Enhancement
CMS
Improvements to rich text elements
We’ve made some tiny but mighty improvements that make building with rich text elements more flexible and efficient.
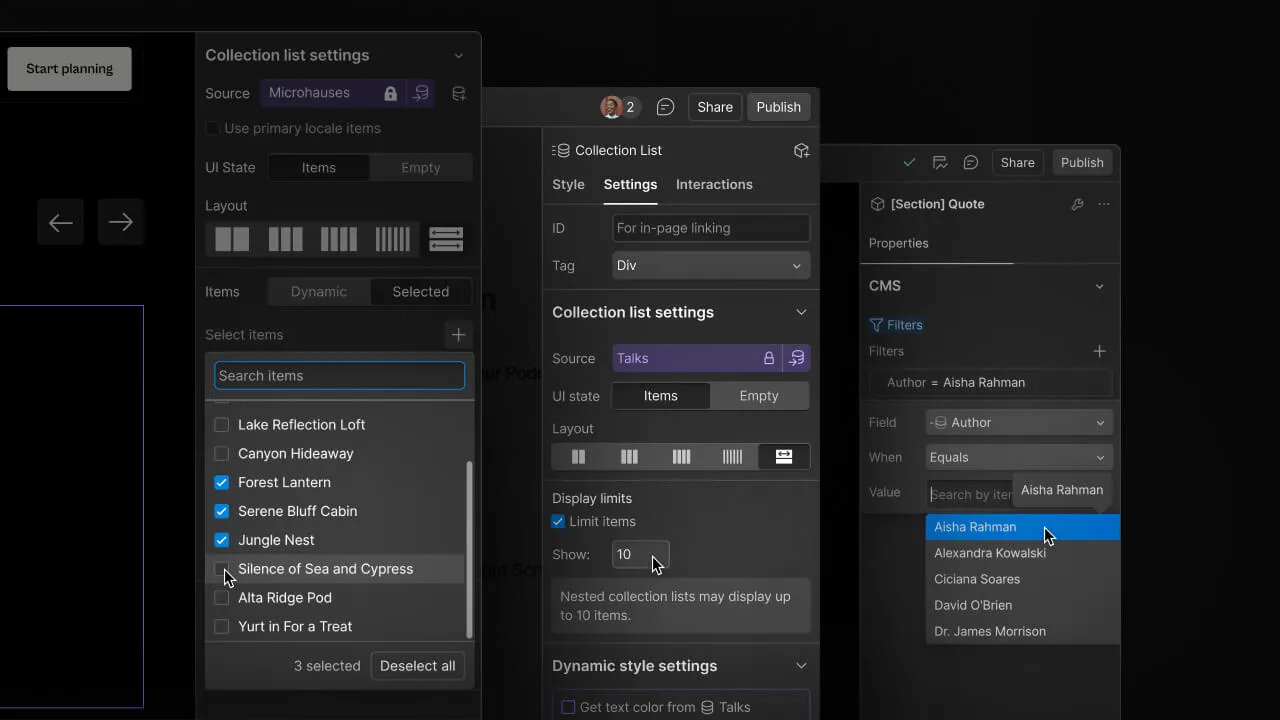
%2520(3).jpeg)
%2520(3).jpeg)
We’ve shipped a series of enhancements to make rich text elements (RTEs) easier and more flexible to build with. Here’s where you can expect an improved experience:
- Managing elements within a rich text block. You can now rearrange or delete RTEs directly from the Navigator by clicking and dragging, or through keyboard shortcuts. Plus, all individual RTEs are now displayed in the Navigator for a more streamlined workflow.
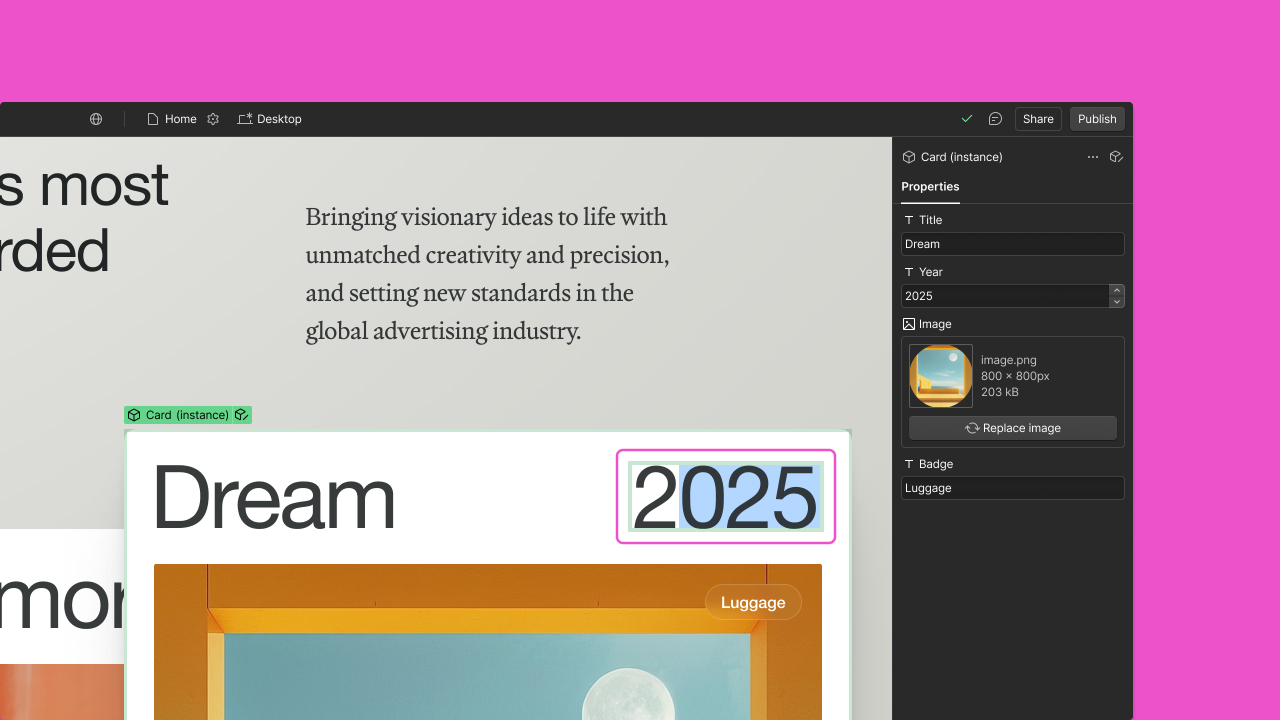
- Styling individual elements within a rich text block. Previously, styling individual elements within a Rich Text block required inheriting styles from HTML tags or using a nested selector inside of a class. Now you can do this directly from the Style panel and enjoy more granular design control.
- Controlling visibility of RTEs and any element within. We’ve now unlocked the ability to set conditional visibility for each RTE directly from the Settings panel, so you can show or hide content as it makes sense for your audience. No custom code required.
Visit Webflow University to learn more and get started.
Launched on
November 2, 2023
Category
CMS
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.