Feature
Layout & design
Additional sizing and layout controls

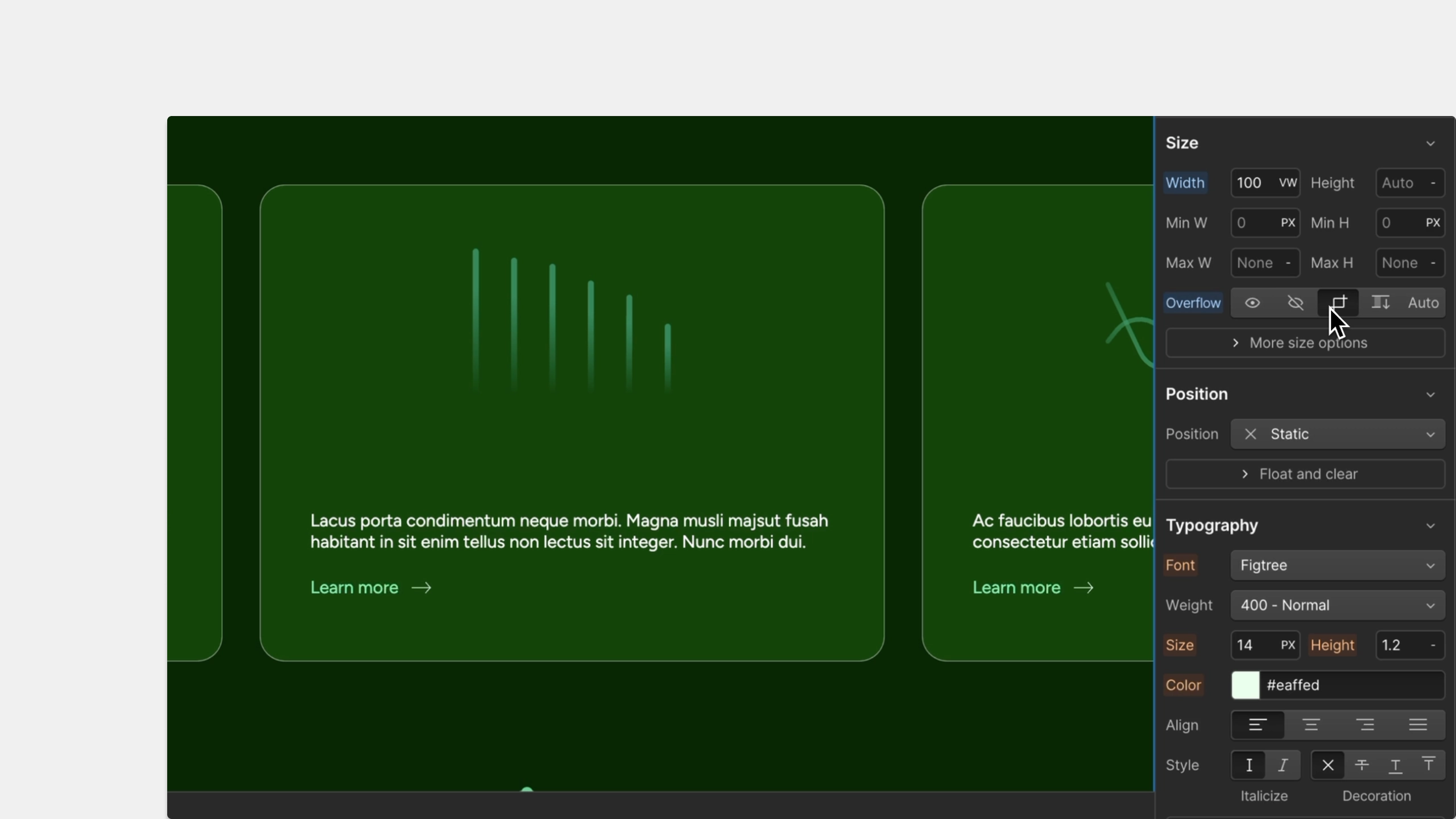
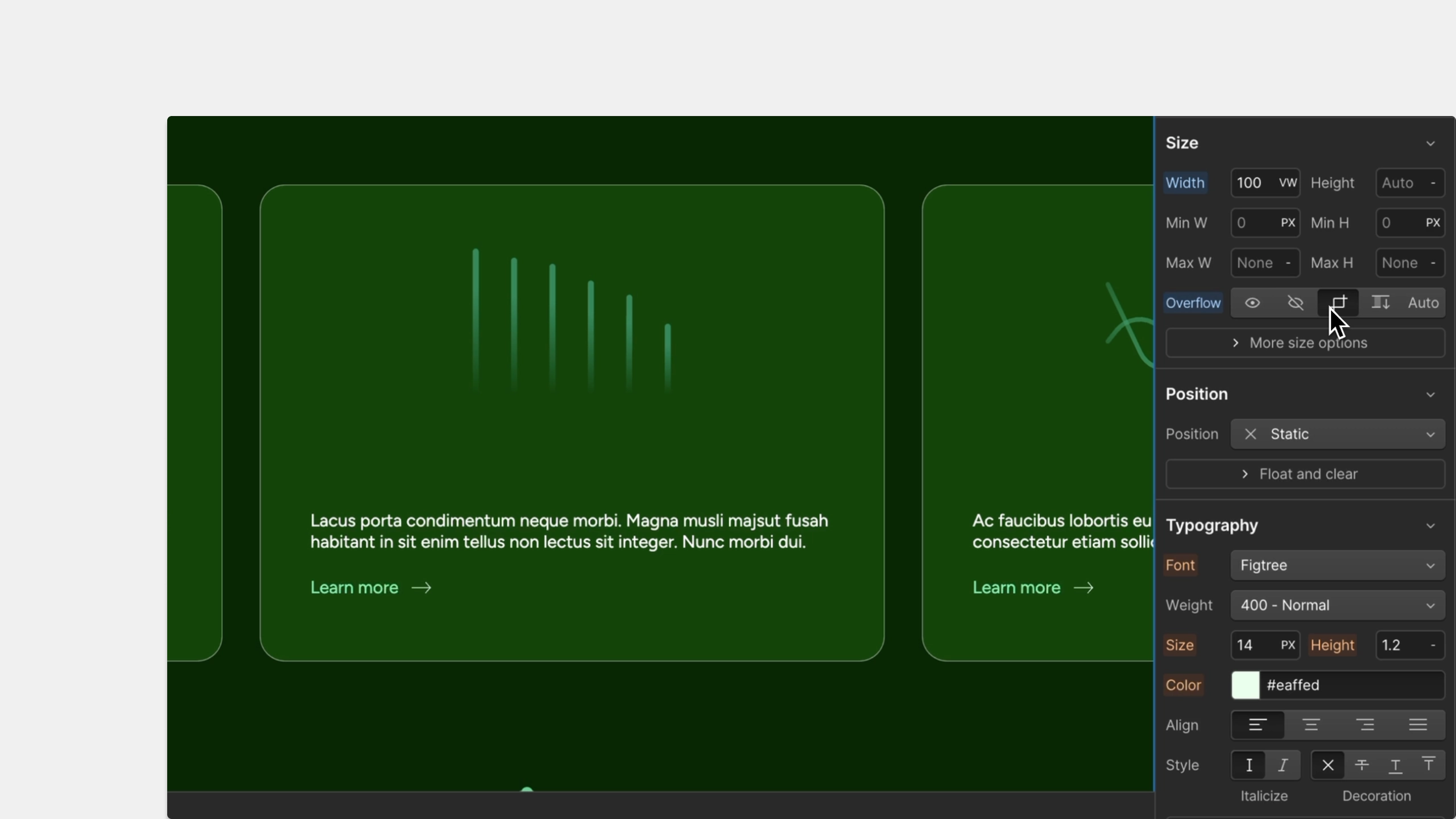
If you ever find yourself reaching for custom CSS properties in order to fine-tune element sizing and layout, new additions to the Style panel will help you do just that! You can now set box sizing options, clip overflowing content, and adjust vertical alignment directly in the Style panel.
Clip overflowing content
The Overflow property in the Style panel > Size now supports the clip value. If you experience unexpected behaviors with “sticky” elements that have overflow set to hidden, try using the new clip value instead.

Control box sizing
The default box sizing behavior for all elements in Webflow is border-box. This is typically the desired behavior for predictably-sized elements, but you may want to choose a different option when styling a media element with a border. You can now control box sizing directly from the Style panel > Size, without having to use custom CSS.
Two options are now available:
- Border-box: makes the width and height of the element include the content, padding, and border. The overall dimensions of the box do not increase regardless of padding and border sizes.
- Context-box: makes the width and height of the element include only the content. Padding and border sizes are added to the outside of the box’s dimensions.
Try it out on an element with padding and a border to observe the difference.
Adjust vertical alignment
Often, when you have multiple elements displayed inline—such as an icon and some text—you want to vertically center or otherwise align these elements against one another. You can now control this vertical alignment from the Style panel > Layout.
When the display property is set to inline or inline block, you’ll find a new align y property with a variety of options to choose from.
Quickly jump into CSS Preview
Sometimes you might want to observe which styles are being generated for a given selector. In addition to new size and layout controls, this update also makes the CSS Preview functionality more readily available. You can now open CSS Preview from the “...” menu (or, “More options”) at the top of the Style panel.
We hope this set of updates gives you more flexibility over how your elements are sized and aligned. To learn more about sizing and layout, check out the documentation on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























