Update
Layout & design
Usability update to components
We’ve heard your feedback and made it easier for you to modify components (and every instance of a component) without making unwanted changes.

Following the launch of components at Webflow Conf last year, we've been listening and incorporating feedback from the community on ways to improve the feature. That’s why we’re reverting back to a previous behavior to edit components on the canvas that - per your feedback - is smoother and more intuitive.

Here’s a quick rundown of what’s new:
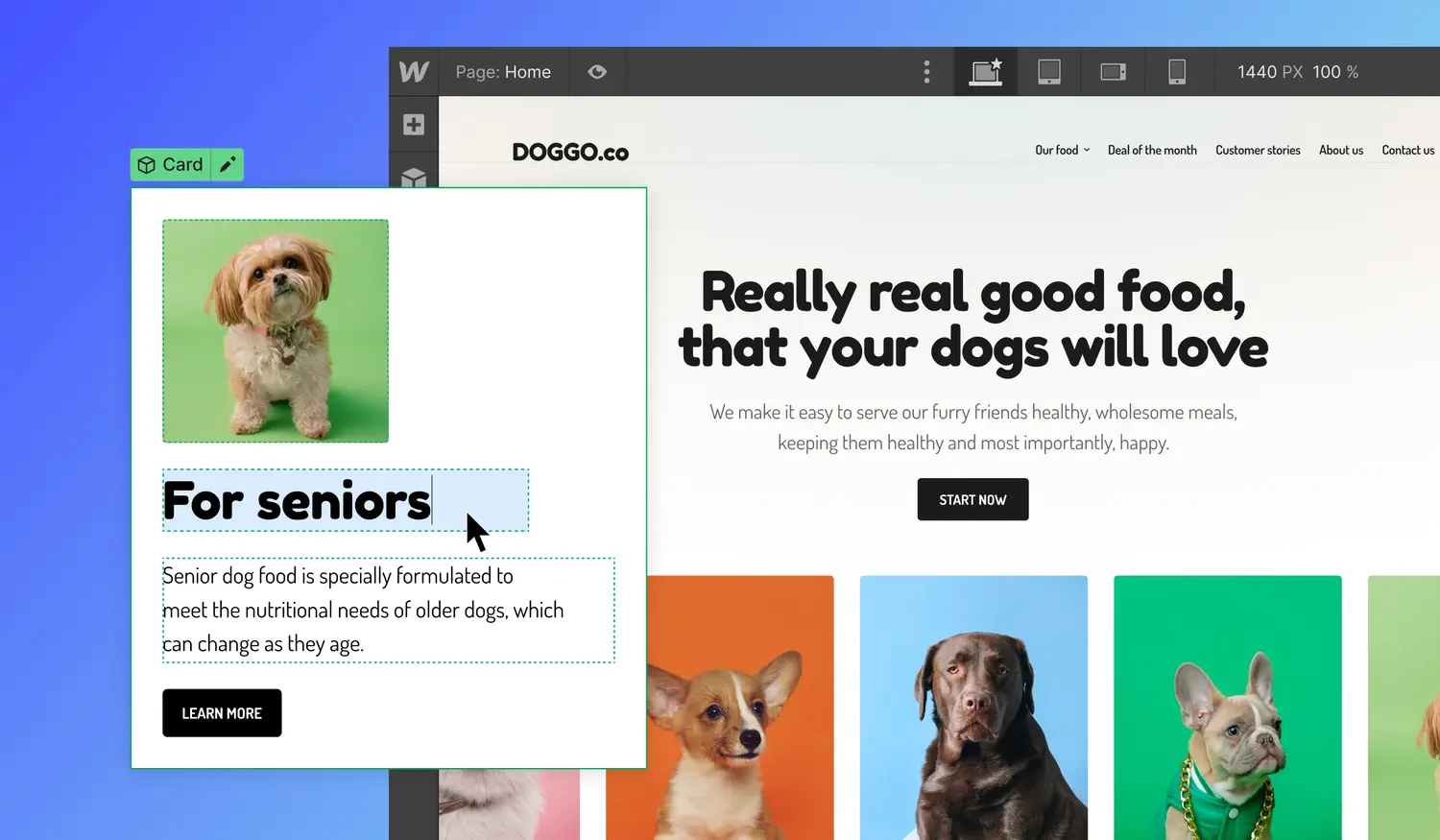
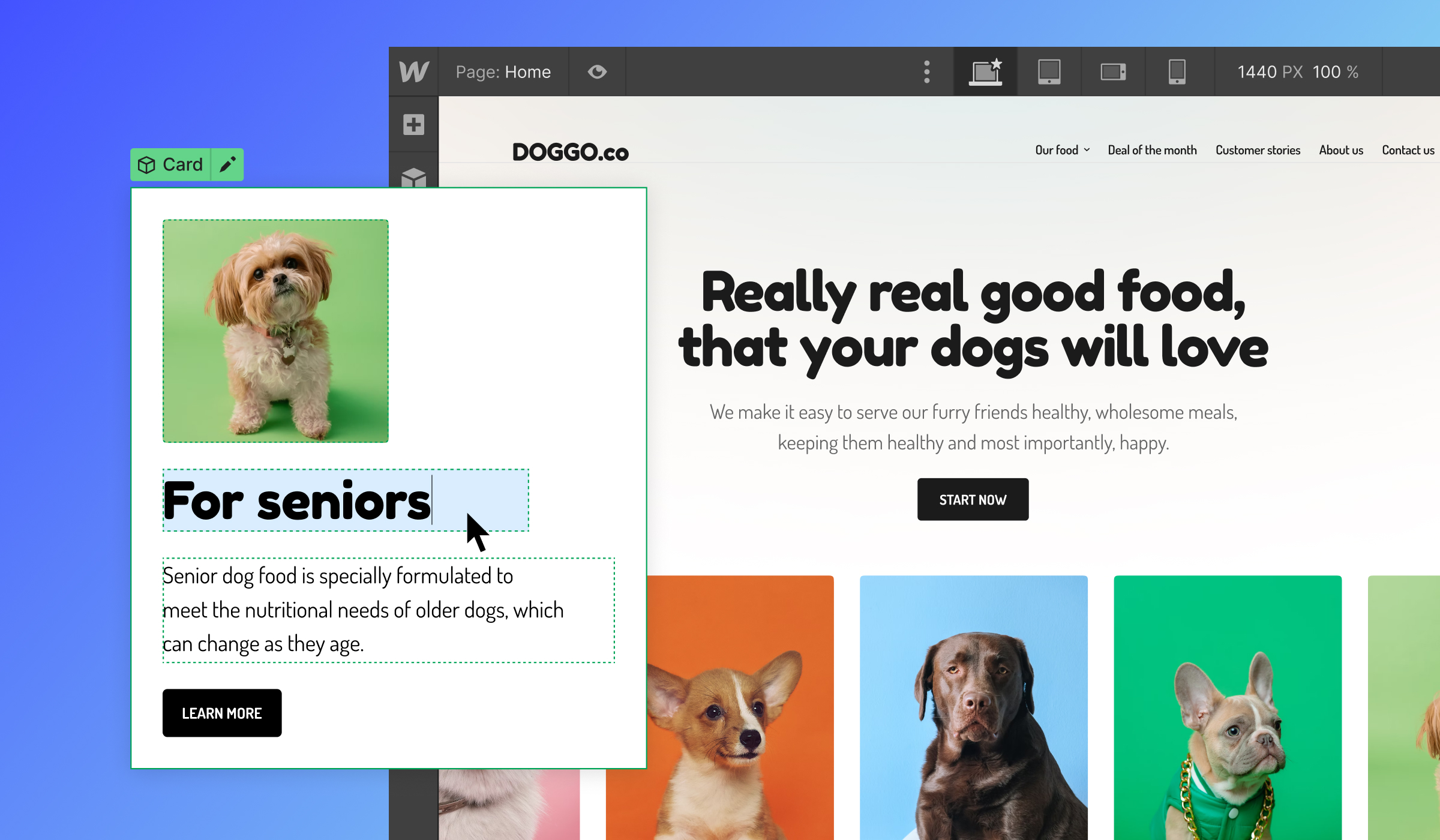
- Double click to edit the main component. Double-clicking anywhere on a component that is not connected to a property will now (once again) edit the main component.
- Edit component properties on canvas. You can still select elements that can be customized via component properties, and edit them right on the canvas.
- Improved labeling. We’ve also added clearer labeling to let you know whether you’re editing a component or one of its instances.
- Easier menu navigation. Finally, we’ve made the menus for editing components and properties easier to navigate.
Learn more about creating, managing and modifying components in this Webflow University article.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























