Feature
Layout & design
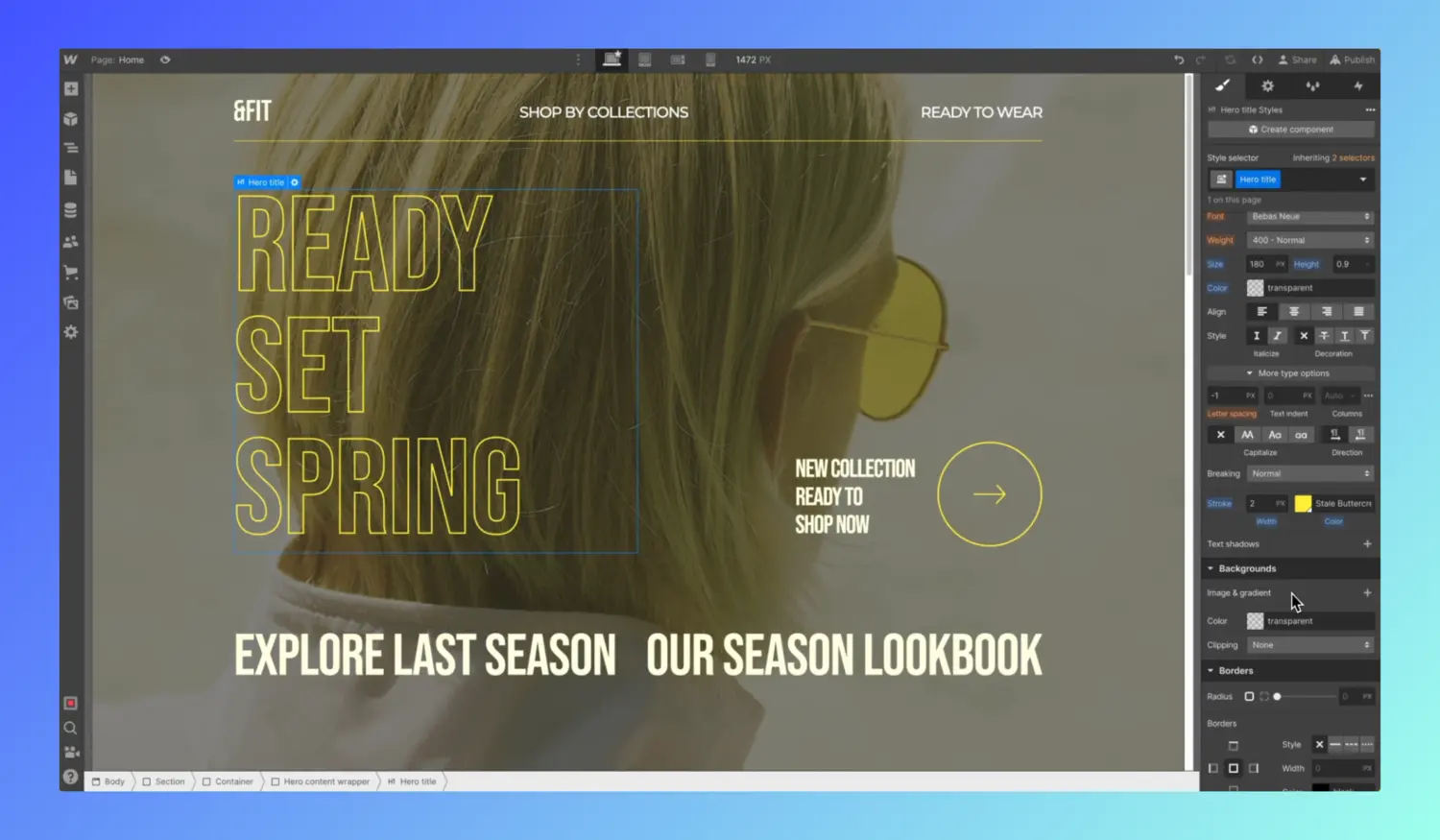
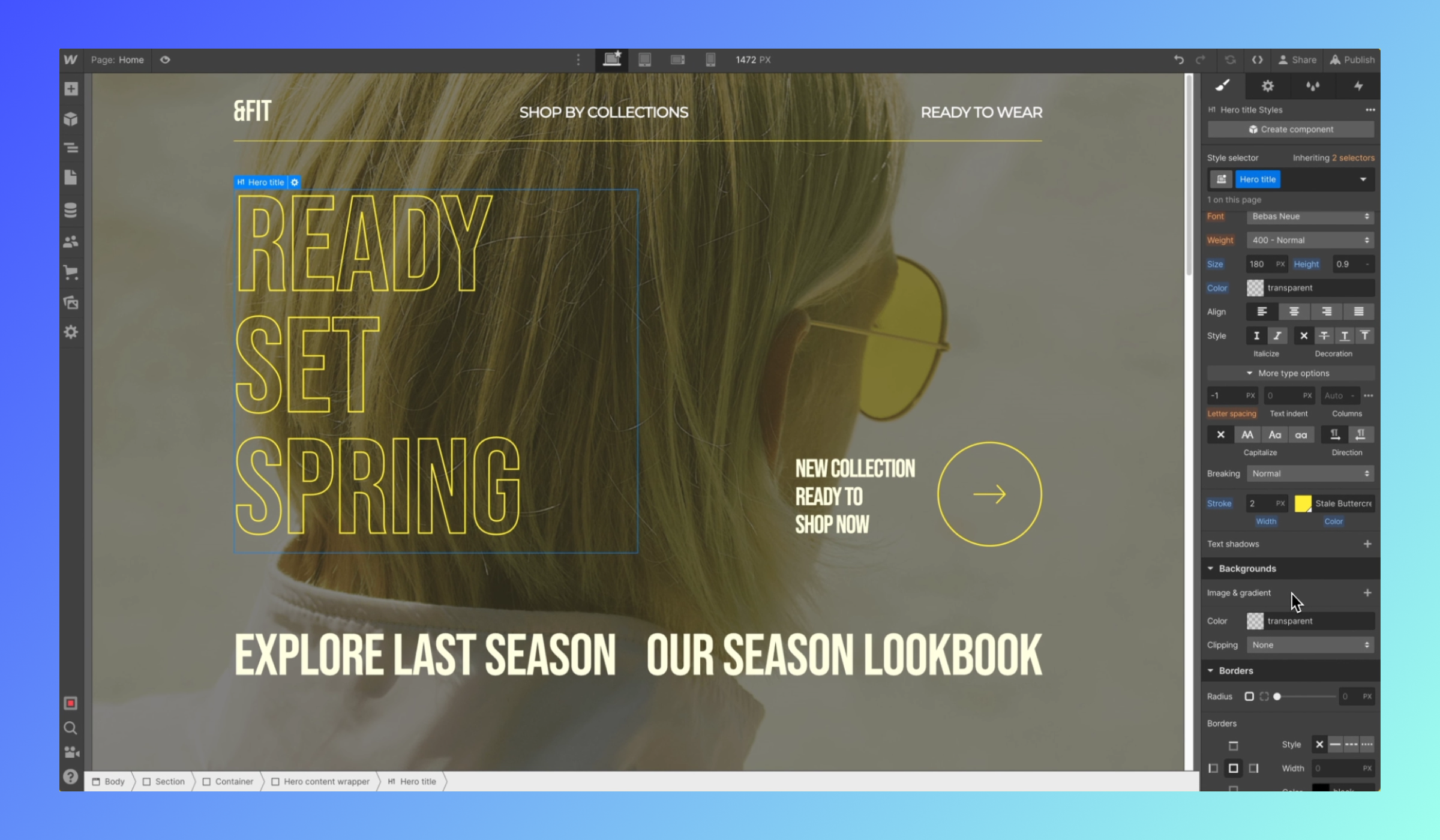
Introducing text stroke styling
You can now add outlines to your typography with the text-stroke CSS property directly in the Style panel.

In a continued effort to bring more of the creative power of CSS to Webflow, we’re excited to launch text stroke styling in the Webflow Designer.
Now, designers can easily add an outline or border to their text, allowing for more creative freedom and flexibility in their designs. This update also helps to streamline the design process by reducing the need for custom code or third-party plugins, making it easier for users to create and manage their designs within the Webflow platform.

To learn more about how this new property works and how to use it for your designs in Webflow, check out our article on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























