Resources
Free downloadable content on responsive web design, freelancing, and more.
Webinars
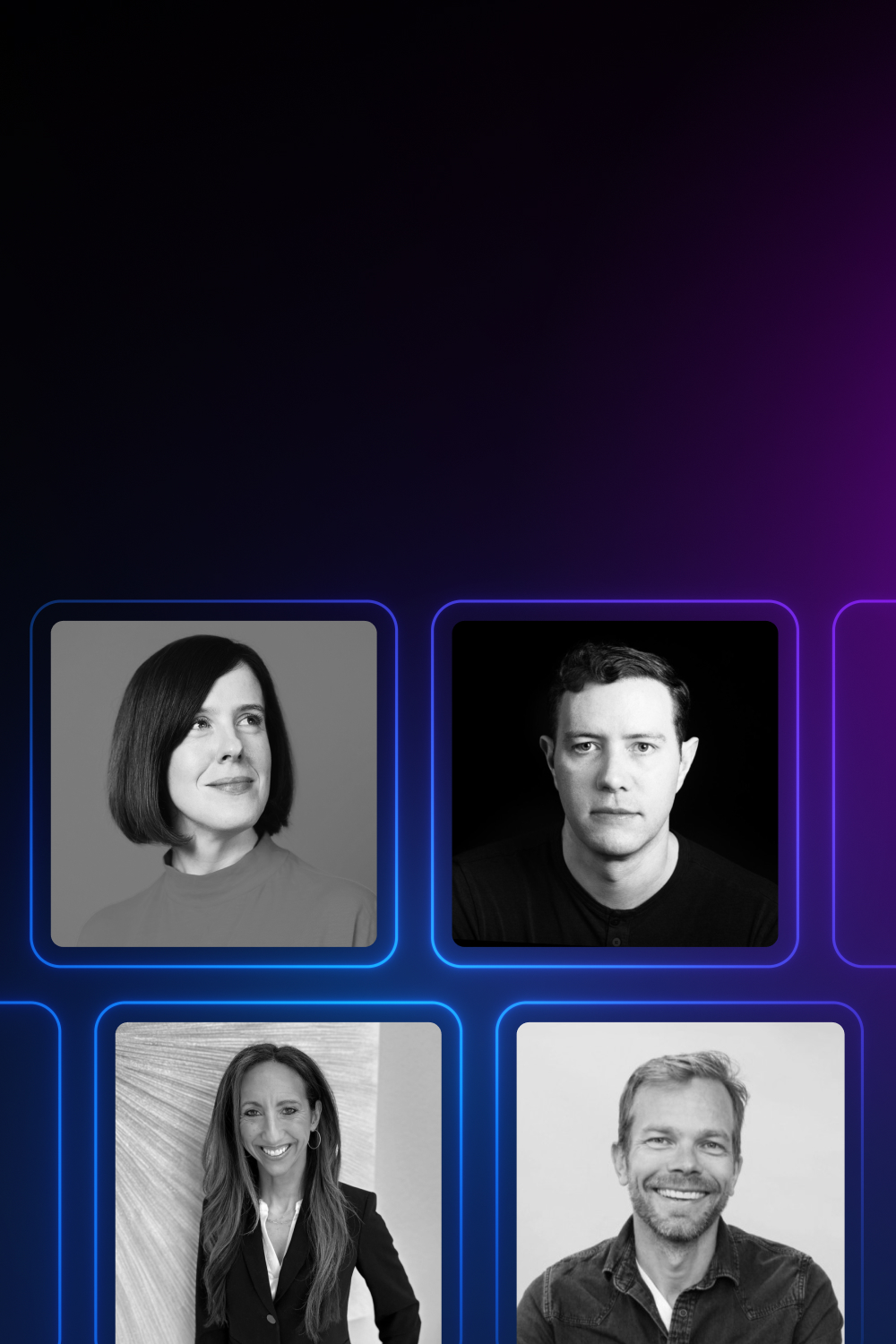
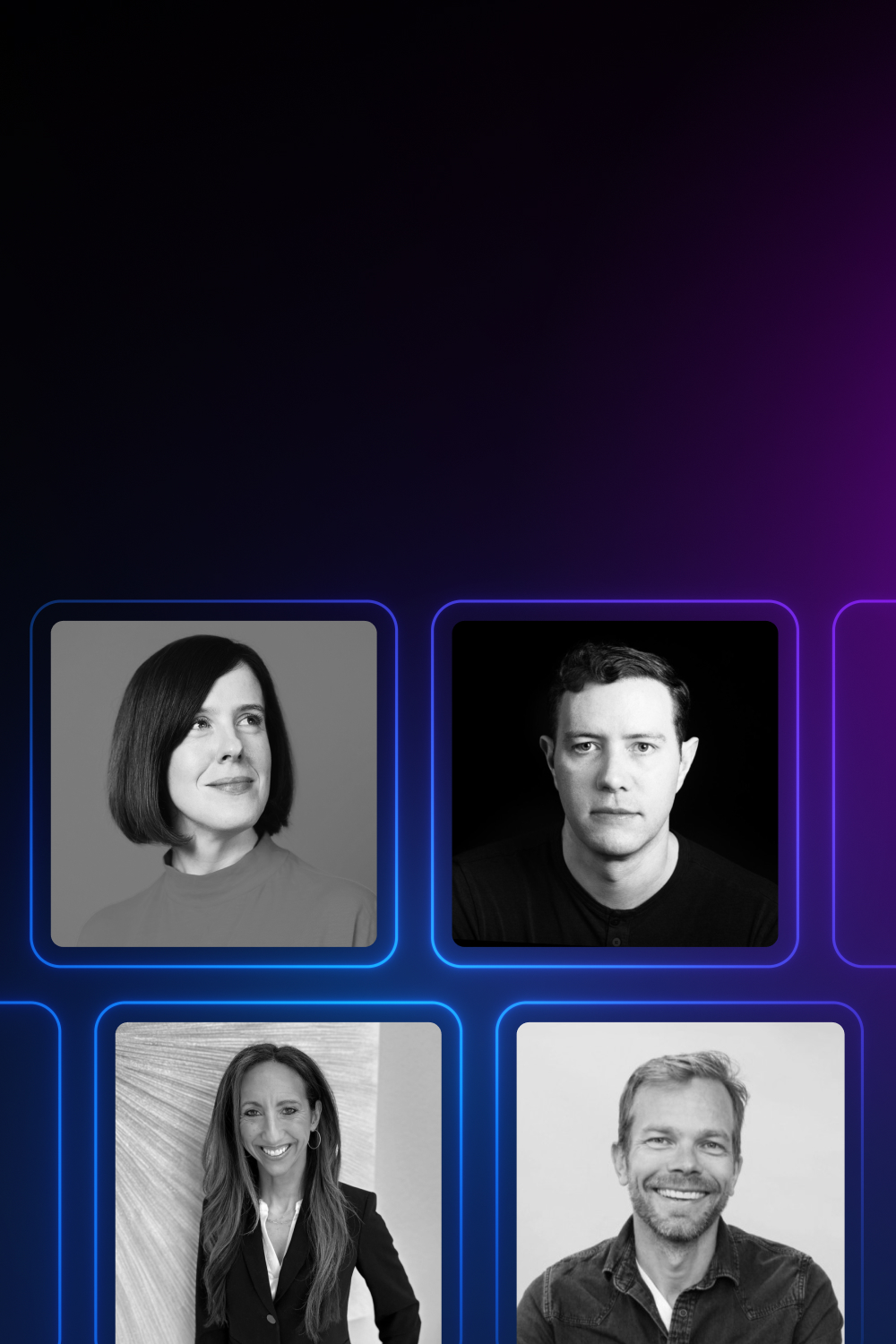
Architecting for AI: Strategies to drive AEO, conversion, and impact
min read

Webinars
Architecting for AI: Strategies to drive AEO, conversion, and impact
60
min watch
Latest
Webinars
Latest
Webinars
Featured
Webinars
Webinars
Rewriting the web: Strategy, structure, and thriving in the AI era
min read

Webinars
Rewriting the web: Strategy, structure, and thriving in the AI era
60
min watch
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Showing x of y
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Webinars
Architecting for AI: Strategies to drive AEO, conversion, and impact
min read

Webinars
Architecting for AI: Strategies to drive AEO, conversion, and impact
Jun 24, 2025
60
min watch
Webinars
Rewriting the web: Strategy, structure, and thriving in the AI era
min read

Webinars
Rewriting the web: Strategy, structure, and thriving in the AI era
Jun 10, 2025
60
min watch

Webinars
How Jasper increased web efficiency 4X with Webflow
May 22, 2025
60
min watch
Ebooks
Innovative web solutions: Leveraging Webflow for event management
12
min read
Ebooks
Innovative web solutions: Leveraging Webflow for event management
min watch
.avif)
Webinars
Future proofing websites: Three marketing leaders' perspectives
Apr 25, 2024
46
min watch
Webinars
Unlocking stronger collaboration: how web teams are launching faster and safer with Webflow
min read
Webinars
Unlocking stronger collaboration: how web teams are launching faster and safer with Webflow
min read

Webinars
Unlocking stronger collaboration: how web teams are launching faster and safer with Webflow
Feb 29, 2024
56
min watch
Webinars
Unlocking stronger collaboration: how web teams are launching faster and safer with Webflow
min read

Webinars
Next-gen CMS requirements: 5 essentials for modern teams
Jan 8, 2024
45
min watch
.avif)
Webinars
Marketing velocity in a rapidly changing landscape
Jan 1, 2024
36
min watch

Webinars
Unlock worldwide scale with Localization in Webflow
Nov 14, 2023
min watch
Webinars
Revolutionizing talent acquisition: building high-performing career sites
min read

Webinars
Revolutionizing talent acquisition: building high-performing career sites
Sep 28, 2023
min watch

Webinars
Unlocking SEO success: strategies for modern web growth
Sep 7, 2023
54
min watch

Webinars
The future of marketing: How leaders are approaching AI
Jul 20, 2023
min watch
Webinars
Dreaming bigger with Webflow: How to build a modern event platform
min read

Webinars
Dreaming bigger with Webflow: How to build a modern event platform
May 25, 2023
min watch
Webinars
Scaling a website for explosive growth: Insider tips and best practices with Jasper.ai
min read
Webinars
Scaling a website for explosive growth: Insider tips and best practices with Jasper.ai
min read

Webinars
Scaling a website for explosive growth: Insider tips and best practices with Jasper.ai
Apr 27, 2023
55
min watch
Webinars
Scaling a website for explosive growth: Insider tips and best practices with Jasper.ai
min read
Webinars
The modern web team: breaking down silos across engineering, marketing, and design
min read
Webinars
The modern web team: breaking down silos across engineering, marketing, and design
min read

Webinars
The modern web team: breaking down silos across engineering, marketing, and design
Mar 23, 2023
45
min watch
Webinars
The modern web team: breaking down silos across engineering, marketing, and design
min read

Webinars
How to build and ship faster with page branching
Dec 8, 2022
24
min watch
Webinars
From dream to reality: How Ramp redesigned its site in weeks with Webflow
min read

Webinars
From dream to reality: How Ramp redesigned its site in weeks with Webflow
May 11, 2022
38
min watch
Webinars
Behind the redesign: the building blocks for a successful website launch
min read

Webinars
Behind the redesign: the building blocks for a successful website launch
Jan 26, 2022
43
min watch
Webinars
How Virta Health used Webflow to improve design and accessibility
min read

Webinars
How Virta Health used Webflow to improve design and accessibility
Aug 19, 2021
41
min watch

Webinars
WordPress to Webflow: an agency's migration process
Jun 24, 2021
40
min watch

Webinars
Empowering design and marketing teams to own their website
May 12, 2021
36
min watch

Webinars
Building design systems and scaling teams in Webflow
Mar 25, 2021
40
min watch

Webinars
From WordPress to Webflow: Why Rakuten made the move
Feb 18, 2021
40
min watch
We're sorry — we couldn't find any content matching your filter(s).
Reset all







.png)


.png)

















.avif)
.avif)





























