Feature
Layout & design
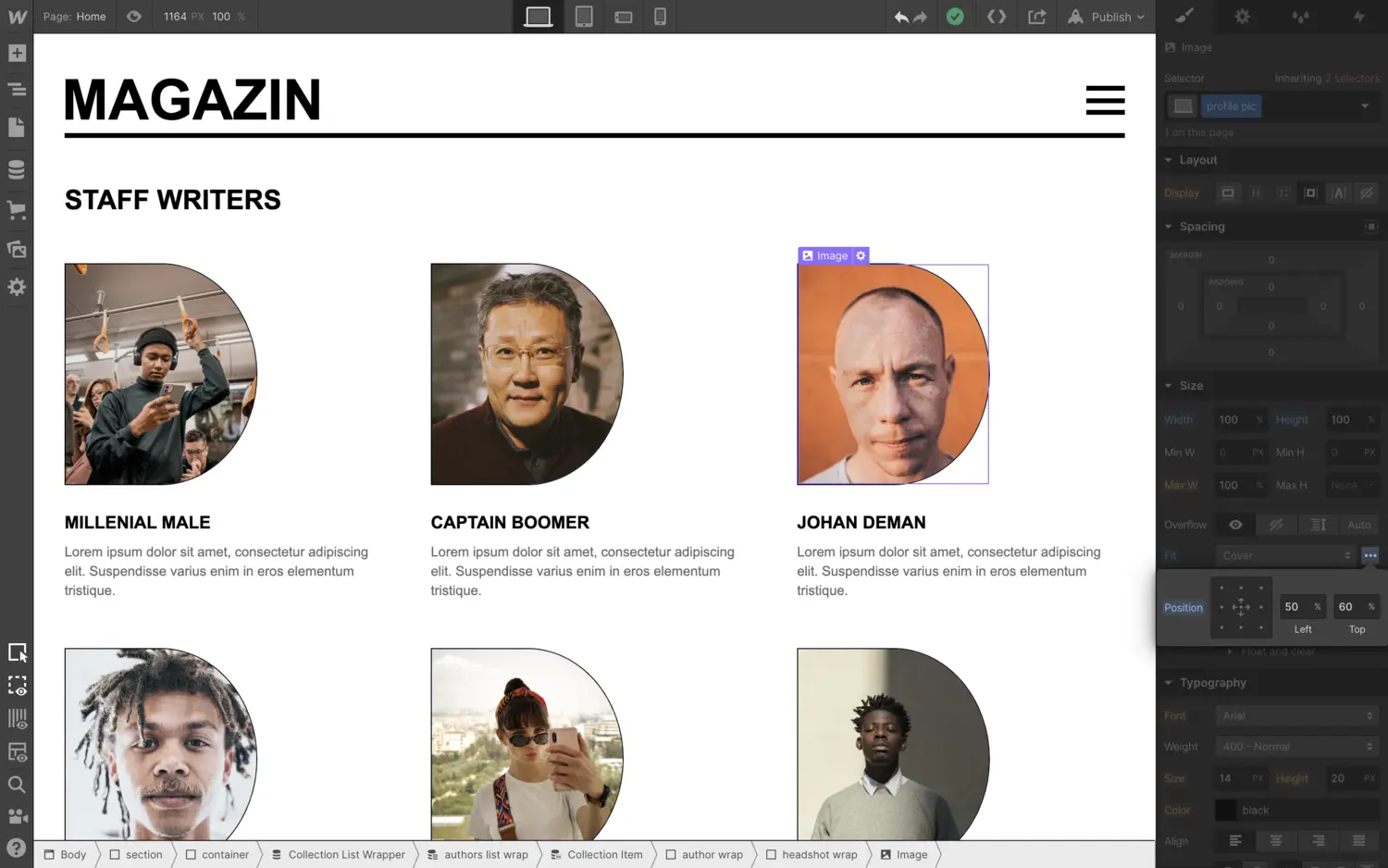
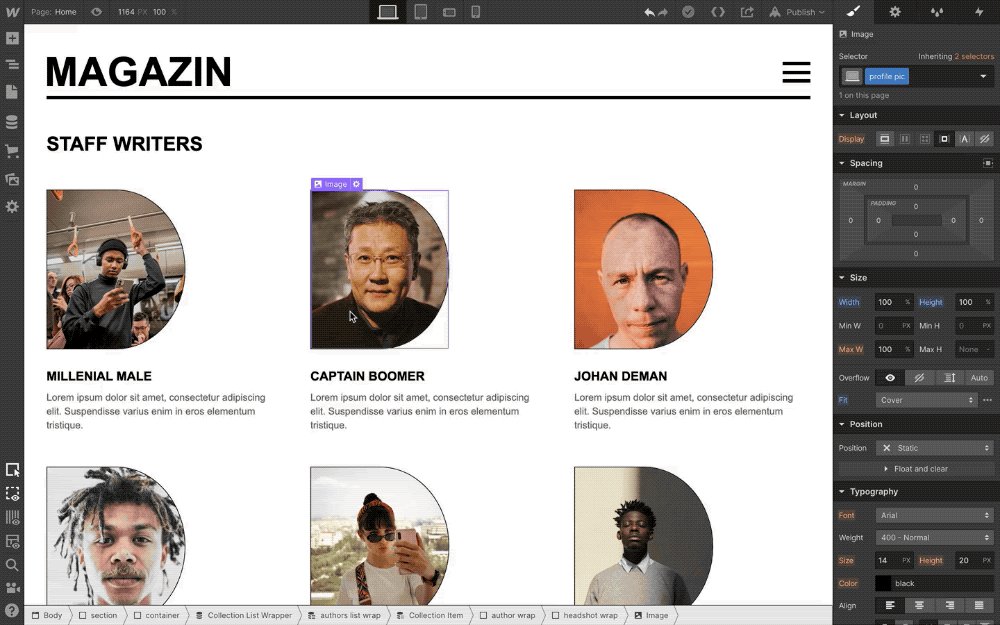
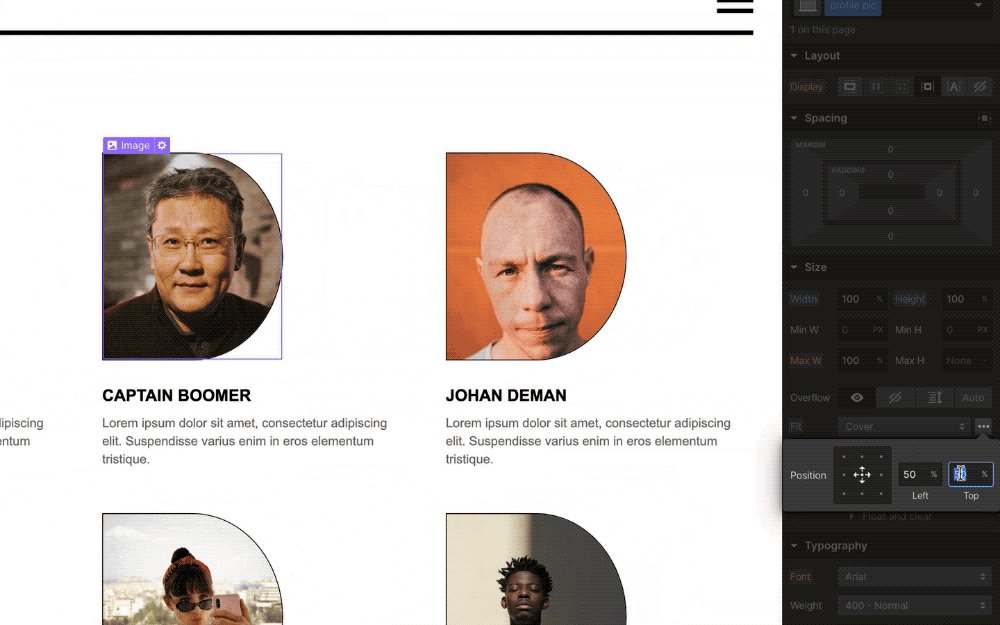
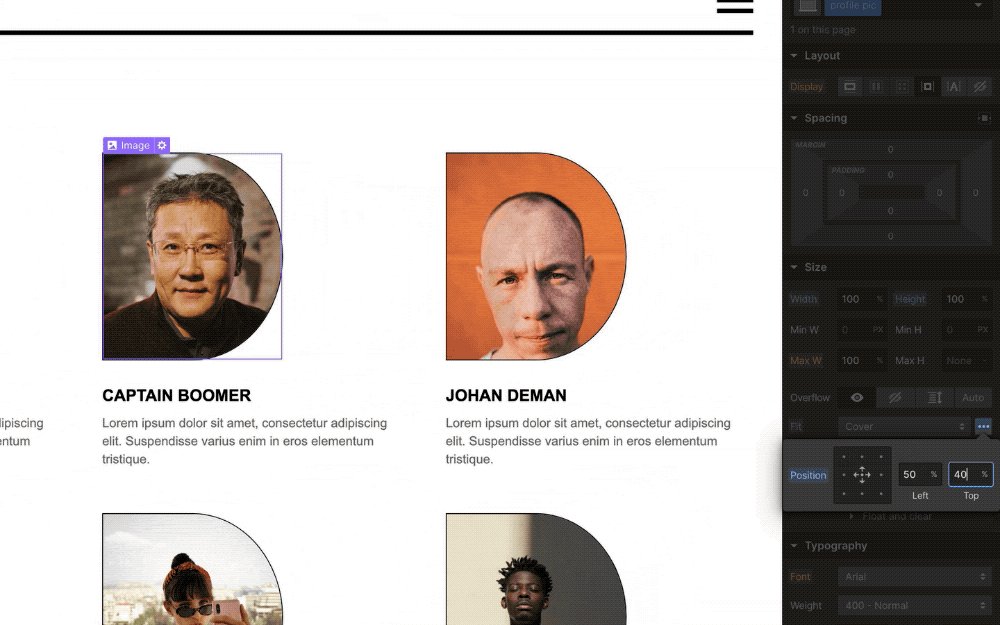
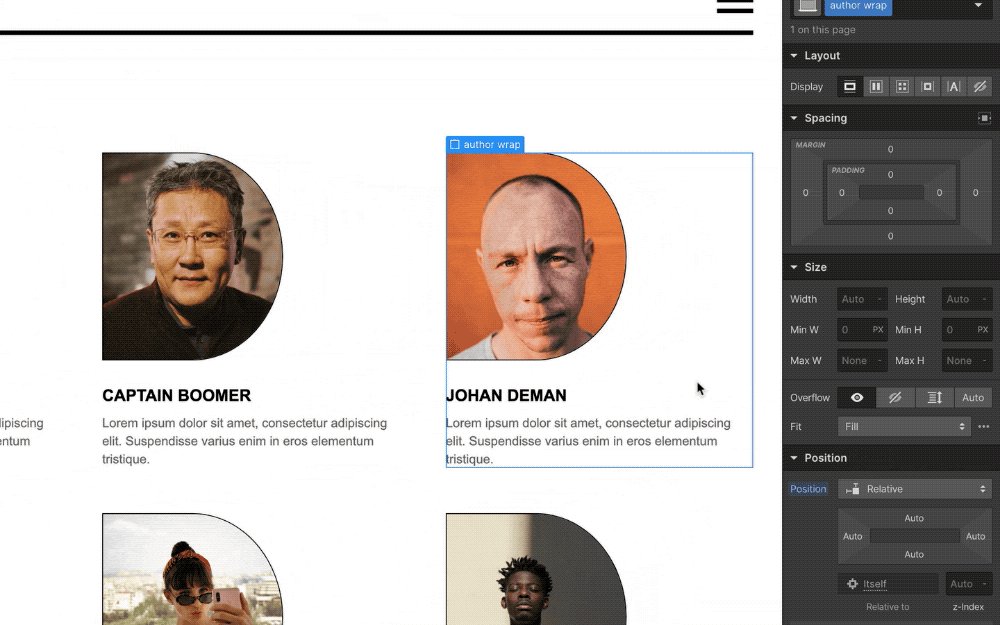
Control image positioning with object-position
Following up on our addition of object-fit support, now you can precisely control the position of images within parent elements using object-position.

Following up on last month’s release of object-fit support, we’ve added object-position support to let you control the precise … you guessed it … position of objects within their parent containers.

Launched on
January 24, 2020
Category
Layout & design
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























