Feature
Layout & design
Reuse grid layouts more easily with grid template areas
Define grid template areas to reuse grid layouts with ease — and make sweeping changes to recurring layouts in a fraction of the time.

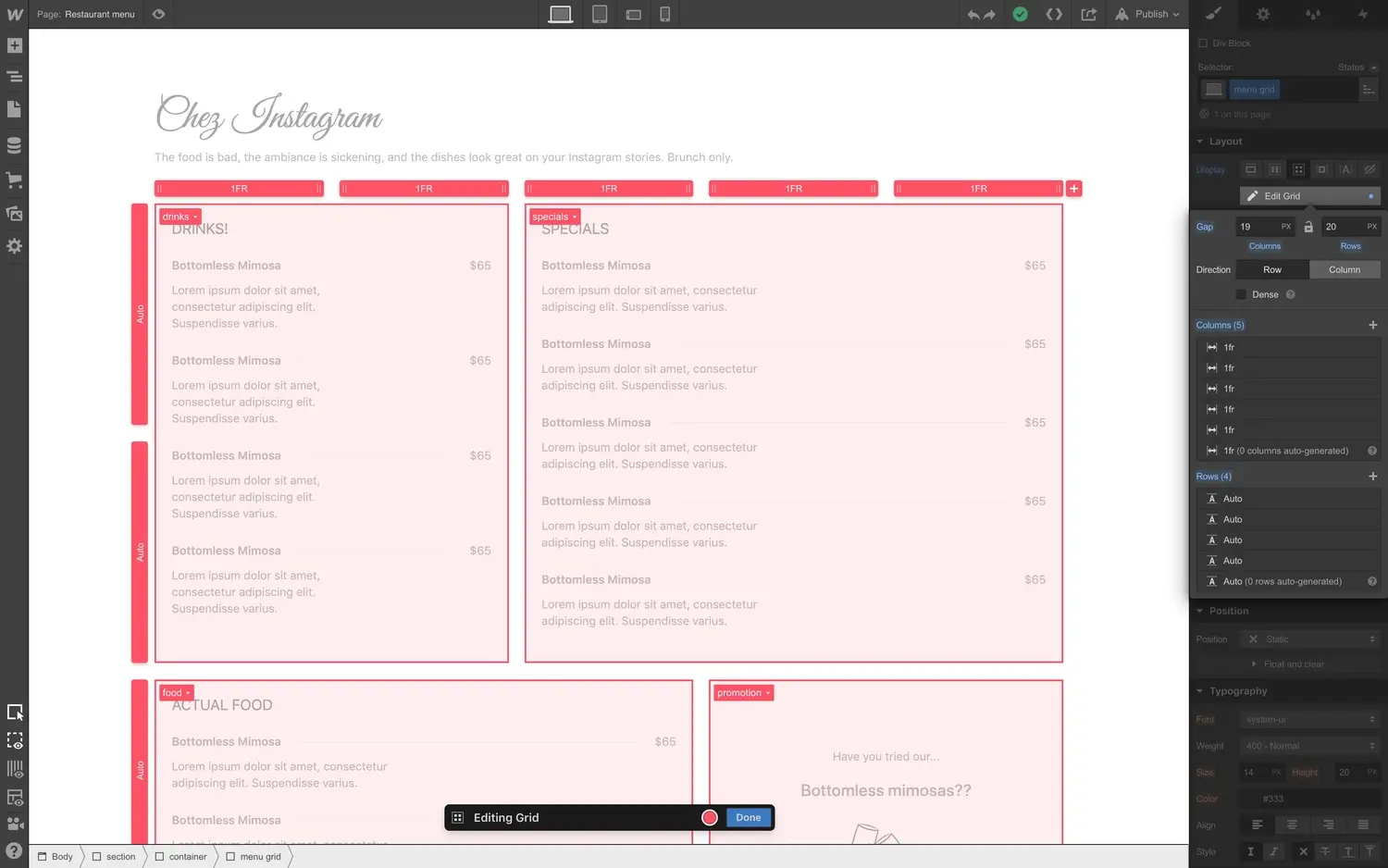
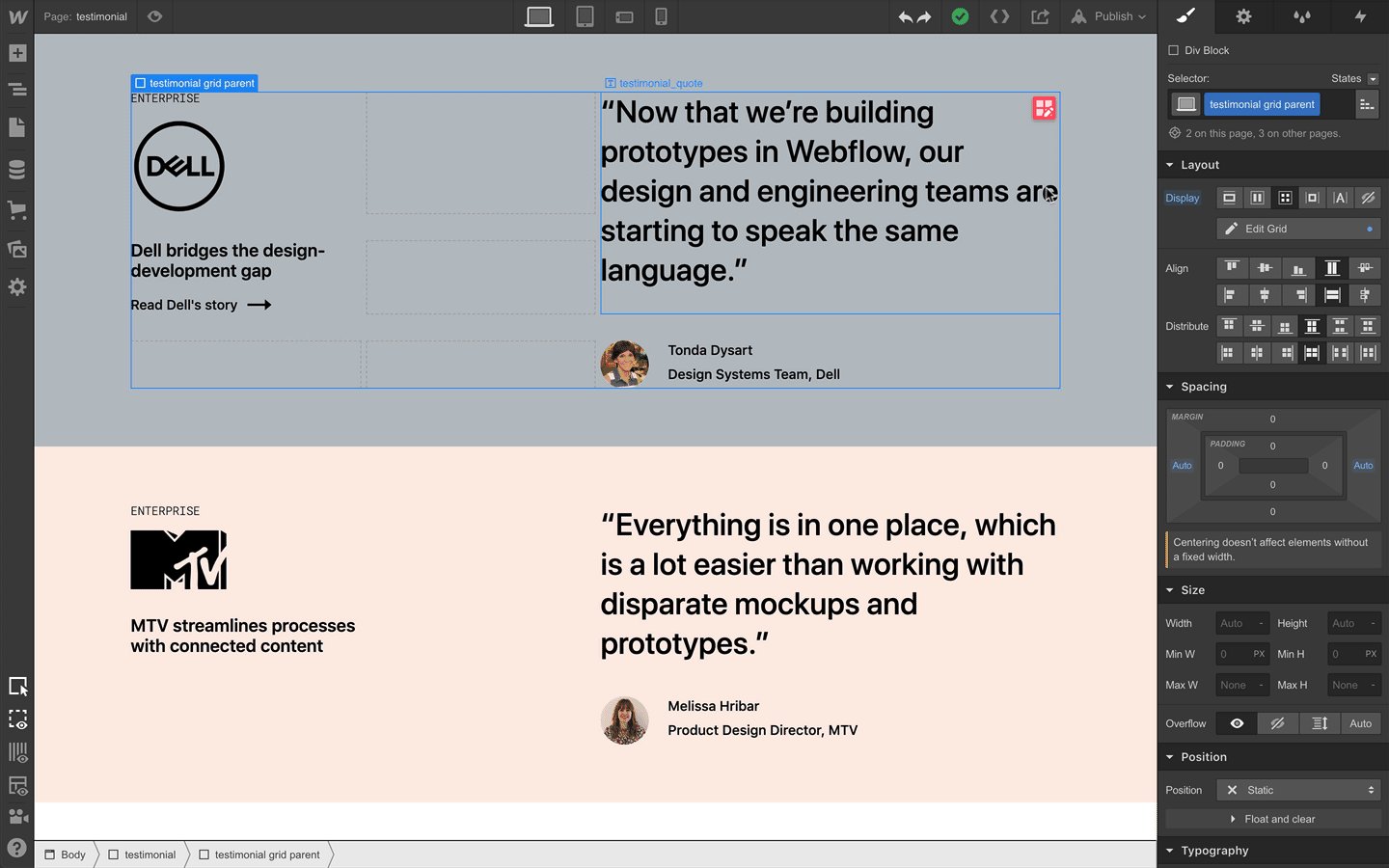
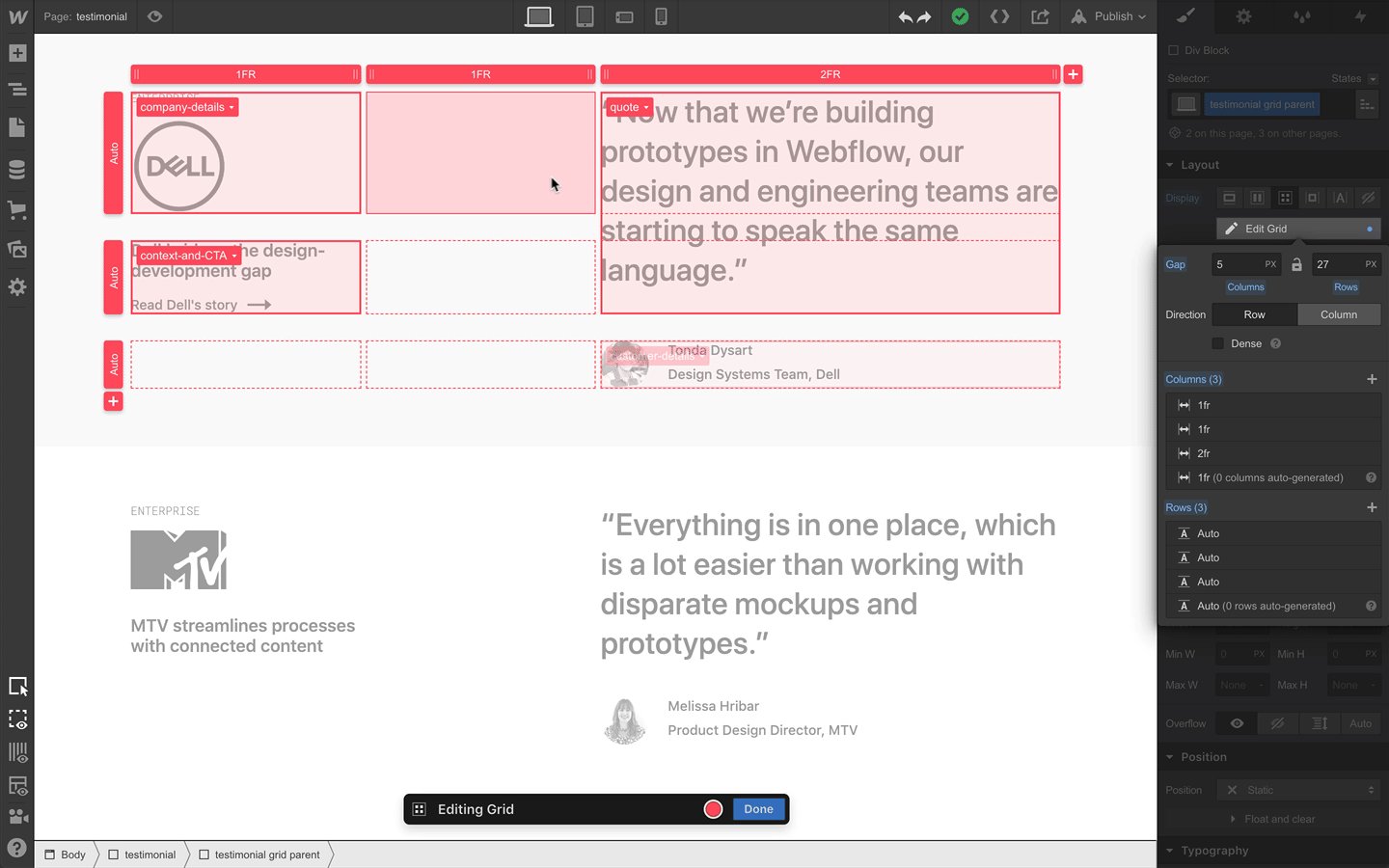
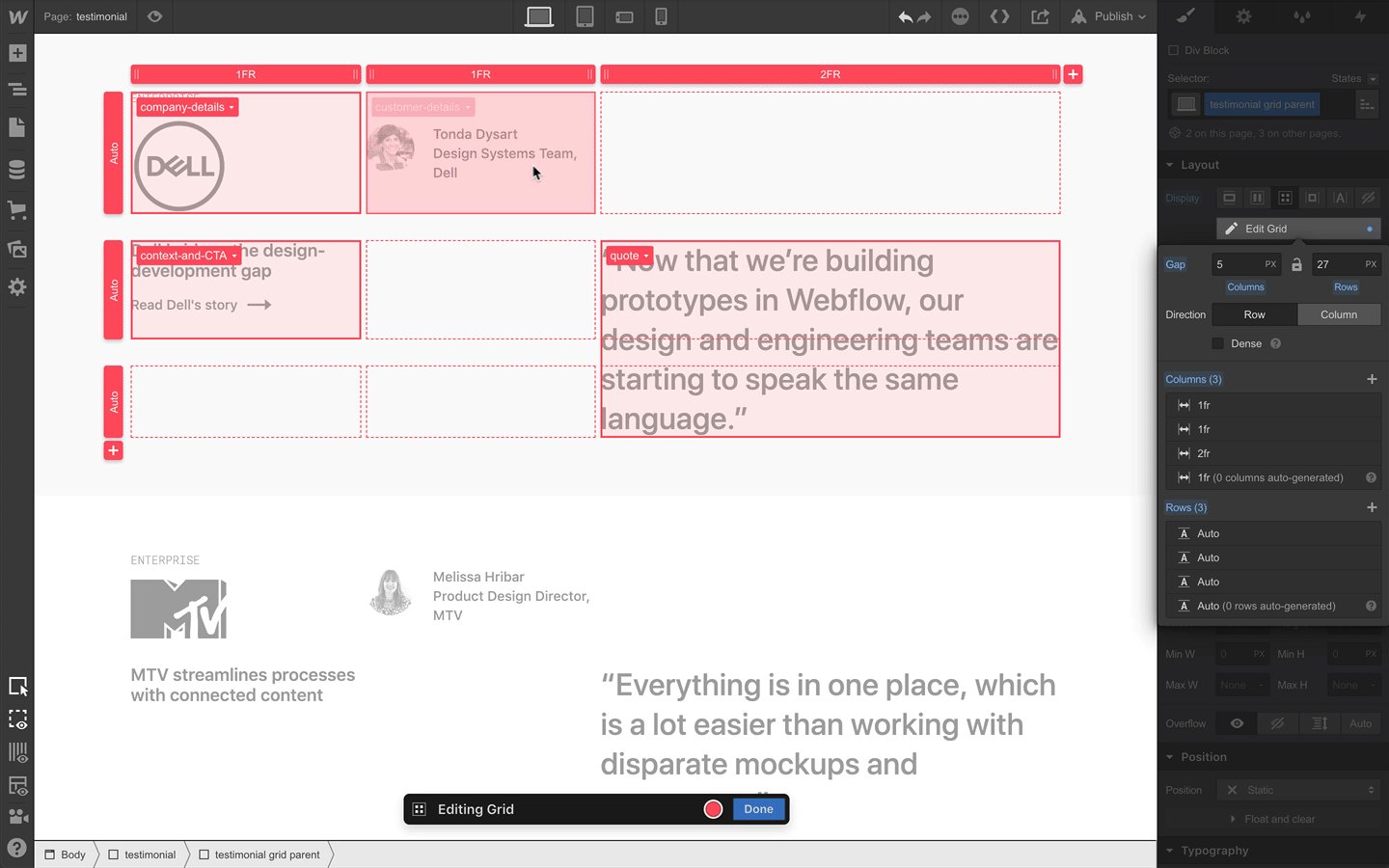
Following up our recent 2.0 release of CSS grid support, we’re expanding the power of grid even further with grid template areas: a new way to position items within a grid that makes reusing layouts 10 times easier.

Along with other benefits, grid template areas allow you to restructure recurring layouts in a few clicks and impact every instance of that layout — without worrying about the content within it. In effect, this enables you to create something like content agnostic symbols.

For a full look at the changes and new workflows this unlocks (and a bunch of cloneable layouts) check out our release notes blog post.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























