Enhancement
CMS
CSV import now supports reference and multi-reference fields
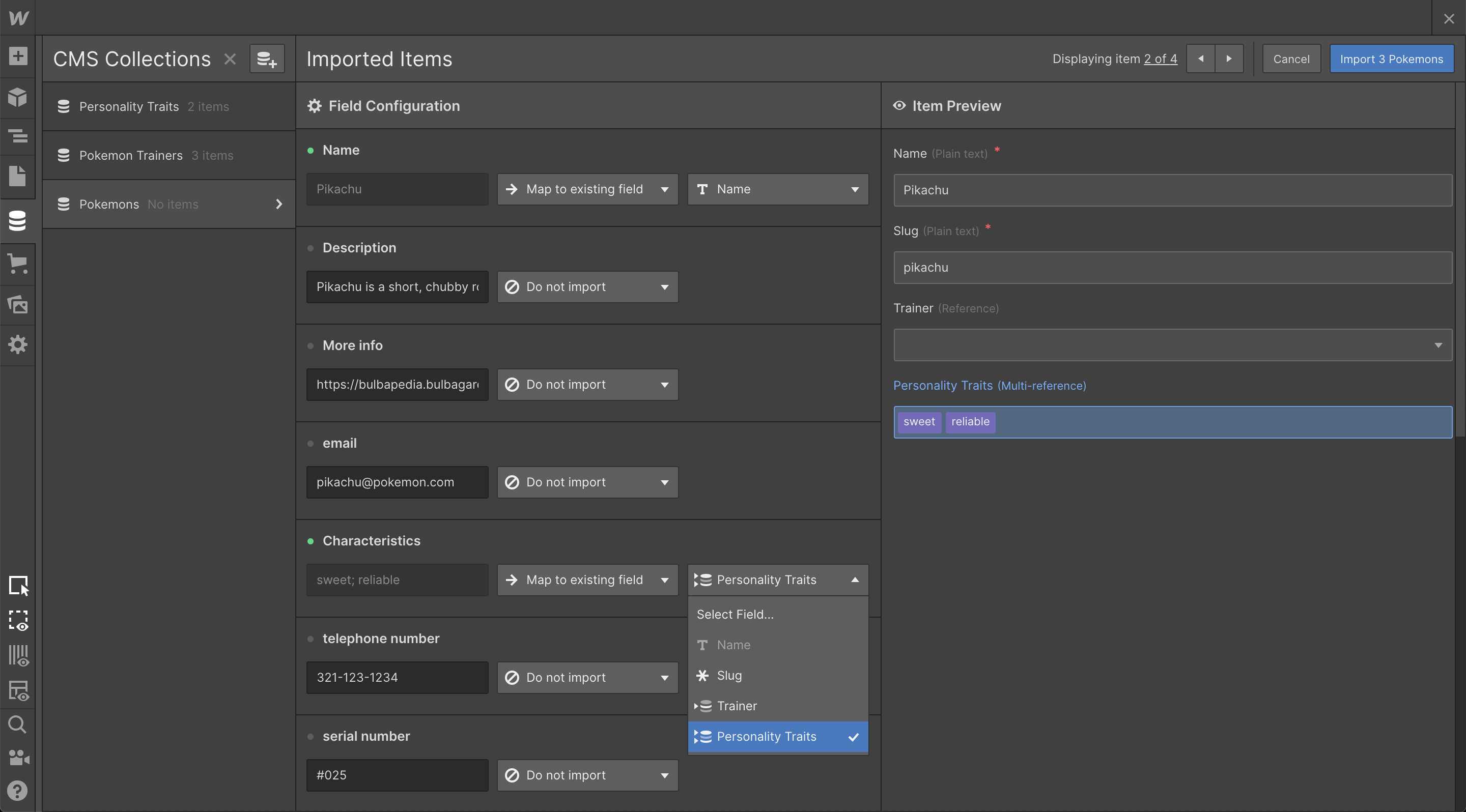
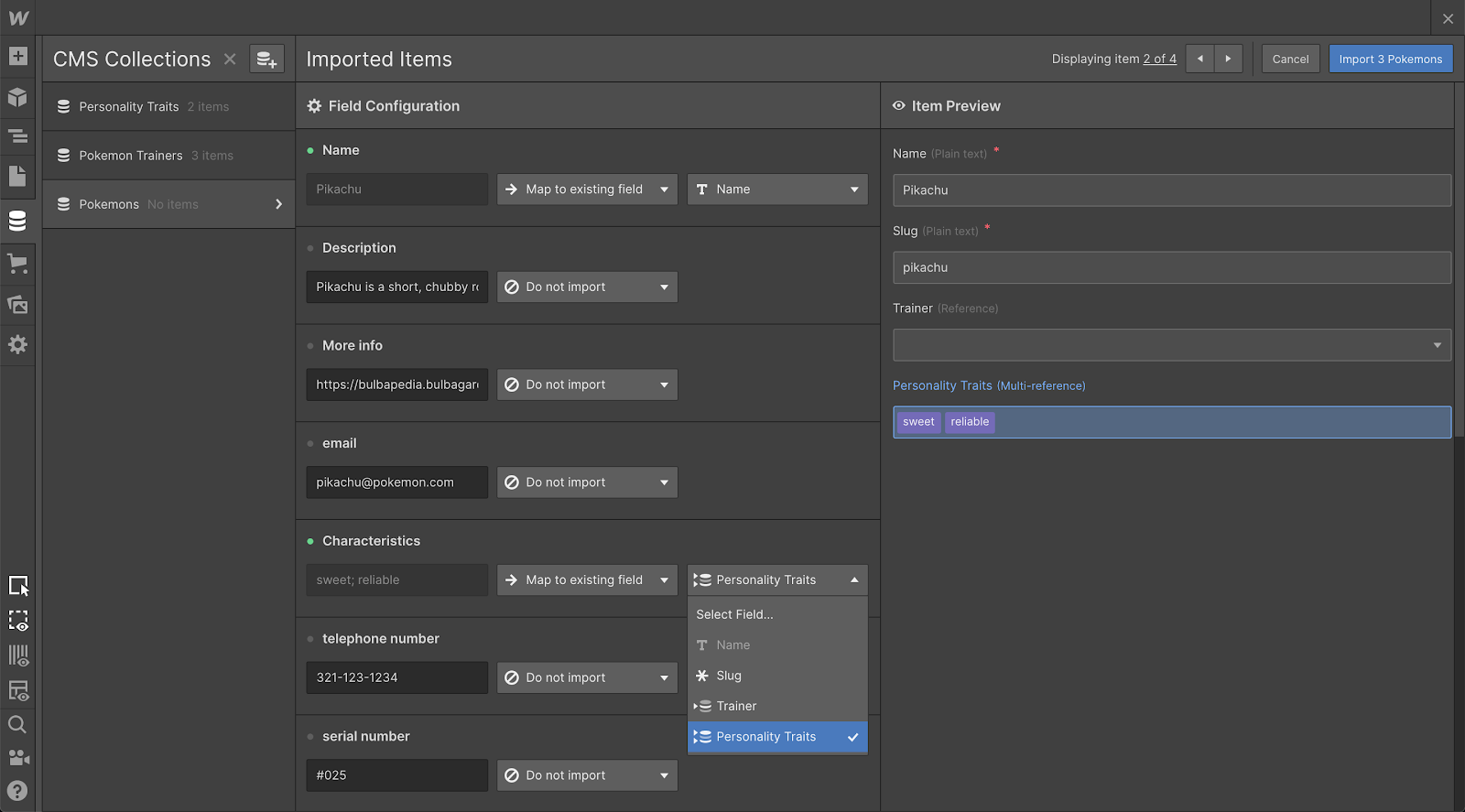
Now you can map CSV content to reference fields when importing CMS content.

Importing CMS content via CSV is a great way to speed up the process of moving from other platforms to Webflow — but before today, importing reference fields was no fun. And by “no fun” we mean “not possible.”
But hey, good news is here: now you can map CSV content to reference and multi-reference fields during the import process.

As the import takes place, Webflow checks the referenced Collection to confirm the imported values map to existing content in that Collection — then takes care of setting the values for each item just like any other field.
That said, there are a couple of special considerations to keep in mind as you prepare your CSV for import.
Formatting guidelines
Multi-reference field content should be separated by semicolons within its cell (e.g. “Charles Dickens; Jane Austen; Charlotte Bronte”) just like multi-image field content.
Single-reference field content can be formatted as normal text — no special formatting required (e.g. “Charles Dickens”).
One nice note about formatting is that exported Webflow CMS content will be properly formatted for importing as well — so moving content from one Webflow site to another should be a breeze.
For more info on CSV content formatting guidelines for all field types, check out our documentation.
Required fields and error treatment
If a cell within a column you’ve mapped to a required reference field is empty, or does not contain any values that exist in that referenced Collection, then the item for that row will set to a draft upon import, and the reference field will be left blank.
If the mapped reference field is not required and a cell within that column is empty, or does not contain any values that exist in that referenced Collection, then the item for that row will be set to staged for publish upon import, and the reference field will be left blank.
For a closer look at the nitty-gritty of how CSV import works, check out our article on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.