Feature
Website management
Introducing Scrollmaps in Webflow Analyze
Scrollmaps help you see what’s visible, what’s missed, and where most visitors drop off, with visual insights embedded in the Webflow canvas.

Scrollmaps are now live in Analyze
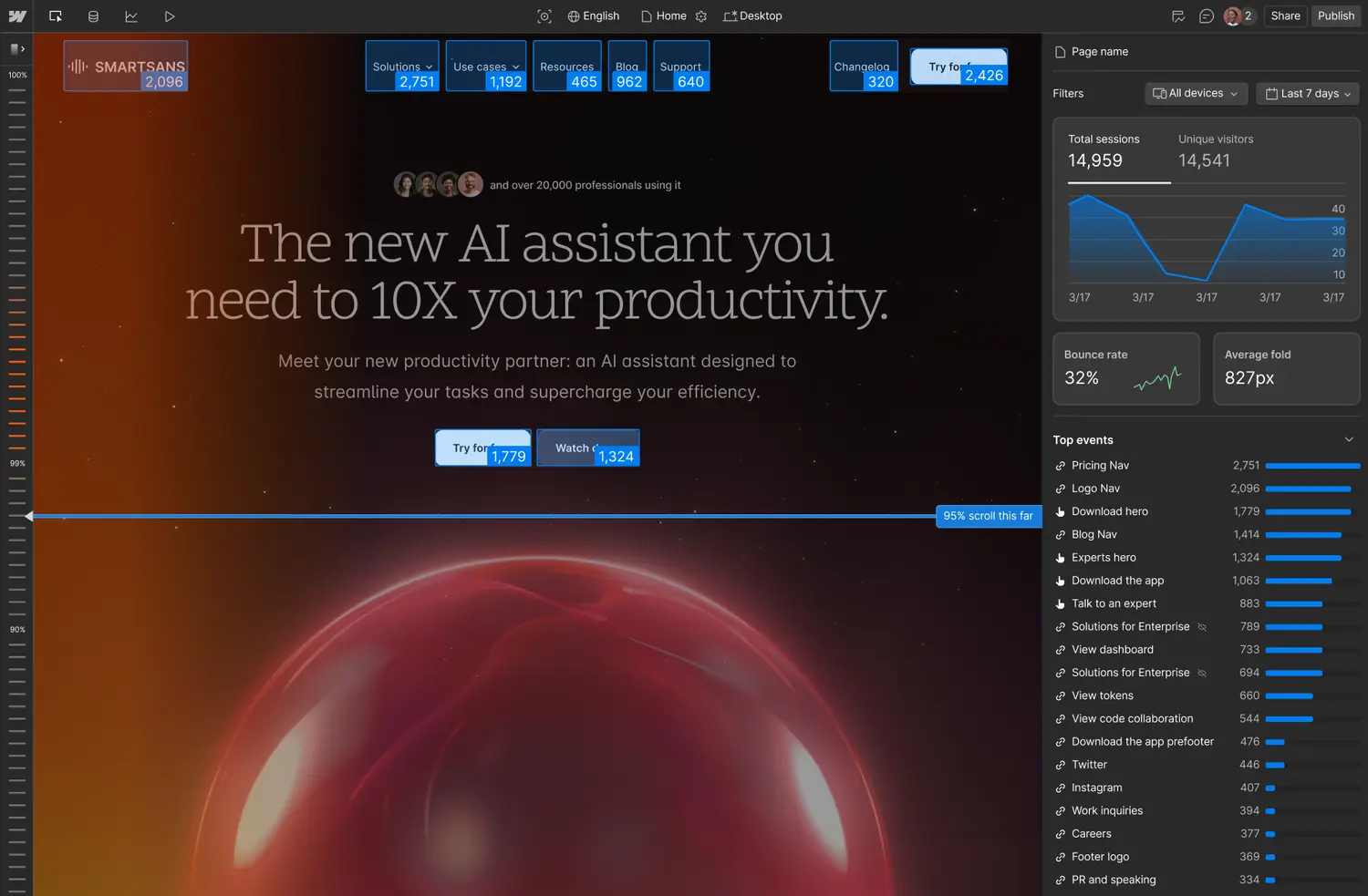
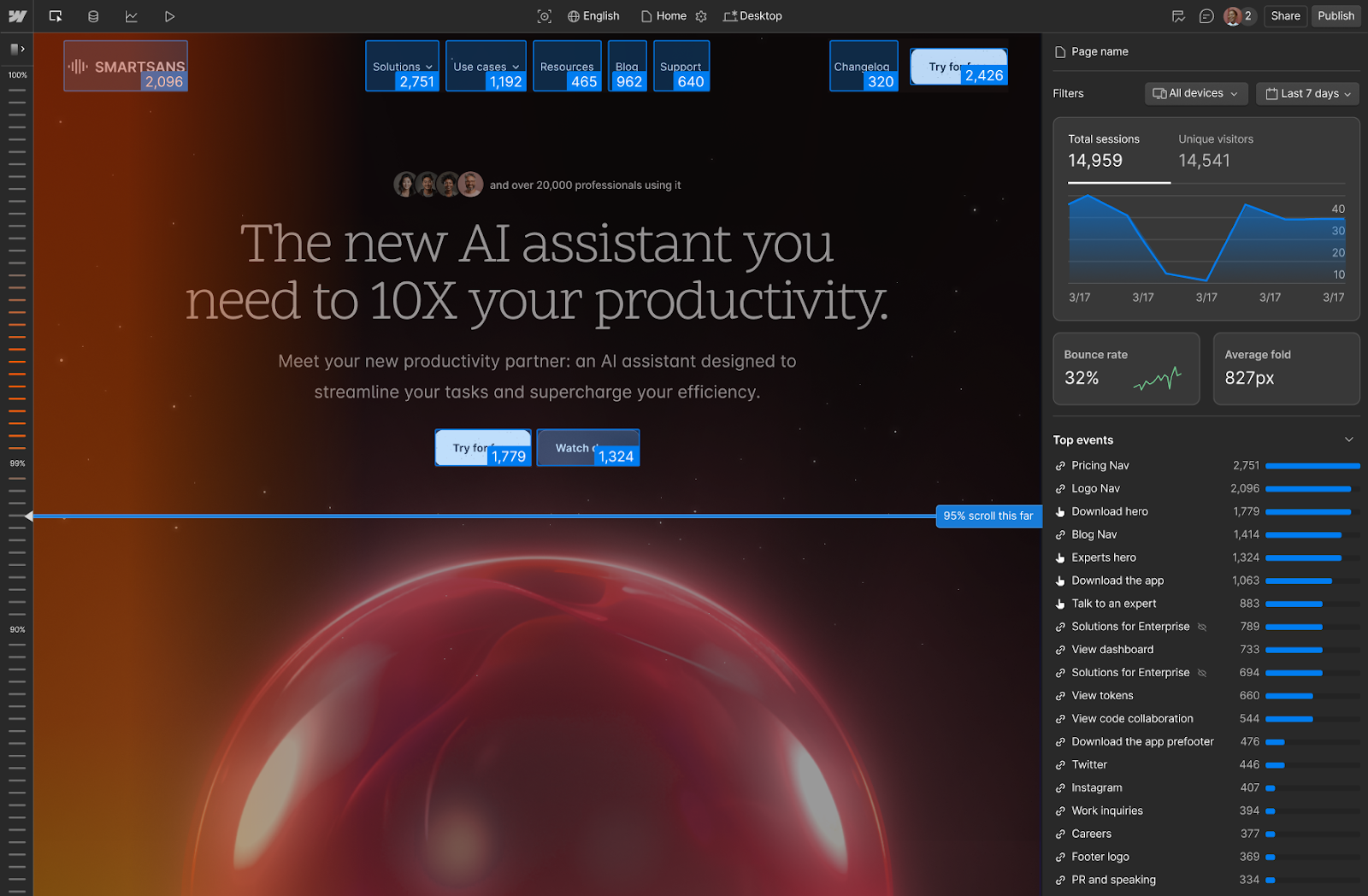
Scrollmaps are now available in Webflow Analyze, giving you a visual, page-by-page view of how far your visitors scroll and where drop-off happens.
Just like clickmaps, scrollmaps appear directly in Analyze Mode, so you can see how your page is performing in the same place you’re already designing and editing it.

What you’ll see with scrollmaps:
- Average page fold: See where most users first land when they open a page
- Visual gradient overlay: Heat-style shading shows which parts of the page are most and least seen in a quick, glanceable view.
- Scroll ruler: A persistent ruler on the left side of the page tracks what portion of visitors reached each section, so you can identify key dropoff moments
- Dynamic scroll line: Press shift to see precisely how many visitors reached a given section or CTA, for precise layout and content decisions.
We’re excited to introduce scrollmaps to give designers and content editors a faster, clearer way to spot content that’s getting buried too low, reposition important CTAs or visuals above the fold, trim or rethink sections with high drop-off, and test layout changes to immediately see the impact.
All without needing to leave Webflow, install another tool, or decode abstract charts.
Scrollmaps are included for all sites with Analyze enabled. No setup required, just open Analyze Mode and start exploring. Learn more about Webflow Analyze here, or try it out today.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.


.jpg)