Feature
Layout & design
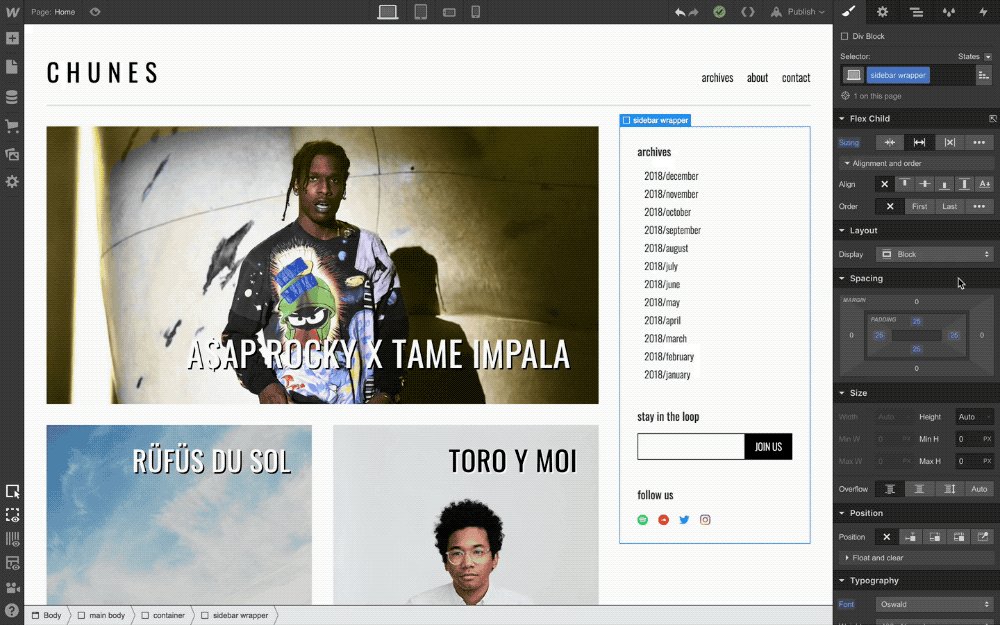
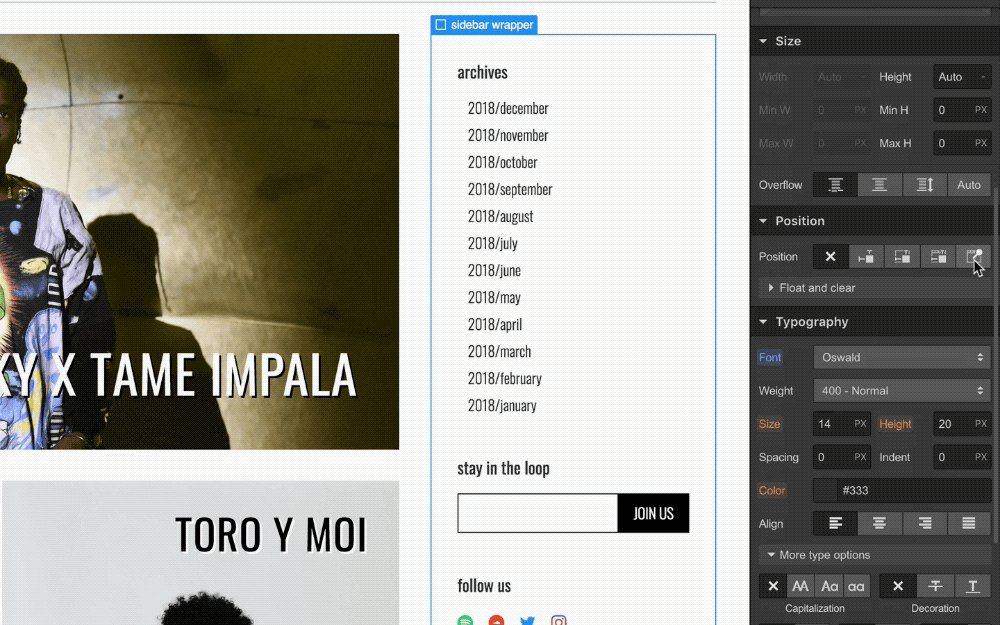
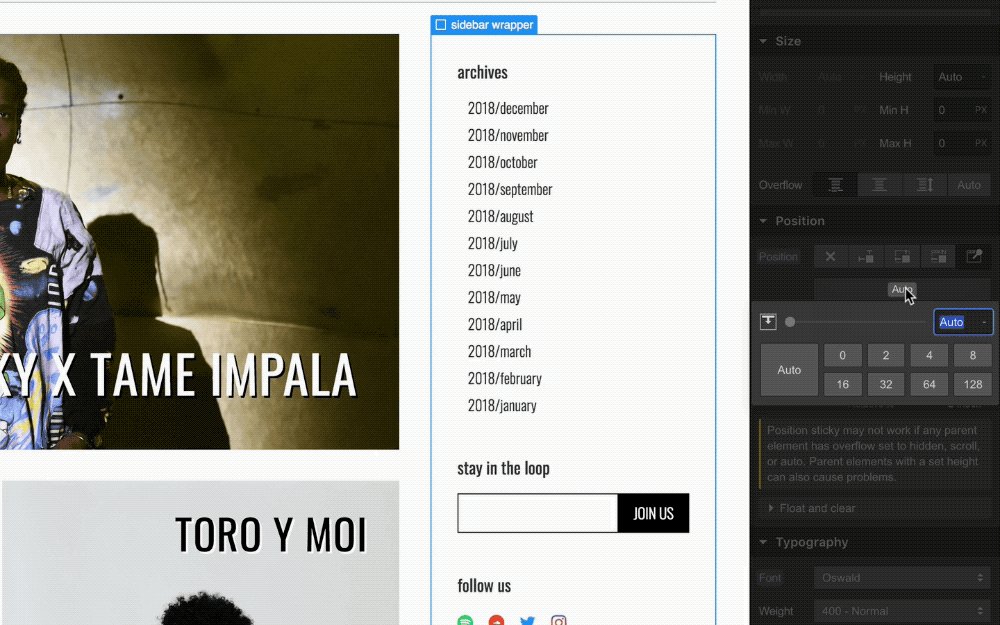
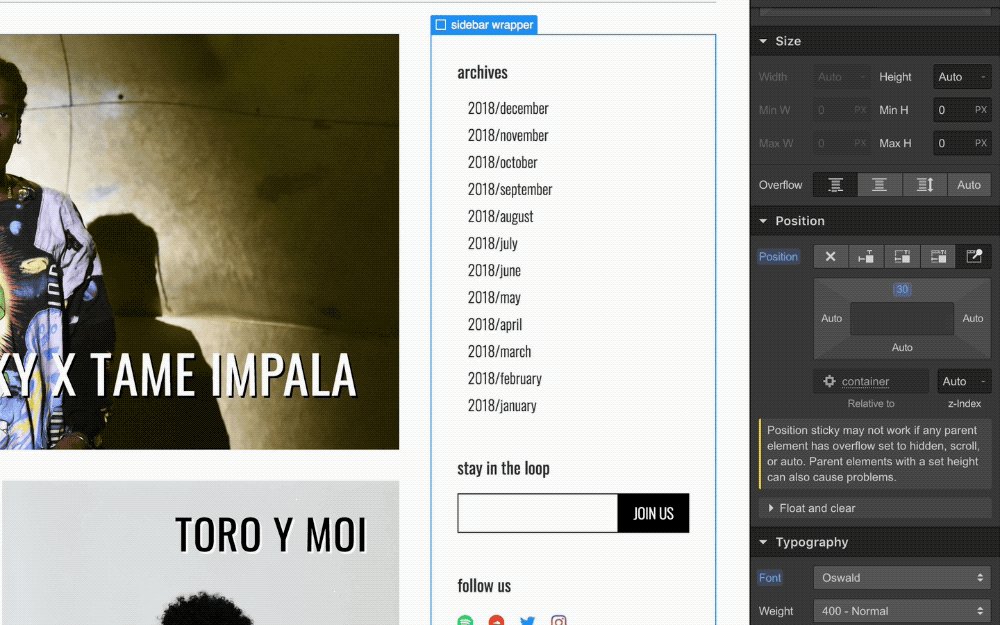
Position: sticky
Along with the new style panel comes a new “sticky” positioning property, so you can fix elements at a certain position as you scroll down the page.

Position: sticky is not a new CSS property, but it’s new to Webflow — and a part of the new style panel we rolled out this morning.

This property allows you to pin elements at a specific position as you scroll down the page. For example, keeping a navigation menu (and a newsletter form) fixed in a sidebar once you scroll a certain length can be a great way to keep high value elements in front of visitors.
Longtime Webflow users are all too familiar with how to do this with custom code, but thankfully, those days are gone. Which means less time googling code and hacking CSS, and more time in that sweet sweet Designer.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























