Enhancement
Layout & design
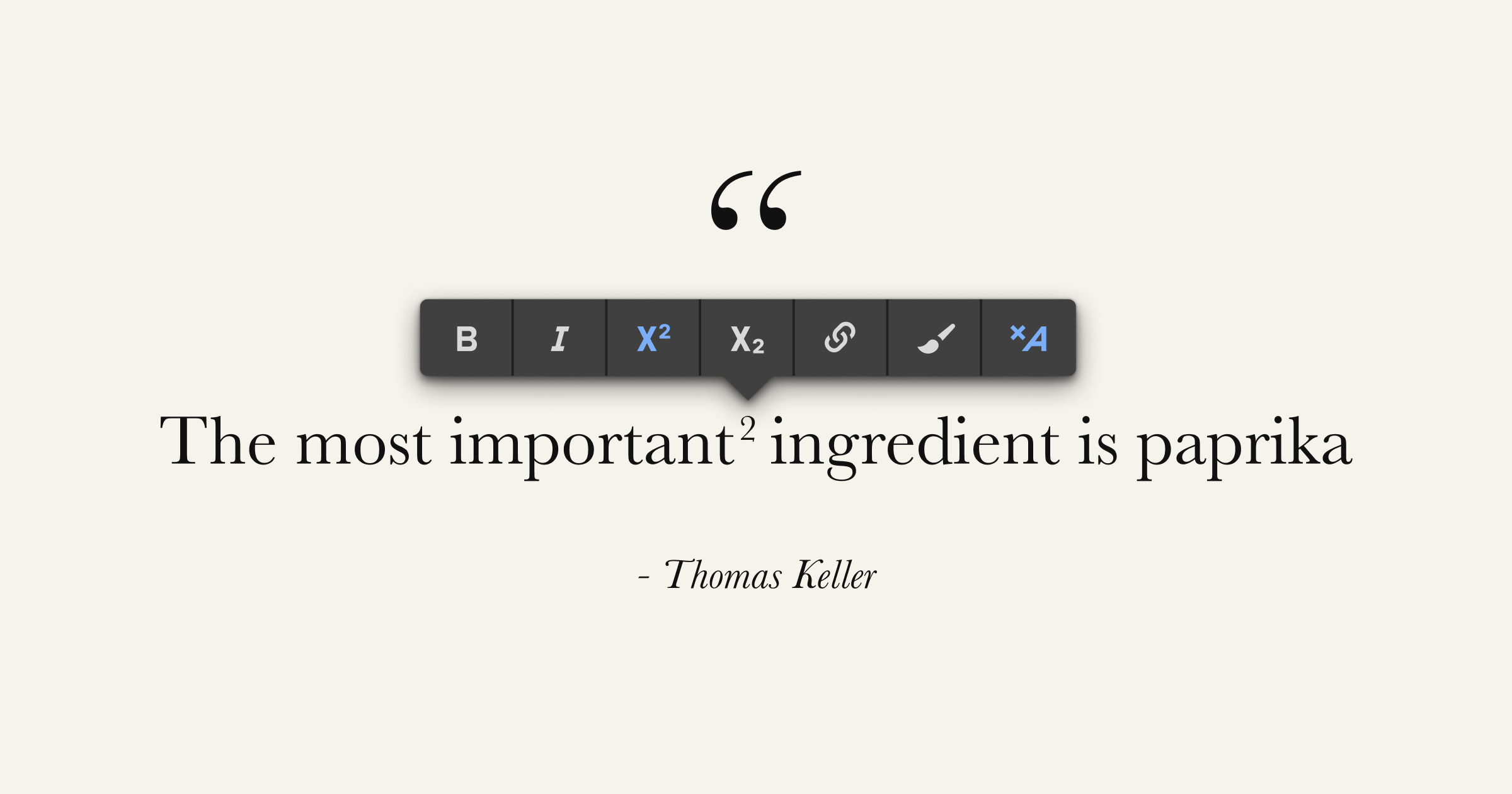
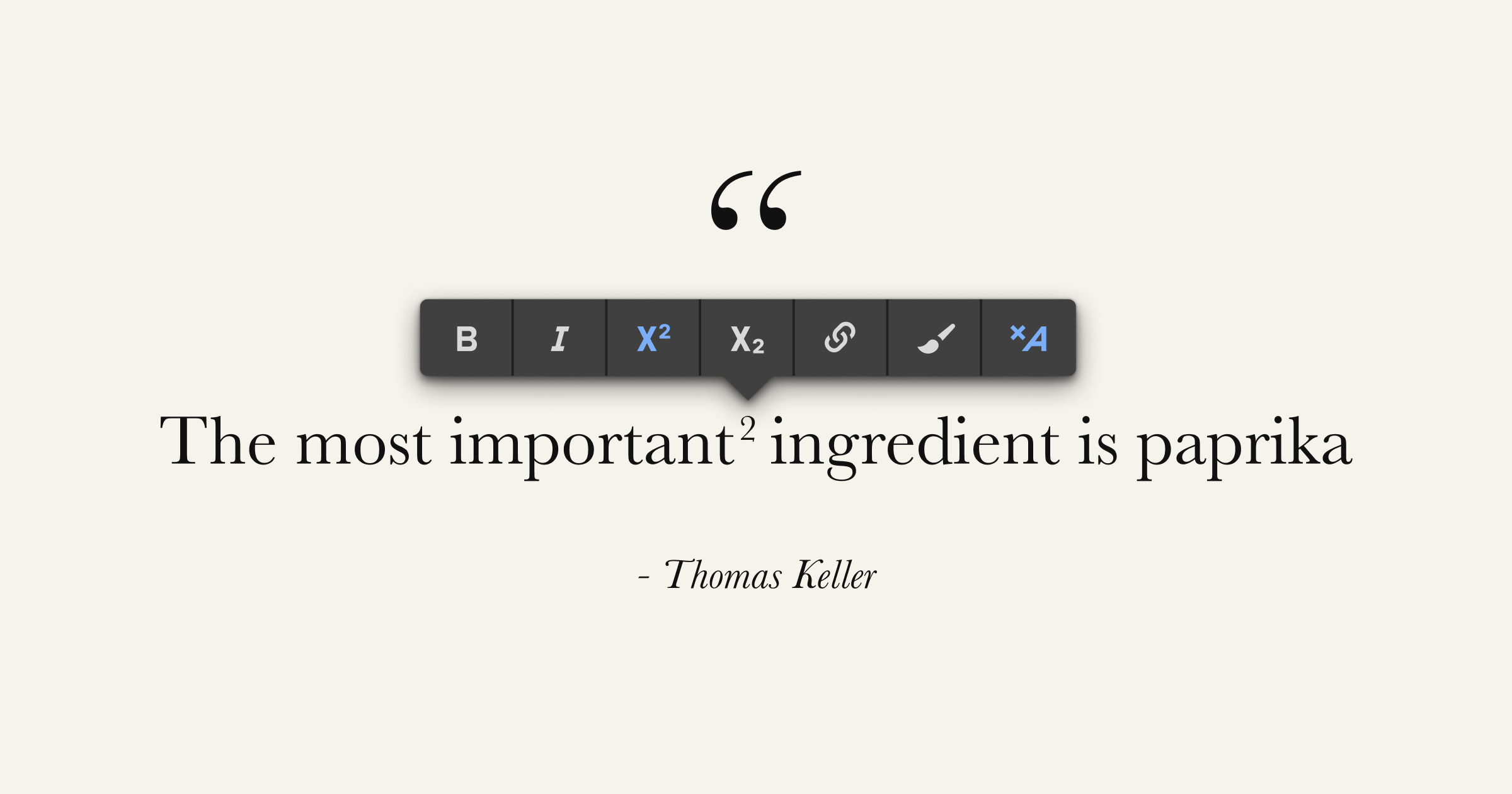
Apply superscript or subscript formatting to your text
Style text in the Designer or rich text fields in the Editor as subscript and superscript directly in the formatting toolbar when using footnotes or formulas

This latest update brings simplicity and ease when applying superscript or subscript to your text formatting — removing the need for CSS workarounds and opening the door for more users to achieve their web design goals.
When creating websites with formulas or footnotes, there’s a good chance you’re going to need to format that text as superscript and subscript. Until today, these formatting requirements can be quite the process to apply – mainly through code embeds or CSS workarounds.
Staying true to our goal of empowering *everyone* to build a more beautiful web, we’re thrilled to make this effort easier for all users while eliminating additional steps. Never again will superscript or subscript formatting slow down your creative web ambitions.

To learn how to use sub/superscript and other formats for inline text, check out our Webflow University article.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























