Building and maintaining an online portfolio takes time, but a distinctive online presence is worth the effort.
For many freelance designers, the hustle is overwhelming. Juggling existing projects, self-promotion, and finances forces them to use directory sites like Behance or Dribbble to share their work.
But these platforms can’t match the freedom of expression that a bespoke portfolio website provides. A platform that anchors your digital identity, accurately demonstrates your talents, and provides a space to innovate is a must for designers.
Read on to learn why building a portfolio website is essential and how to pick a style that resonates with your design strengths and professional aspirations.
5 reasons to build a portfolio website
A tailored online portfolio offers multiple advantages to designers — here are a few standout benefits:
1. Establish your unique online presence
Instead of relying on generic platforms or other portfolio hosting sites, hosting your own portfolio site on a custom domain signals professionalism and strengthens your credibility with prospective clients and potential employers. Putting your name or brand name front and center in the domain, site name, and site copy reinforces brand recall, giving audiences a direct and specific destination when they think about your work. This unique identity extends beyond the site itself — it serves as the cohesive thread tying together your social media posts and online interactions, ensuring a consistent brand narrative across digital touchpoints.
"As someone who looks at designer applicants daily, checking out a portfolio is one of the first things I do. I can get a sense of that person’s experience very quickly based on the project mocks they provide and how they present their information."
— Sergie Magdalin, Chief Experience Officer, Webflow
2. Take full control of your digital space
Creating your own portfolio site —rather than working within the limitations of other platforms — showcases your dedication to your craft. With your own site, you can integrate design features tailored exclusively to your style and capabilities.
"Having control over the nuances of a site that tells your story as a designer is crucial."
— Jonathan Patterson, Freelance Designer
For example, website designers can spotlight their ability to create striking homepages by strategically placing elements to establish visual hierarchy and capture viewer attention or demonstrate font pairing skills with creative typography choices. And user experience (UX) designers can showcase their skills through distinct scroll and hover interactions, advanced accessibility functionality, and effective UX writing — all features that generic sites might not have or allow for.
3. Ensure complete focus on your designs
On mass portfolio sites, your best work sits among the standout pieces of countless other designers, making it tempting for visitors to hop from one portfolio to the next and forget yours entirely. In contrast, a dedicated portfolio website offers a distraction-free environment that encourages visitors and potential clients to immerse in and fully appreciate your work’s nuances.
With this focused attention, you can weave a detailed narrative about the design journey of each project. This comprehensive view particularly resonates with potential employers, giving them insight into your methodical approach and problem-solving skills through different project stages.
4. Boost your search visibility
Optimizing your portfolio for search engines positions you directly in the path of clients searching for your skills and expertise. With full control over meta tags, image alt texts, and website structure, you can fine-tune your website’s search engine optimization (SEO) parameters to target your desired audience effectively. A personal domain also adds authenticity and credibility in the eyes of search engines by establishing a distinct and consistent online presence.
5. Invite constructive feedback
Crafting and sharing a portfolio displays your work and invites invaluable feedback. When you present your portfolio during a job interview, you expose your work to diverse perspectives. Interviewers often provide insightful questions and critiques, allowing you to view your projects through a different lens and refine them. This feedback loop illustrates strengths, uncovers areas of improvement, and ultimately elevates your design skills. And if you’re a freelancer, you can ask for constructive critiques from colleagues in similar areas.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Portfolio websites: Which style should you choose?
The nature of your portfolio depends on three things: its purpose, your field, and your personality.
If you’re targeting a salaried role, focus on showcasing your collaborative projects. Many large organizations value cooperation and expect employees to communicate, coordinate, and work seamlessly with others. Highlighting group projects demonstrates your ability to work well with others and suggests to potential employers that you can fit into the company’s existing dynamics and contribute positively to team efforts.
If you’re a freelance designer seeking to draw in clients, spotlight individual projects and accomplishments, and enrich them with captivating visuals of the final product to demonstrate your individual prowess and attention to detail.
The portfolio’s structure also plays a pivotal role. A new graduate might lean into a concise, one-page showcase, while an experienced web designer might want to demonstrate their user-friendly approach to navigation by dividing the information across multiple webpages.
Here are four of the most common portfolio styles and their ideal use cases.
1. Person-centered

Person-centered portfolio sites spotlight you as both a designer and an individual. These sites typically include the designer’s photo on the landing page and a concise description of what makes them unique. They usually include a prominent and in-depth about me (or about us) page to amplify this personal touch.
Person-centered sites work well for freelance designers with a signature style and a strong personality. Although freelance clients are keen on seeing the quality of your work, they equally value understanding who they’re partnering with. Infusing your personality into your portfolio builds rapport and gives clients a sense of your professional methodology and interpersonal dynamics. This approach also works well for designers aiming for a full-time position in a small, tight-knit agency, where the cultural fit and interpersonal dynamics play a pivotal role in team cohesion.
Consider Bilal X Design’s portfolio as an example. The homepage proudly displays a photo conveying Bilal’s personality and attitude. In a light-hearted twist, this person-centered portfolio further emphasizes a personal touch by using a favicon of Bilal’s head.
2. Project-centered

A project-centered portfolio prioritizes designs, fading the creator into the background to let their designs speak for themselves. At its heart is a meticulously curated collection of work, with projects accessible directly from the homepage.
This portfolio type suits graphic designers best, as their projects often stand alone without needing extensive context and make an immediate impact through thumbnails. It also illustrates a designer’s ability to create pieces that resonate instantly, like logos or product packaging.
For designers aiming to join a large company, a project-focused portfolio communicates more than just skill — it suggests adaptability and readiness to contribute to larger team goals rather than seeking the limelight. Emphasizing design work over personal branding signals a designer’s focus on integrating into and elevating expansive teams, a valuable trait for sizable corporations.
Grace Harkin’s project-focused portfolio presents an elegant grid of eight synchronized looping animations in harmonious colors, showcasing her ability to create a unified visual language. Hovering over each panel reveals the project’s title and skills Grace employed, while selecting a project directs visitors to a detailed project page with beautiful images of the final product.
3. Approach-centered

Approach-centered portfolios center a designer’s key strengths and unique interests. These sites usually lead with a statement about the designer’s favored project types and a clear value proposition outlining what they offer to potential clients.
This type of portfolio is ideal for designers who possess particular strengths or unique design philosophies. Emphasizing distinct expertise attracts freelance clients looking for specific skills and positions the designer as an asset when applying for specialized design roles.
Valentin Fleckenstein’s approach-centered design and media portfolio features expertise in new technologies, data art, and virtual reality upfront. Against a backdrop of an eye-catching AI-generated animation, Valentin presents past projects through concise, high-quality video loops. These loops show off the beauty of the work and offer a glimpse into the advanced technology underpinning the designs.
4. Content-centered

Content-centered online portfolios prioritize valuable resources that draw visitors back to the site while boosting SEO. Search engines favor websites that consistently offer fresh, quality content, so these types of portfolio sites commonly feature content such as blogs, videos, and tutorials. As with person-centered portfolio sites, content-centered sites often have a picture of the designer and relatively detailed information about their background to assure visitors that the content comes from a knowledgeable source.
Content-rich portfolios benefit freelance designers by heightening their online visibility. However, they also demand considerable upkeep, requiring fresh content on a routine basis to stay relevant in the eyes of search engines. They’re optimal for seasoned designers who’ve already secured a clientele base since they’re more likely to have the resources and time to produce quality content.
Designers looking to venture into instructional roles can also use the platform to demonstrate their expertise and teaching style, positioning themselves as authorities in the field and attracting potential students.
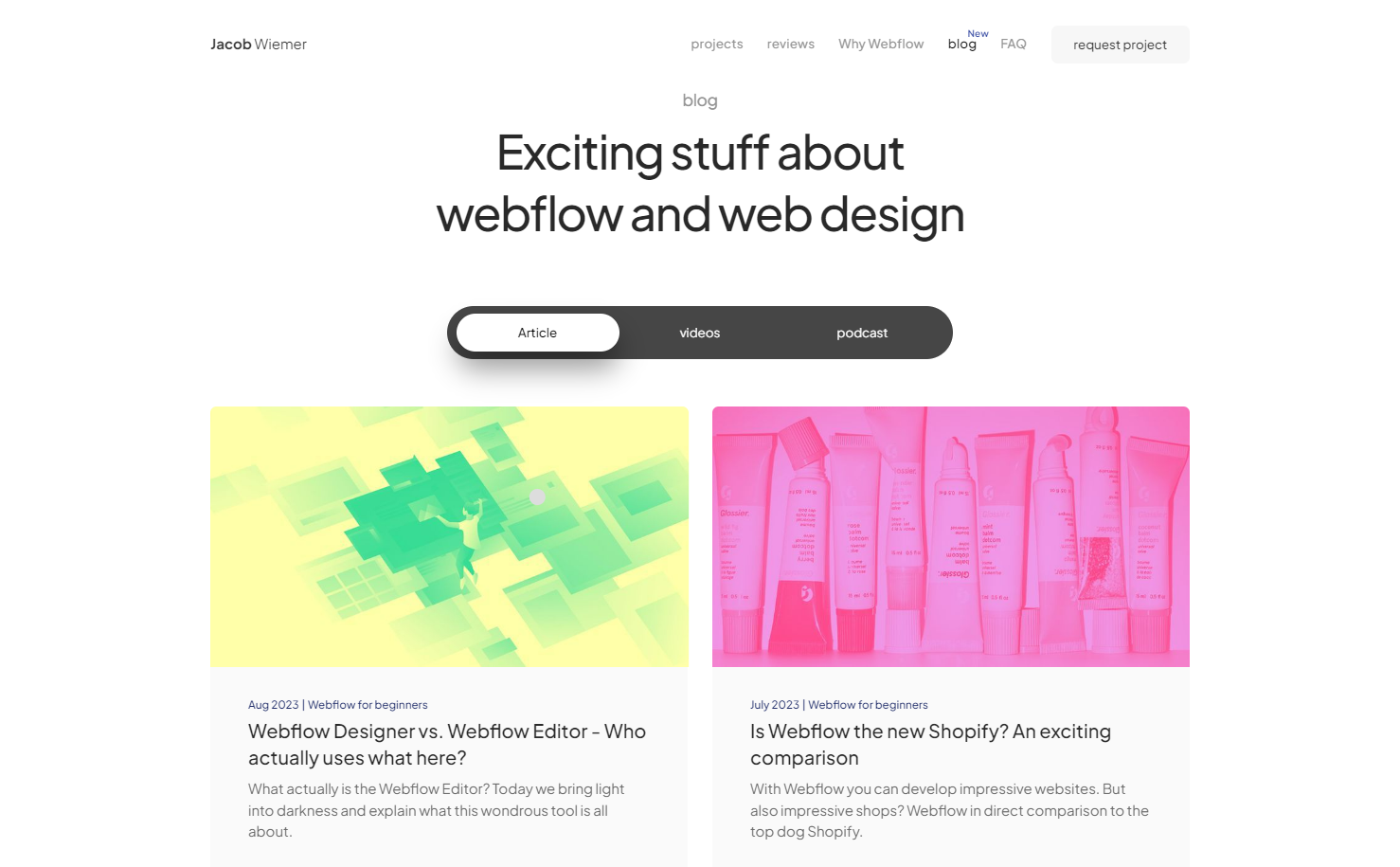
Jakob Wiemer’s portfolio is an outstanding example of a content-centered approach. Jakob seamlessly integrates blog entries and YouTube video embeds to provide content for various audiences and demonstrate prowess for front-end web development. By delivering high-quality content, Jakob flaunts technical knowledge and communication skills, showing prospective clients both technical mastery and an ability to articulate complex concepts.
Create a portfolio website in any style with Webflow
Ready to get started creating your own portfolio website? Webflow University offers a popular 21-day portfolio course on using our website builder to design visually while creating clear CSS and HTML code in the background. The course is self-paced, so you can complete it in only a few days if you need to work quickly.
For more portfolio ideas, you can browse our examples of excellent design portfolio websites or check out our portfolio website templates. Remember to include clear contact information in a contact page or contact form, testimonials, and links to LinkedIn and other places visitors can learn more about you.