Enhancement
Layout & design
Grid now supported in symbols
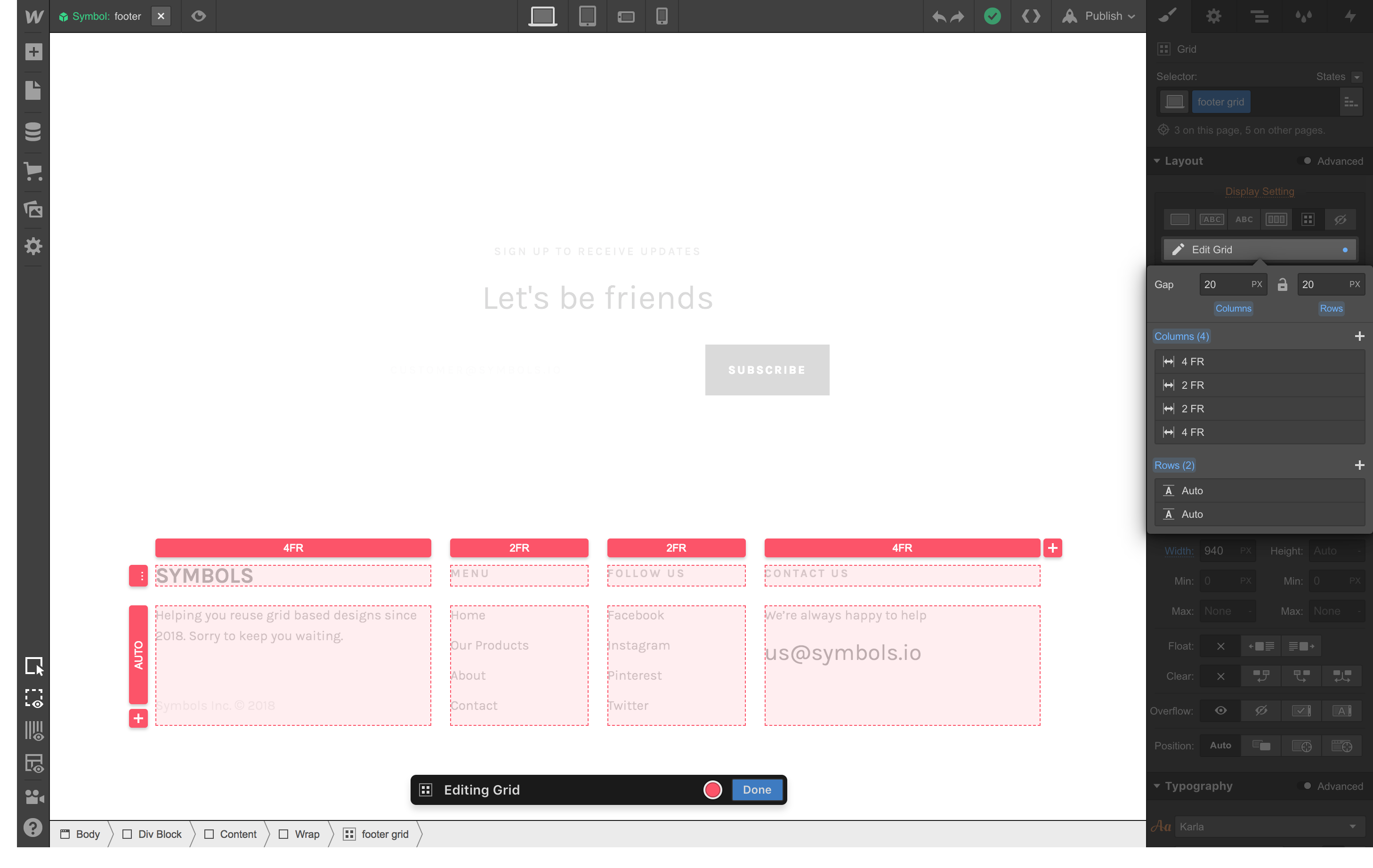
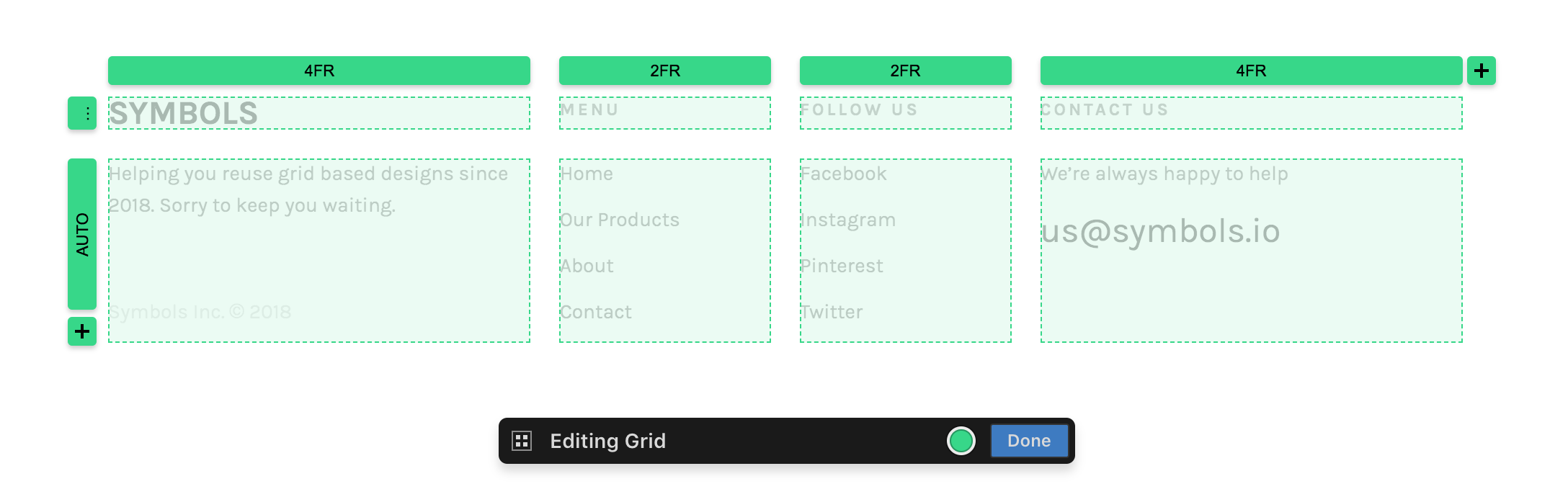
We’ve just added support for grid in symbols — so now you can easily build (and reuse) repeating elements like footers, navs, and more with the power of grid.

If you read our release notes closely (or played around with grid on your sites) you may have noticed that symbols containing grid elements haven’t been rendering correctly on published sites. Well, good news: we’ve fixed that!

So now you can go wild with grid in footers, symbols, sidebars, forms, and whatever other grid-based components you want to use in multiple places on your site. Let the grid times roll, am I right?
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























