Update
Layout & design
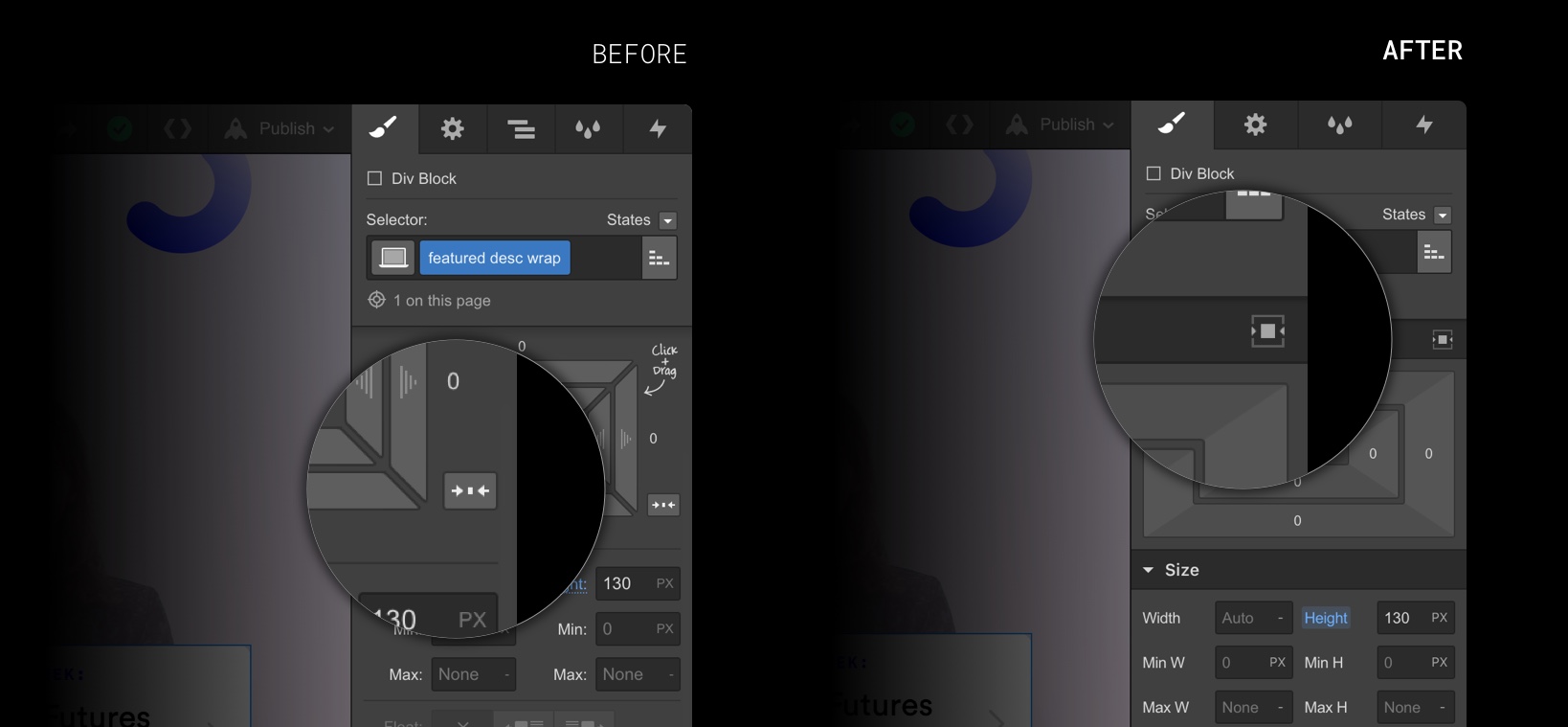
Center element button added to new style panel
Based on customer feedback, we’ve added the center element button back to the spacing section of the style panel.

Over the past two months, we’ve collected tons of feedback on the new style panel as it’s made its way through the beta. (A sincere thanks again to everyone who’s voiced their feedback).
One of the more contested changes in the new style panel has been the exclusion of the center element button, which applied “margin: auto” to both sides of an element. This made it easy to center elements in a single click.

As it turns out, people have been really missing this button. So we’re bringing it back: now you can use the (slightly different looking) center element button on the new style panel to set “margin: auto” on elements and center them horizontally.
One small thing to note
It’s worth clarifying that the legacy style panel’s center element button did two things: 1) applied “margin: auto” to the left and right sides and 2) set the element’s display style to block.
The new style panel’s center element button only applies “margin: auto” to the element’s sides, and leaves the element’s display property unaltered, innocent, and yours for the changing.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























