Enhancement
Layout & design
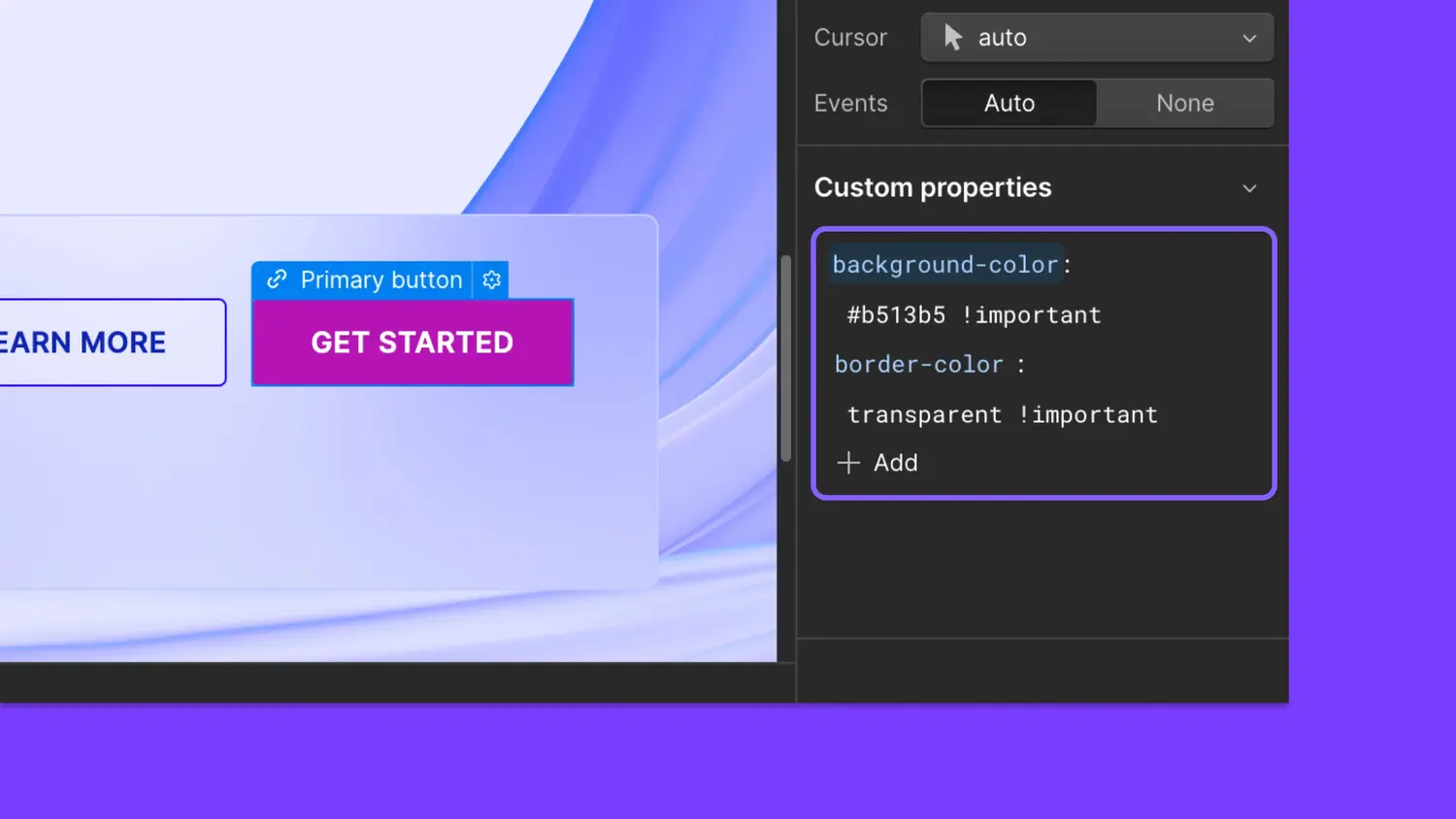
!important flag in Webflow custom properties

Every so often, you may need to override styles on a particular element. Either you don’t have full control over an external element’s styles, or there are many different selectors targeting the same element. The CSS !important flag was designed to enforce such critical styles in a pinch.
The Custom properties section in the Designer Style panel now supports the CSS !important flag. You can append !important to any value, for any property available in Webflow custom properties. Adding the flag will enable these custom styles to “win” over other (non-!important) styles applied to the element.
We hope this helps you manage critical styles without having to write fully custom code for your site. Happy building!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























