." As you scroll, the words “results,” “design,” and “experience” slide in to complete the sentence, telling customers about your agency’s value proposition.
Below, the portfolio section has hover animations to match project names with thumbnails, boosting site accessibility by providing textual and visual input. Card-based designs describe your agency's services, while testimonials vouch for your services, giving the viewer the confidence to work with you.
Find the perfect template for your agency site on Webflow
Using Webflow's advanced visual design tools, built-in SEO features, and intuitive CMS, agencies can create powerful websites without relying on developers. Whether you prefer building from scratch or using one of our readymade templates, you can freely design on a visual-first canvas while Webflow takes care of the backend code.
Explore more agency site inspiration and bring your creative vision to life with Webflow.

Migrate your site to Webflow
Unlock your site's potential with Webflow. Migrate to a visual web platform, powerful hosting, and unmatched performance.