Enhancement
Layout & design
dotLottie animation file support
You can now use this newer, smaller file format to improve the loading time of animation assets in the Designer as well as your published sites

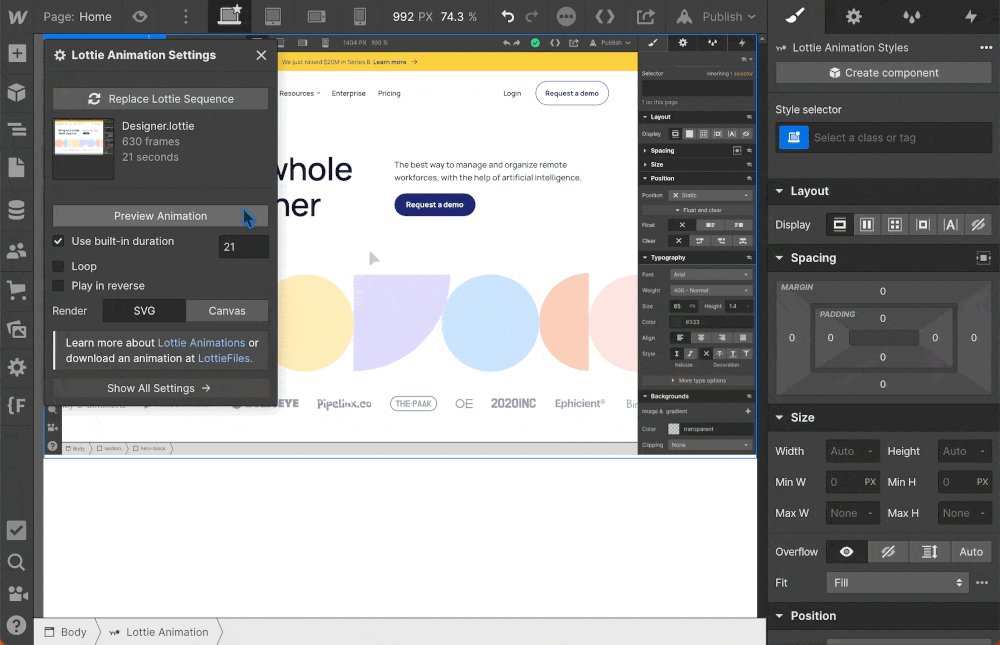
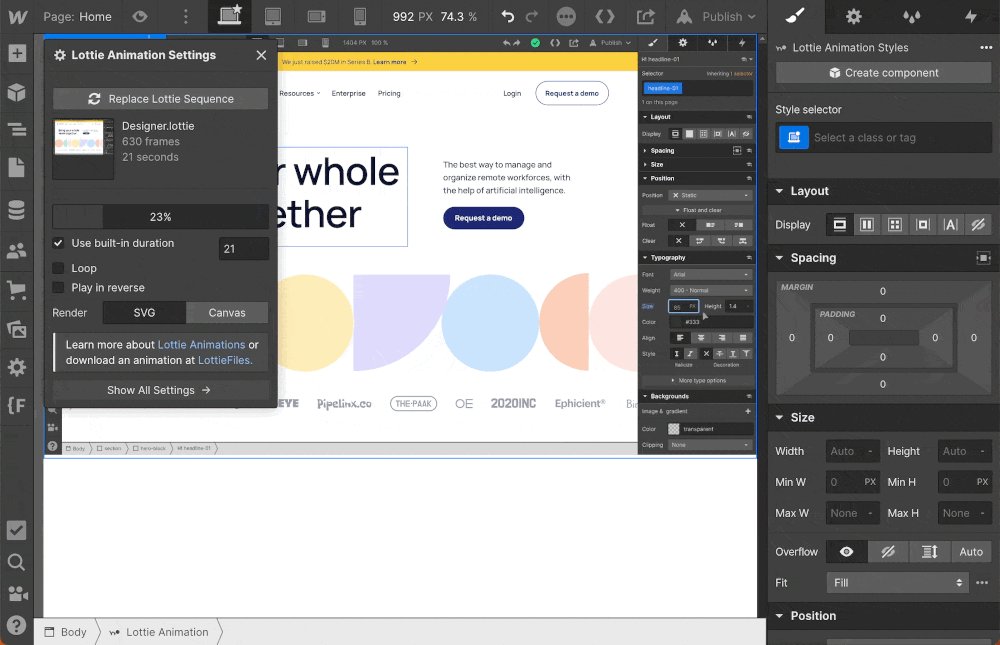
Lottie brings the power of Adobe After Effects animations to the web. Today, we’re releasing dotLottie file support, meaning you can add After Effects animations right into Webflow with smaller file sizes and faster load times than ever before. And with Webflow Interactions, you can tie these animations to powerful triggers like page load, page scroll, and even mouse move — creating powerful interactive experiences on your Webflow sites.
One thing to note — due to browser limitations you are not able to drag-n-drop dotLottie files into your assets, however you can still *directly* upload your dotLottie files via the Assets panel.
Be sure to give it a try today!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























