Feature
Layout & design
Pinned ruler and crosshair

When you need to align elements on the Canvas, a new pinned ruler and crosshair can help you measure and control your layouts more precisely. With the pinned ruler, you can refer to a horizontal ruler—displayed at the bottom of the Canvas—at any time:

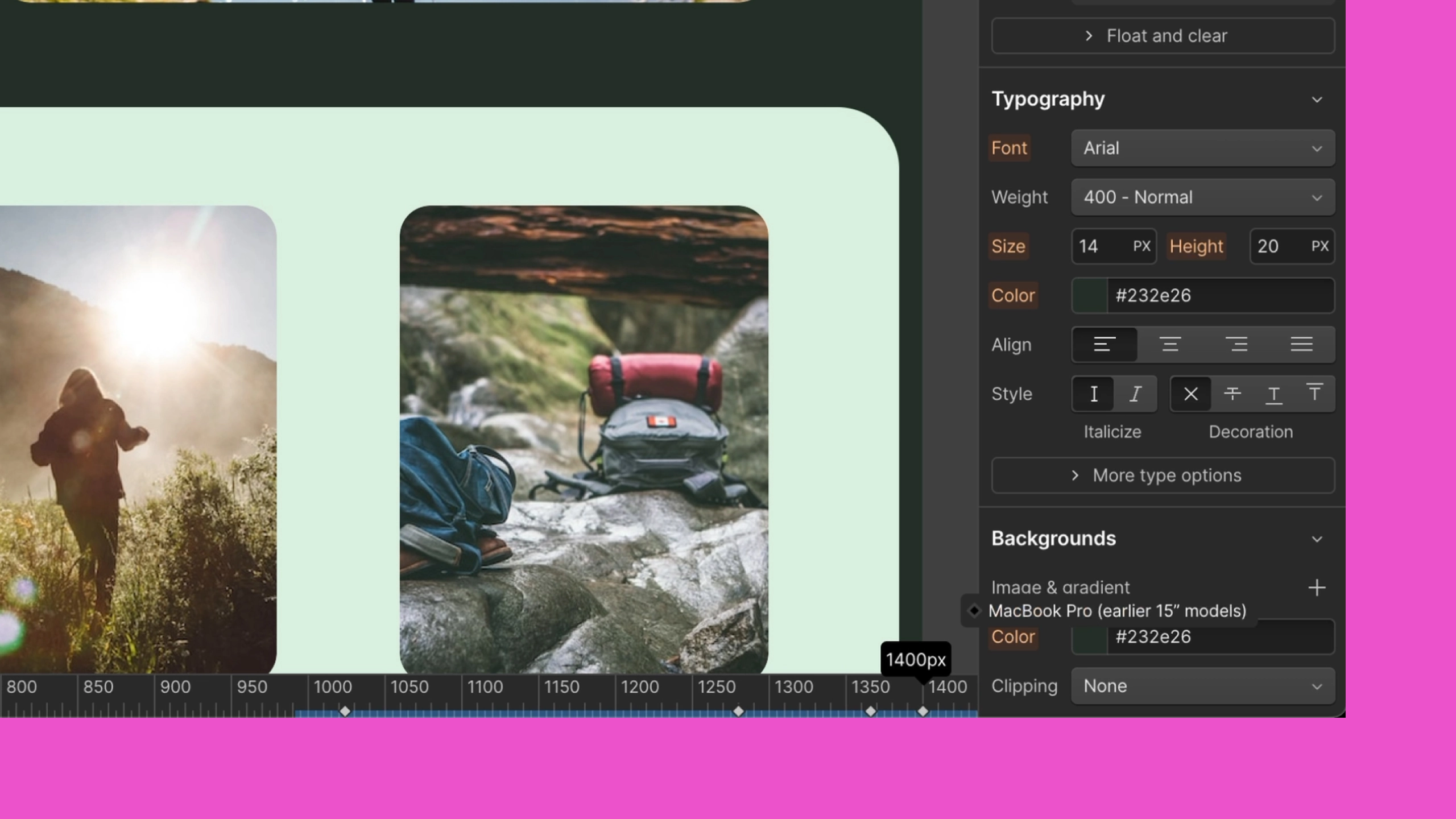
For even more precise measurements, an optional crosshair gives you a dynamic vertical guide that intersects the pinned ruler. You can drag this crosshair along the Canvas:

To enable rulers, open Canvas settings by clicking the canvas size (e.g., 1699 PX) in the top bar of the Designer, next to the various device breakpoints. From Canvas settings, choose a ruler option. You can instead press Shift + R on your keyboard to toggle rulers.
We hope this update helps you measure and align your designs more efficiently. Check out the documentation on Webflow University to learn more about the pinned ruler and crosshair, as well as other Canvas settings.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























